react-table组件入门和在IE11上遇到的坑
2017-10-20 23:00
405 查看
react-table是一个非常好的渲染数据表的一个react的前端控件,当时之所以选择这个库就是因为其每列的列宽可以自己拖拽变宽或者变窄,而且其可以非常容易的被定制。

我们可以看到起用户的给Star已经达到了2k,看来应该是一个不错的模块。
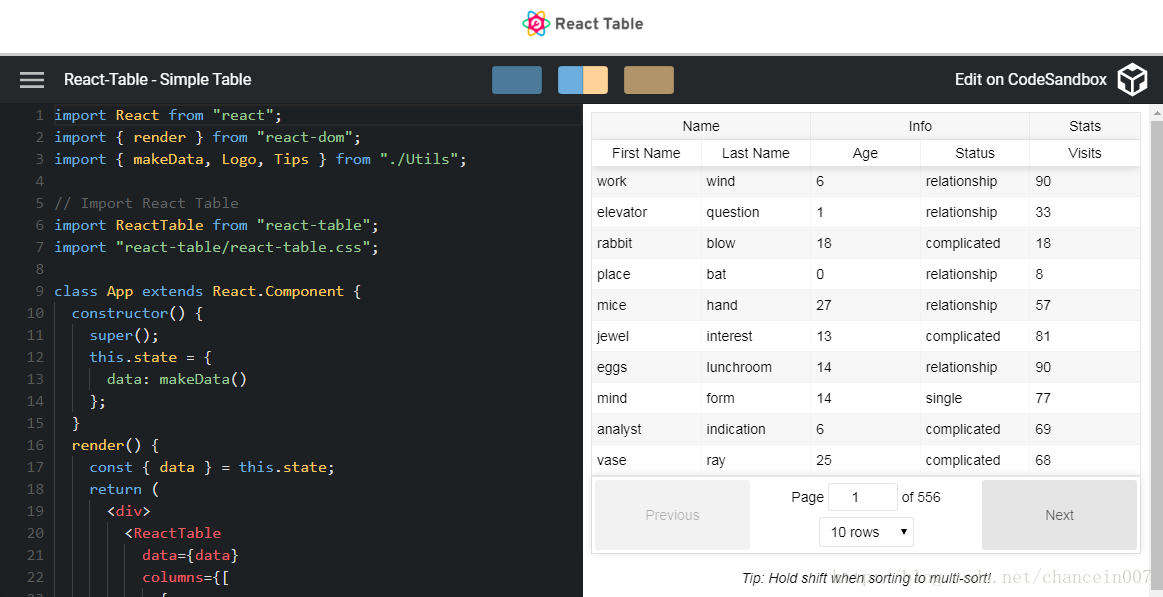
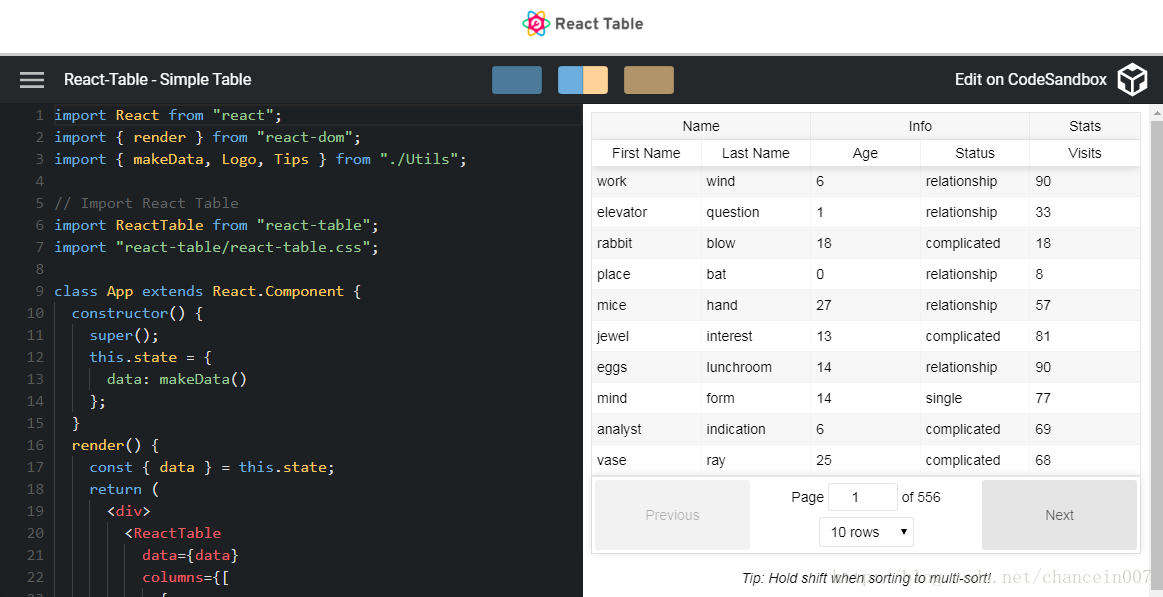
而且其提供了可以在线练习和修改代码的范例和平台,非常的方便初学者快速掌握。

