windows系统下Vue环境搭建(npm方式)
2017-10-31 12:29
309 查看
一、使用淘宝 NPM 镜像,安装Vue
大家都知道国内直接使用 npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。
你可以使用淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm:
$ npm install
-g cnpm
--registry=https://registry.npm.taobao.org
这样就可以使用 cnpm 命令来安装模块了,安装Vue模块:
$ cnpm install
vue
有关nmp的介绍可详查:http://www.runoob.com/nodejs/nodejs-npm.html#taobaonpm
二、创建项目:
# 全局安装 vue-cli$
cnpm install --global
vue-cli#
创建一个基于 webpack 模板的新项目$ vue init webpack
my-project#
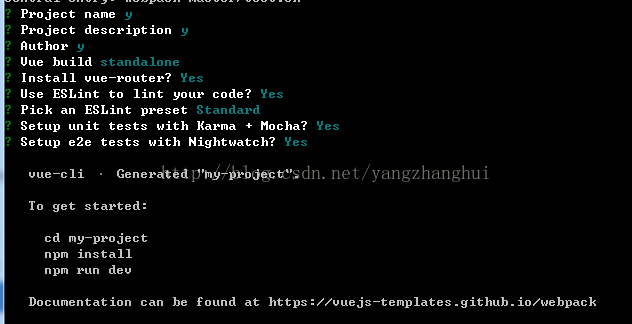
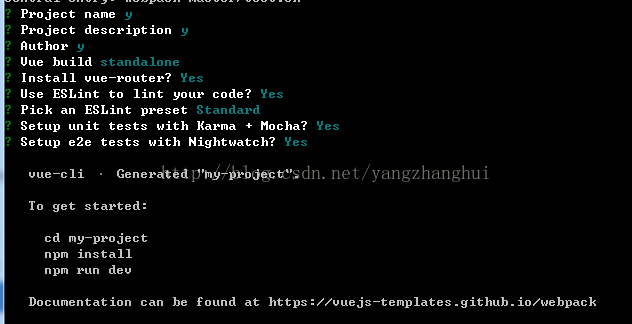
这里需要进行一些配置,默认回车即可
如下图:

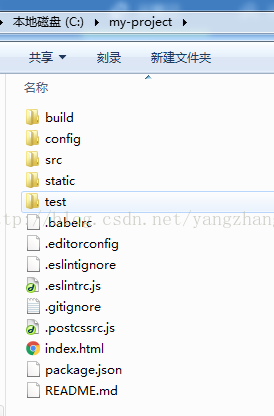
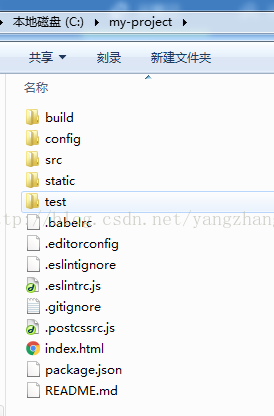
查看创建好的项目结构图:


三、打包启动项目
cd my-project
npm install
npm run dev
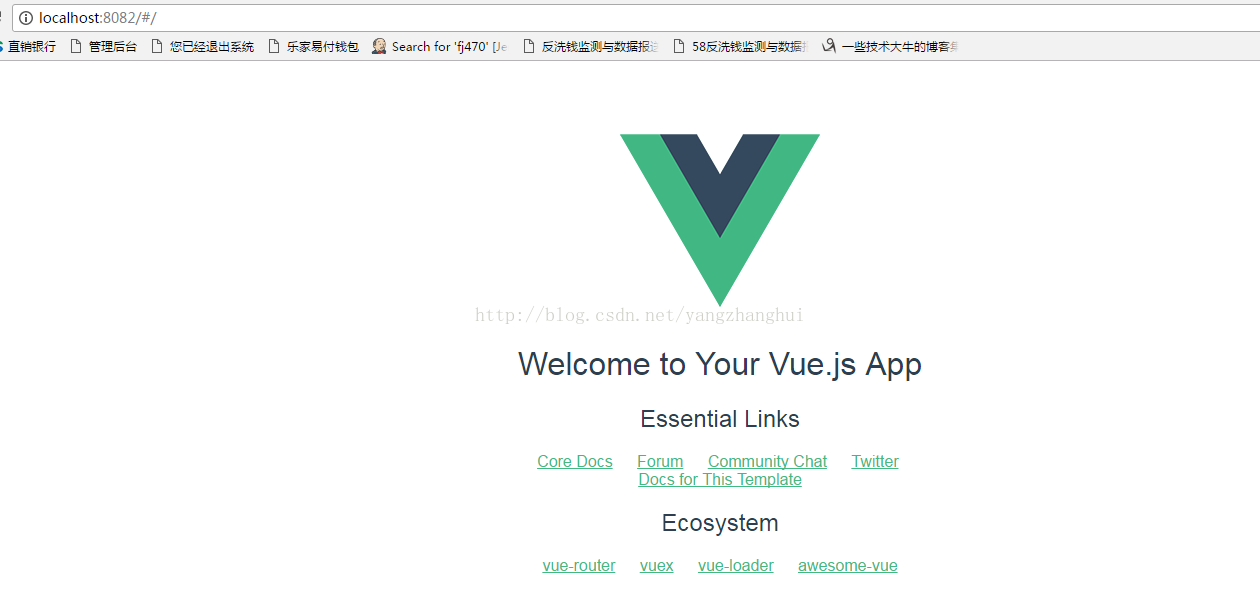
运行完以上命令后,如下所示:

