wap、app移动端页面常用html标签汇总
2017-10-23 14:44
405 查看
1、section
将内容组织到精确的语义块,表示页面的一部分。
2、article
article表示网页的一个文章、故事。
3、header
(1)用在整页的页头
(2)section或者article的引言
4、footer
(1)网页的页脚--联系人和版权
(2)定义section和article的meta信息,如作者信息、发布时间,更新时间等。
5、aside
描述与主要内容相关,但又不是非常主要的内容。
6、nav
页面主导航!
7、figure、figcaption
图片和图注。
8、表单
会调用不同的键盘
键盘为:

键盘为:

键盘为:

键盘为:

将内容组织到精确的语义块,表示页面的一部分。
2、article
article表示网页的一个文章、故事。
3、header
(1)用在整页的页头
(2)section或者article的引言
4、footer
(1)网页的页脚--联系人和版权
(2)定义section和article的meta信息,如作者信息、发布时间,更新时间等。
5、aside
描述与主要内容相关,但又不是非常主要的内容。
6、nav
页面主导航!
7、figure、figcaption
图片和图注。
<figure> <img src="dist/img/123.png"/> <figcaption> 标注 </figcaption> </figure>
8、表单
会调用不同的键盘
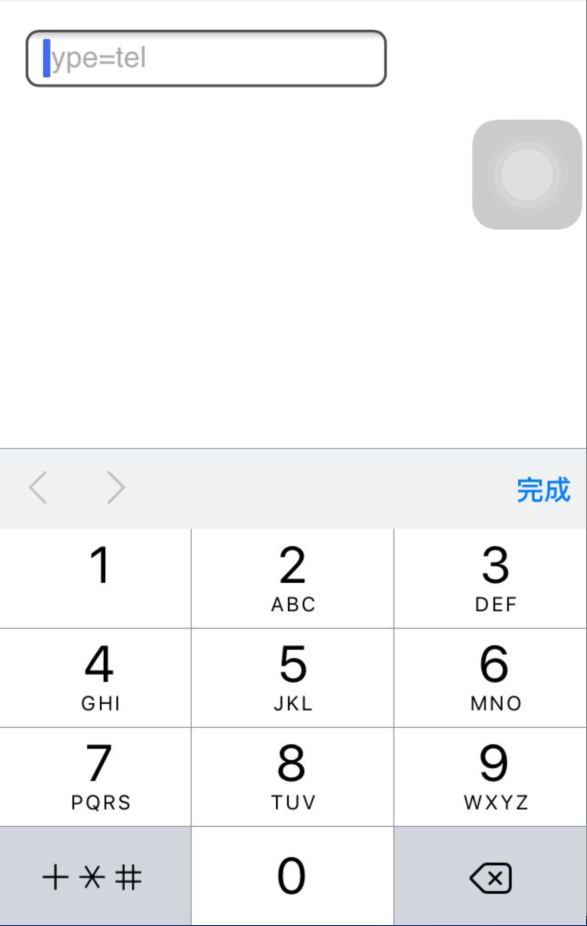
<!--电话--> <input type="tel" name="" id="" value="" placeholder="type=tel" />
键盘为:

