react项目的组件库antd-mobile
2017-09-20 15:11
591 查看
1.antd-mobile是由蚂蚁金融团队推出的一个开源的react组件库,这个组件库拥有很多使用的组件,下面我来介绍一下他的用法:
2.按照官网http://beta.mobile.ant.design/docs/react/introduce-cn上的操作步骤:
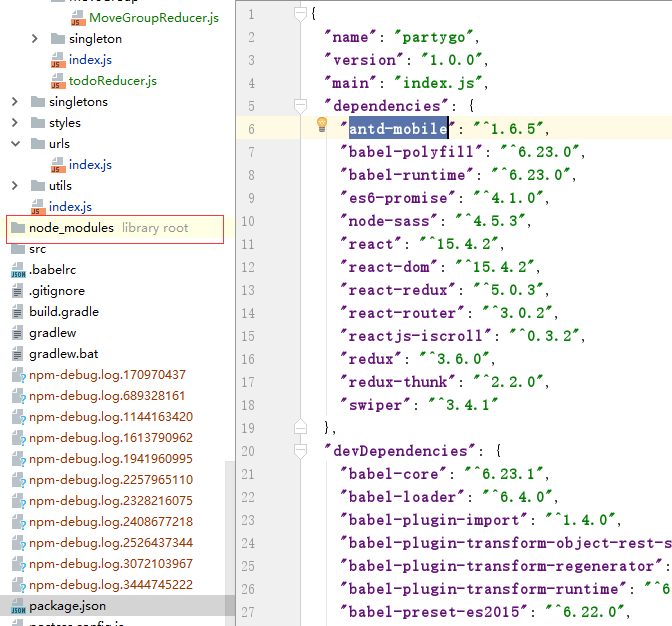
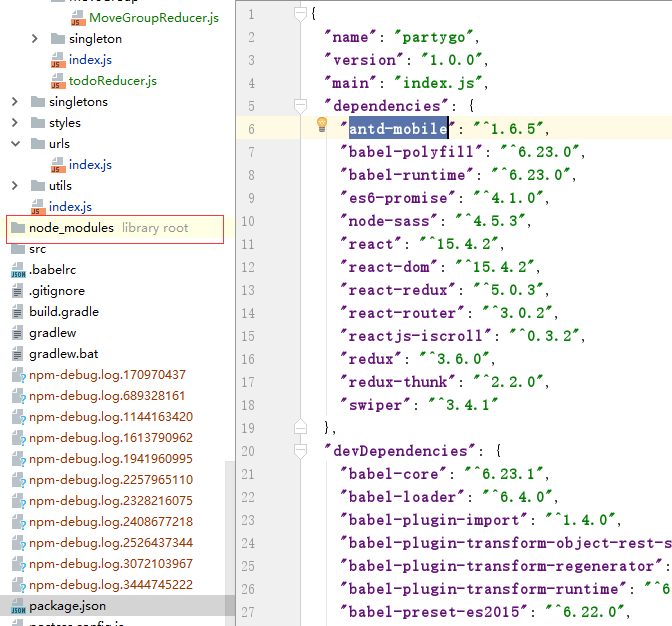
npm install antd-mobile@next --save3.在你的项目中的package.json文件里会有antd-mobile的引用版本,同时它会保存到项目的node_modules目录下,如下图:

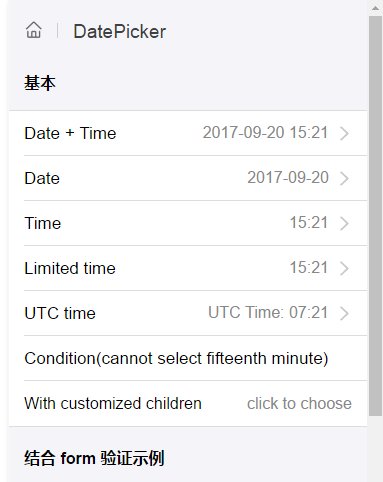
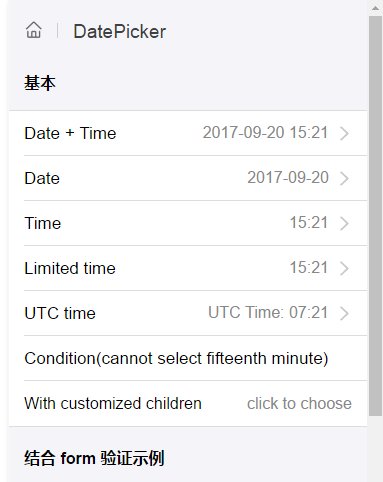
4.之前项目需要做一个日历选择时间,但是一个完整成熟的日历很麻烦,最好是选用一些已经开源,比较成熟的组件,比如这个,在官网的一个简单的时间选择器:


