前端零基础入门(二):前端开发都需要做什么?
2017-09-11 12:31
495 查看
随着前端在国内的火爆,可能很多人都听说了这么一个职位,入门简单,并且工资还不过,于是乎就开始摩拳擦掌,跃跃欲试。但是大部分人都不知道前端到底是做什么的,只知道和IT有关,和网站有关。
今天要来讨论的这个话题就是前端到底需要做什么,需要什么样的知识储备才能轻松应对这份工作。说道这个的话就不得不说说网站整体的开发流程以及参与开发的人员了。

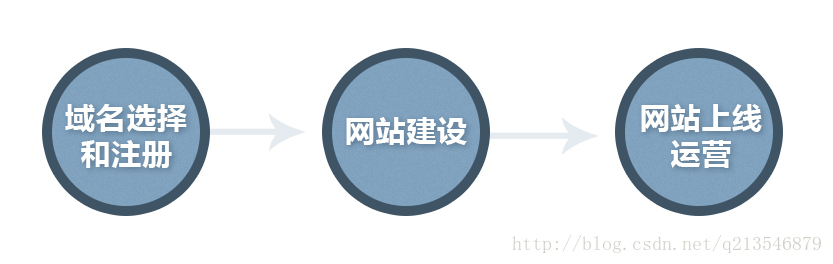
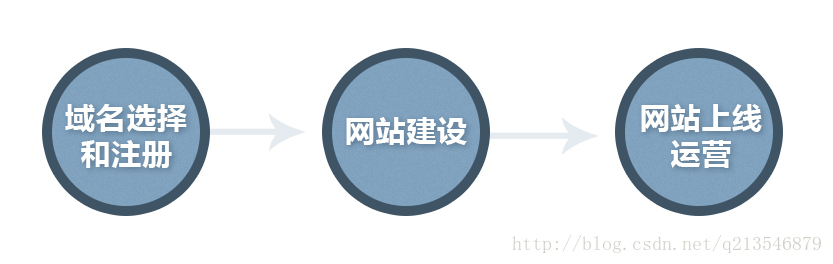
这是一个最简单的网站从无到有的流程,当然这里面包含了很多很多的细节,不过这不是我们今天要讨论的范围,我们今天只讨论中间网站建设这个环节。那么这一个环节里面又细分了很多环节,看下图:

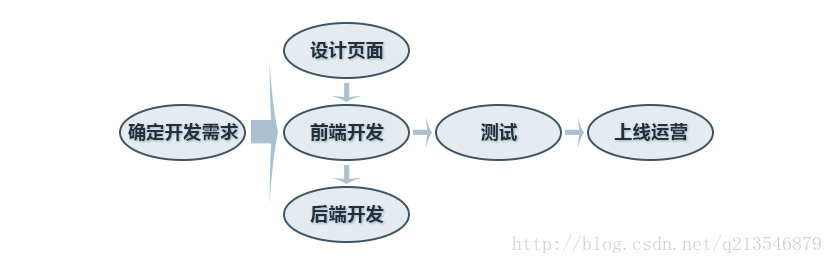
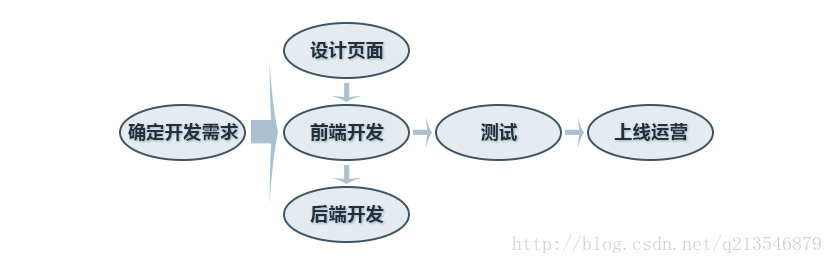
这是一个最简单的网站开发流程图,从这里可以看出来,网站建设流程涉及到的人员,职位都是比较多的,一些大型的项目需要的人员和职位甚至远超于此。那么在这里面,前端开发主要要做的就是
第一点:了解开发需求
第二点:把设计做好的页面用代码还原
第三点:和后端配合做页面上的功能
这三点是最基本的前端开发人员的需求了
首先,第一点,了解开发需求,这个没什么。该开的会开,该看的文档看,该问的点问就可以了
第二点,把设计做好的页面用代码还原。这个是作为前端最基本的技能,12,13年国内大多数前端做的事情就是这个。要做这件事情,会的东西有:
软件类: 图形处理软件:Photoshop
代码编辑软件:Webstorm,Hbuilder,DreamWeaver(任选其一)
浏览器 :Chrome(谷歌浏览器),火狐浏览器… (任选其一)
语言类:HTML(超文本标记语言)
CSS (层叠样式表)
Javascript(脚本语言)
软件,无需多说,打开浏览器搜索,然后下载安装就好了,至于破解什么的,在网上也能找到很多破解的方法。当然,按照官方的话来说:希望大家支持正版!这里要说一句,Hbuilder是国产软件,并且官方免费。
下载链接如下:
Photoshop:链接:https://pan.baidu.com/s/1slhWmSH 密码:30br
Webstorm :http://www.jetbrains.com/webstorm/
软件准备好了之后就是语言了,学习一门计算机语言之前你可能需要这些知识储备:入门级英语,高中数学等等。
再接着,第三点:和后端配合做页面上的功能。这个范围稍微有点范,而且这也是在第二点没有问题的基础之上的一个需求,这一点,我们往后再慢慢细说。往后,我们先说说还原设计稿这件事
今天要来讨论的这个话题就是前端到底需要做什么,需要什么样的知识储备才能轻松应对这份工作。说道这个的话就不得不说说网站整体的开发流程以及参与开发的人员了。