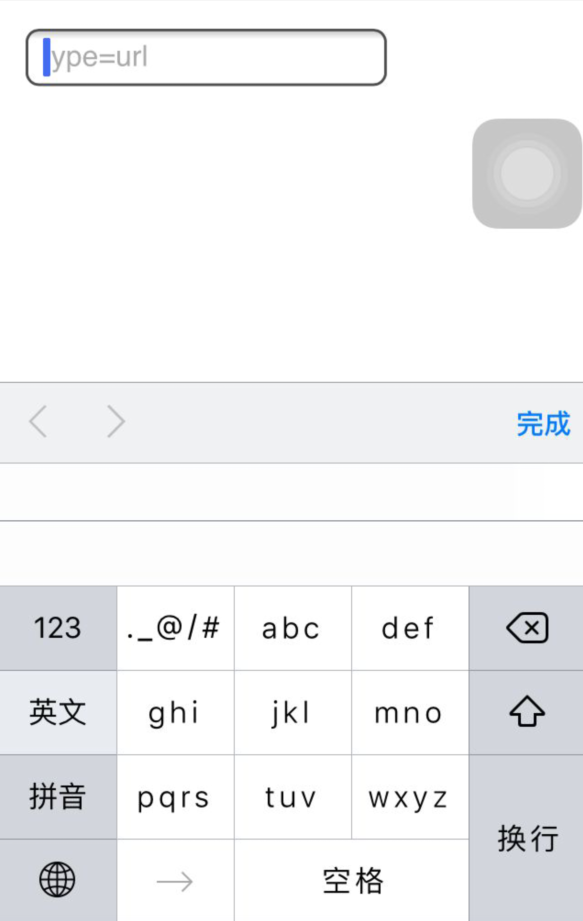
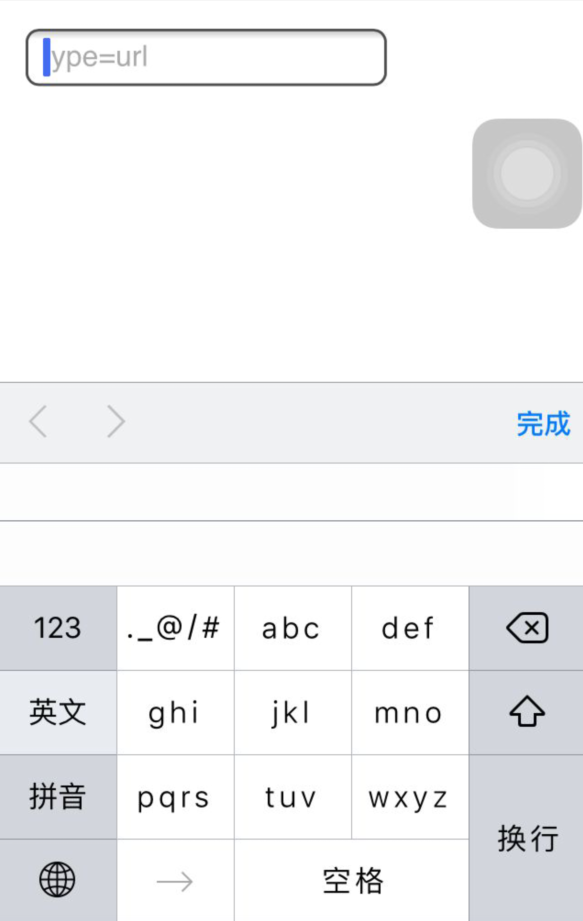
<!--网址--> <input type="url" name="" id="" value="" placeholder="type=url" />
键盘为:

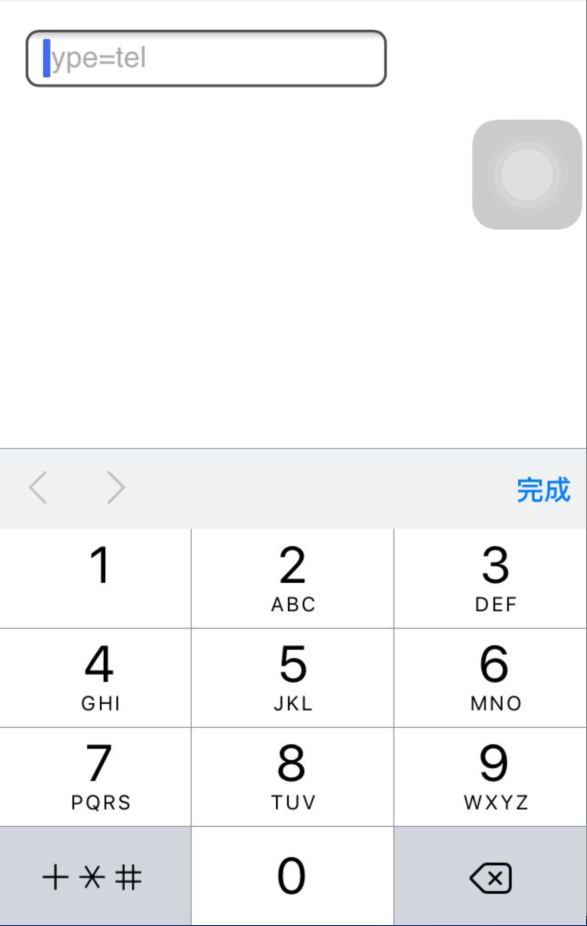
<!--搜索框--> <input type="search" name="" id="" value="" placeholder="type=search"/>
键盘为:

