jquery.qrcode.js 插件生成二维码
2015-09-01 20:20
911 查看
下载地址:https://github.com/jeromeetienne/jquery-qrcode
例子:
效果:

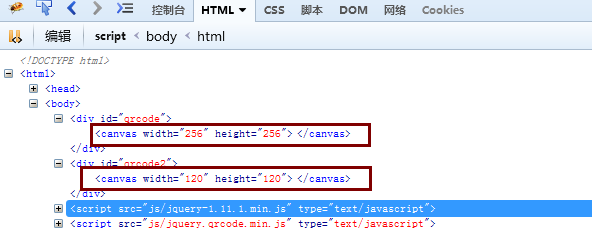
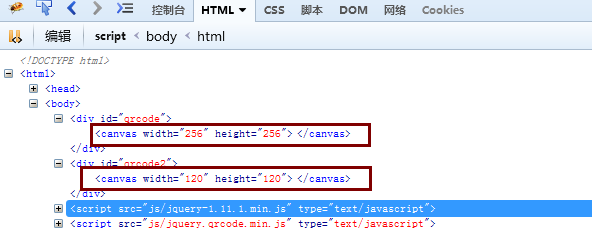
支持HTML5 cavas的浏览器,是使用cavas标签生成的。不支持则是使用的table标签:

所生成的图片,可以保存下来。
例子:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>qrcode.js</title>
</head>
<body>
<div id="qrcode"></div>
<div id="qrcode2"></div>
<script type="text/javascript" src="js/jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="js/jquery.qrcode.min.js"></script>
<script type="text/javascript">
$(function(){
$("#qrcode").qrcode("http://www.baidu.com/");
$("#qrcode2").qrcode({width: 120,height: 120,text: "http://www.ifeng.com/"});
});
</script>
</body>
</html>效果:

支持HTML5 cavas的浏览器,是使用cavas标签生成的。不支持则是使用的table标签:

所生成的图片,可以保存下来。
相关文章推荐
- jquery问题总结(更新中)
- jQuery 选择器大全
- JQuery中的DOM操作
- jquery 新闻循环切换
- 【Java EE 学习 32 下】【JQuery】【JQuey中的DOM操作】
- jQuery仿淘宝网产品品牌隐藏与显示效果
- jQuery $(document).ready()和window.onload
- jQuery && jEasyUI 扩展功能集合
- jquery 的ajax请求示例和注意事项
- 编写更好的jQuery代码的建议
- jQuery学习笔记之jQuery.fn.init()的参数分析
- jQuery插件编写学习中遇见的问题--attr prop
- jQuery实现级联下拉
- Jquery
- jQuery中常用的遍历函数用法实例总结
- jquery常用函数与方法汇总
- 刷新的时候jquery获取checkbox是否为选中和设置选中
- jquery 常用函数
- jquery.cookie实战用法详细解析
- jQuery学习笔记----入门
