功能强大的swagger-editor的介绍与使用
2017-10-14 11:55
369 查看
一、Swagger Editor简介
Swagger Editor是一个开源的编辑器,并且它也是一个基于Angular的成功案例。在Swagger Editor中,我们可以基于YAML等语法定义我们的RESTful API,然后它会自动生成一篇排版优美的API文档,并且提供实时预览。简单说就是可以边编写API 边预览边测试。Swagger官方提供了一个Swagger Editor的在线的web版本,http://editor.swagger.io/#/,当然我们也可以下载到自己的机器在本地运行。
二、Swagger Editor安装
1.Node.js 安装
swagger 是用node写的,所以需要先安装node。安装nodejs后node和npm会一并安装。windows中直接运行node-v8.1.2-x64.msi即可完成安装。2.node中http-server安装
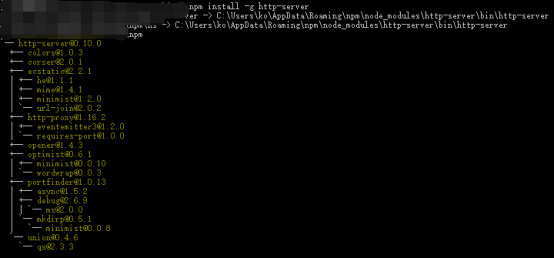
任一cmd窗口,执行npm install -g http-server

3.下载swagger-editor
安装swagger-editor 有多种方式,从github 下载安装(有时下载会有点慢)
从官网下载swagger-editor.zip,解压即可。(已共享到QQ群文件:301343109)
三、启动Swagger Editor
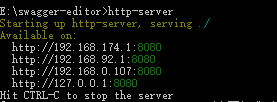
在swagger-editor的根目录打开cmd窗口,执行http-server ,默认为8080端口 ,若想更换端口则使用如下命令 http-server –p 80 或者修改:C:\Users\Administrator\AppData\Roaming\npm\node_modules\http-server\bin\http-server 中 84行 portfinder.basePort = 8080; 改为自己想要的端口。
使用浏览器访问http://localhost:8080

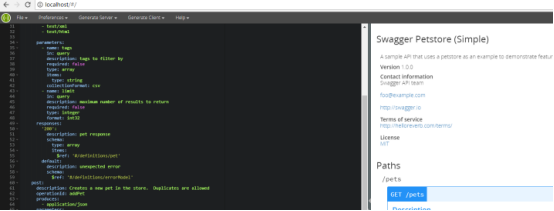
说明:
界面左边是api 文件的 yaml 描述文件, 左边部分可以直接编辑API文档,编辑会立即更新到右边视图。右边是swagger-UI,可以查看文档,并直接进行API的测试。
四、使用Swagger Editor
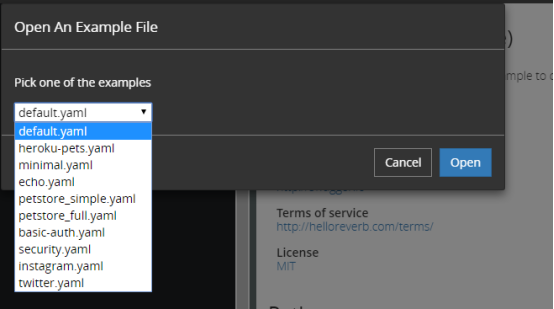
1.示例
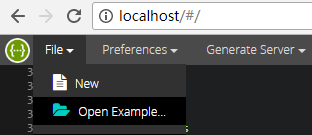
swagger 内置了很多个examples。通过File→Open Example… 打开各示例文档:

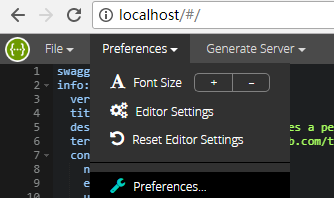
2.设置
通过 Preference可以进行各种偏好设置:
3.编写API 文档
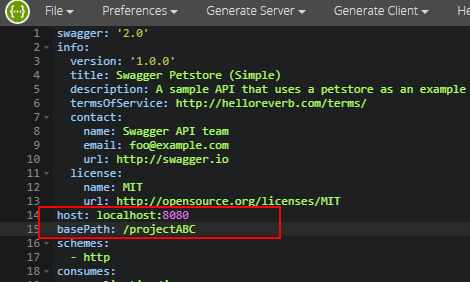
我们可以参照swagger-editor的示例,直接修改,然后生成自己的文档。几个关键地方需要修改:
host 改为本地ip:port
basePath 改为项目名或模块名

swagger-editor 有自动纠错的功能,编写的API 文档应该保证没有错误。这样才能发布。
编写完毕后, 我们可以把它保存下来。 可选格式为yaml/json :

