JSP中的EL (Express Language表达式语言)
2017-10-22 16:08
453 查看
EL语言的目的:
用于无java代码的JSP页面

创建el1.jsp,el2.jsp
el1.jsp
el2.jsp
效果图

用于无java代码的JSP页面

创建el1.jsp,el2.jsp
el1.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action="el2.jsp">
username: <input type="text" name="username">
<input type="submit" value="submit">
</form>
<% session.setAttribute("hello", "world"); %>
</body>
</html>el2.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<%= request.getParameter("username") %><br>
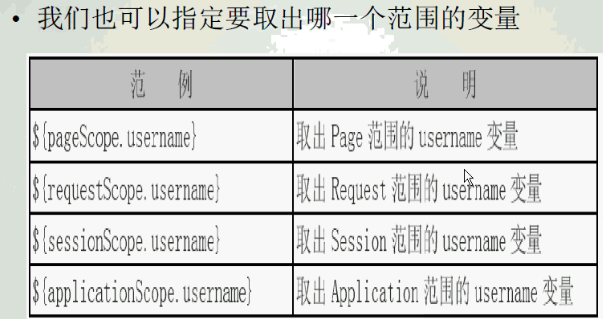
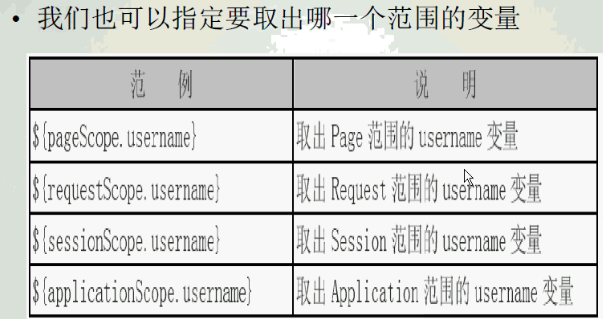
el表达式: ${param.username}
<br>
<%= session.getAttribute("hello") %><br>
el表达式: ${sessionScope.hello}
</body>
</html>效果图

相关文章推荐
- 表达式语言(EL)在jsp中的使用
- 实验十三 JSP表达式语言——EL
- jsp表达式语言EL导致的问题
- JSP 笔记 —— EL 表达式语言
- EL(Excepress Language表达式语言)
- 【学习】JSP 2 特性:表达式语言(EL)
- EL(JSP中的表达式语言)
- 【jsp】详解JSP表达式语言(EL)
- Jsp的表达式语言(el)
- 表达式语言(EL)---JSP
- 0906 JSP的表达式语言EL
- 初始JSP表达式语言-EL
- EL(表达式语言 ) jsp2.0新增的功能
- EL(Excepress Language表达式语言)$的使用
- [Servlet&JSP] 表达式语言EL
- JDBC+Servlet+JSP整合开发之29-JSP表达式语言(EL) 推荐
- JSP 2.1-2.5上用JSTL和EL(表达式语言)的问题
- JSP表达式语言(EL)
- JSP表达式语言(EL)
- JSP2.0表达式语言
