vue.js环境搭建(基于webpack和vue.js)
2018-03-12 20:37
736 查看
一、了解webpack
1.什么是webpack?
webpack可以看作是模块打包工具,它会分析你的项目结构,找到javascript 以及一些浏览器不能直接拓展的语言,将其转换和打包为合适的格式提供给浏览器使用。
二、环境搭建步骤
1.先在电脑上安装vue.js。
2.按住win+r输入cmd打开命令行窗口。
3.进入你想将未来文件放入的盘目录,我再这里是装在F盘的vue文件夹(自己建立的文件夹)里面 ,之前我把node.js装在vue文件中,在这里值得注意的就是最好把node.js与将要防止文件的位置放在同一个文件里面,我之前把node.js安装在F盘的vue的文件夹里面,所以我把配置的webpack也放在F盘的vue文件夹里面。

进入到F盘里面的vue文件里面输入node -v查看node.js是否安装成功,如果可以看到node.js的版本即确定node.js已经安装成功。
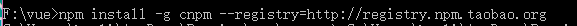
4.安装淘宝镜像。

这个过程有点慢,请耐心等待
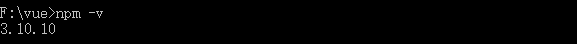
5.检查淘宝惊险是否安装成功。

如果显示了淘宝镜像安装的版本号,则淘宝镜像已经安装成功了。
6.安装全局vue-cli脚手架,用于帮助搭建所需的模板框架。

这个过程优店慢,请耐心等待。
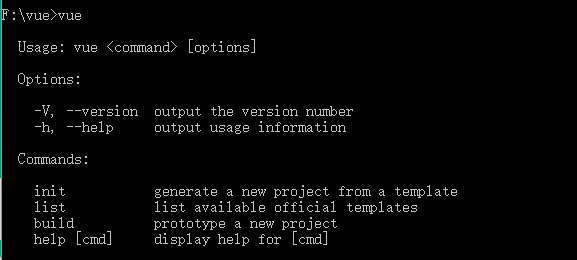
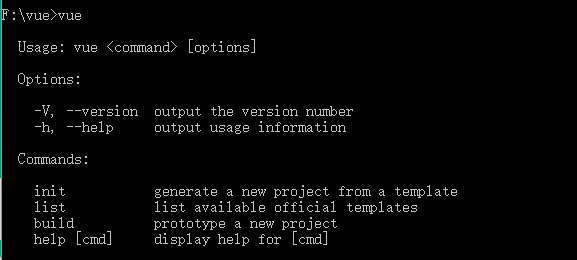
7.检测脚手架是否安装成功。

若显示这样的界面则表示脚手架安装成功 。
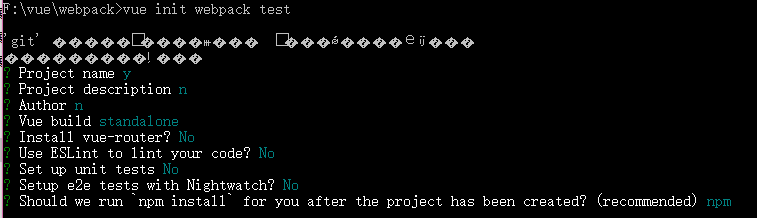
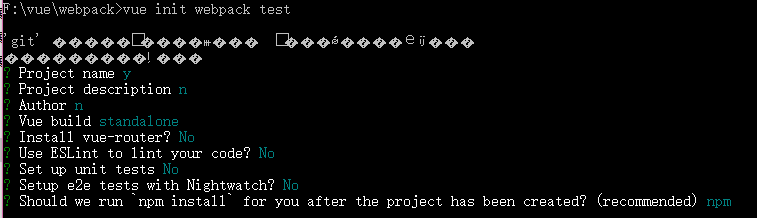
8.开始创建项目。进入vue文件夹里面的webpack文件夹。

