WEB前端开发 辨析类 面试真题 大集锦
2017-09-15 07:30
621 查看
WEB前端开发 辨析类 面试真题 大集锦
HTML5学堂-码匠:面试里最常出现的问题句式大概就是“说说XXX和XXX的区别”“谈谈XXX和XXX的不同”了吧~!一波波的辨析题正在袭来,快快开启防御,杀出重围,来一场绝地反击!僵尸,啊,不对,辨析三连发!
扫描了众多的面试题,发现……额……各个技术之间的辨析真的是如僵尸一般,一波一波的~相信不少人都在面试当中遇到过各类的辨析题,面试的画风大概是这样的 ——
面试官:strong、em、b、i的区别是什么?
面试官:能告诉我call与apply有何不同吗?
面试官:PNG8和PNG24、32的区别是啥?
某些面试者的内心:区别,不同……NMB!除了这些你能不能问点别的!
在此,30余个辨析,按照技术类别划分为了三波,依次袭来!一起走进决胜前端,来一场绝地反击吧!





辨析题目列表
Part 01
● DIV+CSS和table布局的区别● rem与em的区别
● link和@import的区别
● px和em的区别是什么
● 页面重绘与页面回流
● border:0和border:none的区别
● 绝对定位与相对定位的区别
● img标签的title和alt属性的区别
● 块行元素的区别
● display:none与visibility:hidden的区别
● HTML与XHTML的区别
● 文档声明中标准模式与兼容模式的区别
● em与strong,b与i的区别
Part 02
● 内置对象和宿主对象的区别● call()和apply()的区别
● get与post有何区别
● 同步与异步的区别
● ‘==’和 ‘===’的区别
● JSON与JSONP的区别
● null和undefined的区别
● document.write和innerHTML的区别
● break和continue的区别
● 引用类型与值类型变量的区别
Part 03
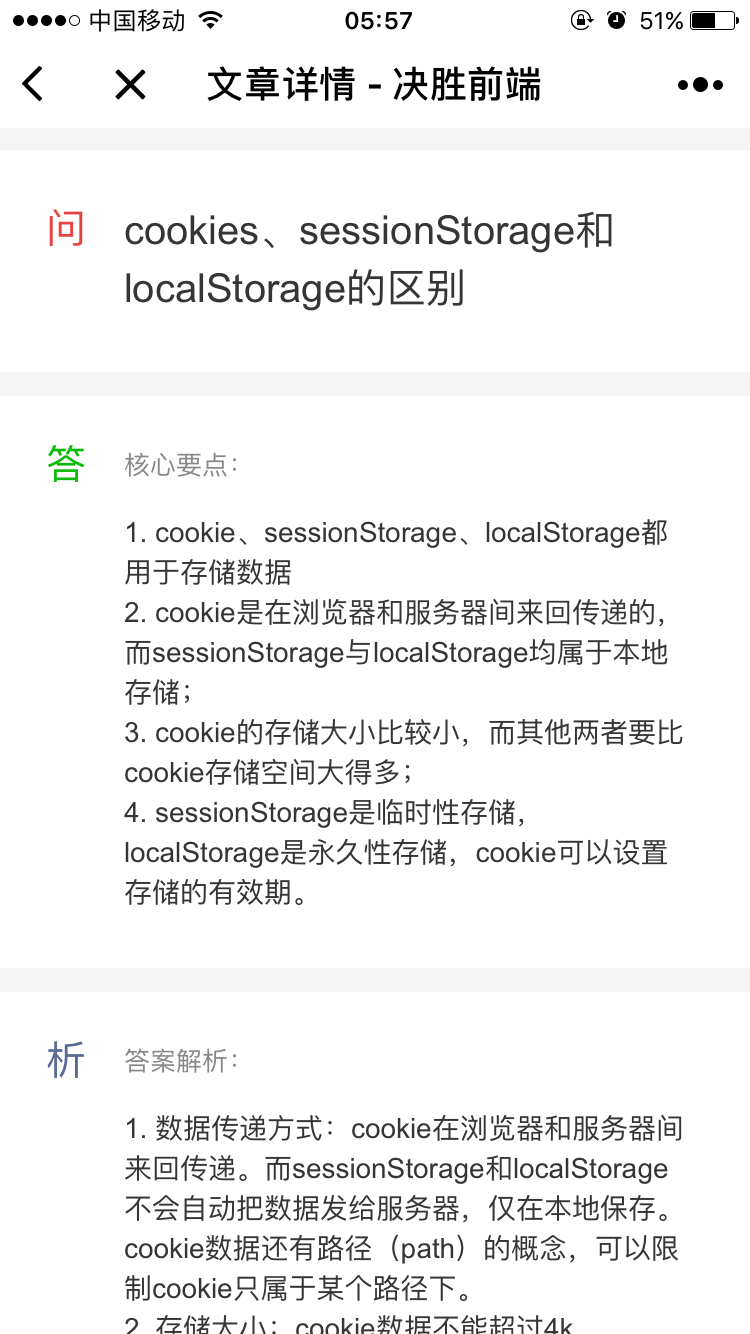
● video和audio的区别● cookies、sessionStorage和localStorage的区别
● jQuery中bind()、live()、delegate()的区别
● jQuery与Zepto的区别
● jQuery与jQuery UI的区别
● window.onload与jQuery的ready()方法有何区别
● remove()与detach()有什么区别
● parent()和parents()有什么区别
● png图片格式有哪几类,分别有什么区别
● 优雅降级和渐进增强的含义与特点
● HTTP跟HTTPS有什么区别
#con { font-family: "微软雅黑"; font-size: 16px }
#con * { margin: 0; padding: 0 }
#con h1 { font-size: 20px; font-weight: bold; line-height: 48px; text-align: center }