左边修改代码,右边立马就能看到修改的结果。
下面就是一个简单的例子,
是不是感觉特别的棒。而且还支持表格归类,表格的嵌套,表格的定制,功能非常的强大。
因为笔者的项目要求其能同时支持IE11,Chrome和FireFox,当笔者使用React-table组件后,在Chrome和FireFox上面都没有问题,能显示正常,同样的代码在
IE11上就显示不出来,只能显示分页。
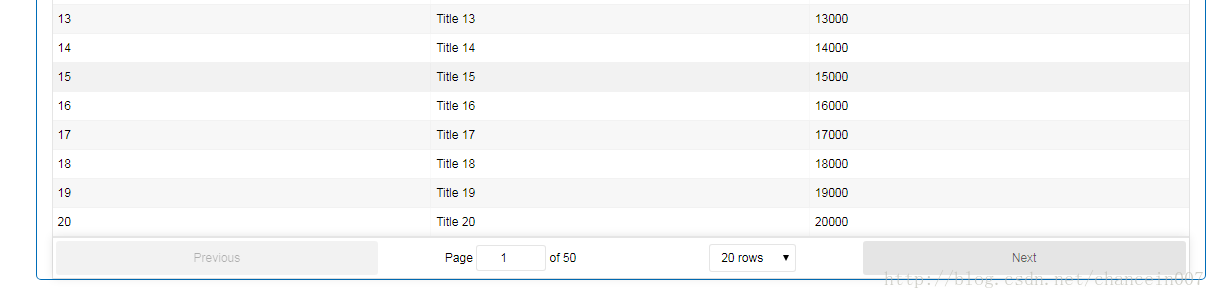
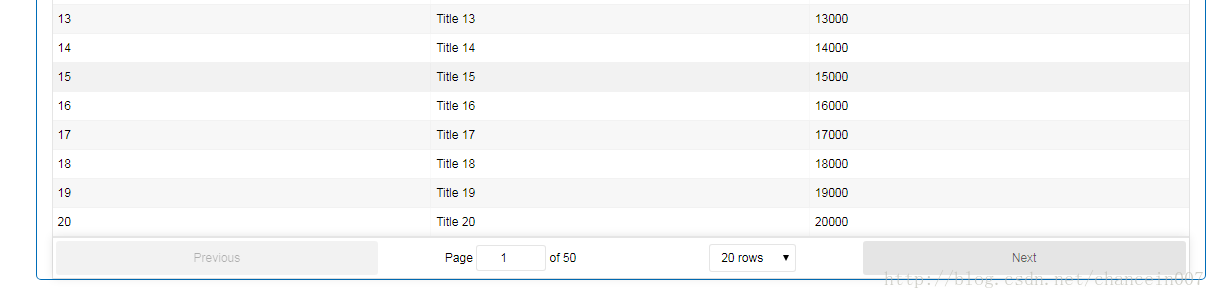
@在Chrome/FireFox显示正常

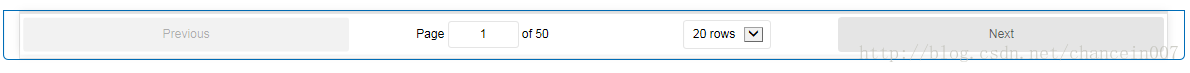
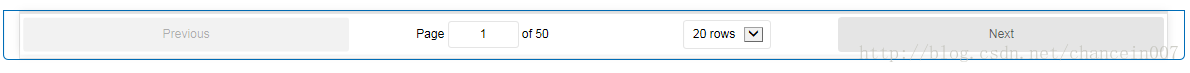
@在IE11上显示不出来

