CSS笔记:简析margin,padding,border
2017-09-13 18:07
495 查看
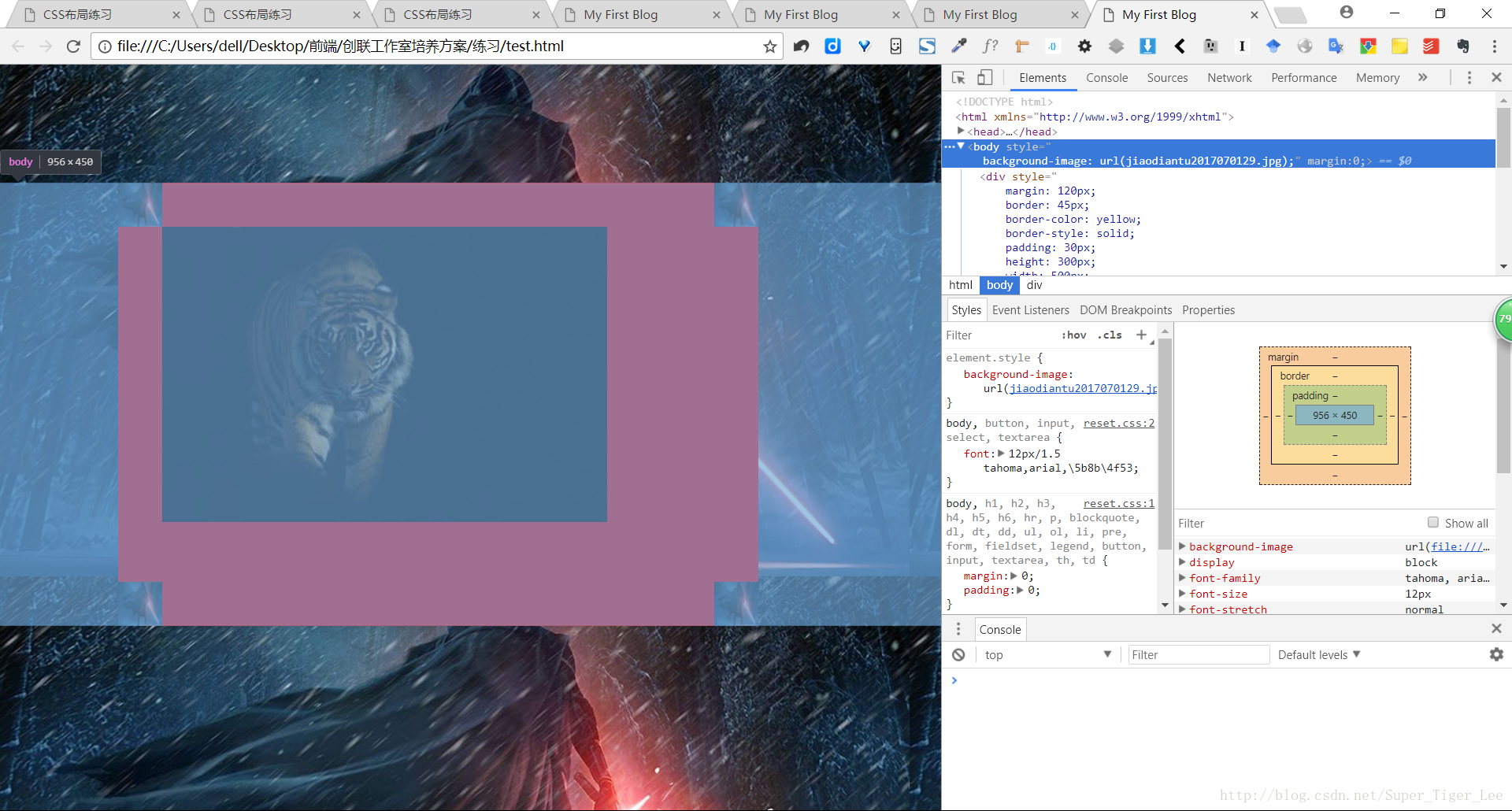
body 有一个默认的margin:8px,如果没有reset的话一定要小心
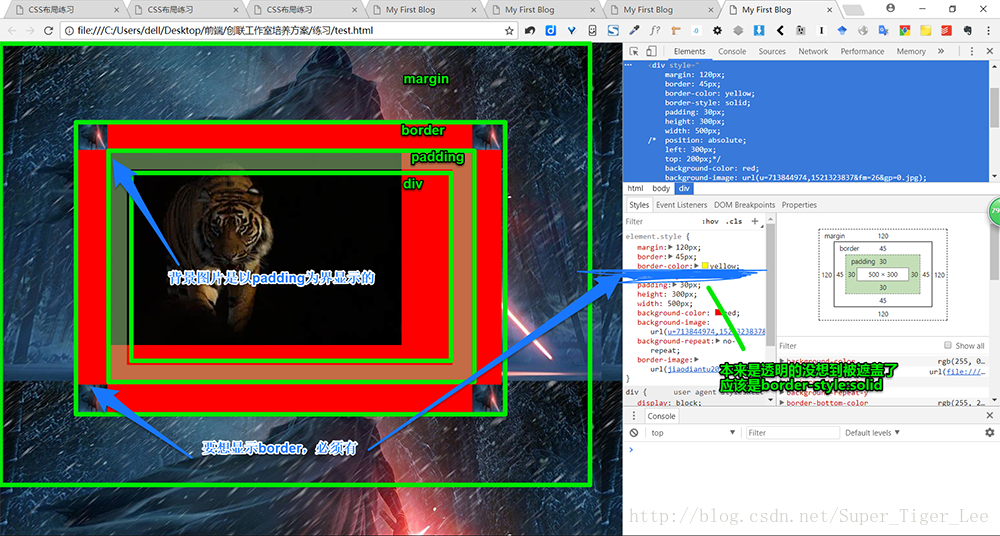
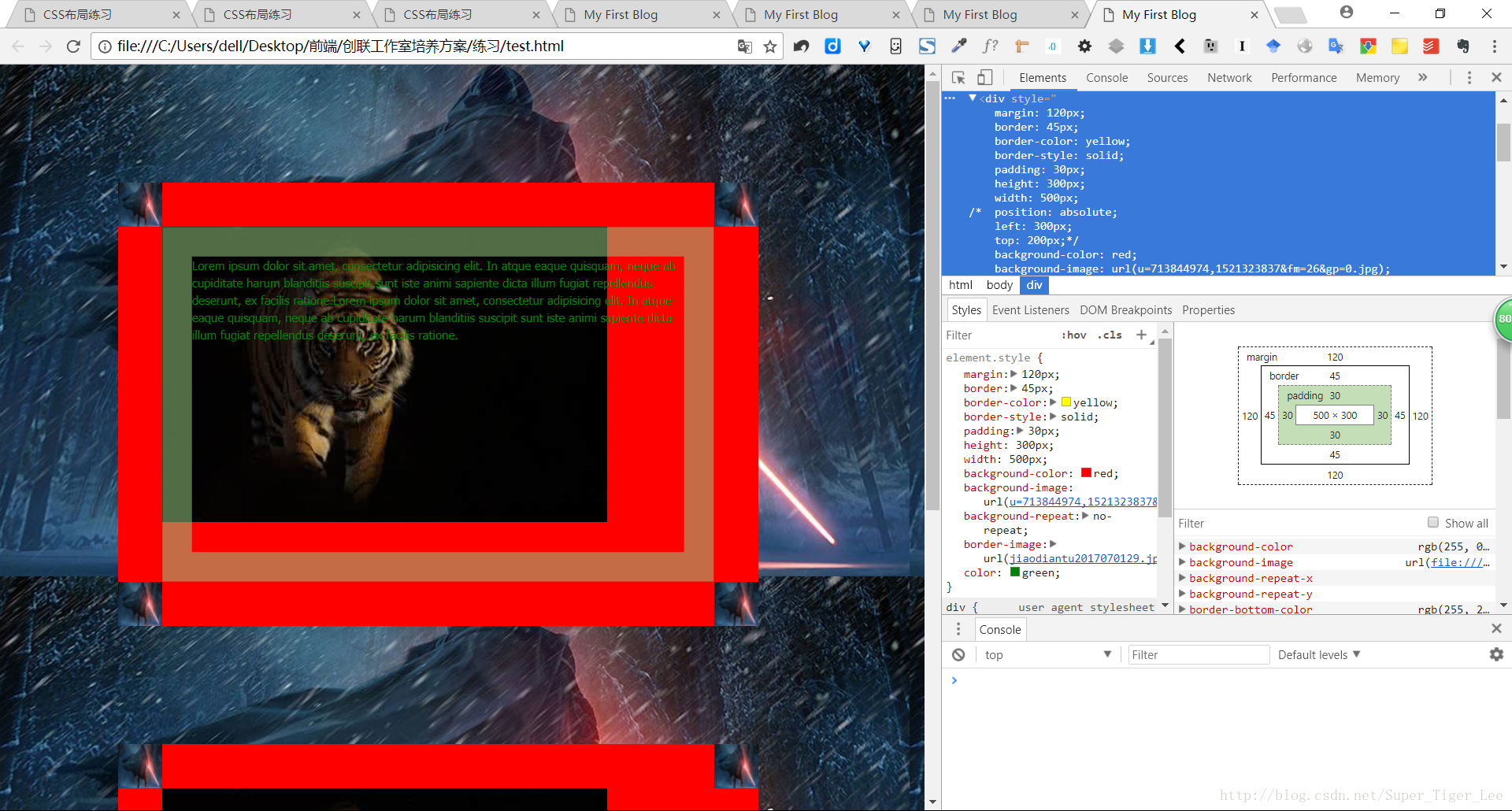
