前端框架Bootstrap的使用
2018-01-11 21:56
561 查看
前端框架Bootstrap的使用
Bootstrap简洁、直观、强悍的前端开发框架,让web开发更迅速、简单。
1. 下载Bootstrap
下载地址:https://v3.bootcss.com/进入后下载这个标题的Bootstrap

下载完成后,将所需的css,js复制到工程中即可
2. 拷贝官方的模块文件
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Bootstrap 101 Template</title> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet"> </head> <body> <h1>你好,世界!</h1> <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <script src="js/bootstrap.min.js"></script> </body> </html>
3. 页面添加组件

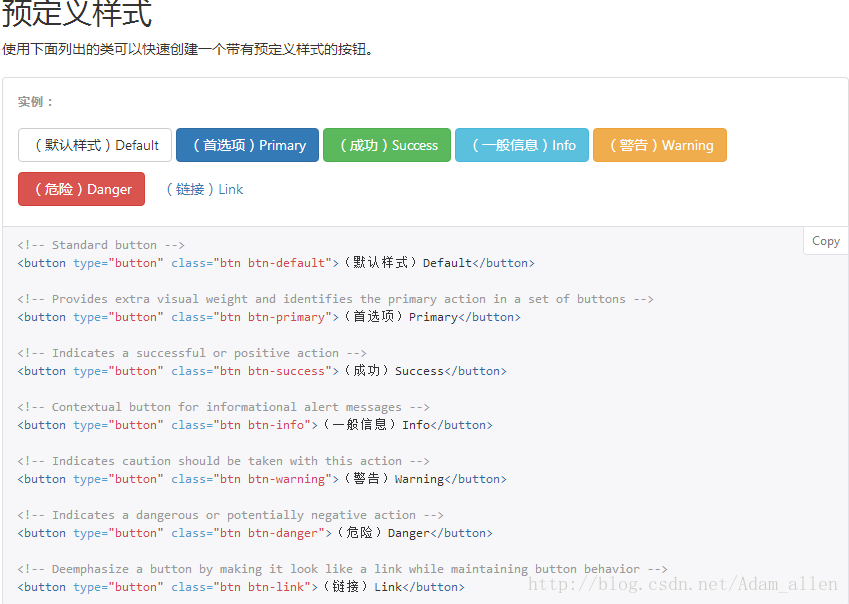
下面一个按钮为例:
喜欢的样式
<button type="button" class="btn btn-primary">(首选项)Primary</button>

<div class="btn-group" role="group" aria-label="..."> <button type="button" class="btn btn-default">Left</button> <button type="button" class="btn btn-default">Middle</button> <button type="button" class="btn btn-default">Right</button> </div>

然后将二者结合即可:
<div class="btn-group" role="group" aria-label="..."> <button type="button" class="btn btn-primary">Left</button> <button type="button" class="btn btn-primary">Middle</button> <button type="button" class="btn btn-primary">Right</button> </div>
- 最后的结果如下:
Left
Middle
Right

至此你就可以简单的用前端框架做出美观的界面了!
相关文章推荐
- Bootstrap和 Foundation这两个前端框架区别 和 简单使用。
- 前端框架Bootstrap的Modal使用Ajax数据源,如何避免数据被缓存
- Web前端框架bootstrap实战【第一次接触使用】
- django使用bootstrap前端框架
- 前端框架Bootstrap的使用
- 前端框架Bootstrap的使用
- 前端框架Bootstrap的使用
- 前端框架Bootstrap的使用
- 前端框架Bootstrap的使用
- 前端框架Bootstrap的使用
- 20个使用Bootstrap制作的前端框架网站案例
- 前端框架Bootstrap的使用
- 前端框架Bootstrap的使用
- 最受欢迎的前端开发框架Bootstrap使用教程
- 前端框架Bootstrap的使用
- Bootstrap-css前端框架(一、入门使用)
- 前端响应框架——bootstrap使用小结
- web前端框架中bootstrap学习,并且网页中插件动画插件的使用。
- 前端框架Bootstrap的使用
- CI框架如何在主目录application目录之外使用uploadify上传插件和bootstrap前端框架:
