React Native 入门(九) - Flexbox 弹性盒子布局
2017-10-27 15:25
666 查看
当前 RN 版本:0.49
操作环境:Windows 10
React Native 使用 Flexbox 的规则来指定某个组件的子元素的布局方式,这种方式可以在不同屏幕尺寸的设备上提供一致的布局结构。React Native 中的 Flexbox 的工作原理和 web 上的 CSS 存在一定的差异:在 RN 中
一般来说,使用

RN 中默认的















想要深刻的理解布局,就要自己多动手。关于布局的更多知识,请参考:布局样式属性。
文章已同步至简书:http://www.jianshu.com/p/97fead43b309
操作环境:Windows 10
React Native 使用 Flexbox 的规则来指定某个组件的子元素的布局方式,这种方式可以在不同屏幕尺寸的设备上提供一致的布局结构。React Native 中的 Flexbox 的工作原理和 web 上的 CSS 存在一定的差异:在 RN 中
flexDirection的默认值是
column而不是
row,而且
flex只能指定一个值。
一般来说,使用
flexDirection、
justifyContent和
alignItems三个样式属性就已经能满足大多数的布局需求。
Flex Direction
在组件的style属性中指定
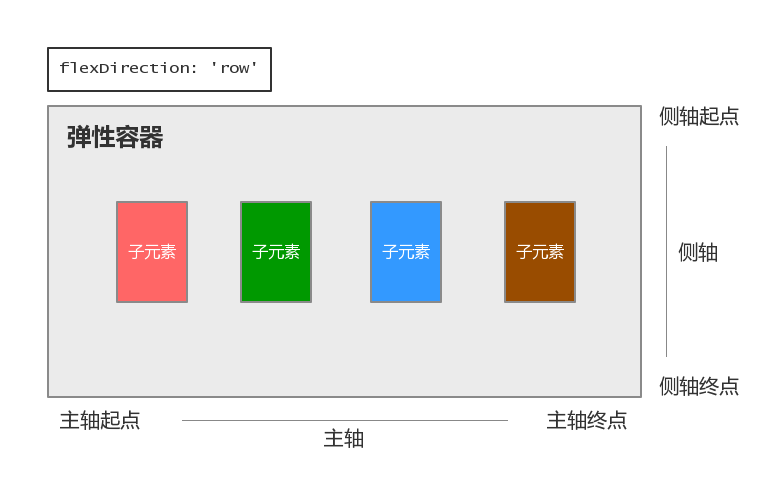
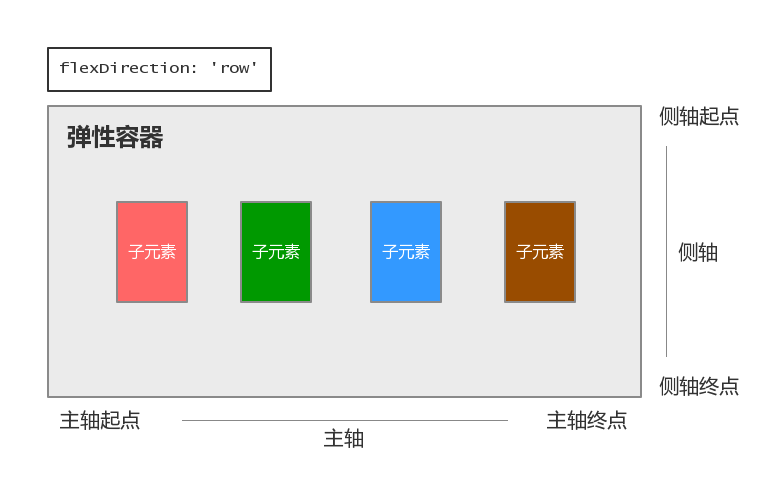
flexDirection可以决定布局的主轴。首先我们先通过一个简单的图形来了解一下主轴和侧轴。

RN 中默认的
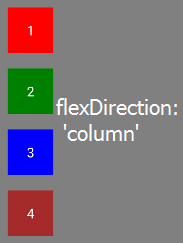
flexDirection是
column纵向排列,这种情况下纵向就是主轴,横向是侧轴;将其改为
row横向排列,横向就是主轴,纵向是侧轴。它一共有 4 个取值。
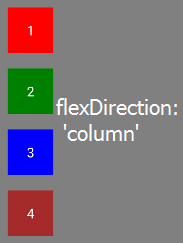
column(default):默认的排列方式,纵向由上到下。从屏幕顶部开始,方块 1 到方块 4 依次排列。