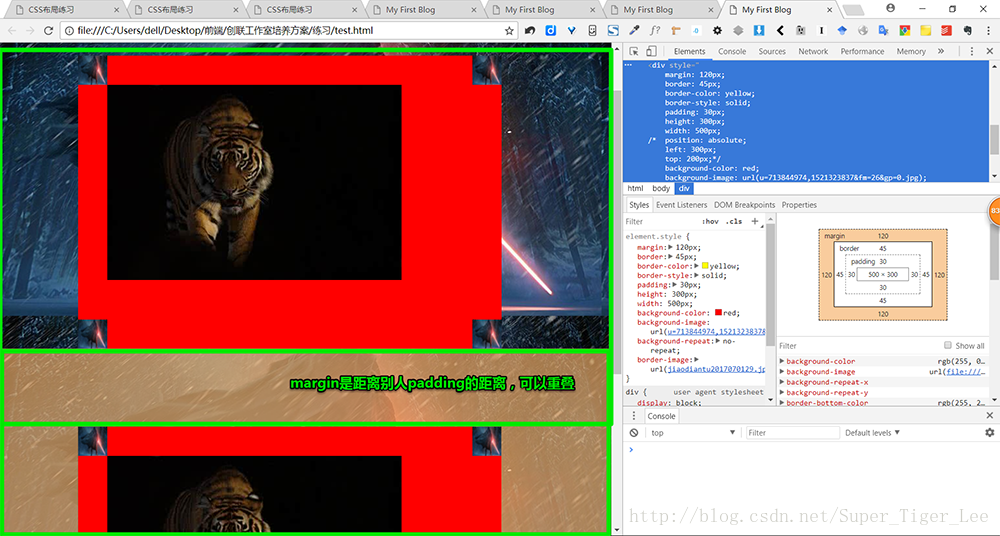
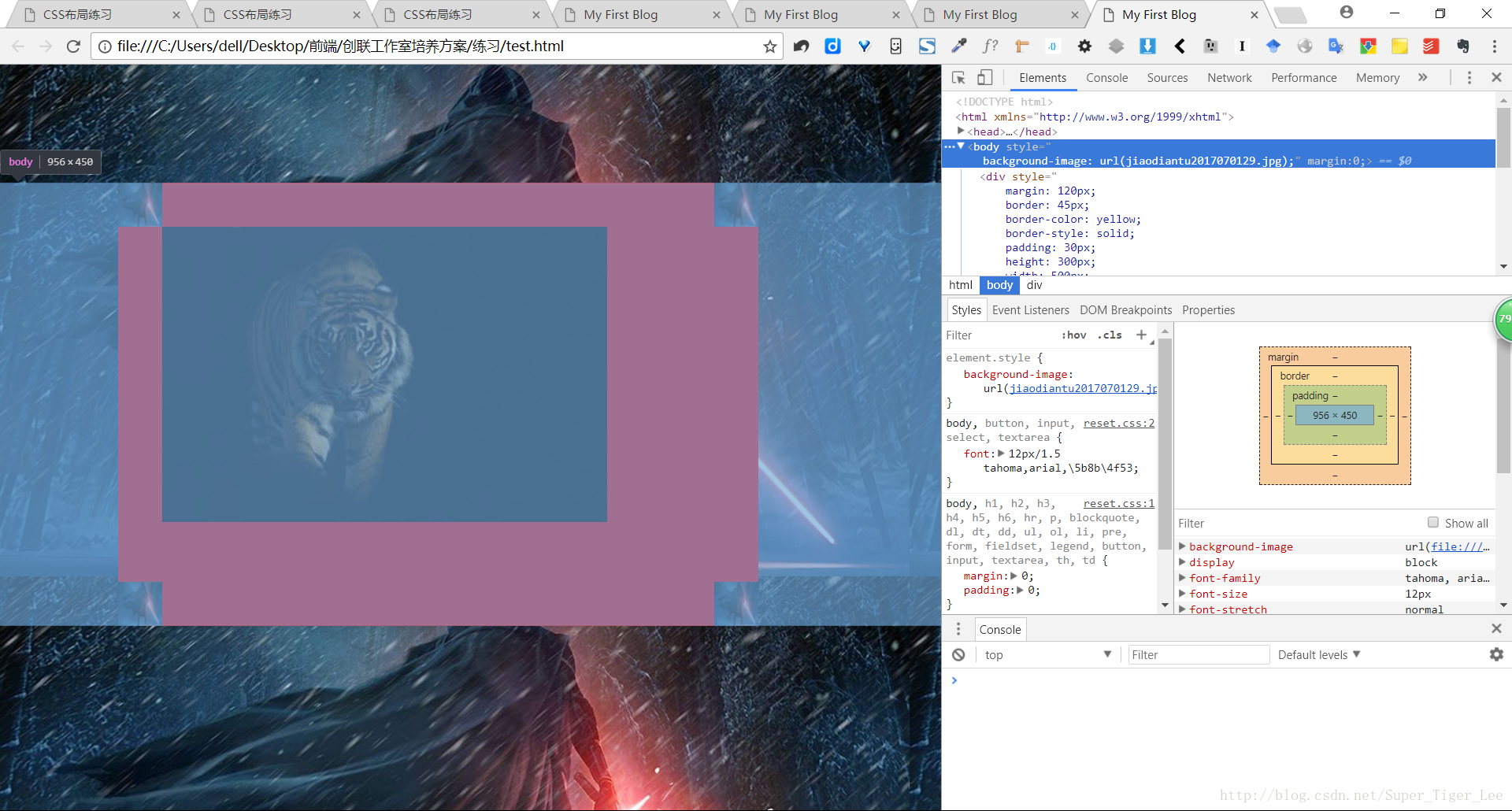
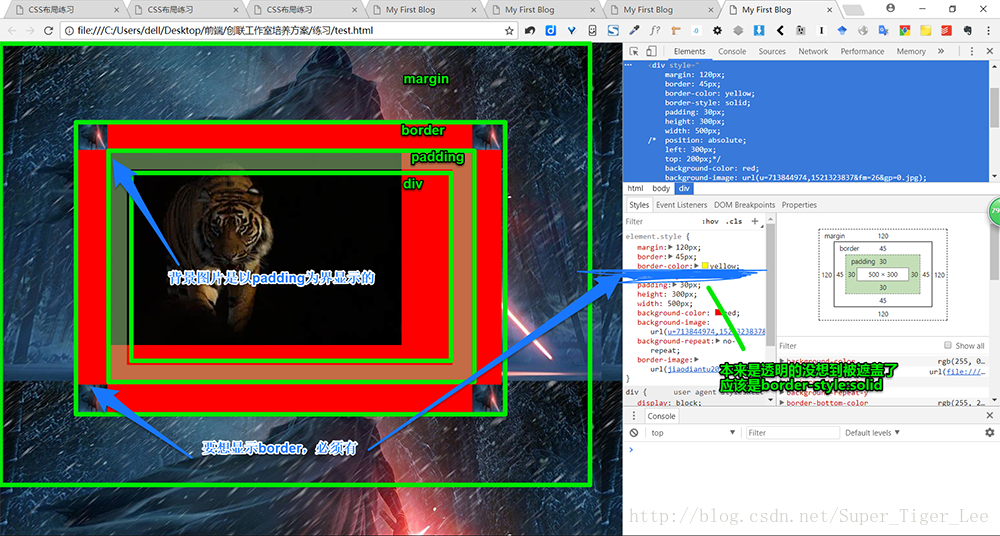
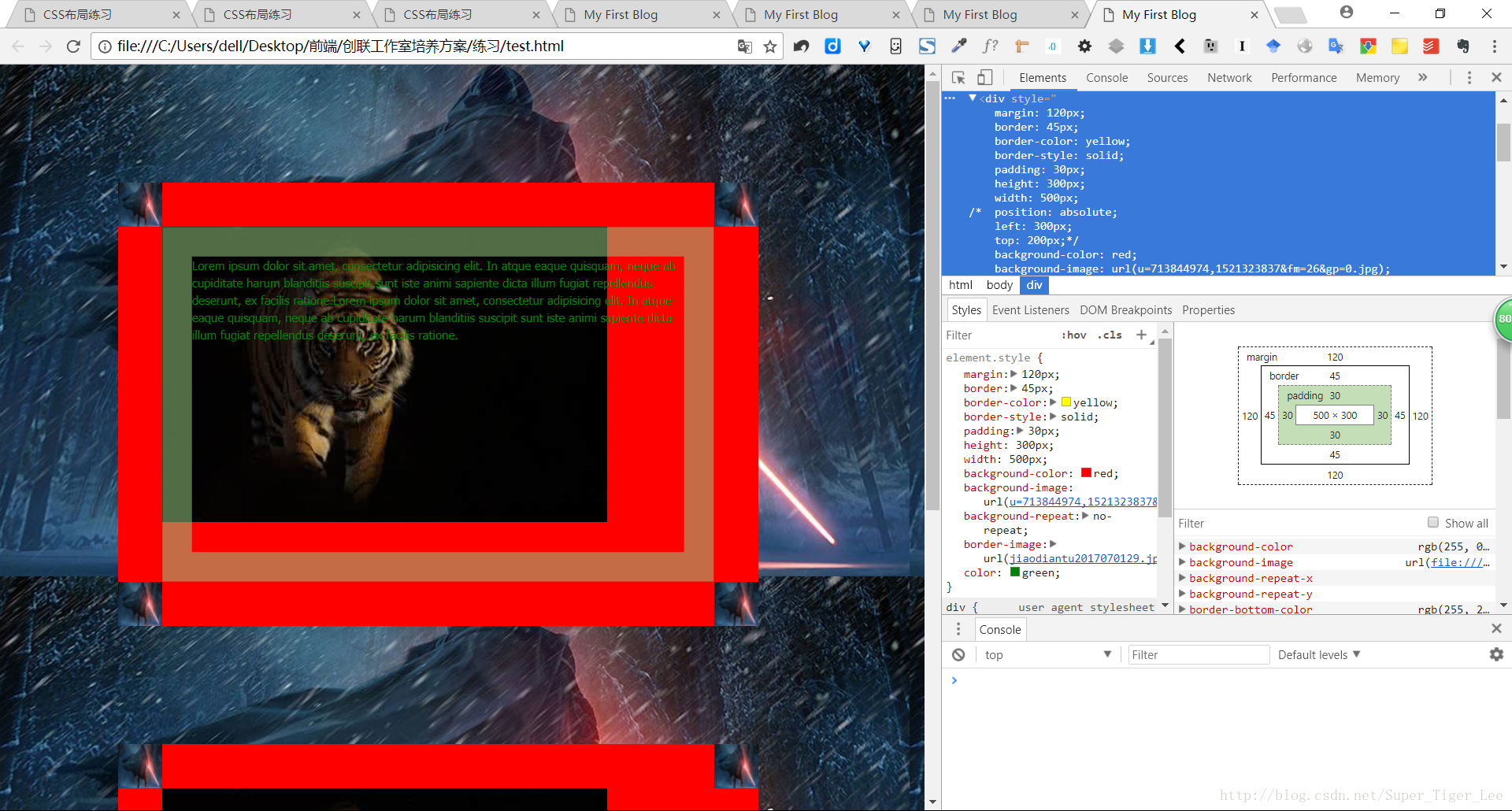
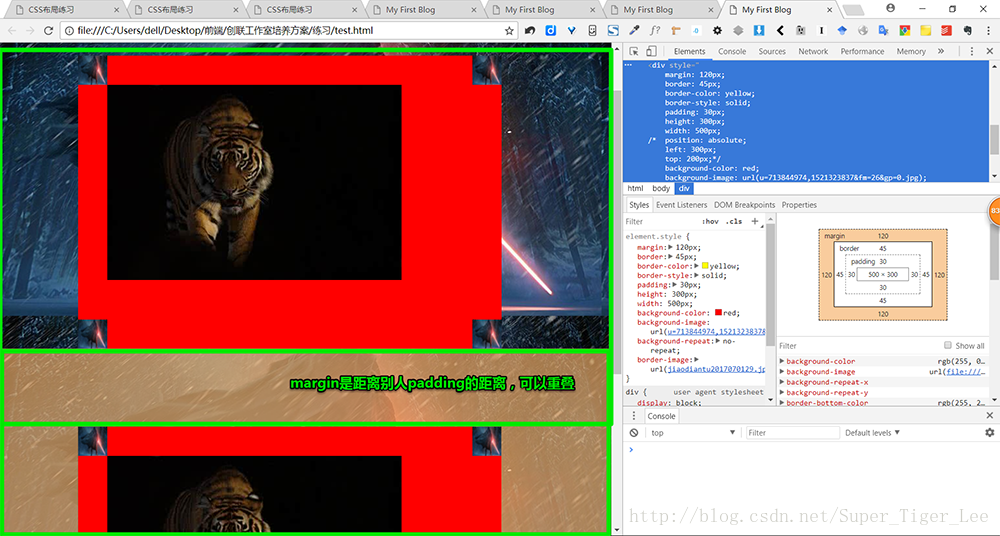
