模拟select下拉实现多选
2017-11-03 17:37
591 查看
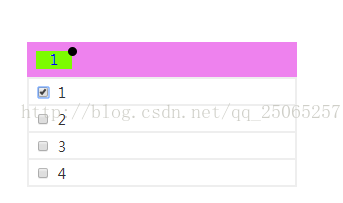
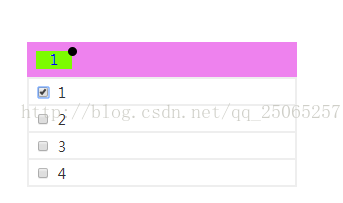
一、实现效果如下:

二、代码如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>多选</title>
<style type="text/css">
* {
padding: 0;
margin: 0;
}
a {
text-decoration: none;
}
li {
list-style: none;
}
#select {
width: 300px;
height: 40px;
background: violet;
position: relative;
margin: 100px auto;
padding-top: 10px;
box-sizing: border-box;
}
#select:hover #list {
display: block;
}
#list {
width: 300px;
height: auto;
position: absolute;
top: 39px;
left: 0;
border: 1px solid #eee;
box-sizing: border-box;
display: none;
}
#list li {
height: 30px;
line-height: 30px;
font-size: 16px;
color: #333333;
border: 1px solid #eee;
box-sizing: border-box;
padding-left: 10px;
}
#list li input {
margin-right: 10px;
}
.sContent {
display: block;
width: 100%;
height: 100%;
padding-left: 10px;
}
.sContent a {
4000
display: block;
float: left;
width: 40px;
height: 20px;
margin-right: 5px;
background: lawngreen;
text-align: center;
line-height: 20px;
position: relative;
}
.sContent a span {
display: block;
position: absolute;
top: -5px;
right: -5px;
background: black;
width: 10px;
height: 10px;
border-radius: 5px;
}
</style>
</head>
<body>
<div id="select">
</div>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script type="text/javascript">
var config={
el:'#select',
data:[1,2,3,4]
}
var select2={
init:function(config){
var el=config.el;
var data=config.data;
$(el).append('<div id="sContent" class="sContent">'+
'</div>'+
'<div id="list">'+
'<ul>'+
'</ul>'+
'</div>');
$('#list ul').html('');
for(var i=0;i<data.length;i++){
$('#list ul').append('<li><input type="checkbox" value="'+data[i]+'" />'+data[i]+'</li>')
};
$(document).on('change', '#list input', function() {
var _this = $(this);
var _a = $('#sContent a');
var str=null;
var istrue=false;
if(_this[0].checked) {
console.log(_this.val());
str = '<a data-valus="' + _this.val() + '" href="javascript:void(0)">' + _this.val() + '<span></span></a>'
console.log(_a)
if(_a.length=='0') {
$('#sContent').append(str);
} else {
for(var i = 0; i < _a.length; i++) {
var index = i;
if($('#sContent a').eq(index).attr('data-valus') != _this.val()) {
istrue=true;
}else{
return false;
}
};
if(istrue){
$('#sContent').append(str);
}
}
} else {
if(_a.length==0) {
return false;
} else {
for(var i = 0; i < _a.length; i++) {
var index = i;
if($('#sContent a').eq(index).attr('data-valus') == _this.val()) {
$('#sContent a').eq(i).remove();
}
}
}
}
});
$(document).on('click','#sContent a span',function(e){
var _this=$(this);
var _text=_this.parent().attr('data-valus');
var _input=$('#list input');
console.log(_input)
for(var i=0;i<_input.length;i++){
if(_input.eq(i).val()==_text){
_input.eq(i).removeAttr('checked');
_this.parent().remove();
}
}
});
}
};
select2.init(config);
</script>
</body>
</html>

二、代码如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>多选</title>
<style type="text/css">
* {
padding: 0;
margin: 0;
}
a {
text-decoration: none;
}
li {
list-style: none;
}
#select {
width: 300px;
height: 40px;
background: violet;
