五个步骤为博客园添加打赏功能
2017-09-15 00:00
274 查看
1、准备支付宝和微信收款的二维码图片
(1)获取微信收款图片方法:
微信--“我”--钱包--收付款--二维码收款--保存收款码
(2)获取支付宝收款图片方法:
支付宝--“收钱”--保存图片
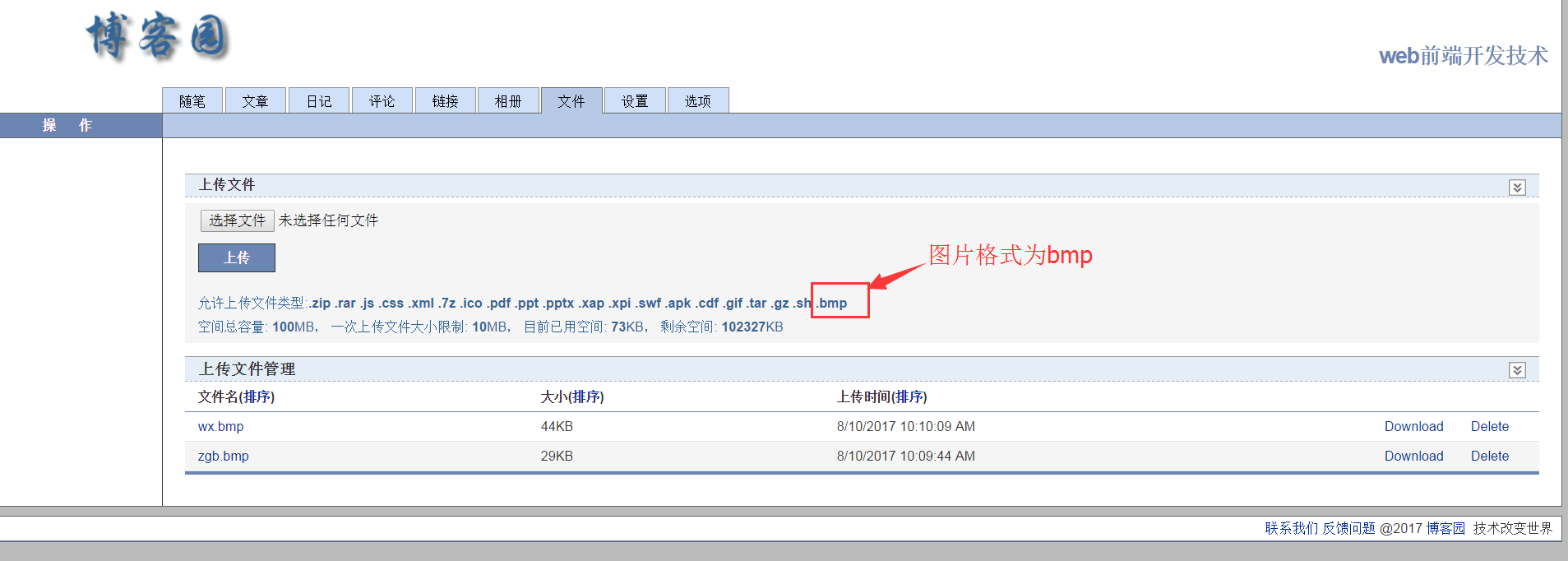
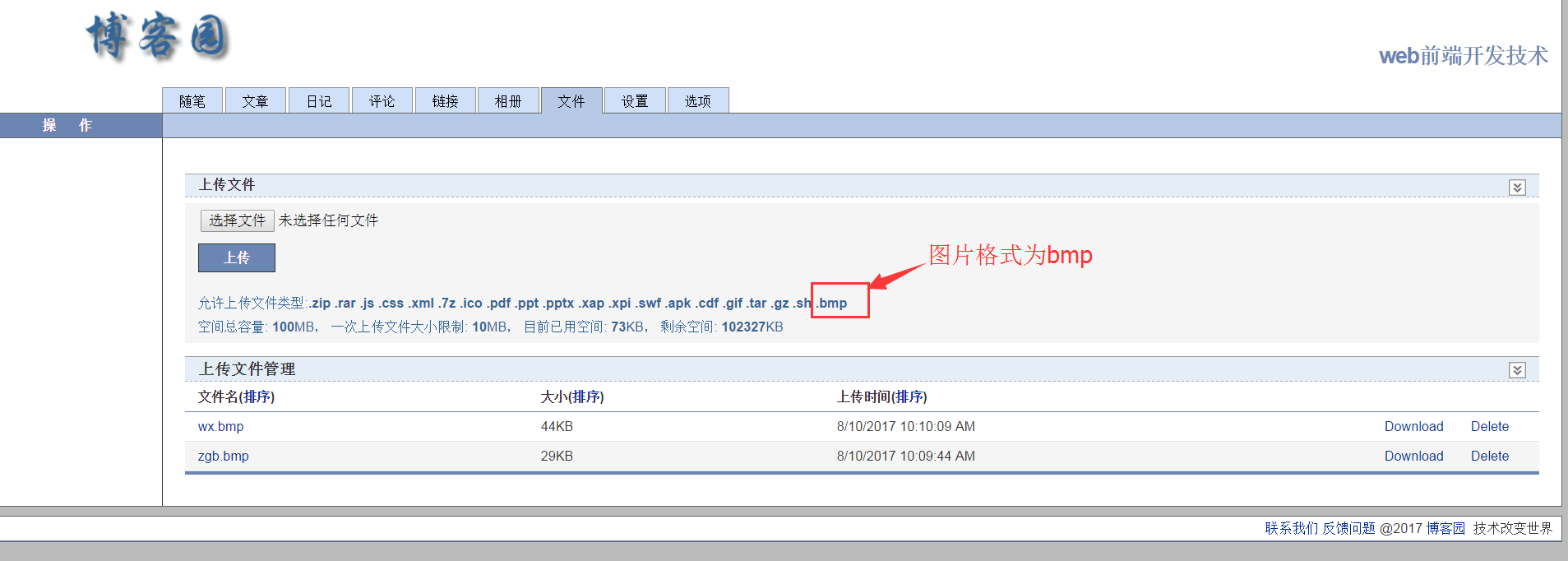
2、图片上传到博客园
方法:博客园--“我的博客”--管理--文件--上传文件
如下图所示,注意将步骤1中的图片的扩展名改为“bmp”

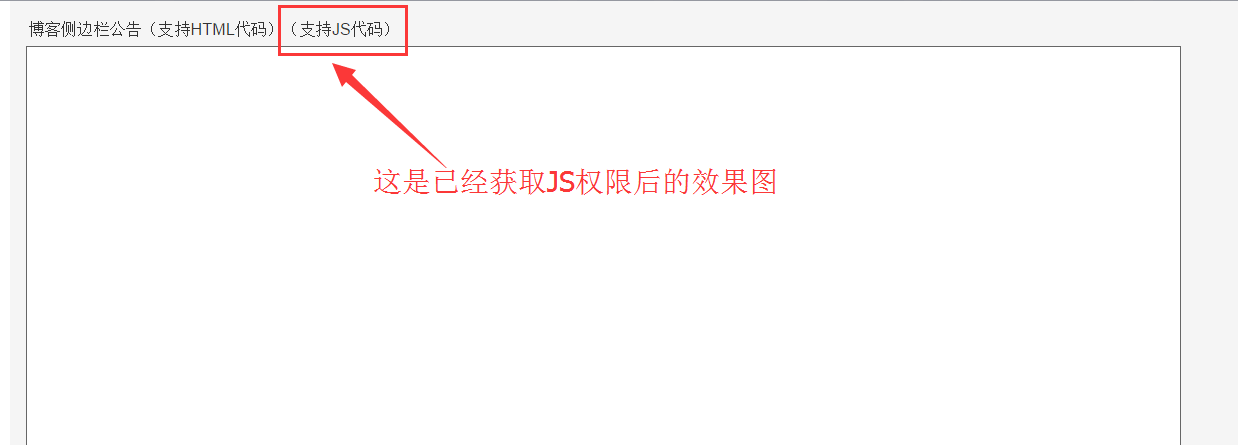
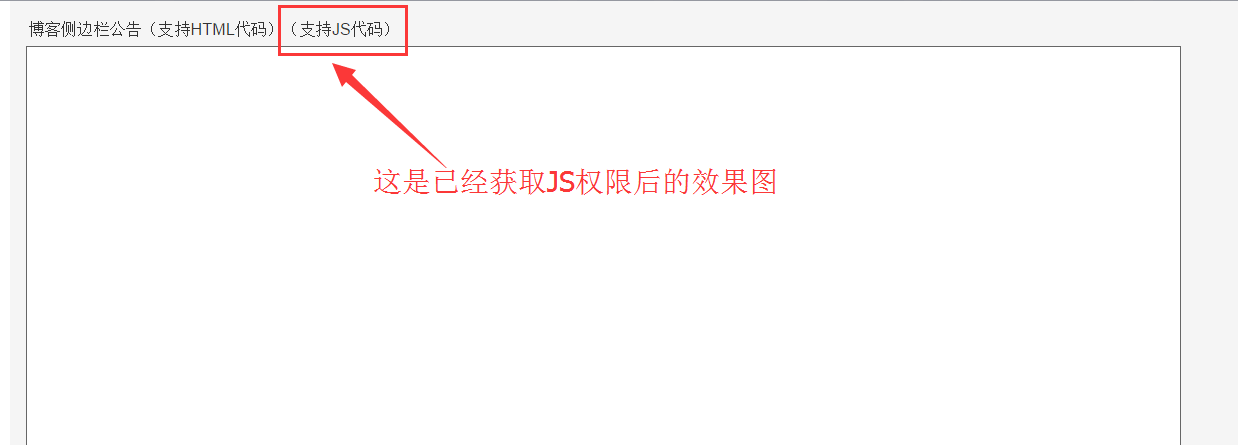
