jquery.qrcode.js生成二维码插件&转成图片格式
2017-09-29 11:08
871 查看
原文地址:http://blog.csdn.net/u011127019/article/details/51226104
1.qrcode其实是通过使用jQuery实现图形渲染,画图,支持canvas(HTML5)和table两种方式,
github源码地址:
https://github.com/jeromeetienne/jquery-qrcode
参数说明:
[javascript] view
plain copy
render : "canvas",//设置渲染方式
width : 256, //设置宽度
height : 256, //设置高度
typeNumber : -1, //计算模式
correctLevel : QRErrorCorrectLevel.H,//纠错等级
background : "#ffffff",//背景颜色
foreground : "#000000" //前景颜色
2.使用实例:
插件引用
[html] view
plain copy
<script src="../Js/jquery-1.11.3.min.js"></script>
<script src="../Js/jquery-qrcode-master/jquery.qrcode.min.js"></script>
简单实例1:
[html] view
plain copy
<div id="code"></div>
<script>
//任意字符串 生成二维码
//默认使用Canvas画图
$('#code').qrcode('http://blog.csdn.net/u011127019');
</script>

简单实例2:
[html] view
plain copy
<div id="code"></div>
<script>
//table 模式兼容 IE低版本
$('#code').qrcode({
render: 'table',
width: 100,
height: 100,
text: 'http://blog.csdn.net/u011127019'
});
</script>
简单实例3(中文支持):
我们试验的时候发现不能识别中文内容的二维码,通过查找多方资料了解到,jquery-qrcode是采用charCodeAt()方式进行编码转换的。而这个方法默认会获取它的Unicode编码,如果有中文内容,在生成二维码前就要把字符串转换成UTF-8,然后再生成二维码。
[html] view
plain copy
<div id="code"></div>
<script>
//如果内容中有中文,在生成二维码钱就要把字符串转换成utf-8
function toUtf8(str) {
var out, i, len, c;
out = "";
len = str.length;
for (i = 0; i < len; i++) {
c = str.charCodeAt(i);
if ((c >= 0x0001) && (c <= 0x007F)) {
out += str.charAt(i);
} else if (c > 0x07FF) {
out += String.fromCharCode(0xE0 | ((c >> 12) & 0x0F));
out += String.fromCharCode(0x80 | ((c >> 6) & 0x3F));
out += String.fromCharCode(0x80 | ((c >> 0) & 0x3F));
} else {
out += String.fromCharCode(0xC0 | ((c >> 6) & 0x1F));
out += String.fromCharCode(0x80 | ((c >> 0) & 0x3F));
}
}
return out;
}
$('#code').qrcode({
text: toUtf8('我是tianma'),
width: 150,
height: 150
});
//就目前 微信/支付宝等 不识别其他颜色的二维码
$('#code').qrcode({
text: toUtf8('我是tianma'),
width: 150,
height: 150,
background: '#f00',
foreground: '#0f0'
});
</script>
实例4:
[html] view
plain copy
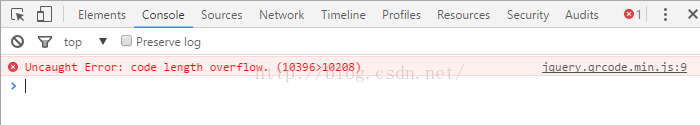
//text 属性的值长度不能太长,最大字节数 10208
//text 字符串太长 微信/支付宝等扫一扫无法识别,微博识别内容更多
//微博扫一扫:大约200 字以内,微信扫一扫:大约 160字以内,支付宝扫一扫:大约130字符以内
$('#code').qrcode({
text: toUtf8('SignalR 是 ASP.NET 团队正在开发的一个 Microsoft .NET Framework 库和 jQuery 插件,可能包括在以后版本的 ASP.NET 平台中。 它提供了一些前景极为光明的功能,而这些功能正是,并且是越来越多的,当前不曾具有的,'),
width: 150,
height: 150
});


