layer 前端框架表格使用案例
2017-10-19 00:00
701 查看
后端3分钟前端三小时················
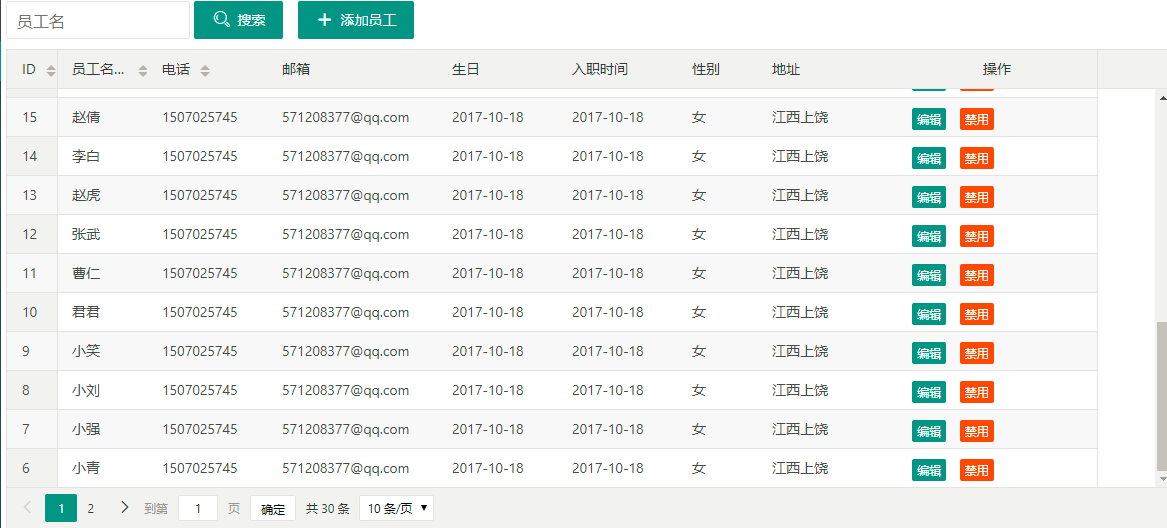
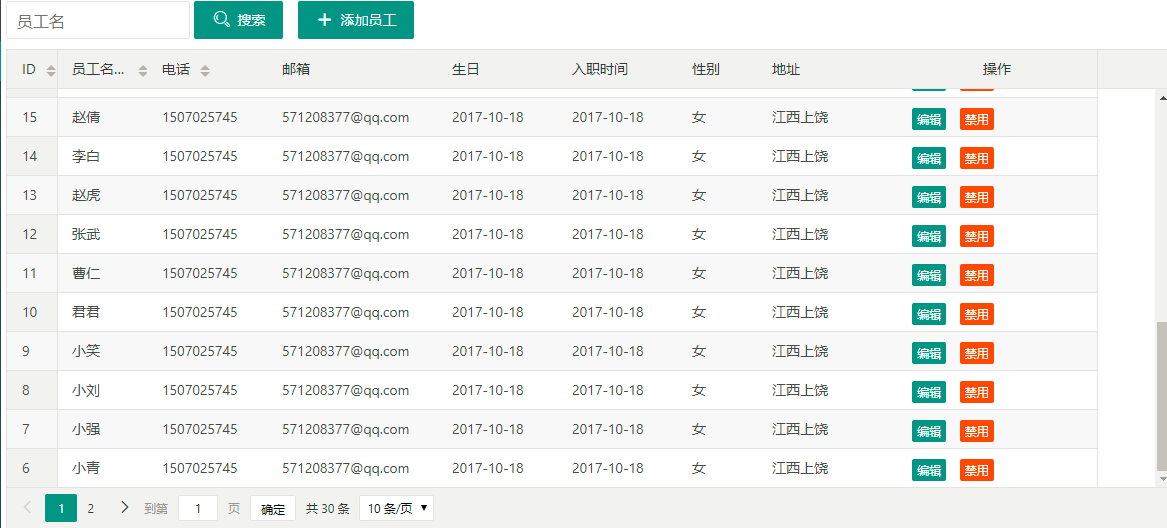
带来layer 方法级渲染表格的综合案例包括 ajax获取数据,分页,工具条,搜索(重载)

接下来看前端代码吧
复制粘贴 稍作修改即可,相信各位都是后端··········所以后端代码就不上了
带来layer 方法级渲染表格的综合案例包括 ajax获取数据,分页,工具条,搜索(重载)

接下来看前端代码吧
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>layout 后台大布局 - Layui</title>
<link rel="stylesheet" href="__STATIC__/vonder/layui/css/layui.css">
<link rel="stylesheet" href="__STATIC__/css/bulma.css">
</head>
<html>
<body class="layui-layout-body">
<div class="demoTable">
<div class="layui-inline">
<input class="layui-input" name="id" id="nickname" autocomplete="off" placeholder="员工名">
</div>
<button class="layui-btn" id="search" data-type="reload"><i class="layui-icon" ></i> 搜索</button>
<button class="layui-btn add-btn" data-type="reload"><i class="layui-icon" ></i> 添加员工</button>
</div>
<div class="layui-layout layui-layout-admin ">
<table id="staffList" lay-filter="test"></table>
</div>
</body>
</html>
<script src="__STATIC__/vonder/layui/layui.js"></script>
<script src="__STATIC__/vonder/datatables/js/jquery.js"></script>
<script>
layui.use(['element','jquery','table','layer'], function(){
var $ = layui.$ , layer = layui.layer;
var element = layui.element;
var table = layui.table;
//表格代码
table.render({
elem: '#staffList'
,url: "{:url('getstafflist')}"
,cols: [[
// {checkbox: true, fixed: true},
{field:'staff_id', title: 'ID', width:50, sort: true, fixed: true}
,{field:'nickname', title: '员工名称', width:90,sort:true}
,{field:'phone_num', title: '电话', width:120, sort: true}
,{field:'email', title: '邮箱', width:170}
,{field:'birthday', title: '生日', width:120}
,{field:'entry_date', title: '入职时间', width:120}
,{field:'sex', title: '性别', width:80,templet:'#sex'}
,{field:'address', title: '地址', width:140}
