RN之滑动TabBar(react-native-scrollable-tab-view)
2017-10-25 00:00
686 查看
详细用法看GitHub:https://github.com/skv-headless/react-native-scrollable-tab-view
效果图:

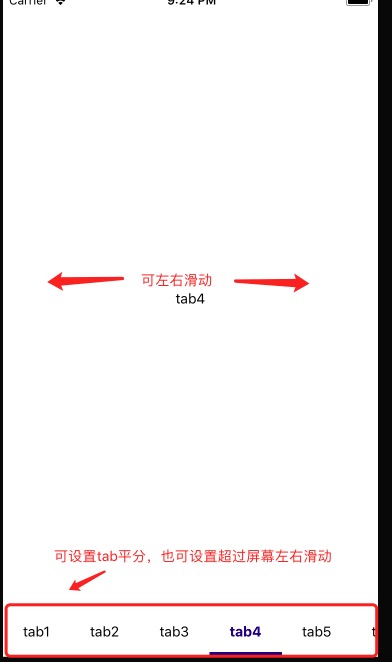
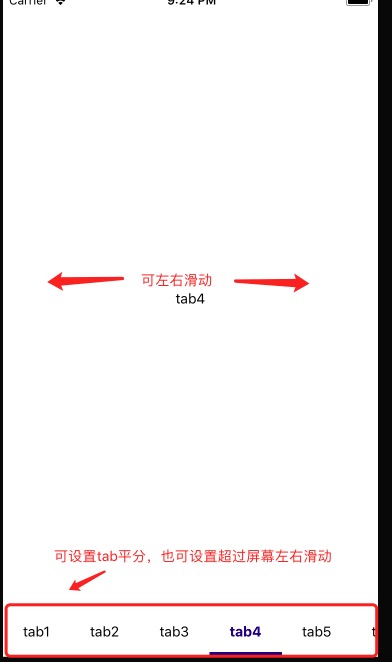
DefaultTabBar:在一个屏幕内平方tab,默认的。
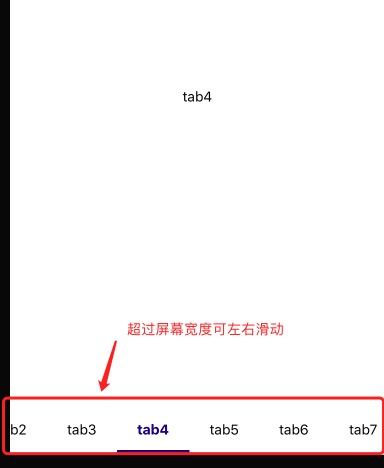
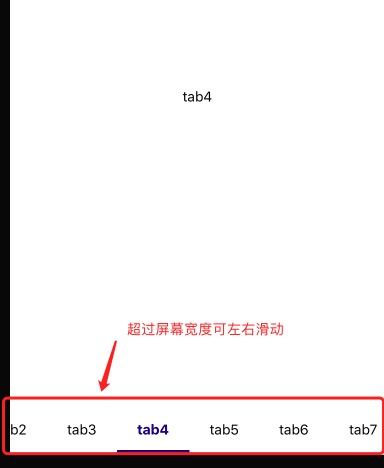
ScrollableTabBar:允许tab超过屏幕,超过可滑动。
如何使用这个系统默认的样式:
①导入两个系统默认样式组件DefaultTabBar和ScrollableTabBar
②在renderTabBar函数中返回系统默认的样式组件
ScrollableTabBar可滑动Tab的效果图:

效果图:

一.安装并将依赖版本信息保存到package中
npm install react-native-scrollable-tab-view --save二.导入依赖
var ScrollableTabView=require("react-native-scrollable-tab-view");三.基本用法
var ScrollableTabView = require('react-native-scrollable-tab-view');
var App = React.createClass({
render() {
return (
<ScrollableTabView>
<ReactPage tabLabel="React" />
<FlowPage tabLabel="Flow" />
<JestPage tabLabel="Jest" />
</ScrollableTabView>
);
}
});四.其他属性看GitHub
五.renderTabBar系统提供的样式,可做成类似今天头条的多个tab滑动分类
TabBar的样式,系统提供了两种默认的,分别是DefaultTabBar和
ScrollableTabBar。
DefaultTabBar:在一个屏幕内平方tab,默认的。
ScrollableTabBar:允许tab超过屏幕,超过可滑动。
如何使用这个系统默认的样式:
①导入两个系统默认样式组件DefaultTabBar和ScrollableTabBar
import {DefaultTabBar,ScrollableTabBar} from "react-native-scrollable-tab-view";②在renderTabBar函数中返回系统默认的样式组件
renderTabBar={()=><ScrollableTabBar/>}ScrollableTabBar可滑动Tab的效果图:

六.自定义renderTabBar
自定义的话可点开参考node_modules里面react-native-scrollable-tab-view 提供的系统默认样式,直接copy一份出来修改就可以了相关文章推荐
- react-native-scrollable-tab-view 自定制 tabBar
- React Native之react-native-scrollable-tab-view详解
- [React Native]react-native-scrollable-tab-view(入门篇)
- React Native带你实现scrollable-tab-view(一)
- React Native带你实现scrollable-tab-view(二)
- React Native带你实现scrollable-tab-view(五)
- React:react-native-scrollable-tab-view
- react-native-scrollable-tab-view 中嵌套了react-native-swiper产生的bug
- [React Native]react-native-scrollable-tab-view(入门篇)
- react-native-scrollable-tab-view和listview冲突解决
- [React Native]react-native-scrollable-tab-view(进阶篇)
- react-native-scrollable-tab-view详解
- react-native-scrollable-tab-view的版本坑
- React native 常见错误:unable to resolve module react-native-scrollable-tab-view
- 【React Native开发】- scrollable-tab-view的使用
- react-native-scrollable-tab-view详解
- 选项卡react-native-scrollable-tab-view(入门篇)
- 选项卡react-native-scrollable-tab-view(进阶篇)
- 选项卡react-native-scrollable-tab-view(入门篇)
- react-native-scrollable-tab-view组件的简单使用