实例5,将生成的二维码转换成图片格式:
[html] view
plain copy
<div id="divOne"></div>
<img id='imgOne' style='border:1px solid red;'/>
<script>
//默认使用Canvas生成,并显示到图片
var qrcode= $('#divOne').qrcode('http://www.gongjuji.net/').hide();
var canvas=qrcode.find('canvas').get(0);
$('#imgOne').attr('src',canvas.toDataURL('image/jpg'))
</script>
显示结果:

实例6,在当前的图片上添加文字或logo处理:
[javascript] view
plain copy
//默认使用Canvas画图
var qrcode = $('#code').qrcode({
text: '@url',
width: 400,
height: 400
}).hide();
//添加文字
var text = "测试文字内容";//设置文字内容
var canvas = qrcode.find('canvas').get(0);
var oldCtx = canvas.getContext('2d');
var imgCanvas = document.getElementById('imgCanvas');
var ctx = imgCanvas.getContext('2d');
ctx.fillStyle = 'white';
ctx.fillRect(0,0,imgCanvas.width,imgCanvas.height);
ctx.putImageData(oldCtx.getImageData(0, 0, canvas.width, canvas.height), 0, 0);
ctx.fillStyle = 'red';
ctx.strokStyle = 'rgb(1,1,0)';
//ctx.stroke = 3;
ctx.textBaseline = 'middle';
ctx.textAlign = 'center';
ctx.font = 'bolder 30px Helvetica';
ctx.fillText(text, imgCanvas.width / 2, imgCanvas.height - 20);
ctx.strokeText(text, imgCanvas.width / 2, imgCanvas.height - 20);
imgCanvas.style.display = 'none';
$('#imgCode').attr('src', imgCanvas.toDataURL('image/png')).css({
maxWidth:300
});

1.qrcode其实是通过使用jQuery实现图形渲染,画图,支持canvas(HTML5)和table两种方式,
github源码地址:
https://github.com/jeromeetienne/jquery-qrcode
参数说明:
[javascript] view
plain copy
render : "canvas",//设置渲染方式
width : 256, //设置宽度
height : 256, //设置高度
typeNumber : -1, //计算模式
correctLevel : QRErrorCorrectLevel.H,//纠错等级
background : "#ffffff",//背景颜色
foreground : "#000000" //前景颜色
2.使用实例:
插件引用
[html] view
plain copy
<script src="../Js/jquery-1.11.3.min.js"></script>
<script src="../Js/jquery-qrcode-master/jquery.qrcode.min.js"></script>
简单实例1:
[html] view
plain copy
<div id="code"></div>
<script>
//任意字符串 生成二维码
//默认使用Canvas画图
$('#code').qrcode('http://blog.csdn.net/u011127019');
</script>

简单实例2:
[html] view
plain copy
<div id="code"></div>
<script>
//table 模式兼容 IE低版本
$('#code').qrcode({
render: 'table',
width: 100,
height: 100,
text: 'http://blog.csdn.net/u011127019'
});
</script>
简单实例3(中文支持):
我们试验的时候发现不能识别中文内容的二维码,通过查找多方资料了解到,jquery-qrcode是采用charCodeAt()方式进行编码转换的。而这个方法默认会获取它的Unicode编码,如果有中文内容,在生成二维码前就要把字符串转换成UTF-8,然后再生成二维码。
[html] view
plain copy
<div id="code"></div>
<script>
//如果内容中有中文,在生成二维码钱就要把字符串转换成utf-8
function toUtf8(str) {
var out, i, len, c;
out = "";
len = str.length;
for (i = 0; i < len; i++) {
c = str.charCodeAt(i);
if ((c >= 0x0001) && (c <= 0x007F)) {
out += str.charAt(i);
} else if (c > 0x07FF) {
out += String.fromCharCode(0xE0 | ((c >> 12) & 0x0F));
out += String.fromCharCode(0x80 | ((c >> 6) & 0x3F));
out += String.fromCharCode(0x80 | ((c >> 0) & 0x3F));
} else {
out += String.fromCharCode(0xC0 | ((c >> 6) & 0x1F));
out += String.fromCharCode(0x80 | ((c >> 0) & 0x3F));
}
}
return out;
}
$('#code').qrcode({
text: toUtf8('我是tianma'),
width: 150,
height: 150
});
//就目前 微信/支付宝等 不识别其他颜色的二维码
$('#code').qrcode({
text: toUtf8('我是tianma'),
width: 150,
height: 150,
background: '#f00',
foreground: '#0f0'
});
</script>
实例4:
[html] view
plain copy
//text 属性的值长度不能太长,最大字节数 10208
//text 字符串太长 微信/支付宝等扫一扫无法识别,微博识别内容更多
//微博扫一扫:大约200 字以内,微信扫一扫:大约 160字以内,支付宝扫一扫:大约130字符以内
$('#code').qrcode({
text: toUtf8('SignalR 是 ASP.NET 团队正在开发的一个 Microsoft .NET Framework 库和 jQuery 插件,可能包括在以后版本的 ASP.NET 平台中。 它提供了一些前景极为光明的功能,而这些功能正是,并且是越来越多的,当前不曾具有的,'),
width: 150,
height: 150
});