这是一个最简单的网站从无到有的流程,当然这里面包含了很多很多的细节,不过这不是我们今天要讨论的范围,我们今天只讨论中间网站建设这个环节。那么这一个环节里面又细分了很多环节,看下图:

这是一个最简单的网站开发流程图,从这里可以看出来,网站建设流程涉及到的人员,职位都是比较多的,一些大型的项目需要的人员和职位甚至远超于此。那么在这里面,前端开发主要要做的就是
第一点:了解开发需求
第二点:把设计做好的页面用代码还原
第三点:和后端配合做页面上的功能
这三点是最基本的前端开发人员的需求了
首先,第一点,了解开发需求,这个没什么。该开的会开,该看的文档看,该问的点问就可以了
第二点,把设计做好的页面用代码还原。这个是作为前端最基本的技能,12,13年国内大多数前端做的事情就是这个。要做这件事情,会的东西有:
软件类: 图形处理软件:Photoshop
代码编辑软件:Webstorm,Hbuilder,DreamWeaver(任选其一)
浏览器 :Chrome(谷歌浏览器),火狐浏览器… (任选其一)
语言类:HTML(超文本标记语言)
CSS (层叠样式表)
Javascript(脚本语言)
软件,无需多说,打开浏览器搜索,然后下载安装就好了,至于破解什么的,在网上也能找到很多破解的方法。当然,按照官方的话来说:希望大家支持正版!这里要说一句,Hbuilder是国产软件,并且官方免费。
下载链接如下:
Photoshop:链接:https://pan.baidu.com/s/1slhWmSH 密码:30br
Webstorm :http://www.jetbrains.com/webstorm/
软件准备好了之后就是语言了,学习一门计算机语言之前你可能需要这些知识储备:入门级英语,高中数学等等。
再接着,第三点:和后端配合做页面上的功能。这个范围稍微有点范,而且这也是在第二点没有问题的基础之上的一个需求,这一点,我们往后再慢慢细说。往后,我们先说说还原设计稿这件事
相关文章推荐
- 前端开发需要学习什么?
- web前端开发需要学习什么内容已经需要使用什么开发工具?
- web前端开发需要哪些工具和需要学习什么?
- 如果要学习web前端开发,需要学习什么?
- 前端开发人员需要做什么-随手记
- 如果要学习web前端开发,需要学习什么?
- 初学web前端开发需要掌握什么
- Android软件开发需要学什么
- 请教VS2008,如何进行数据库开发,需要装些什么吗?
- 前端开发人员需要具备的技能有哪些?
- WPF外包公司——北京动点飞扬软件:开发企业WPF项目需要掌握些什么
- 什么是前端工程师?前端工程师需要掌握什么技能?
- 普元 ESB 6.6,在开发的中介流中需要使用queryByNamedSql方法,这个方法对应的namedSql文件应该放在什么位置下?
- 手机/移动前端开发需要注意的20个要点
- 前端开发中需要用到的变换矩阵(2D游戏适用)
- web前端开发和后端开发有什么区别
- CSS3前端开发中需要用到的变换矩阵
- 什么是前端模块化?前端模块化开发到底有无必要
- Android软件开发需要学什么
- 前端开发需要注重的几个方面