在webpack里面建立了一个名为test的项目。
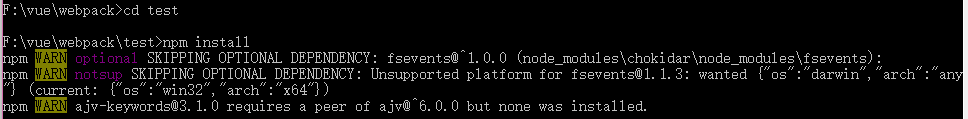
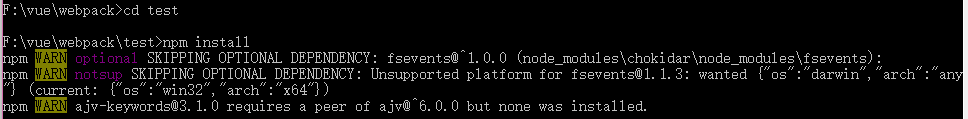
9.安装依赖。进入test文件夹。


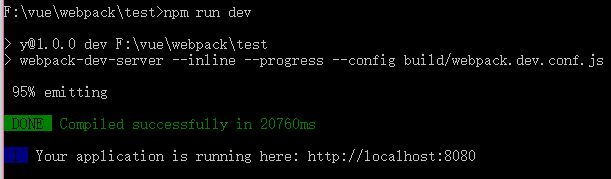