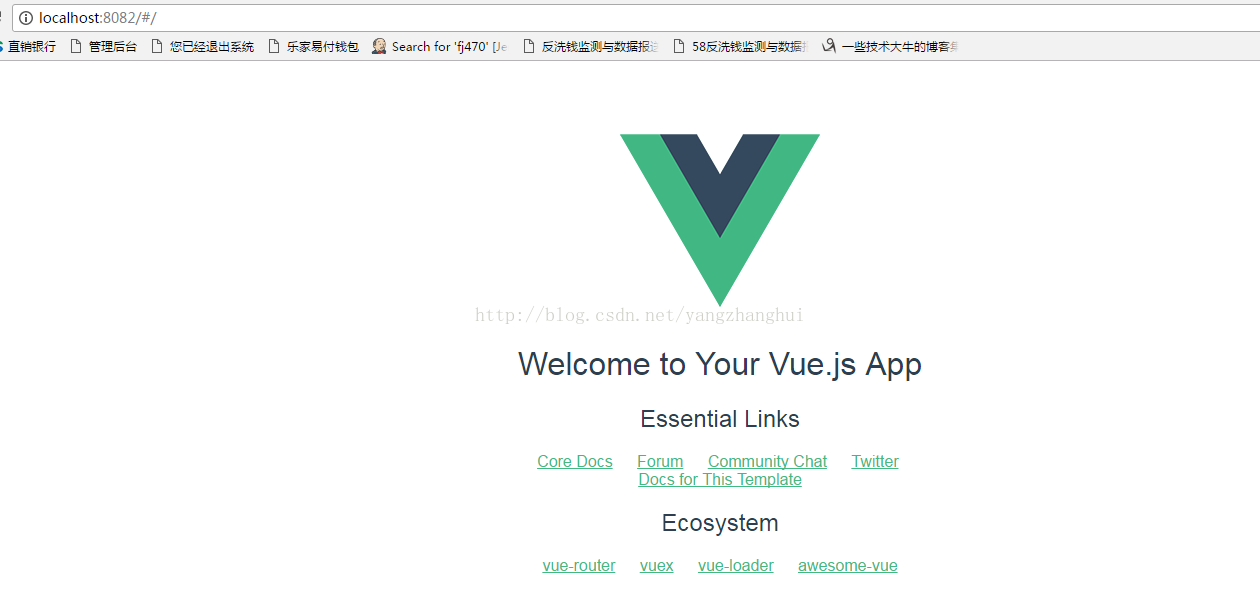
浏览器访问:

大家都知道国内直接使用 npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。
你可以使用淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm:
$ npm install
-g cnpm
--registry=https://registry.npm.taobao.org
这样就可以使用 cnpm 命令来安装模块了,安装Vue模块:
$ cnpm install
vue
有关nmp的介绍可详查:http://www.runoob.com/nodejs/nodejs-npm.html#taobaonpm
二、创建项目:
# 全局安装 vue-cli$
cnpm install --global
vue-cli#
创建一个基于 webpack 模板的新项目$ vue init webpack
my-project#
这里需要进行一些配置,默认回车即可
如下图:

查看创建好的项目结构图:


三、打包启动项目
cd my-project
npm install
npm run dev
运行完以上命令后,如下所示:

浏览器访问:

相关文章推荐
- [置顶] vue组件库开发-环境搭建-npm上传
- 使用PM2搭建在线vue.js开发环境(以守护进程方式热启动)
- Vue.js之环境搭建:nodejs+npm+webpack
- npm、vue开发环境搭建及路由介绍
- vue.js 开发环境搭建最简单攻略
- shell 安装 npm vue 环境
- 【vue开发 环境搭建】从 vuejs环境搭建到组件化编程----Hello World!
- win7从0开始搭建Vue开发环境
- 基于webpack和vue.js搭建开发环境
- Mac下搭建Vue开发环境
- vue中Npm run build 根据环境传递参数方法来打包不同域名
- spring的事务管理(配置文件方式和注解方式实现、转账环境搭建)
- vue.js环境搭建(基于webpack和vue.js)
- 搭建Vue项目环境
- 从零开始搭建vue开发环境
- vue-cli脚手架之搭建环境全过程
- vue.js在windows本地下搭建环境和创建项目
- Vue.js开发环境搭建-新建项目
- vue开发环境准备- 配置npm私服地址
- ubuntu通过apt-get方式搭建lnmp环境以及php扩展安装
