react-router v4 按需加载
2017-09-18 17:45
323 查看
1. 先安装 bundle-loader
2.安装后添加组件 bundle.jsx 这个组件是webpack官方提供
import React from 'react';
import PropTypes from 'prop-types';
class Bundle extends React.Component {
state = {
mod: null
}
componentWillMount() {
this.load(this.props);
}
componentWillReceiveProps(nextProps) {
if (nextProps.load !== this.props.load) {
this.load(nextProps);
}
}
load(props) {
this.setState({
mod: null
});
props.load((mod) => {
this.setState({
mod: mod.default ? mod.default : mod
});
});
}
render() {
return this.state.mod ? this.props.children(this.state.mod) : null;
}
}
Bundle.propTypes = {
load: PropTypes.func,
children: PropTypes.func
};
export default Bundle;
3.准备好了开始使用
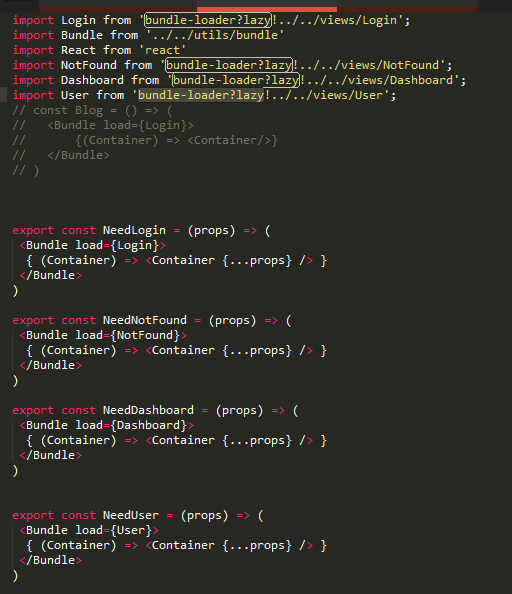
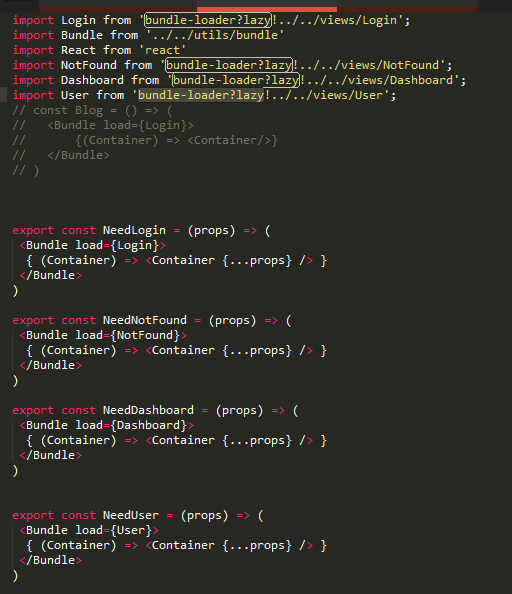
在导入的路由页面组件前面加入bundle-loader?lazy! 如:import User from 'bundle-loader?lazy!../../views/User';
导入之后使用 Bundle 组件进行处理(当然Bundle 需要导入)
export const NeedLogin = (props) => (
<Bundle load={Login}>
{ (Container) => <Container {...props} /> }
</Bundle>
)
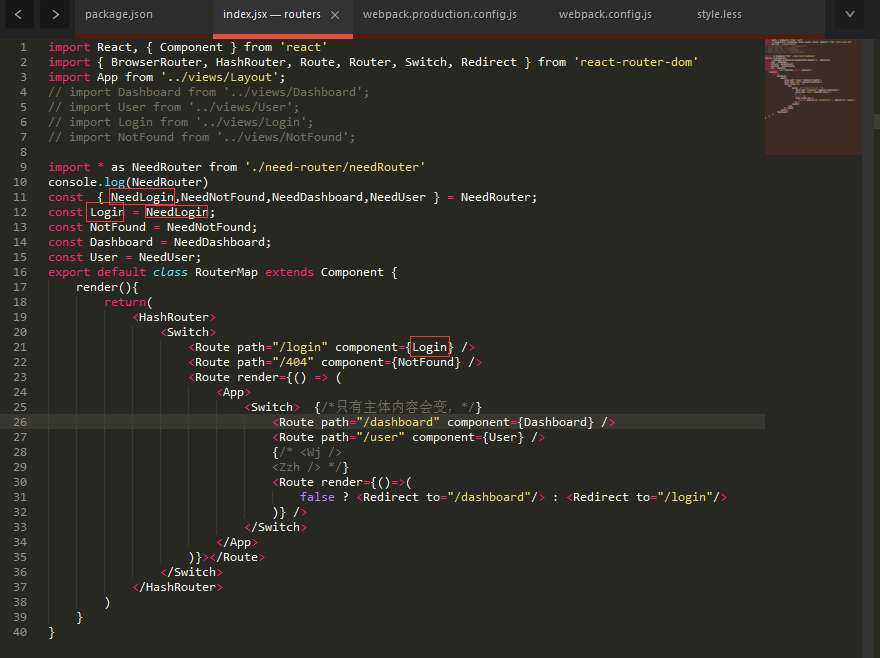
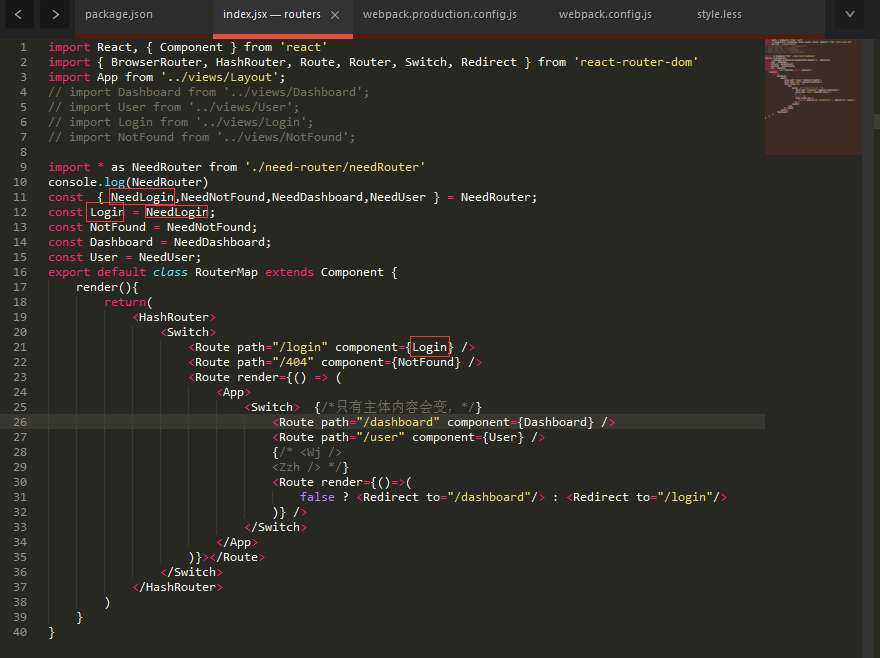
然后把NeedLogin 导出, 在路由组件里面导入使用即可


4.如何查看是否配置好了按需加载,方法狠简单你先配置两个页面路由的按需加载,然后在一个页面console一些文字,然后访问另外一个页面 看看会不会输出,如果没有东西输出就是配置成功了
5.我找了一下webpack 里面直接配置bundle-loader?lazy 可以找到的都是webpack1.*多的,官网也没找到webpack2.0 bundle-loader 的配置,不知道是不是我看错了,有知道的告知一下,谢谢
有用请点赞,有错请帮忙留言指出,我好修改不误导别人 谢谢
2.安装后添加组件 bundle.jsx 这个组件是webpack官方提供
import React from 'react';
import PropTypes from 'prop-types';
class Bundle extends React.Component {
state = {
mod: null
}
componentWillMount() {
this.load(this.props);
}
componentWillReceiveProps(nextProps) {