打个比方:字(等内容)是货物div,塑料泡沫是padding,背景图片是存在于货物和塑料泡沫中的空气,border是纸箱,margin是距离(当然是纸箱与纸箱之间的距离)
外面一层的div是以内层的border外侧相切的(如这里body和div的border相切)


所谓的div容器,是字(内容的容器)


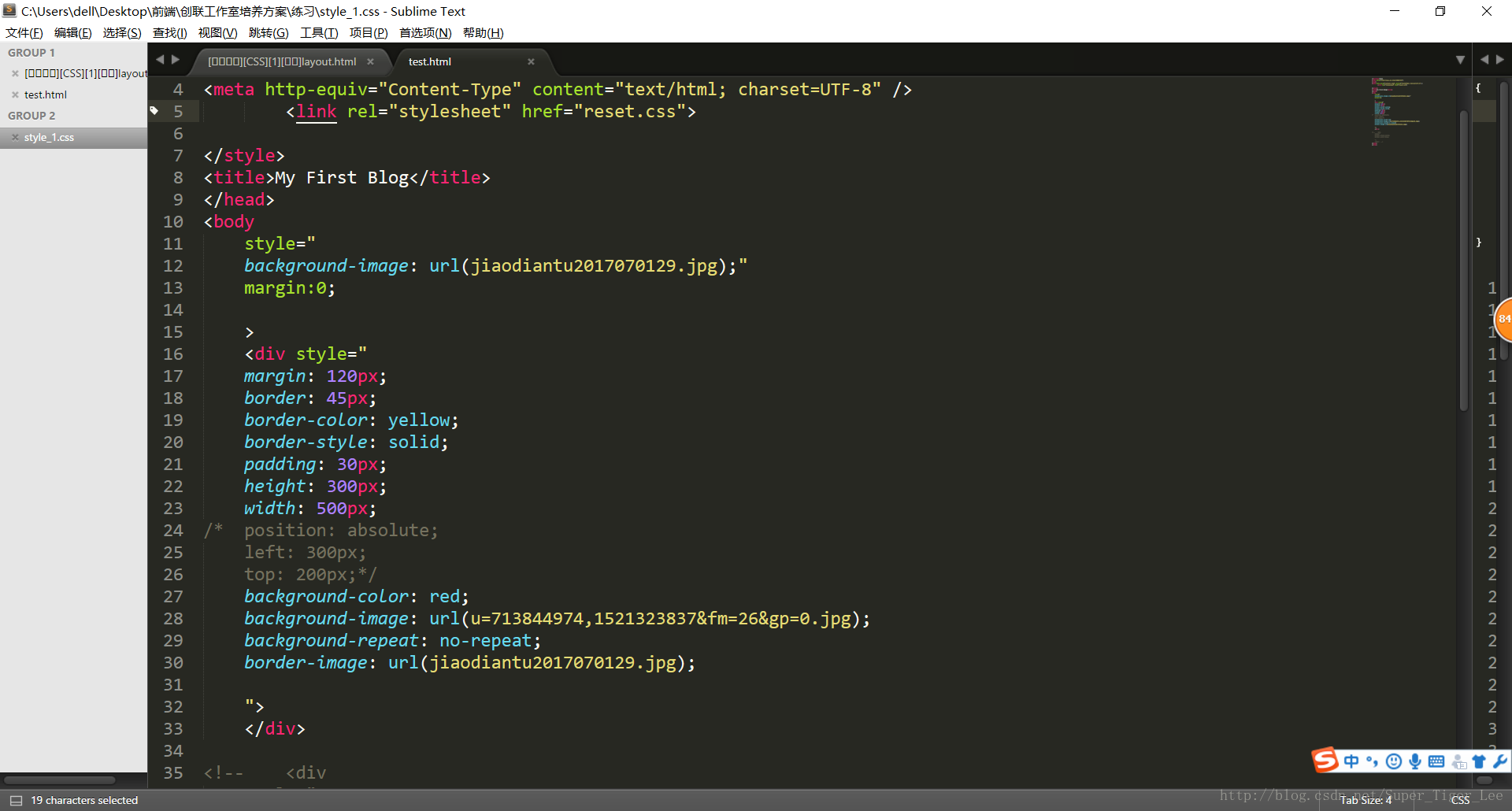
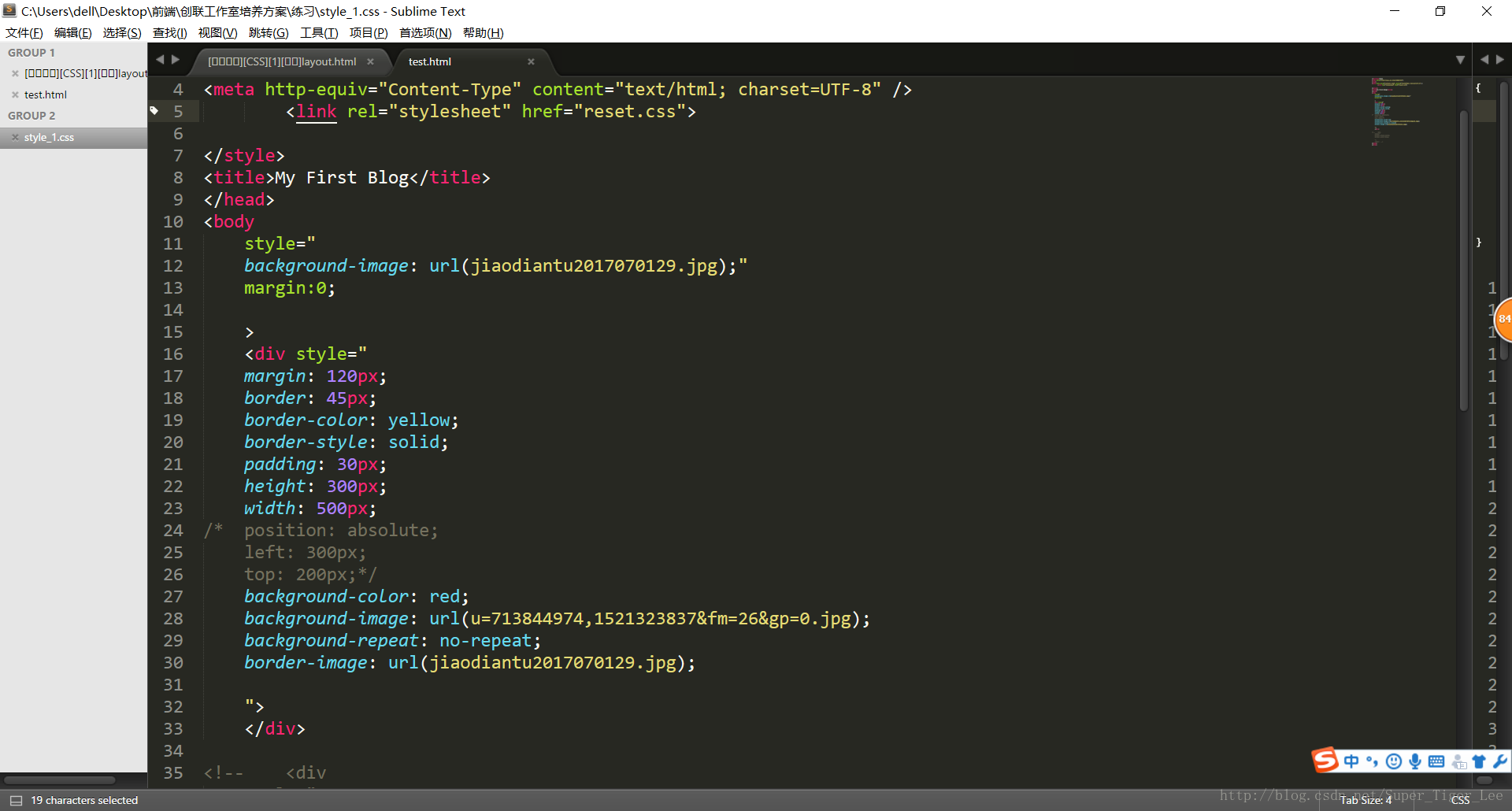
