Bootstrap-select多选下拉框实现
2017-05-17 10:04
656 查看
前言
项目中要实现多选,就想到用插件,选择了bootstrap-select。
附上官网api链接,http://silviomoreto.github.io/bootstrap-select/.
没有中文的。对付看吧。有机会每个方法实践一下,会总结的。我自己也等着呢。
回到顶部
回到顶部
回到顶部
回到顶部
js代码:
页面效果:

选择后的效果如下:

获取值, $("#XXX").val()即可
回显操作:
用方法 $('.selectpicker').selectpicker('val', 'Mustard');
Mustard处填入数组。代码如下:
Don't stop!Never give up!
项目中要实现多选,就想到用插件,选择了bootstrap-select。
附上官网api链接,http://silviomoreto.github.io/bootstrap-select/.
没有中文的。对付看吧。有机会每个方法实践一下,会总结的。我自己也等着呢。
回到顶部
需要引用的它们
<!-- Latest compiled and minified CSS --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.10.0/css/bootstrap-select.min.css"> <!-- Latest compiled and minified JavaScript --> <script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.10.0/js/bootstrap-select.min.js"></script> <!-- (Optional) Latest compiled and minified JavaScript translation files --> <script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.10.0/js/i18n/defaults-*.min.js"></script>
回到顶部
核心选项
官网有的,期待翻译。。。回到顶部
核心方法
官网有的,期待翻译。。。回到顶部
实例应用
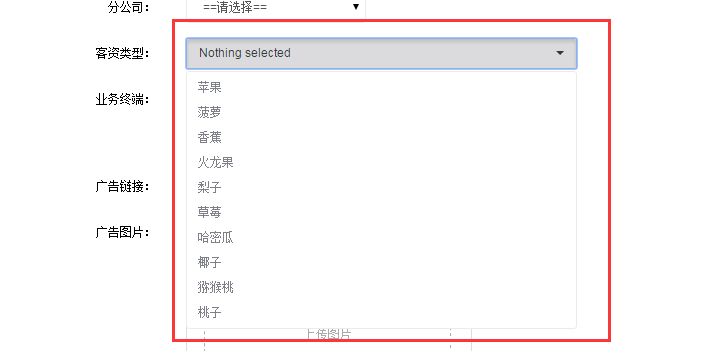
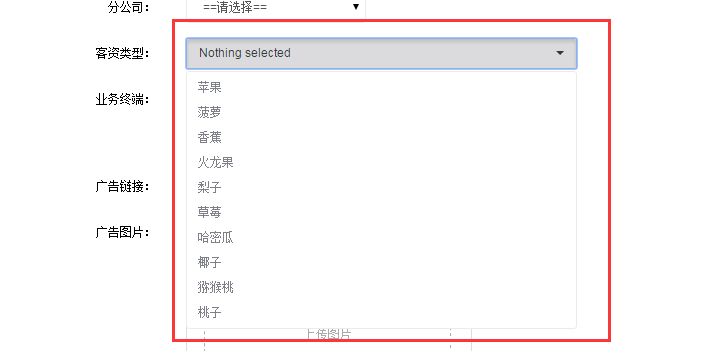
bootstrap布局后,select多选代码如下<div class="form-group"> <label class="col-sm-3 control-label">客资类型:</label> <div class="col-sm-4"> <select id="usertype" name="usertype" class="selectpicker show-tick form-control" multiple data-live-search="false"> <option value="0">苹果</option> <option value="1">菠萝</option> <option value="2">香蕉</option> <option value="3">火龙果</option> <option value="4">梨子</option> <option value="5">草莓</option> <option value="6">哈密瓜</option> <option value="7">椰子</option> <option value="8">猕猴桃</option> <option value="9">桃子</option> </select> </div> </div>
js代码:
$(window).on('load', function () {
$('#usertype').selectpicker({
'selectedText': 'cat'
});
});页面效果:

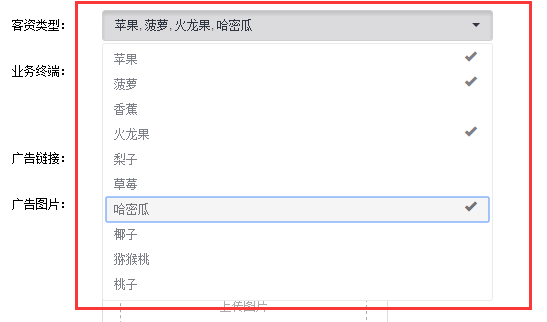
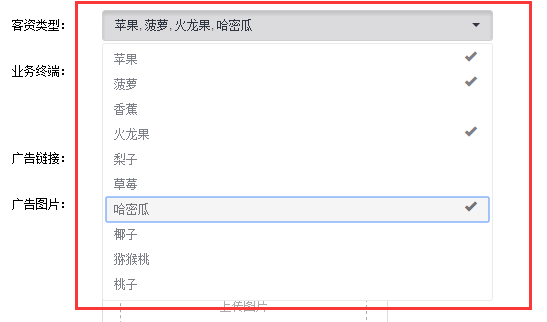
选择后的效果如下:

获取值, $("#XXX").val()即可
回显操作:
用方法 $('.selectpicker').selectpicker('val', 'Mustard');
Mustard处填入数组。代码如下:
var str='3,4,5,6';
var arr=str.split(',');
$('#usertype').selectpicker('val', arr);Don't stop!Never give up!
相关文章推荐
- bootstrap-select实现下拉框多选效果
- Bootstrap-select多选下拉框实现
- bootstrap multiselect 多选下拉框实现代码
- 【Bootstrap】Bootstrap-select多选下拉框实现
- bootstrap下拉列表chzn-select默选中多选
- 基于bootstrap-select插件,实现select下拉框模糊查询功能
- bootstrap multiselect 多选功能实现方法
- jquery multiselect插件实现下拉多选选框的效果
- 自定义Angular指令与jQuery实现的Bootstrap风格数据双向绑定的单选&多选下拉框
- bootstrap-select 多选下拉框使用教程
- 使用bootstrap-select完成可搜索的多选下拉列表
- 基于BootStrap multiselect.js实现的下拉框联动效果
- 使用bootstrap-select实现下拉菜单的模糊搜索,支持单选和多选功能
- bootstrap-select.js 下拉框多选后动态赋值
- bootstrap-multiselect.js多选下拉框初始化时默认选中初始值
- 使用bootstrap-multiselect.js实现Input多选功能
- 使用jquery-combobox实现select下拉框多选之后,如何将下拉框的值传给input隐藏域
- bootstrap 下拉选择框select实现从服务器加载option
- js Select下拉列表框进行多选、移除、交换内容的具体实现方法
- Bootstrap multiselect多选联动的实现