5.ok,我们把它放到项目中:
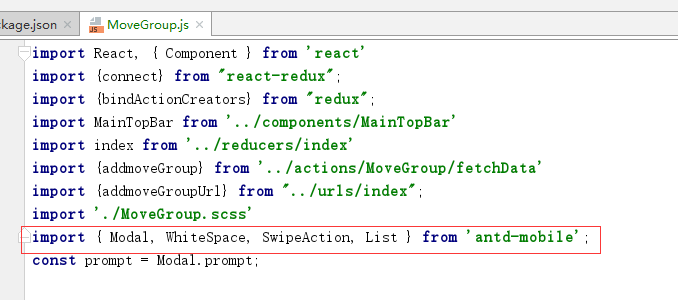
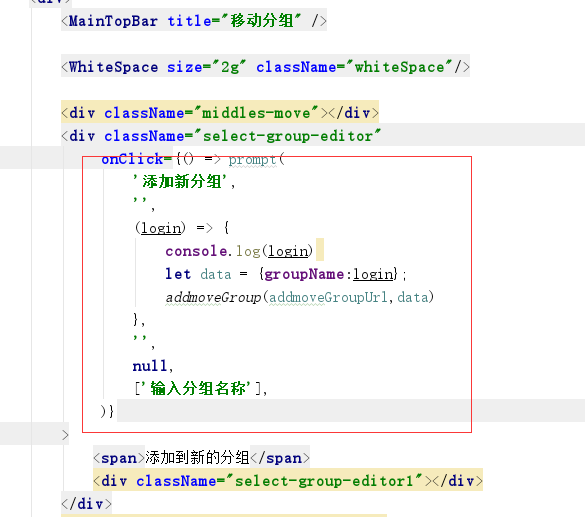
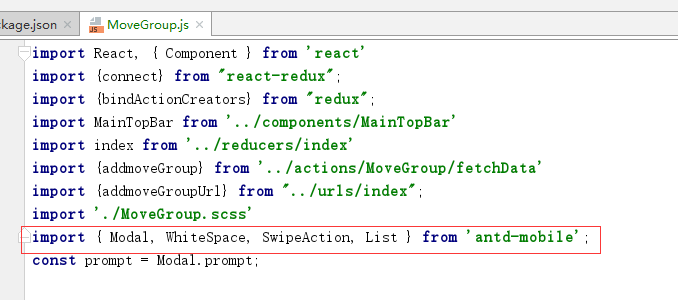
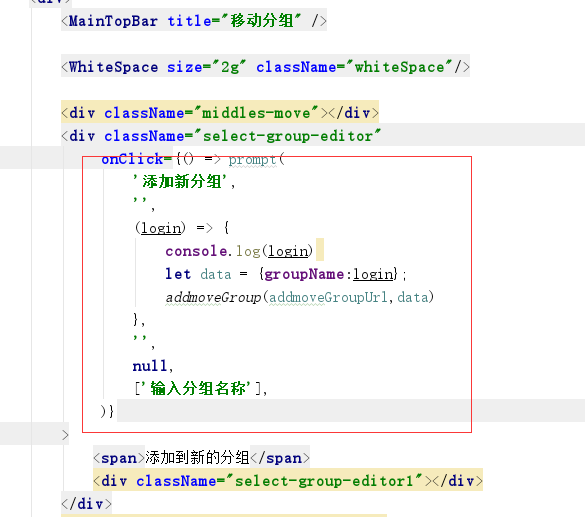
按照官网上http://beta.mobile.ant.design/components/date-picker-cn/ 的要求,在你的页面上import,如下:

然后在你的布局中加入:

注意:一定要根据官网!!!
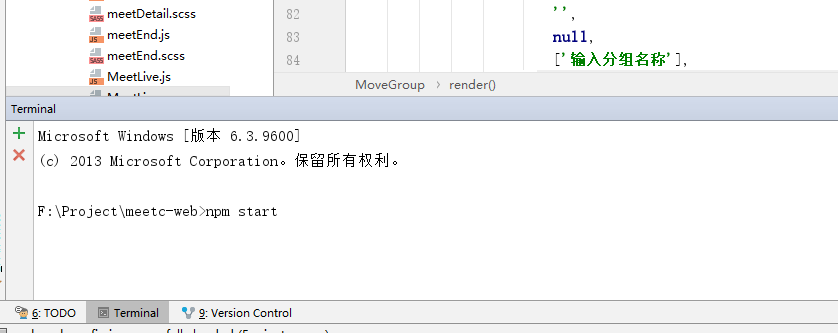
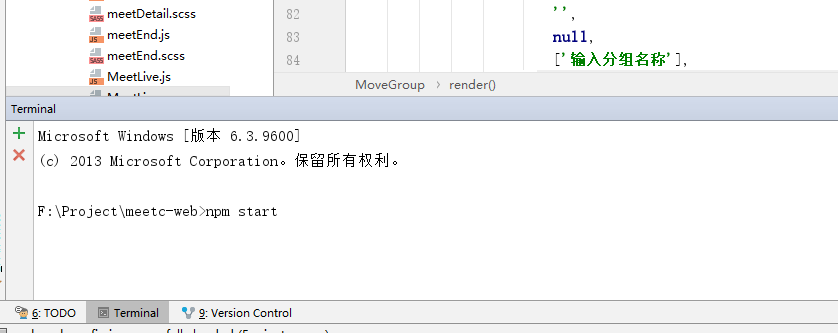
6.最后我们用的是webstorm打开项目:在底部栏输入:npm start

然后在浏览器中启用你的目录,(项目开始的时候老大会告诉你的。。。)加上你自己的文件名(配置好router)
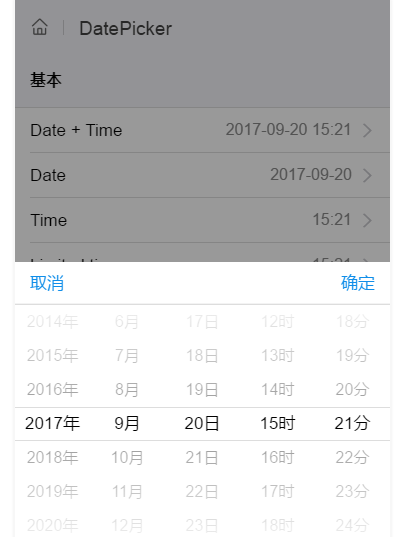
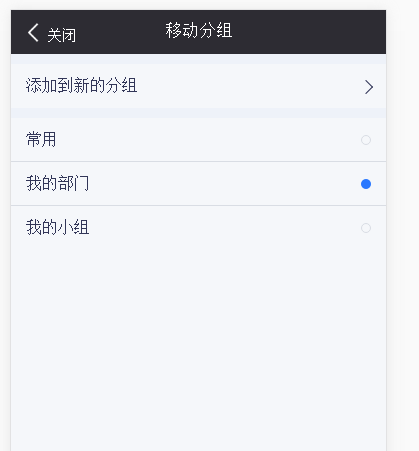
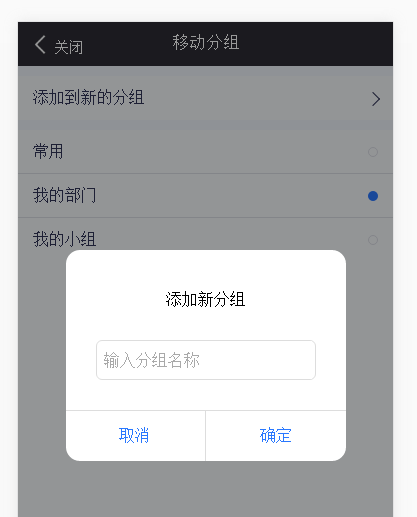
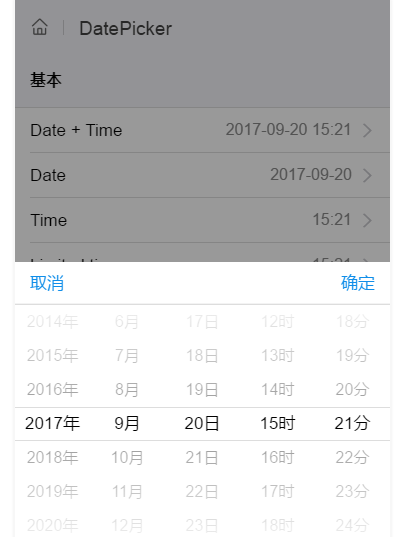
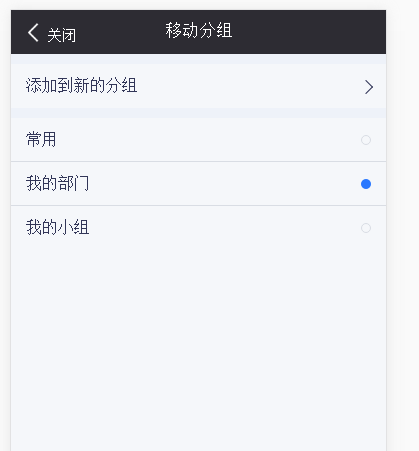
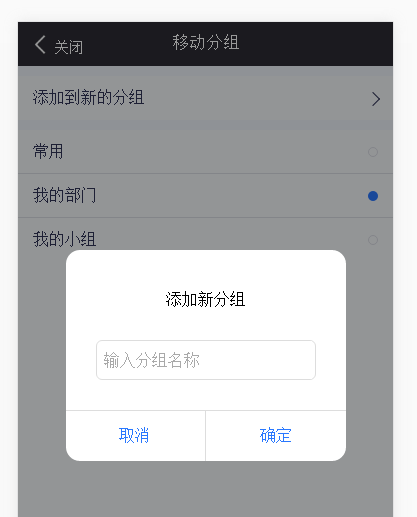
刚刚展示的是一个弹框,和日历这些组件的用法是一样的,效果如下:


(完)
2.按照官网http://beta.mobile.ant.design/docs/react/introduce-cn上的操作步骤:
npm install antd-mobile@next --save3.在你的项目中的package.json文件里会有antd-mobile的引用版本,同时它会保存到项目的node_modules目录下,如下图:

4.之前项目需要做一个日历选择时间,但是一个完整成熟的日历很麻烦,最好是选用一些已经开源,比较成熟的组件,比如这个,在官网的一个简单的时间选择器:


5.ok,我们把它放到项目中:
按照官网上http://beta.mobile.ant.design/components/date-picker-cn/ 的要求,在你的页面上import,如下:

然后在你的布局中加入:

注意:一定要根据官网!!!
6.最后我们用的是webstorm打开项目:在底部栏输入:npm start

然后在浏览器中启用你的目录,(项目开始的时候老大会告诉你的。。。)加上你自己的文件名(配置好router)
刚刚展示的是一个弹框,和日历这些组件的用法是一样的,效果如下:


(完)
相关文章推荐
- react项目的组件库antd-mobile
- react-native使用蚂蚁金服的antd-mobile组件库教程
- react-native 相对项目路径导入组件
- 新建项目 react+dva+antd
- 在react-native中引入antd-mobile遇到的问题
- React Native 项目常用第三方组件汇总
- 在做react项目开发中创建组件的三种方式
- React Native 项目常用第三方组件大集合
- create-react-app + antd-mobile配置
- react native中引入antd-mobile
- React Native 项目常用第三方组件汇总
- react-native 新项目bundling failed,TransformError:babel-preset-react-native组件错误
- 使用create-react-app或者antd创建一个React项目
- react使用antd定制个性化form组件
- Spring集成React用来开发前端----maven项目中用webpack打包react相关组件
- React Native 项目常用第三方组件汇总
- webpack构建react项目和处理组件的依赖
- React-Redux-Antd实现知乎日报项目(一)
- ReactJS & antd 环境中项目上传图片后压缩(lrz的使用)