if (nextProps.load !== this.props.load) {
this.load(nextProps);
}
}
load(props) {
this.setState({
mod: null
});
props.load((mod) => {
this.setState({
mod: mod.default ? mod.default : mod
});
});
}
render() {
return this.state.mod ? this.props.children(this.state.mod) : null;
}
}
Bundle.propTypes = {
load: PropTypes.func,
children: PropTypes.func
};
export default Bundle;
3.准备好了开始使用
在导入的路由页面组件前面加入bundle-loader?lazy! 如:import User from 'bundle-loader?lazy!../../views/User';
导入之后使用 Bundle 组件进行处理(当然Bundle 需要导入)
export const NeedLogin = (props) => (
<Bundle load={Login}>
{ (Container) => <Container {...props} /> }
</Bundle>
)
然后把NeedLogin 导出, 在路由组件里面导入使用即可


4.如何查看是否配置好了按需加载,方法狠简单你先配置两个页面路由的按需加载,然后在一个页面console一些文字,然后访问另外一个页面 看看会不会输出,如果没有东西输出就是配置成功了
5.我找了一下webpack 里面直接配置bundle-loader?lazy 可以找到的都是webpack1.*多的,官网也没找到webpack2.0 bundle-loader 的配置,不知道是不是我看错了,有知道的告知一下,谢谢
有用请点赞,有错请帮忙留言指出,我好修改不误导别人 谢谢
相关文章推荐
- [置顶] React-router-v4 - Webpack 实现按需加载(code-splitting)
- react-router v4如何使用history控制路由跳转详解
- react-router4 配合webpack require.ensure 实现异步加载的示例
- React router+ webpack实现JS按需加载
- React-Router的动态加载实例与createElement
- Webpack懒加载React Router的页面组件
- 详解webpack + react + react-router 如何实现懒加载
- React-router v4 路由配置方法小结
- React-router V4中Link组件的坑
- react-router4 实现按需加载
- webpack+react-router按需加载入门
- [转] react-router4 实现按需加载
- 基于 Webpack 2 的 React Router 懒加载路由配置
- 详解react-router4 异步加载路由两种方法
- 解决 react-router / react-router-dom v4 history不能访问的问题
- react-router v4 路由规则解析
- React router动态加载组件之适配器模式的应用详解
- react实战--antd、react-router-dom v4 解决菜单和地址同步问题
- React Router 按需加载+服务器渲染的闪屏问题
- React-router v4教程