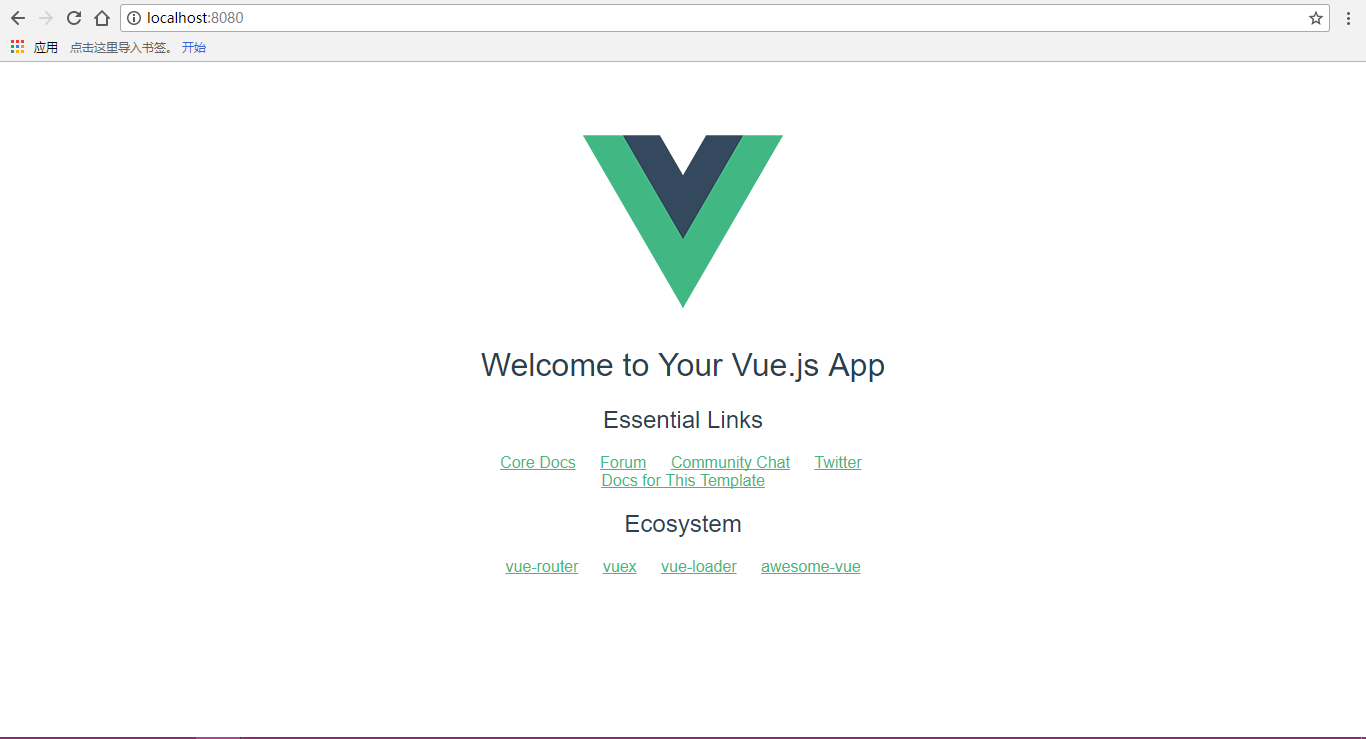
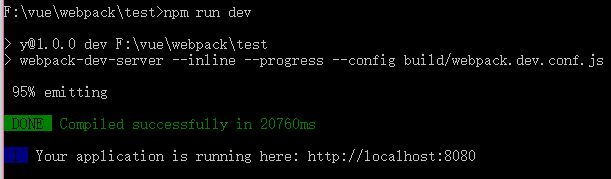
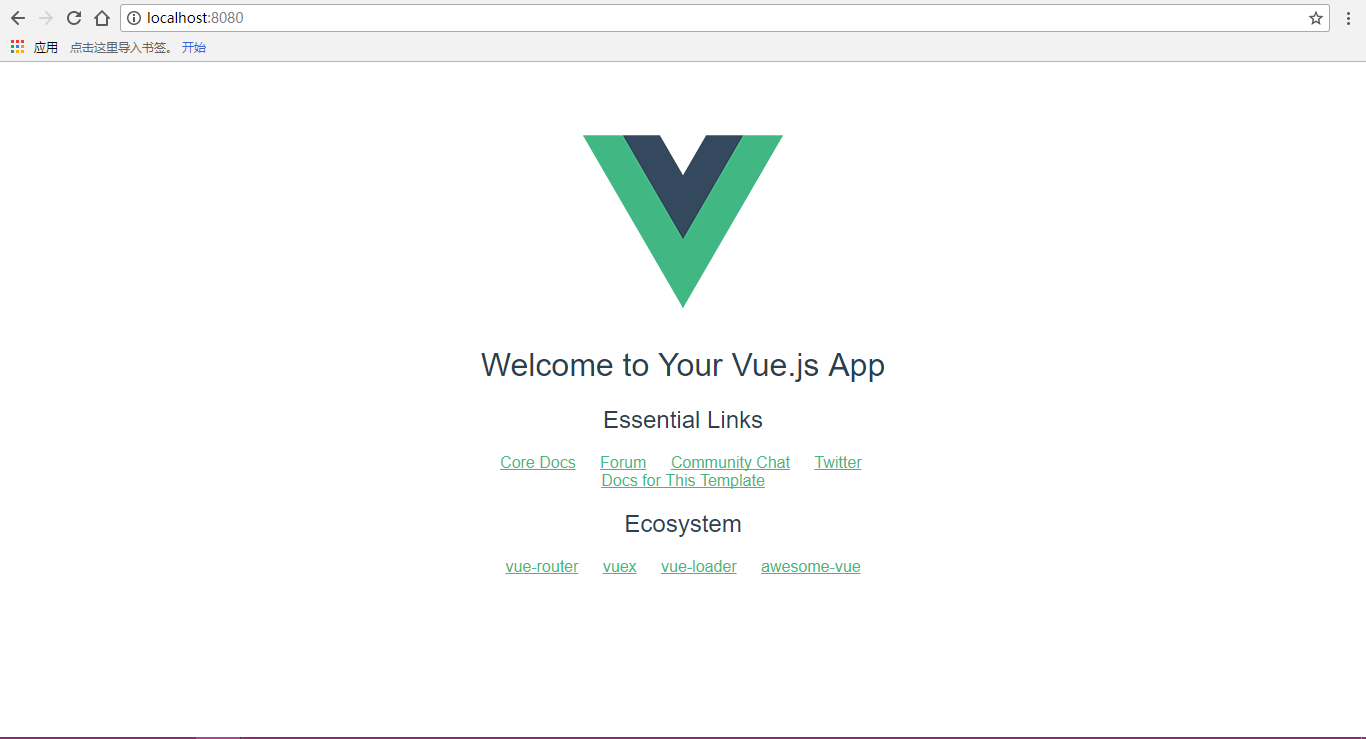
若看到Compiled successfully in 20760ms,然后就可以在浏览器中输入http://localhost:8080,若看到如下页面,则说明成功了。