3、向博客园申请获取JS权限
方法:博客园--“我的博客”--管理--设置--获取JS权限
如下图所示:

4、修改如下代码:
主要有两处修改,分别是修改支付宝收款码图片地址和微信收款码图片地址。
获取修改支付宝收款码图片地址和微信收款码图片地址的方法为:博客园--“我的博客”--管理--文件

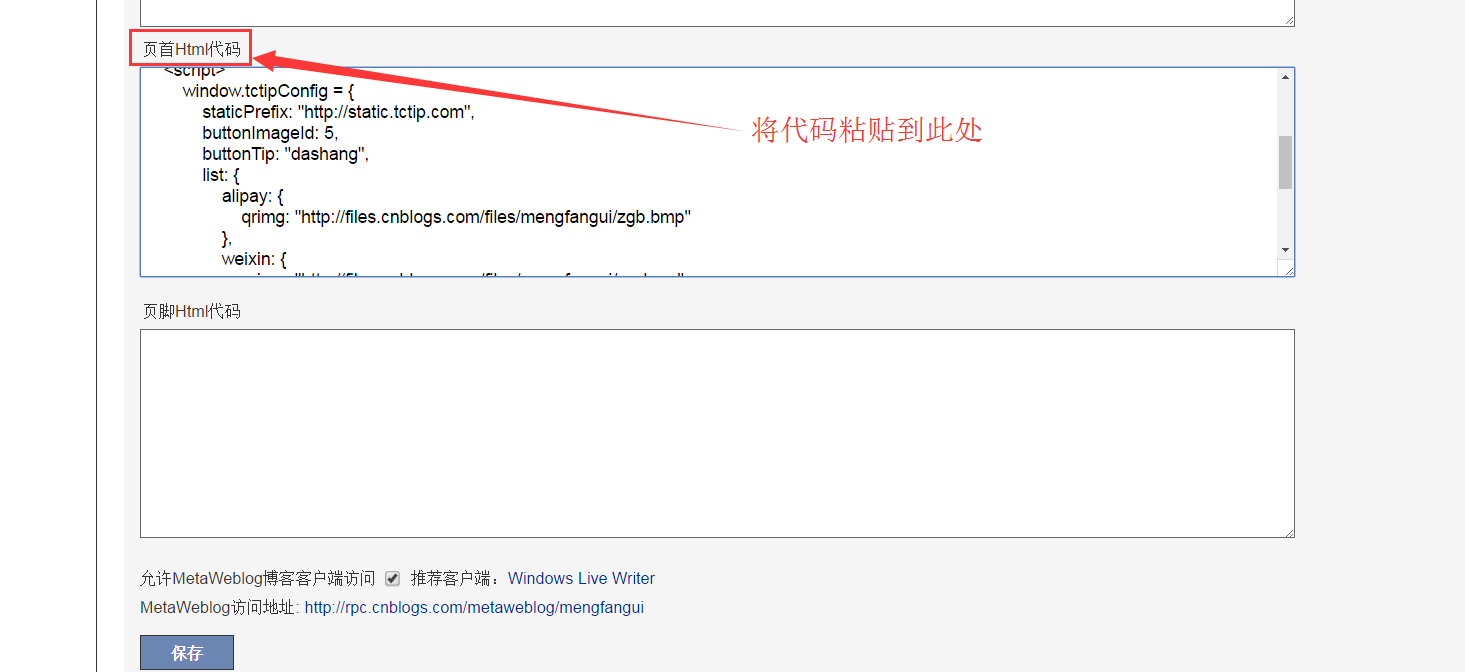
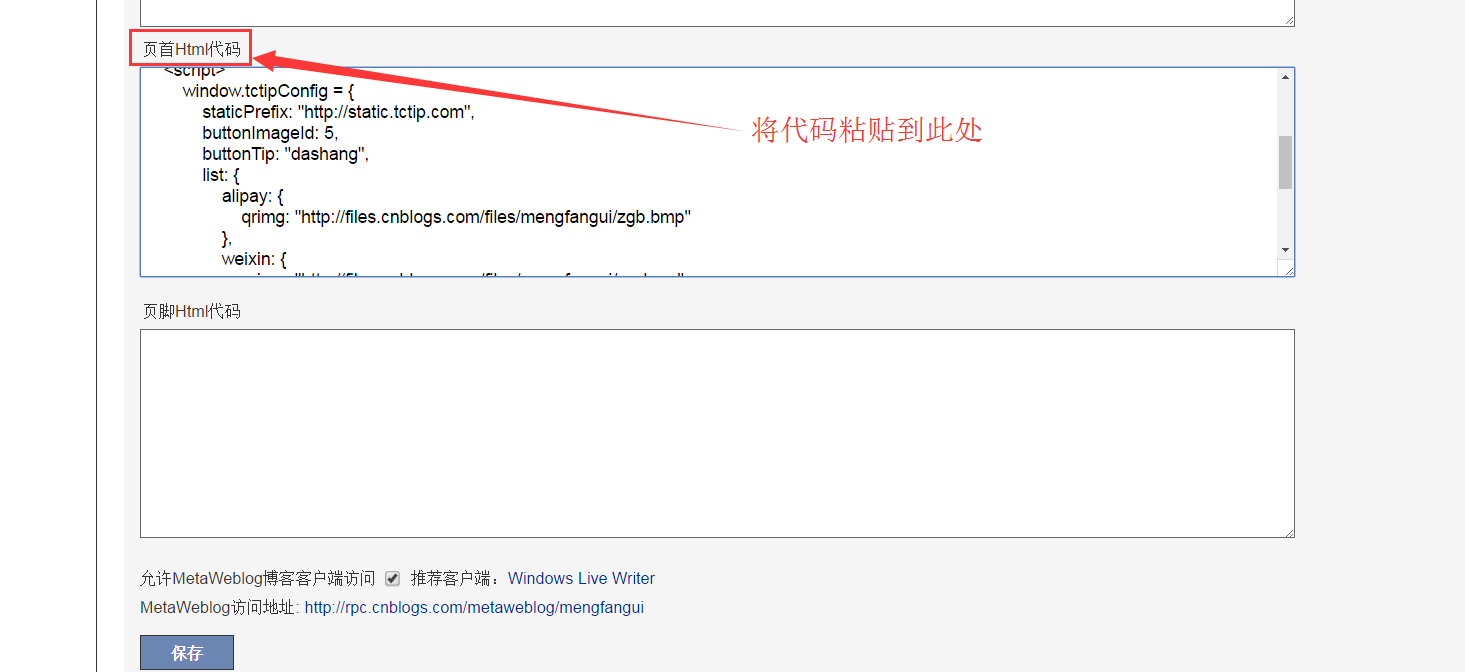
5、将修改后的代码复制到页首Html代码
方法为:博客园--“我的博客”--管理--设置--页首Html代码--保存

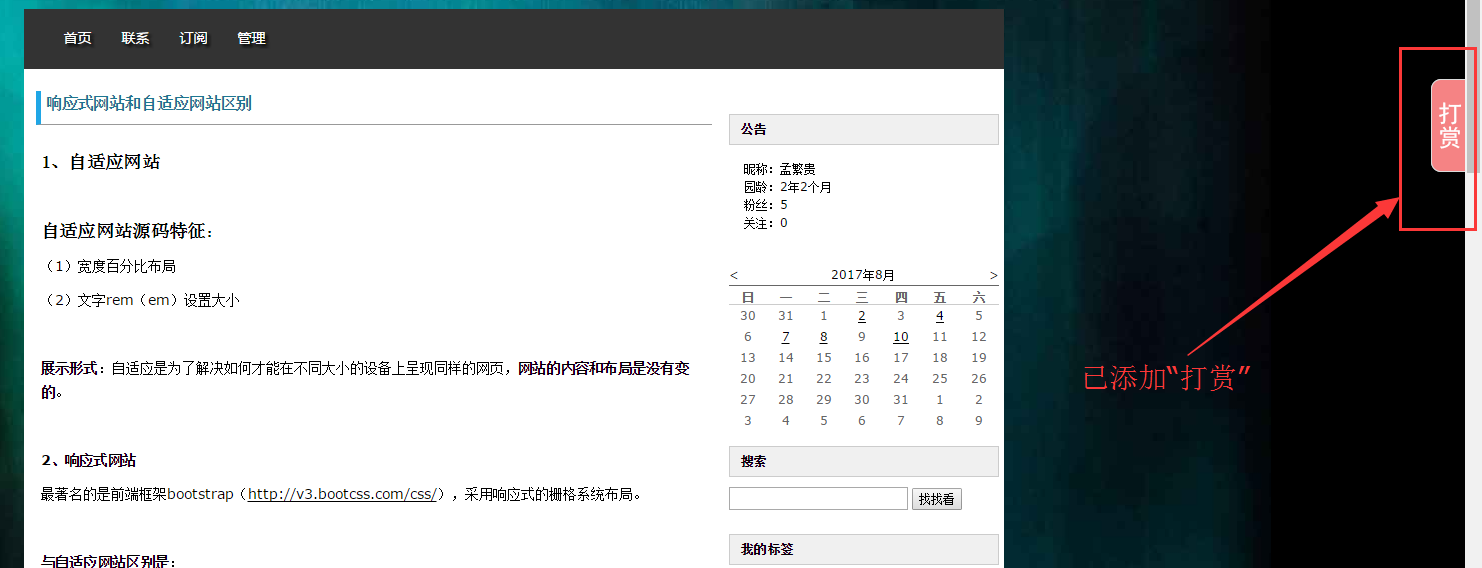
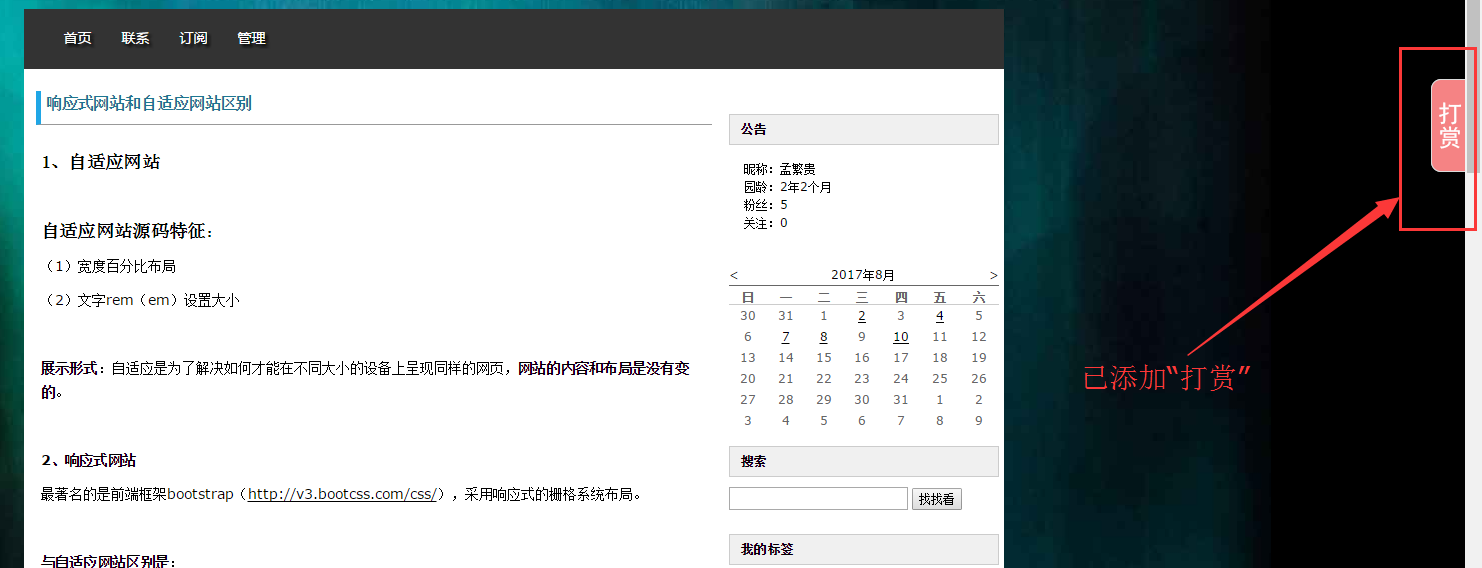
