vue 之 生命周期钩子函数
2017-10-31 10:33
555 查看

通过代码来简单看一下:
<!DOCTYPE html>
<html>
<head>
<title>钩子函数</title>
<script type="text/javascript" src="vue_2.2.4.js"></script>
<body>
<div id="app">
<p>{{ message }}</p>
<input type="button" @click="change" value="更新数据" />
<input type="button" @click="destroy" value="销毁数据" />
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#app',
data: {
message : "Welcome Vue"
},
methods:{
change() {
this.message = 'Datura is me';
},
destroy() {
vm.$destroy();
}
},
beforeCreate: function () {
console.group('beforeCreate 创建前状态》');
console.log("%c%s", "color:red","el : " + this.$el);
//undefined
console.log("%c%s", "color:red","data : " + this.$data);
//undefined
console.log("%c%s", "color:red","message: " + this.message);
//undefined
},
created: function () {
console.group('created 创建完毕状态》');
console.log("%c%s", "color:red","el : " + this.$el);
//undefined
console.log("%c%s", "color:green","data : " + this.$data);
//[object Object] => 已被初始化
console.log("%c%s", "color:green","message: " + this.message);
//Welcome Vue => 已被初始化
},
beforeMount: function () {
console.group('beforeMount 挂载前状态》');
console.log("%c%s", "color:green","el : " + (this.$el));
//已被初始化
console.log(this.$el);
// 当前挂在的元素
console.log("%c%s", "color:green","data : " + this.$data);
//已被初始化
console.log("%c%s", "color:green","message: " + this.message);
//已被初始化
},
mounted: function () {
console.group('mounted 挂载结束状态》');
console.log("%c%s", "color:green","el : " + this.$el);
//已被初始化
console.log(this.$el);
console.log("%c%s", "color:green","data : " + this.$data);
//已被初始化
console.log("%c%s", "color:green","message: " + this.message);
//已被初始化
},
beforeUpdate: function () {
alert("更新前状态");
console.group('beforeUpdate 更新前状态》');
//这里指的是页面渲染新数据之前
console.log("%c%s", "color:green","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:green","data : " + this.$data);
console.log("%c%s", "color:green","message: " + this.message);
alert("更新前状态2");
},
updated: function () {
console.group('updated 更新完成状态》');
console.log("%c%s", "color:green","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:green","data : " + this.$data);
console.log("%c%s", "color:green","message: " + this.message);
},
beforeDestroy: function () {
console.group('beforeDestroy 销毁前状态》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
destroyed: function () {
console.group('destroyed 销毁完成状态》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message)
}
})
</script>
</body>
</html>总结:重要(理解)
beforecreate : 可以在这加个loading事件
created : 在这可以结束loading,做一些初始化,实现函数自执行
mounted : 在这可以发起后端请求,拿回数据,配合路由钩子做一些事情
beforeDestory: 你确认删除XX吗?
destoryed : 当前组件已被删除,清空相关内容
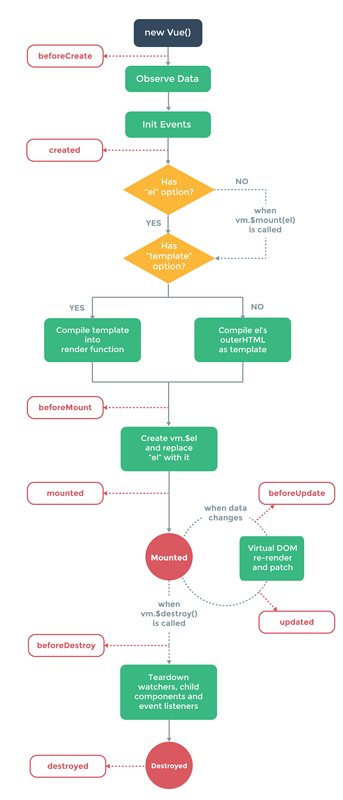
beforeCreate
在实例初始化之后,数据观测(data observer) 和 event/watcher 事件配置之前被调用。
created
实例已经创建完成之后被调用。在这一步,实例已完成以下的配置:数据观测(data observer),属性和方法的运算, watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见。
beforeMount
在挂载开始之前被调用:相关的 render 函数首次被调用。
mounted
el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子。如果 root 实例挂载了一个文档内元素,当 mounted 被调用时 vm.$el 也在文档内。
beforeUpdate
数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。 你可以在这个钩子中进一步地更改状态,这不会触发附加的重渲染过程。
updated
由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。
当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作。然而在大多数情况下,你应该避免在此期间更改状态,因为这可能会导致更新无限循环。
该钩子在服务器端渲染期间不被调用。
beforeDestroy
实例销毁之前调用。在这一步,实例仍然完全可用。
destroyed
Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。 该钩子在服务器端渲染期间不被调用
相关文章推荐
- Vue.js学习(四):父子组件中的生命周期与钩子函数的调用顺序
- vue教程2-01 vue生命周期、钩子函数
- Vue2.0 探索之路——生命周期和钩子函数的一些理解
- Vue父子组件生命周期执行顺序及钩子函数的个人理解
- Vue笔记:生命周期和钩子函数
- 关于Vue生命周期和钩子函数的小理解
- Vue生命周期钩子函数
- Vue2.0 探索之路——生命周期和钩子函数的一些理解
- Vue2.0 探索之路——生命周期和钩子函数的一些理解
- vue的生命周期(钩子函数)
- vue js 的生命周期和钩子函数
- 【vue】钩子函数生命周期
- Vue2.0 探索之路——生命周期和钩子函数的一些理解
- 生命周期(vue的钩子函数)
- Vue2.0 和 Vue1.0——生命周期和钩子函数的一些理解
- Vue2.0生命周期和钩子函数的一些理解
- 【vue】vue生命周期解读 (流程+钩子函数)
- Vue2.0 探索之路——生命周期和钩子函数的一些理解
- Vue2.0 探索之路——生命周期和钩子函数的一些理解
- Vue2.0 探索之路——生命周期和钩子函数的一些理解