当然,我们也可以把写好的yaml/json 文档导入然后修改、测试。
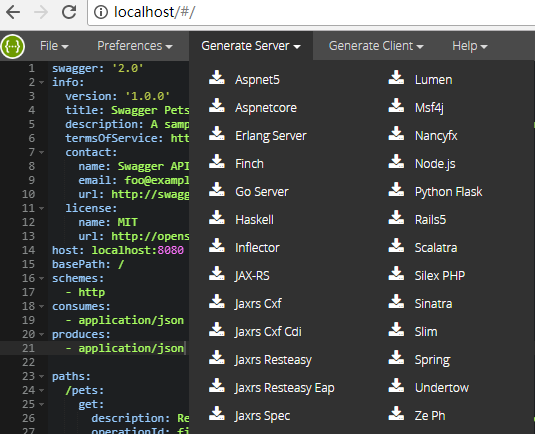
五、生成服务端代码
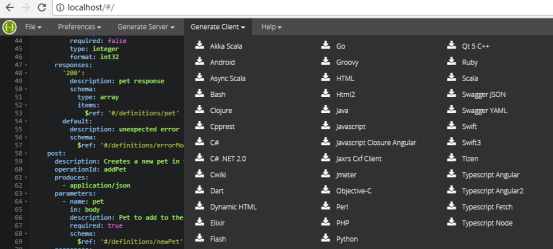
Swagger-editor的强大功能,在于其可以生成很多种语言的服务端/客户端代码, 同时服务端代码中包含了Swagger-UI。 如下, 个人认为服务端中 其中 Node.js、Python Flask、Spring 语言的代码比较有价值,值得研究。
Spring 服务端代码适合后端开发人员,但是其生成的代码比较简单,而且不能直接使用, 需要做一些修改。
生成代码前, 我们确保已修改我们文档的关键地方:
host: localhost:8080
basePath: /projectABC
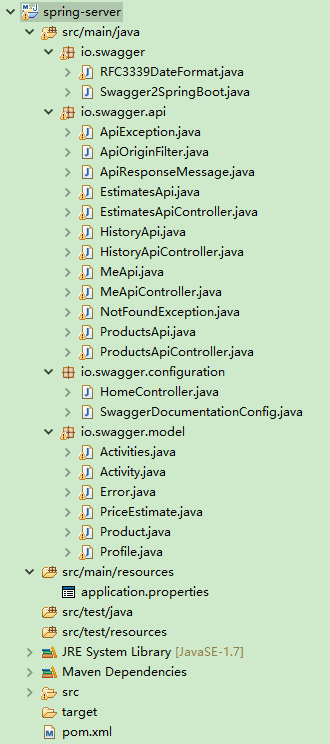
以 Swagger Petstore (Simple) 为例, 生成的spring 服务端代码本质上是一个spring-boot 微服务。代码结构如下(导入eclipse)(已共享到QQ群文件:301343109):

六、修改&运行服务端
打开application.properties文件,原来的server.port是8080,我这边有冲突,所以改成8060。运行Swagger2SpringBoot类的main方法:

看到红色矩形里的文字就代表启动成功了。
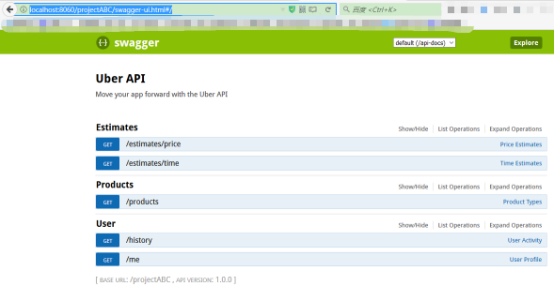
访问http://localhost:8060/projectABC/swagger-ui.html可以看到swagger生成的api文档了:

然后, 我们就可以进行测试等操作。
七、创建&运行客户端
服务端启动之后, 就可以进行访问测试。访问测试有多种方式,1 是直接使用swagger-editor 的web 界面
2 是使用swagger-editor生成的客户端代码
3 是使用浏览器插件, 比如chrome 的 postman 插件
下面分别进行介绍:
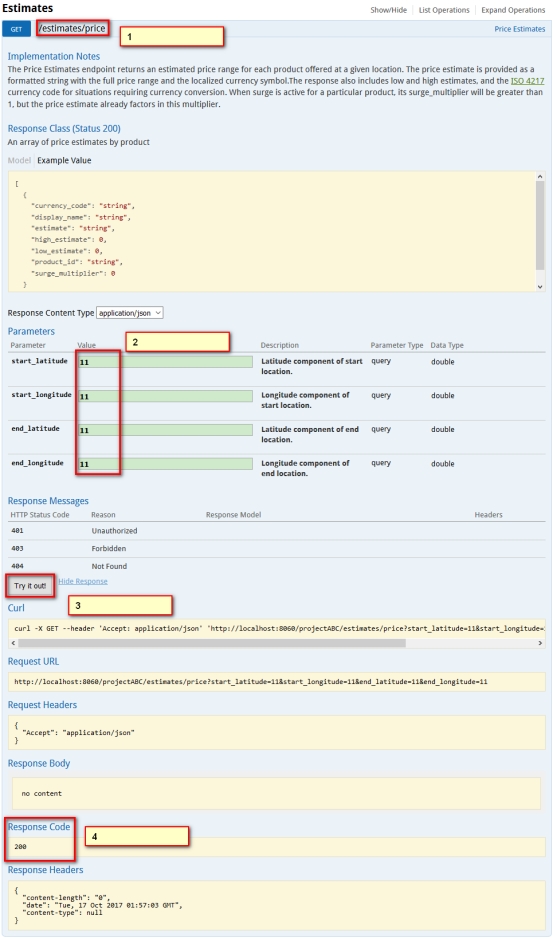
1.使用swagger-editor 的web 界面
举个栗子,我们现在准备测试get /estimates/price:
2.使用swagger-editor生成客户端代码
swagger-editor可以生成 很多语言版本的客户端代码, 个人认为其中 JavaScript、java 比较有研究价值的,
具体参照
swagger-codegen自动生成代码工具的介绍与使用
3.使用chrome 的 postman 插件
下载安装postman
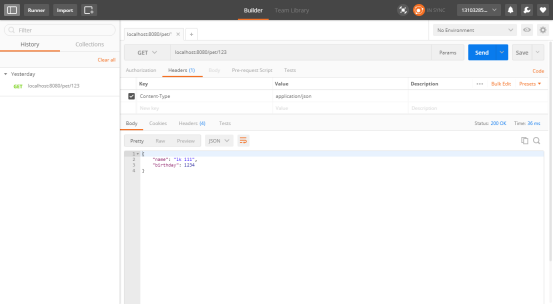
运行:

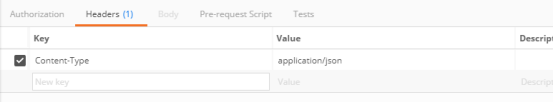
设置请求头:

Postman 的具体用法请查看网络相关资料,此处不再赘述。
相关文章推荐
- 插件介绍 :cropper是一款使用简单且功能强大的图片剪裁jQuery插件。
- 使用swagger创建功能强大的API
- DNN 皮肤控件的功能、使用、介绍
- 使用CMS方法开发功能强大的Web程序
- 由于Python本身自带的界面库功能并不强大,我们使用Python+wxPython作为界面开发平台,在公司新的项目中进行界面开发。开发过程使用Eclipse+PyDev 作为集成开发环境。产品发布时使用Py2exe进行打包。如今,在我的团队中,Pytho
- MonoRail学习笔记三:使用方便功能强大的routing功能
- 使用 HTC 封装的强大 DateEditor\DatePicker WebControl 。
- 使用AJAX优化客户端——Iconix Pharmaceuticals使用AJAX和J2EE创建功能强大的瘦客户端的实践(译文)
- 介绍一个功能强大的API函数 ShellExecute
- DB2 V71 OLAP功能使用介绍
- GWT Designer是功能强大容易使用的定向GUI
- 在PHP中使用功能强大的FCKeditor
- 功能强大的打包工具 NSIS,全部用脚本搞定 使用经验总结帖(持续更新中。。。)
- 使用AJAX优化客户端——Iconix Pharmaceuticals使用AJAX和J2EE创建功能强大的瘦客户端的实践(译文)
- 介绍一款功能强大的屏幕录制工具
- JAR 文件格式的强大功能(java中jar工具的使用)
- 介绍一个功能强大的API函数 ShellExecute
- 介绍三种功能强大的数据库表格控件
- SQLArtisan1.3功能使用介绍
- 介绍一个功能强大的API函数 ShellExecute