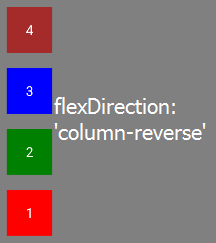
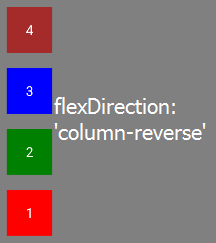
column-reverse:纵向由下向上排列。从屏幕底部开始,方块 1 到方块 4 依次排列,注意这个时候方块 1 在最底部。

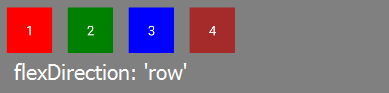
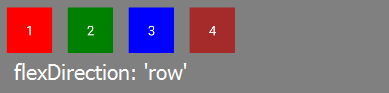
row:横向从左向右依次排列。从屏幕左侧开始,方块 1 到方块 4 依次排列。

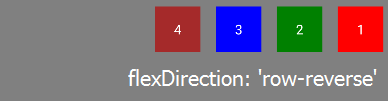
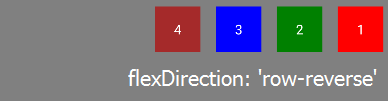
row-reverse:横向从右向左依次排列。从屏幕右侧开始,方块 1 到方块 4 依次排列。

Justify Content
在组件的style中指定
justifyContent可以决定其子元素沿着主轴的排列方式,一共有 5 个取值。这里为了演示方便,我们把主轴设置为
row。
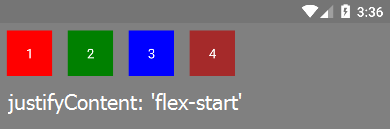
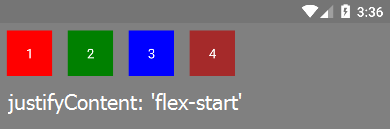
flex-start(default):默认的排列方式。在主轴方向上从行首开始依次顺序对齐排列。

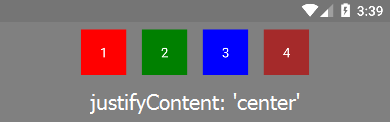
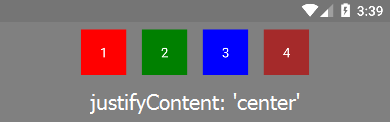
center:子元素在父容器的主轴方向上居中排列,首元素左侧到父容器左边界的距离与尾元素右侧到父容器右边界的距离相等。

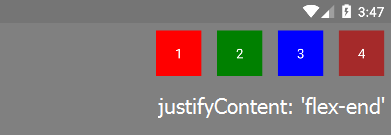
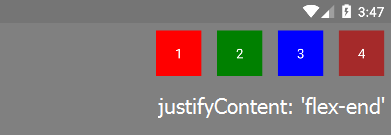
flex-end:子元素顺序排列在父容器的尾部。

space-between:子元素在主轴方向上平均分布。如果剩余空间为负或者只有一个子元素,则该值等同于
flex-start。否则,第 1 个子元素左边与父容器的左边线对齐,而最后 1 个子元素的右边与父容器的右边线对齐,然后剩余的元素分布在该行上,相邻元素的间隔相等。顾名思义,空白部分只存在于两个元素之间。

space-around:子元素在主轴的方向上平均分布,两边留有一半的间隔空间。如果剩余空间为负或者只有一个子元素,则该值等同于
center。否则,子元素沿该行分布,且彼此间隔相等,同时首尾两边和父容器之间留有两元素间隔的一半距离。顾名思义,空白部分存在于各个元素两侧。

Align Items
在组件的style中指定
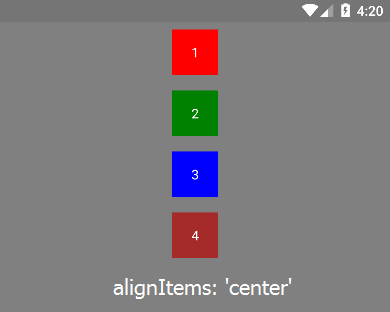
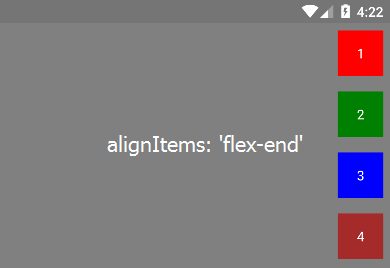
alignItems可以决定其子元素沿着侧轴的排列方式,一共有 4 个取值。这里为了演示方便,我们把主轴设置为
column。
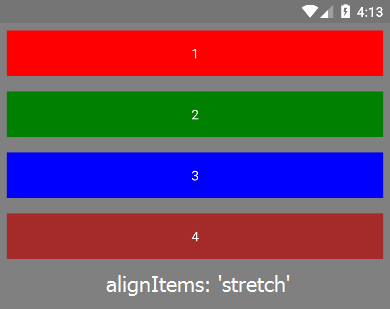
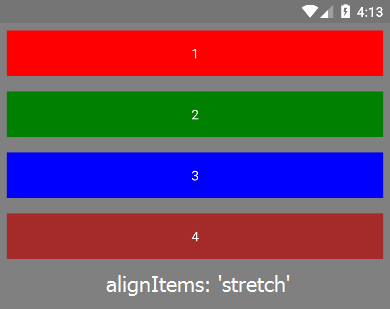
stretch(default):默认的排列方式。子元素在侧轴方向被拉伸到与父容器相同的高度或宽度。注意要使
stretch选项生效的话,子元素在侧轴方向上不能有固定的尺寸,否则无法生效。