,{field:'', title: '操作', width:200, align:'center', toolbar: '#tool',fixed: 'right'}
]]
,id: 'staffList'
,page: true
,height: 480
,limit: 25
,loading: true
,skin:'line'
,even:true
});
active = {
reload: function(){
var nickname = $('#nickname');
table.reload('staffList', {
where: {
nickname: nickname.val()
}
});
}
};
$('#search').on('click', function(){
var type = $(this).data('type');
active[type] ? active[type].call(this) : '';
});
//添加操作
$(".add-btn").on('click',function(){
layer.open({
title:'添加员工',
type: 2,
anim: 2,
area: ['500px', '500px'],
content:"{:url('addstaff')}", //这里content是一个URL,如果你不想让iframe出现滚动条,你还可以content: ['http://sentsin.com', 'no']
cancel: function(){
//右上角关闭回调
// alert('dfdf');
//return false 开启该代码可禁止点击该按钮关闭
}
});
})
});
</script>
<!--工具条-->
<script type="text/html" id="tool">
<a class="layui-btn layui-btn-mini" lay-event="edit" data-id="{{d.staff_id}}" >编辑</a>
<a class="layui-btn layui-btn-danger layui-btn-mini" lay-event="del" data-id="{{d.staff_id}}">禁用</a>
</script>
<!--模板渲染-->
<script type="text/html" id="sex">
{{# if(d.sex == 1) { }}
男
{{# }else{ }}
女
{{# } }}
</script>复制粘贴 稍作修改即可,相信各位都是后端··········所以后端代码就不上了
相关文章推荐
- 详解能在多种前端框架下使用的表格控件
- 能在多种前端框架下使用的表格控件
- 使用H-ui前端框架中表格改变列数出现的问题及解决方案
- 20个使用Bootstrap制作的前端框架网站案例
- 一套很方便使用的前端 层框架- layer
- 使用Jquery+EasyUI进行框架项目开发案例解说之中的一个---员工管理源代码分享
- JS前端框架10 Extjs5 使用Tips
- 如何在play框架的前端_通过Angularjs框架使用html模板
- 前端框架Bootstrap的使用
- 使用My97DatePicker插件(现在基本使用前端框架自带的时间控件)
- 最火的前端开发框架Bootstrap使用教程
- 使用前端框架Foundation 4来帮助简化响应式设计开发
- 使用前端框架Foundation 4来帮助简化响应式设计开发
- YII框架中使用layer弹出层,注册js文件
- 在前端开发使用Bootstrap框架
- 使用Jquery+EasyUI 进行框架项目开发案例讲解之四---组织机构管理源码分享 推荐
- zTree的调用设使用(跨两个系统,两类技术实现的项目案例SpringMVC+Spring+MyBatis和Struts2+Spring+ibatis框架组合)
- Axis Webservice框架使用案例
- DWZ前端框架使用问题记录
- Yii框架官方指南系列20——使用表单:批量收集表格输入
