【京东账户】——Mysql/PHP/Ajax爬坑之购物车列表显示
2017-09-26 22:03
417 查看
一、引言
做京东账户项目中的购物车模块,功能之二是购物车列表显示。要用到的是Apach环境,Mysql、PHP以及Ajax。
二、小功能-点击“去购物车结算”
小坑:Ajax动态生成的不能直接绑定,因为绑定时这个对象还不存在,要先找一个已存在的元素委托代理。
/***去购物车结算**/
$(document.body).on("click","#my_js",function(){
location.href = 'shoppingcart.html';
});
加载shoppingcart页头页尾
$("#header").load("data/header.php");
$("#footer").load("data/footer.php");
三、购物车列表显示
原理:页面加载后,异步请求当前登录用户购物车中商品信息
数据库表:已有的购物车表 产品表


创建php
①jd.sql ②init.php ③cart_list.php{购物车列表}
查询数据库
- 多表查询
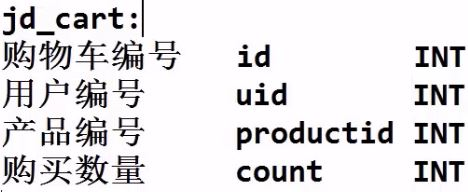
- 购物车表 jd_cart{id/uid/productid/count}
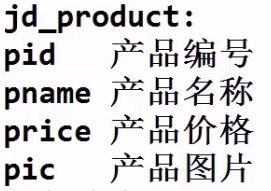
- 产品表 jd_product{pid/pname/price/pic}
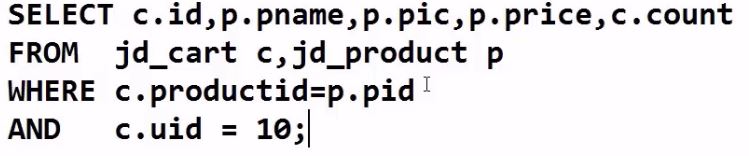
- 查询:mysql标准语法
- 查结果{购物车id/产品名称/产品图片/产品价格}
{购物车中该产品购买数量}
- 几张表,表名 jd_cart/jd_product
- 每一张表起一个别名 c/p
- 条件 = > < != c.productid = p.pid

<?php
header("Content-Type:application/json;charset=utf-8");
@$uid = $_REQUEST['uid']or die("-1");//获取用户id
require('init.php');
$sql = "SELECT c.id,p.pname,p.pic,p.price,c.count
FROM jd_cart c,jd_product p
WHERE c.productid=p.pid
AND c.uid = $uid";
$result = mysqli_query($conn,$sql);
$rows = mysqli_fetch_all($result,MYSQLI_ASSOC);
$str = json_encode($rows);
echo $str;
?>
<?php
$conn = mysqli_connect("127.0.0.1","root","","jd",3306);
mysqli_query($conn,"SET NAMES UTF8");
?>
测试 :http://127.0.0.1/jd_store/data/cart_list.php?uid=10 输出所有字符串
创建js{分析html/css}
①shoppingcart.html
②js/shoppingcartt.js
③js
$.ajax({
url:"data/cart_list.php",
data:{uid:10},
success:function(data){
var html = "";
for(var i=0;i<data.length;i++){
var obj = data[i];
html +=`
<tr>
<td>
<input type="checkbox"/>
<input type="hidden" value="${obj.pid}" />
<div><img src="${obj.pic}" alt=""/></div>
</td>
<td><a href="">${obj.pname}</a></td>
<td>${obj.price}</td>
<td>
<button>-</button><input type="text" value="${obj.count}"/><button>+</button>
</td>
<td><span>¥${obj.price*obj.count}</span></td>
<td><a href="${obj.id}">删除</a></td>
</tr>
`;
}
$("#cart tbody").html(html);
},
error:function(){
}
});
实现效果:

注:转载请注明出处
相关文章推荐
- 【京东账户】——Mysql/PHP/Ajax爬坑之购物车列表分页
- 【京东账户】——Mysql/PHP/Ajax爬坑之产品列表显示
- 【京东账户】——Mysql/PHP/Ajax爬坑之购物车删除选项
- 【京东账户】——Mysql/PHP/Ajax爬坑之添加购物车
- 【京东账户】——Mysql/PHP/Ajax爬坑之页头页尾加载
- 【京东账户】——Mysql/PHP/Ajax爬坑之用户登录
- jQuery+Ajax+PHP+Mysql实现分页显示数据
- php ajax mysql 获取数据库信息 分页显示
- 【唯星宠物】——BootStrap/Mysql/PHP/Ajax爬坑之正则验证登录注册子页
- 【魅族Pro7】——BootStrap/JQuery/Canvas/PHP/MySQL/Ajax爬坑之项目总结(一)
- jQuery+Ajax+PHP+Mysql实现分页显示数据
- PHP PDO MySql 分页显示用户列表index.php
- jQuery+Ajax+PHP+Mysql实现分页显示数据
- Jquery+Ajax+PHP+MySQL实现分类列表管理(下)
- Jquery+Ajax+PHP+MySQL实现分类列表管理(下)
- 购物车功能实现 语言: php+MySQL+jQuery+Ajax
- Jquery+Ajax+PHP+MySQL实现分类列表管理(上)
- 采用Jquery+Ajax+PHP+MySQL实现分类列表管理 - 上篇
- jQuery+Ajax+PHP+Mysql实现分页显示数据实例讲解
- jQuery+Ajax+PHP+Mysql实现分页显示数据