代码如下:
那么解决的办法是什么呢? 原来是因为IE11上的一个样式不兼容引起的。所以需要新建一个样式,比如在新建一个react-table-fix-ie.css文件,在里面写入下面的代码:
然后在上面的代码中引入这个样式文件,问题就解决了。
好了,今天的分享就到此为止把。

我们可以看到起用户的给Star已经达到了2k,看来应该是一个不错的模块。
而且其提供了可以在线练习和修改代码的范例和平台,非常的方便初学者快速掌握。

左边修改代码,右边立马就能看到修改的结果。
下面就是一个简单的例子,
import React from "react";
import { render } from "react-dom";
import { makeData, Logo, Tips } from "./Utils";
// Import React Table
import ReactTable from "react-table";
import "react-table/react-table.css";
class App extends React.Component {
constructor() {
super();
this.state = {
data: makeData()
};
}
render() {
const { data } = this.state;
return (
<div>
<ReactTable
data={data}
columns={[
{
Header: "Name",
columns: [
{
Header: "First Name",
accessor: "firstName"
},
{
Header: "Last Name",
id: "lastName",
accessor: d => d.lastName
}
]
},
{
Header: "Info",
columns: [
{
Header: "Age",
accessor: "age"
},
{
Header: "Status",
accessor: "status"
}
]
},
{
Header: 'Stats',
columns: [
{
Header: "Visits",
accessor: "visits"
}
]
}
]}
defaultPageSize={10}
className="-striped -highlight"
/>
<br />
<Tips />
<Logo />
</div>
);
}
}
render(<App />, document.getElementById("root"));是不是感觉特别的棒。而且还支持表格归类,表格的嵌套,表格的定制,功能非常的强大。
因为笔者的项目要求其能同时支持IE11,Chrome和FireFox,当笔者使用React-table组件后,在Chrome和FireFox上面都没有问题,能显示正常,同样的代码在
IE11上就显示不出来,只能显示分页。
@在Chrome/FireFox显示正常

@在IE11上显示不出来

代码如下:
import React from 'react';
import ReactTable from "react-table";
import "react-table/react-table.css";
export default class Example extends React.Component {
constructor(){
super();
let rows = [];
for (let i = 1; i < 1000; i++) {
rows.push({
ID: i,
Title: 'Title ' + i,
Count: i * 1000
});
};
this.state={
columns:[
{ Header: 'id', accessor: 'ID', id: "id" },
{ Header: 'title', accessor: 'Title', id: "title"},
{ Header: 'count', accessor: 'Count', id: "count" } ],
_rows:rows
}
}
render() {
return (
<div>
<ReactTable
columns={this.state.columns}
data = {this.state._rows}
className="-striped -highlight" />
</div>
);
}
}那么解决的办法是什么呢? 原来是因为IE11上的一个样式不兼容引起的。所以需要新建一个样式,比如在新建一个react-table-fix-ie.css文件,在里面写入下面的代码:
.ReactTable {
display: block;
}然后在上面的代码中引入这个样式文件,问题就解决了。
import React from 'react';
import ReactTable from "react-table";
import "react-table/react-table.css";
import '../../style/css/react-table-fix-ie.css';
export default class Example extends React.Component{
....
}好了,今天的分享就到此为止把。
相关文章推荐
- javaweb-react的入门遇到的问题二:组件的生命周期
- React入门笔记(四) — 组件的复合与mixin
- react.js table组件【可以直接使用】
- React组件开发入门
- React.js 基础入门二--组件嵌套
- React创建组件的三种方式比较和入门实例
- react 入门-创建组件(2)无状态功能函数法
- javaweb-react的入门遇到的问题三:ajax获取数据与循环处理放入列表
- React入门03-react中操作组件的dom节点
- React入门教程 - 组件生命周期
- << React Native 入门与实战>>----第3章 常用组件及实战
- reactjs入门到实战(七)---- React的组件的生命周期
- React Native入门(九)之导航组件React Navigation(1)StackNavigator
- React 实践记录 01 组件开发入门
- React Native入门(六)之列表组件的使用(1)
- React中使用Ant Table组件
- (三)React Native中Navigation组件的快速入门
- React 组件开发入门
- React native从入门到深入 ---页面传值,父子组件传值
- React入门笔记(二):组件和AJAX