代码,由于是实验功能用的代码,所以很乱

打个比方:字(等内容)是货物div,塑料泡沫是padding,背景图片是存在于货物和塑料泡沫中的空气,border是纸箱,margin是距离(当然是纸箱与纸箱之间的距离)
外面一层的div是以内层的border外侧相切的(如这里body和div的border相切)


所谓的div容器,是字(内容的容器)


代码,由于是实验功能用的代码,所以很乱

相关文章推荐
- CSS实战手册_阅读笔记09_margin padding border
- html学习笔记(3)-CSS padding margin border属性详解
- 学习笔记之CSS padding margin border属性详解
- css 父元素设置padding、border、margin的情况下,子元素width100%呈现情况
- 图解CSS的padding,margin,border属性(详细介绍及举例说明)
- CSS 框模型Margin ,Border ,Padding ,Content
- CSS中的框模型(box model)/margin、padding、border介绍/ 外边距层叠collapsing计算
- border、margin、padding、elelment -- CSS
- 图解CSS的padding,margin,border属性(详细介绍及举例说明)
- 图解CSS的padding,margin,border属性(详细介绍及举例说明)
- CSS中margin和padding 的理解--学习笔记
- html复习七--CSS学习2----padding/border/margin
- CSS学习笔记:id与class、padding和margin、min-height和height
- CSS的方框属性(border,padding,margin)
- css中的 margin | padding | border 属性图释
- HTML 学习笔记(四)padding、margin、border
- CSS padding margin border属性详解
- css下margin、padding、border、background和font缩写示例
- CSS padding margin border属性详解
- 图解CSS的padding,margin,border属性(详细介绍及举例说明)