1.什么是webpack?
webpack可以看作是模块打包工具,它会分析你的项目结构,找到javascript 以及一些浏览器不能直接拓展的语言,将其转换和打包为合适的格式提供给浏览器使用。
二、环境搭建步骤
1.先在电脑上安装vue.js。
2.按住win+r输入cmd打开命令行窗口。
3.进入你想将未来文件放入的盘目录,我再这里是装在F盘的vue文件夹(自己建立的文件夹)里面 ,之前我把node.js装在vue文件中,在这里值得注意的就是最好把node.js与将要防止文件的位置放在同一个文件里面,我之前把node.js安装在F盘的vue的文件夹里面,所以我把配置的webpack也放在F盘的vue文件夹里面。

进入到F盘里面的vue文件里面输入node -v查看node.js是否安装成功,如果可以看到node.js的版本即确定node.js已经安装成功。
4.安装淘宝镜像。

这个过程有点慢,请耐心等待
5.检查淘宝惊险是否安装成功。

如果显示了淘宝镜像安装的版本号,则淘宝镜像已经安装成功了。
6.安装全局vue-cli脚手架,用于帮助搭建所需的模板框架。

这个过程优店慢,请耐心等待。
7.检测脚手架是否安装成功。

若显示这样的界面则表示脚手架安装成功 。
8.开始创建项目。进入vue文件夹里面的webpack文件夹。

在webpack里面建立了一个名为test的项目。
9.安装依赖。进入test文件夹。


若看到Compiled successfully in 20760ms,然后就可以在浏览器中输入http://localhost:8080,若看到如下页面,则说明成功了。

相关文章推荐
- 基于webpack和vue.js搭建开发环境
- 基于webpack和vue.js搭建开发环境
- 基于webpack和vue.js搭建开发环境
- 基于webpack和vue.js搭建开发环境(修改文章列子几个小错误)
- 详解基于webpack和vue.js搭建开发环境
- 基于webpack和vue.js搭建的H5端框架
- Vue.js结合webpack开发时,webpack环境的搭建
- vue.js + webpack 环境搭建
- node+webpack环境搭建 vue.js 2.0 基础学习笔记
- Vue.js之环境搭建:nodejs+npm+webpack
- 基于webpack和vue.js搭建的H5端框架
- 用 Webpack 来搭建 Vue.js 的开发环境
- 基于webpack和vue.js搭建的H5端框架(其实主要用于Hybrid开发H5端框架,但是依然能够作为纯web端使用)
- Vue.js 运行环境搭建详解(基于windows的手把手安装教学)及vue、node基础知识普及
- [js高手之路]Vue2.0基于vue-cli+webpack父子组件通信教程
- 基于webpack+Vue2.0搭建webapp(vue-cli原理)
- 如何利用vue-cli和webpack搭建vuejs项目
- vue.js + element-ui + webpack项目搭建
- karma+webpack搭建vue单元测试环境
- 基于vue.js 2.0,不使用webpack的nodejs服务,只在浏览器上单独使用在Element UI的Tree树形控件