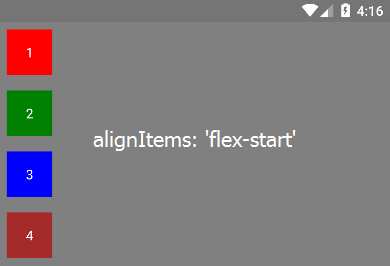
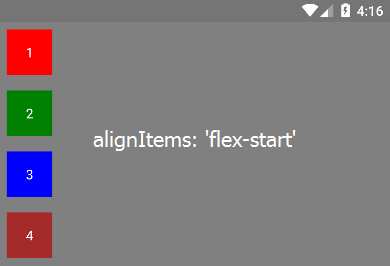
flex-start:子元素在侧轴的起点处分布。

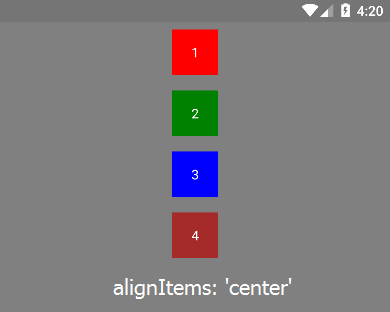
center:子元素在侧轴的中心分布。

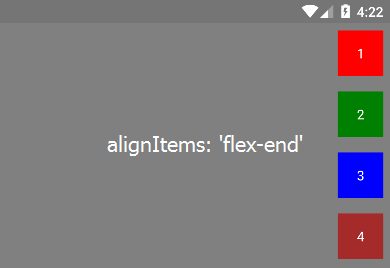
flex-end:子元素在侧轴的终点处分布。

Flex Wrap
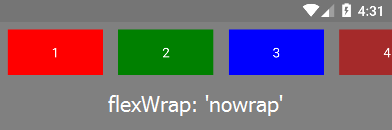
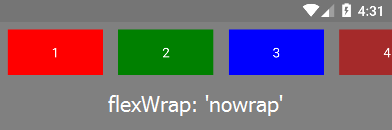
flexWrap属性定义了子元素在父容器内是否允许多行排列,默认为
nowrap,子元素总宽度大于父容器宽度时会造成溢出。
nowrap(default):默认的排列方式,子元素只排列在一行上,可能会导致溢出。

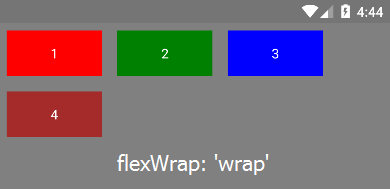
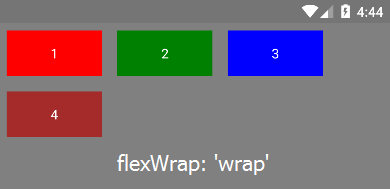
wrap:在可用空间不足时,允许子元素换行排列。

想要深刻的理解布局,就要自己多动手。关于布局的更多知识,请参考:布局样式属性。
文章已同步至简书:http://www.jianshu.com/p/97fead43b309
相关文章推荐
- React Native基础入门之初步使用Flexbox布局
- 第三章:reactNative开发中弹性盒子布局
- React-Native 基础(六) 使用Flexbox布局
- React Native 弹性布局FlexBox
- 2、React Native中的flexbox布局
- React-Native入门指南(四)——React-Native布局实战(一)
- RN布局(四)——在React Native中使用flexbox
- CSS弹性盒子Flexbox布局详解
- React-Native入门指南(三) ——CSS和UI布局
- React Native 之 Flexbox(弹性盒子布局)
- Flexbox弹性盒子布局
- CSS弹性盒子Flexbox布局详解
- React Native知识1-FlexBox 布局内容
- React Native 学习笔记(六) -- 组件的宽和高及flexbox布局
- CSS弹性盒子Flexbox布局详解
- React Native入门——布局实践:开发京东客户端首页(二)TabBar的构建
- [React Native混合开发]React Native中的Flexbox布局
- React Native入门——布局实践:开发京东客户端首页
- ReactNative学习十四-再次弹性盒(Flexbox)
- react-native 使用Flexbox布局