查看博客页面效果:

(1)获取微信收款图片方法:
微信--“我”--钱包--收付款--二维码收款--保存收款码
(2)获取支付宝收款图片方法:
支付宝--“收钱”--保存图片
2、图片上传到博客园
方法:博客园--“我的博客”--管理--文件--上传文件
如下图所示,注意将步骤1中的图片的扩展名改为“bmp”

3、向博客园申请获取JS权限
方法:博客园--“我的博客”--管理--设置--获取JS权限
如下图所示:

4、修改如下代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<meta name="keywords" content="打赏" />
<meta name="description" content="打赏" />
<title>打赏</title>
</head>
<script> window.tctipConfig = { staticPrefix: "http://static.tctip.com", buttonImageId: 5, //zanzhu--博客园右边出现"赞助"二字
//buttonTip: "zanzhu",
//dashang--博客园右边出现"打赏"二字
buttonTip: "dashang", list: { alipay: { //修改一:修改支付宝收款码地址
qrimg: "http://files.cnblogs.com/files/mengfangui/zgb.bmp" }, weixin: { //修改二:修改微信收款码地址
qrimg: "http://files.cnblogs.com/files/mengfangui/wx.bmp" }, } }; </script>
<script src="http://static.tctip.com/js/tctip.min.js"></script>
<body>
</html>主要有两处修改,分别是修改支付宝收款码图片地址和微信收款码图片地址。
获取修改支付宝收款码图片地址和微信收款码图片地址的方法为:博客园--“我的博客”--管理--文件

5、将修改后的代码复制到页首Html代码
方法为:博客园--“我的博客”--管理--设置--页首Html代码--保存

查看博客页面效果:

相关文章推荐
- 五个步骤为博客园添加打赏功能
- 博客园添加打赏功能(转载)
- 博客园添加打赏功能
- Ssh项目添加WebService功能的步骤
- 为CSDN添加打赏功能
- hexo添加打赏功能
- 项目里添加smarty功能步骤
- 博客园增加打赏功能
- 《如何在WordPress上添加微信/支付宝打赏功能》
- 博客园 打赏功能设置,友言,友荐,分享功能设置
- 博客园—打赏功能
- 博客园打赏功能(未申请下js权限使用二维码打赏功能)
- 博客园的打赏功能
- sharepoint 2013 部署步骤“添加解决方案”中出现错误: 已在此服务器场中安装 ID 为{guid}的功能。请使用强制属性显式地重新安装此功能。
- 右侧添加悬浮打赏功能
- 15.Django添加一个功能模块的步骤(和SpringMVC类比)
- 关于在软件中添加扫描二维码功能的详细步骤及对应的资源。
- CSDN博客添加打赏功能( 非博客专家也可以设置)
- 为CSDN博客添加打赏功能
- ralink APSOC NFS功能的添加步骤
