[Extjs6]Ext.application设置mainView后无法修改,切换界面采用以下方法
2017-10-06 00:00
399 查看
经过测试,如果直接对Ext.application的mainView界面进行切换,是费力而效果不好。不如换一种思路解决。
首先自定义好程序显示的一个容器,我们在对这个容器的items进行操作的时候就会便利许多。
1)定义好容器 mainContainer
2)在Ext.application中指定Admin.view.main.MainContainer为mainView。
3)然后我们想要切换当前的界面只需使用以下方式。
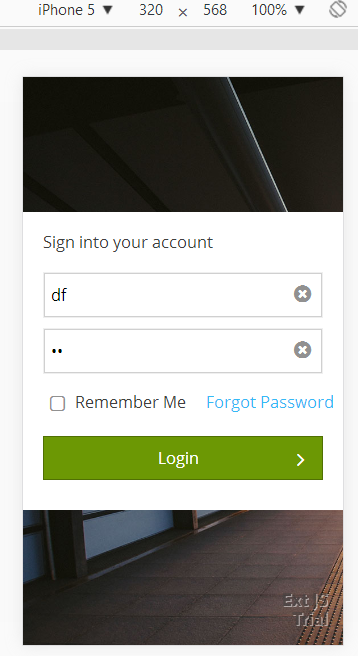
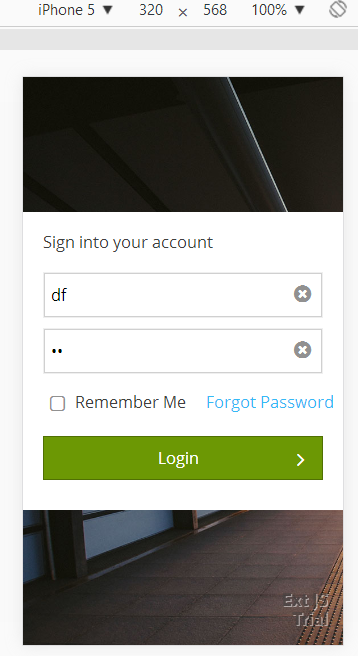
实现效果如下:

点击Login后切换到下面界面,这样就可以轻松实现登录界面了!!!!

首先自定义好程序显示的一个容器,我们在对这个容器的items进行操作的时候就会便利许多。
1)定义好容器 mainContainer
//MainContainer主要是用来作为程序显示主容器
Ext.define('Admin.view.main.MainContainer', {
extend: 'Ext.Container',
xtype: 'maincontainer',
fullscreen:true,
layout:'fit',
items:[
{
xtype: 'loginmanage'
}
] });2)在Ext.application中指定Admin.view.main.MainContainer为mainView。
/** * The main application class. An instance of this class is created by app.js when it * calls Ext.application(). This is the ideal place to handle application launch and * initialization details. */
Ext.define('Admin.Application', {
extend: 'Ext.app.Application',
name: 'Admin',
//defaultToken : 'dashboard',
//mainView: 'Admin.view.main.Main',
mainView: 'Admin.view.main.MainContainer',
profiles: [
'Phone',
'Tablet'
],
stores: [
'NavigationTree'
]
});3)然后我们想要切换当前的界面只需使用以下方式。
console.log(this.up("maincontainer"))
var mainContainer = this.up("maincontainer");
mainContainer.removeAll();
//此处以添加主界面为例
mainContainer.add({
xtype:"main"
});实现效果如下:

点击Login后切换到下面界面,这样就可以轻松实现登录界面了!!!!

相关文章推荐
- [Extjs6]Ext.application设置mainView后无法修改,切换界面采用以下方法
- 两种方法修改Ubuntu设置为默认文字界面启动
- Android: View换切后,无法正常设置焦点或切换后TextView的虚拟键盘不弹出
- 同ListView该接口无法通过手势滑动左右切换界面问题解决方法
- textView.setCompoundDrawablesWithIntrinsicBounds(icon, 0, 0, 0)方法无法获取设置系统应用图标的问题
- 解决ViewPager设置切换动画PageTransformer后子页无法触摸的问题
- 2440test 裸机测试 调试不进main 设置修改方法
- maven project中,在main方法上右键Run as Java Application时,提示错误:找不到或无法加载主类XXX.XXXX.XXX
- Android横竖屏切换后,重新设置activity布局,ViewPager上无法正确显示Fragment
- Android 一个视图界面内某一View设置动画,其他视图view.setvisibility无效得解决方法
- maven project中,在main方法上右键Run as Java Application时,提示错误:找不到或无法加载主类XXX.XXXX.XXX
- Android 真机,微信打开 H5,切换到 webview,能通过 webdriver 方法操作页面元素,然后链接到新的 H5 页面后,无法操作元素,appium 服务器没有收到 response,
- 写一个方法进行各种属性的更新,而不要每个界面设置改变都改变一个属性。就是点击应用或确定按钮时调用这个更新属性的方法,遍历所有(控制对象属性的)界面控件的状态(值),进行属性修改和刷新。
- TextView设置android:ellipsize="marquee"属性,无法实现跑马灯效果的解决方法
- WebView背景无法透明的设置方法
- 微信切换界面延时加载的实现方法是优化ViewPager中加载Fragment
- Linux操作系统启动界面(字符or图形界面)的设置及切换方法
- C# ComboBox控件“设置 DataSource 属性后无法修改项集合”的完美解决方法
- 回调 performSelectorOnMainThread:withObject:nil waitUntilDone:NO 当设置为yes事界面无法正常显示??
- Android: View换切后,无法正常设置焦点或切换后TextView的虚拟键盘不弹出