实例5,将生成的二维码转换成图片格式:
[html] view
plain copy
<div id="divOne"></div>
<img id='imgOne' style='border:1px solid red;'/>
<script>
//默认使用Canvas生成,并显示到图片
var qrcode= $('#divOne').qrcode('http://www.gongjuji.net/').hide();
var canvas=qrcode.find('canvas').get(0);
$('#imgOne').attr('src',canvas.toDataURL('image/jpg'))
</script>
显示结果:

实例6,在当前的图片上添加文字或logo处理:
[javascript] view
plain copy
//默认使用Canvas画图
var qrcode = $('#code').qrcode({
text: '@url',
width: 400,
height: 400
}).hide();
//添加文字
var text = "测试文字内容";//设置文字内容
var canvas = qrcode.find('canvas').get(0);
var oldCtx = canvas.getContext('2d');
var imgCanvas = document.getElementById('imgCanvas');
var ctx = imgCanvas.getContext('2d');
ctx.fillStyle = 'white';
ctx.fillRect(0,0,imgCanvas.width,imgCanvas.height);
ctx.putImageData(oldCtx.getImageData(0, 0, canvas.width, canvas.height), 0, 0);
ctx.fillStyle = 'red';
ctx.strokStyle = 'rgb(1,1,0)';
//ctx.stroke = 3;
ctx.textBaseline = 'middle';
ctx.textAlign = 'center';
ctx.font = 'bolder 30px Helvetica';
ctx.fillText(text, imgCanvas.width / 2, imgCanvas.height - 20);
ctx.strokeText(text, imgCanvas.width / 2, imgCanvas.height - 20);
imgCanvas.style.display = 'none';
$('#imgCode').attr('src', imgCanvas.toDataURL('image/png')).css({
maxWidth:300
});

相关文章推荐
- jquery.qrcode.js生成二维码插件&转成图片格式
- jquery.qrcode.js生成二维码插件&转成图片格式
- jquery二维码生成插件jquery.qrcode.js
- 生成二维码的 jQuery 插件:jquery.qrcode.js
- jquery二维码生成插件jquery.qrcode.js
- jquery二维码生成插件jquery.qrcode.js
- 毛超帅 使用 jquery.qrcode.js 生成网站地址url二维码图片______软件开发-JAVA
- jquery.qrcode.js 动态生成二维码插件
- jquery二维码生成插件jquery.qrcode.js
- 使用jquery.qrcode.js生成二维码插件
- jquery.qrcode.js 插件生成二维码
- 二维码生成插件(jquery.qrcode.js)说明文档
- 使用jquery.qrcode.js生成二维码插件
- jquery.qrcode.min.js生成二维码插件
- jquery插件jquery.qrcode.js中使用二维码插件,中间放置logo图片的方式
- 生成二维码jQuery 插件jquery.qrcode.js
- JS生成二维码 jquery.qrcode 插件
- 生成二维码(jquery.qrcode.min.js插件)
- js jquery 生成二维码 jquery.qrcode.js,并在中间添加logo图片
- 如何使用 jQuery.qrcode.js 生成二维码