position: relative;
margin: 100px auto;
padding-top: 10px;
box-sizing: border-box;
}
#select:hover #list {
display: block;
}
#list {
width: 300px;
height: auto;
position: absolute;
top: 39px;
left: 0;
border: 1px solid #eee;
box-sizing: border-box;
display: none;
}
#list li {
height: 30px;
line-height: 30px;
font-size: 16px;
color: #333333;
border: 1px solid #eee;
box-sizing: border-box;
padding-left: 10px;
}
#list li input {
margin-right: 10px;
}
.sContent {
display: block;
width: 100%;
height: 100%;
padding-left: 10px;
}
.sContent a {
4000
display: block;
float: left;
width: 40px;
height: 20px;
margin-right: 5px;
background: lawngreen;
text-align: center;
line-height: 20px;
position: relative;
}
.sContent a span {
display: block;
position: absolute;
top: -5px;
right: -5px;
background: black;
width: 10px;
height: 10px;
border-radius: 5px;
}
</style>
</head>
<body>
<div id="select">
</div>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script type="text/javascript">
var config={
el:'#select',
data:[1,2,3,4]
}
var select2={
init:function(config){
var el=config.el;
var data=config.data;
$(el).append('<div id="sContent" class="sContent">'+
'</div>'+
'<div id="list">'+
'<ul>'+
'</ul>'+
'</div>');
$('#list ul').html('');
for(var i=0;i<data.length;i++){
$('#list ul').append('<li><input type="checkbox" value="'+data[i]+'" />'+data[i]+'</li>')
};
$(document).on('change', '#list input', function() {
var _this = $(this);
var _a = $('#sContent a');
var str=null;
var istrue=false;
if(_this[0].checked) {
console.log(_this.val());
str = '<a data-valus="' + _this.val() + '" href="javascript:void(0)">' + _this.val() + '<span></span></a>'
console.log(_a)
if(_a.length=='0') {
$('#sContent').append(str);
} else {
for(var i = 0; i < _a.length; i++) {
var index = i;
if($('#sContent a').eq(index).attr('data-valus') != _this.val()) {
istrue=true;
}else{
return false;
}
};
if(istrue){
$('#sContent').append(str);
}
}
} else {
if(_a.length==0) {
return false;
} else {
for(var i = 0; i < _a.length; i++) {
var index = i;
if($('#sContent a').eq(index).attr('data-valus') == _this.val()) {
$('#sContent a').eq(i).remove();
}
}
}
}
});
$(document).on('click','#sContent a span',function(e){
var _this=$(this);
var _text=_this.parent().attr('data-valus');
var _input=$('#list input');
console.log(_input)
for(var i=0;i<_input.length;i++){
if(_input.eq(i).val()==_text){
_input.eq(i).removeAttr('checked');
_this.parent().remove();
}
}
});
}
};
select2.init(config);
</script>
</body>
</html>
相关文章推荐
- Bootstrap-select多选下拉框实现
- 使用jquery-combobox实现select下拉框多选之后,如何将下拉框的值传给input隐藏域
- js Select下拉列表框进行多选、移除、交换内容的具体实现方法
- jquery multiselect如何实现下拉框多选并获取多个选项的值
- select表单元素详解及下拉列表模拟实现
- bootstrap-select实现下拉框多选效果
- 基于jquery的用dl模拟实现可自定义样式的SELECT下拉列表(已封装)
- 用dl模拟实现可自定义样式的SELECT下拉列表(已封装)
- jquery实现模拟select下拉框效果
- 实现select下拉框多选
- jquery multiselect插件实现下拉多选选框的效果
- 【Bootstrap】Bootstrap-select多选下拉框实现
- bootstrap multiselect 多选下拉框实现代码
- Bootstrap-select多选下拉框实现
- 基于jquery的用dl模拟实现可自定义样式的SELECT下拉列表(已封装)
- 可编辑Select下拉列表控件实现方法(非DIV模拟)
- angular select2 下拉单选和多选的取值赋值
- 实现html中select下拉列表中部分选项不可选
- Select自动下拉实现
- div模拟下拉框 select