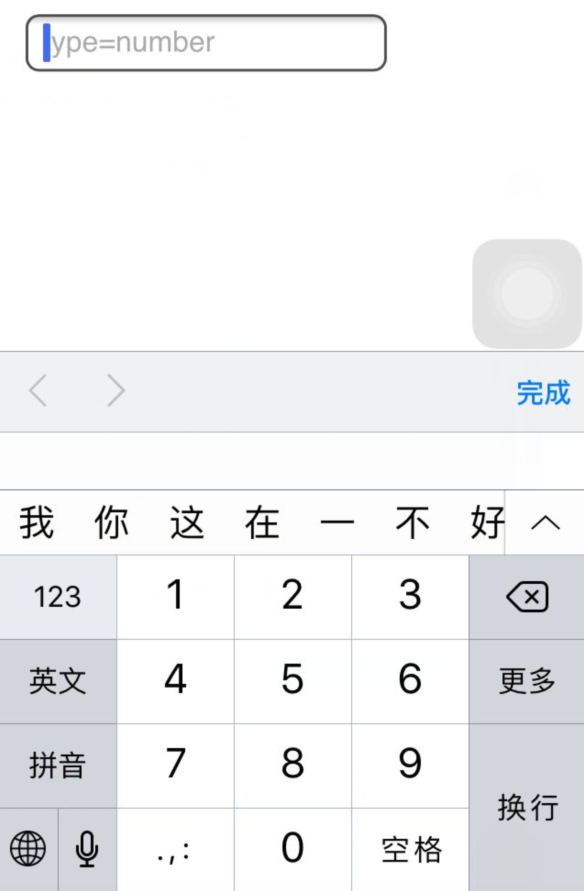
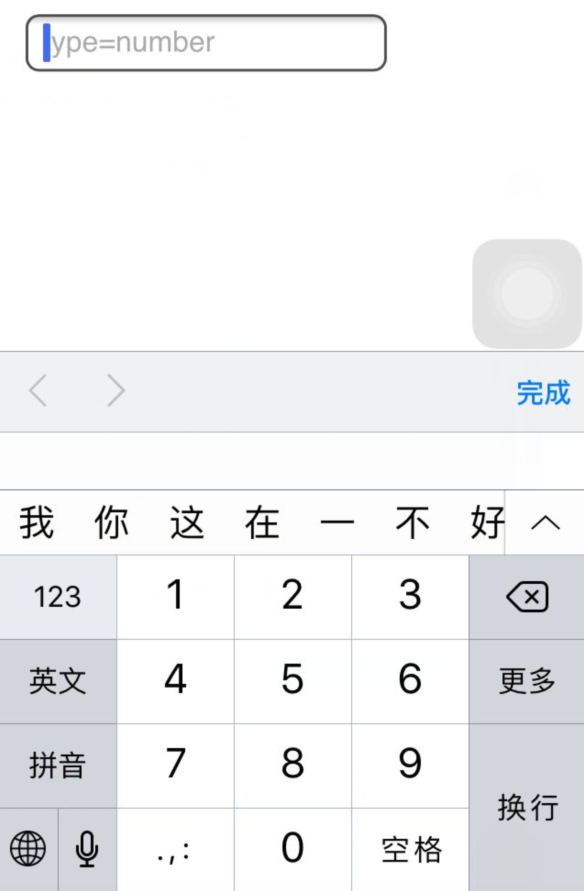
<!--数字--> <input type="number" name="" id="" value="" placeholder="type=number"/>
键盘为:

相关文章推荐
- HTML页面mate标签常用功能汇总
- html常用标签汇总
- HTML页面内容禁止选择、复制、右键、禁用移动端长按a标签弹窗
- PHP入门 - - 05-->编写HTML页面的常用标签
- HTML常用标签汇总、CSS常用属性汇总
- HTML常用标签汇总速查
- HTML页面meta标签常用的属性/属性值
- HTML常用标签汇总、CSS常用属性汇总
- 移动前端开发中添加一些webkit专属的HTML5头部标签,帮助浏览器更好解析html代码,更好地将移动web前端页面表现出来。本文整理一些常用的meta标签
- 常用HTML标签使用
- html教程:收集的常用的html标签(4)
- 在移动端html页面上拨打电话,发短信的方法
- 常用的HTML标签和属性解释
- 第五天:html—各种常用标签
- HTML的<a>标签利用href=#XX在当前页面跳转时会自动打开新窗口的问题
- html常用标签.
- html常用标签:列表
- 【学习摘记】马士兵HTML & CSS_课时3_学习方法_其他常用标签
- html-meta标签常用方法