#con h2 { font-size: 18px; font-weight: bold; line-height: 40px; margin-top: 12px }
#con h3 { font-size: 16px; font-weight: bold; margin-top: 12px }
#con strong { text-indent: 0em; display: block }
#con p { margin-top: 12px }
#con ol { list-style: decimal; padding: 0 0 0 3em }
#con code { color: #000; font-family: "lucida console"; background: rgba(255,255,255,0.1); border: 1px solid #ccc; margin: 0 5px; padding: 5px 8px; font-size: 14px; font-weight: normal }
#lgl_code { max-height: 320px; margin: 1em 0; padding-left: 40px; border: 1px solid rgb(127, 127, 255); background: rgba(0, 0, 0, 0.1); font: 12px courier, arial, sans-serif; list-style: decimal }
#lgl_code li { background: rgba(0, 0, 0,0.3); border-left: 2px solid #66f }
#lgl_code li:nth-child(2n) { background: rgba(0, 0, 0,0.2) }
#con a { padding: 4px 6px; margin: 0 4px; background: rgba(0,0,0,0.4) }
相关文章推荐
- WEB前端开发 辨析类 面试真题 大集锦
- 腾讯WEB前端开发面试经历,一面二面HR面,面面不到!
- 腾讯WEB前端开发三轮面试经历及面试题
- 道客web前端开发实习生,电话面试问题
- 2016网易web前端开发实习生面试记录
- Web 前端开发精华文章集锦(jQuery、HTML5、CSS3)【系列十七】
- 2015腾讯暑期实习生 Web前端开发 面试经历
- 亲历腾讯WEB前端开发三轮面试经历及面试题
- 前端跳槽面试Vue,WebAPP,Webpack,微信小程序电商平台校招面试MySQL性能管理React书城开发
- 决胜前端 —— 数百道 WEB前端面试真题 的集结地
- Web前端开发资源集锦
- 【转发】亲历腾讯WEB前端开发三轮面试经历及面试题
- Web 前端开发精华文章集锦(jQuery、HTML5、CSS3)【系列二十】
- 百度面试经历_web前端开发
- web前端开发面试问题总结
- web前端开发需要用到的软件及相应配置集锦
- Web前端开发笔试&面试_02(others)
- Web 前端开发精华文章集锦(jQuery、HTML5、CSS3)【系列十九】
- 前端开发面试集锦【转载】
- 如何面试Web前端开发
