前端零基础入门(四):第一个HTML页面
2017-09-12 17:30
627 查看
前面说到了html,css,js三者之间的关系
接下来我们就来看看html到底长什么样子。
随便打开一个编辑器,然后在文件那里点击新建html文件,看到的代码大多如下:
那么在这一堆的代码里面,我们就能够很明显的感受到html这个语言的一个特点:标记。页面上哪哪都是标记,从这串代码的第一行到最后一行,全部都是标记。
第一行:
第一个,感叹号,这没什么可说的,后面,DOCTYPE 这个单词可以拆分成为DOC 和TYPE这两个部分。DOC就是document的缩写,文档的意思。这也和html最初的一个作用是相关的
最开始,万维网是作为学术交流而出现的,是欧洲核子研究组织的一帮科学家为了方便看文档、传论文而创造的,这就是为什么Web网页都基于Document。
后面,这个TYPE,其实就是type 类型的意思,整个连起来那就是文档类型,后面跟上了一个html 所以这整个标签就指定了这个文档的类型是html
再往下,在代码的第二行有一个html标签:
里面的这个lang叫做属性,这个属性可写可不写,这里就指定了语言,en代表的就是英文的意思。那么这里就可以写成这样:
在代码的最下面还有一个html标签:
写在标签里面的用一个空格和标签名隔开的代码都叫做属性。比如在html标签里面就有一个lang属性,然后在第四行meta标签里面也有一个charset属性,至于这个属性有什么用,我们一会再说
再看第三行,这里有一个head标签:
这时候可以看到在head标签开头和结尾中间夹杂着两个标签,分别是第四行的:
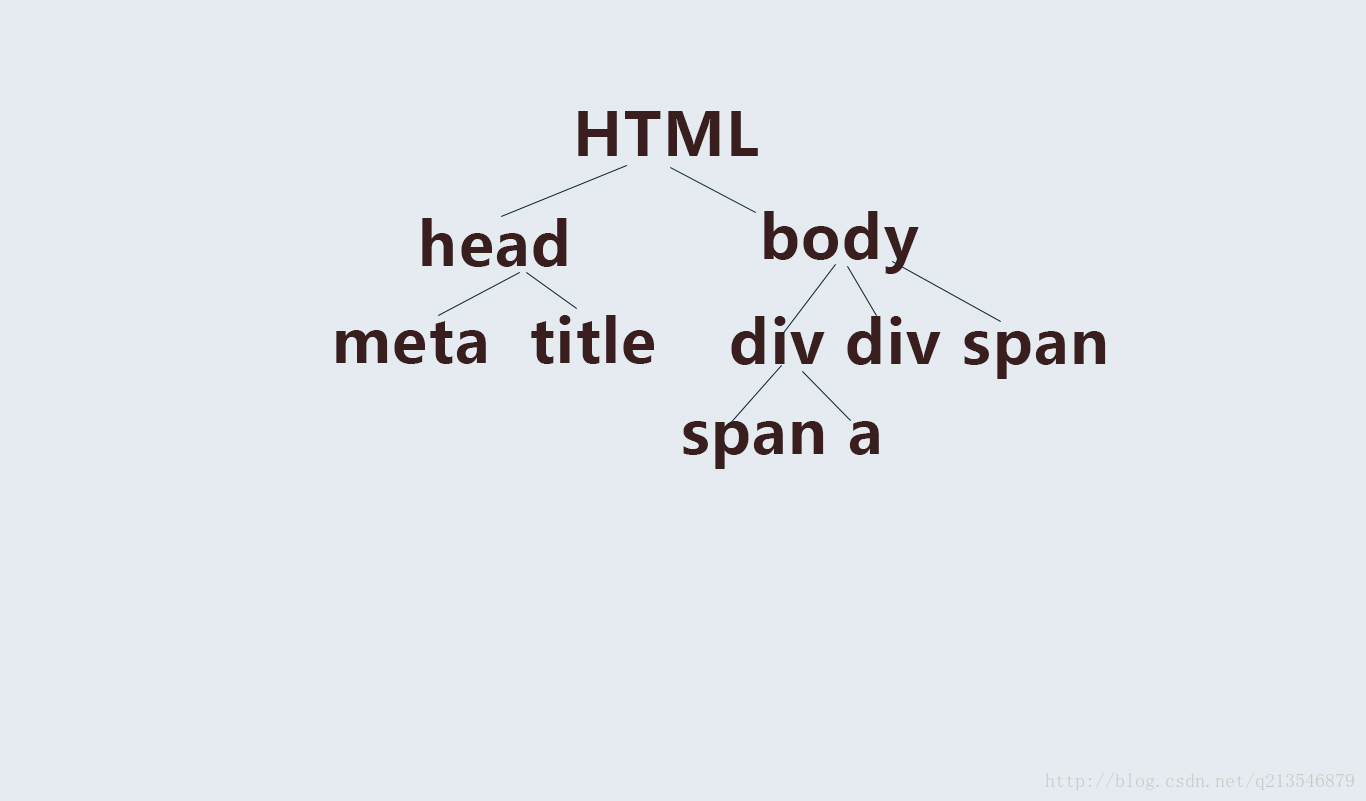
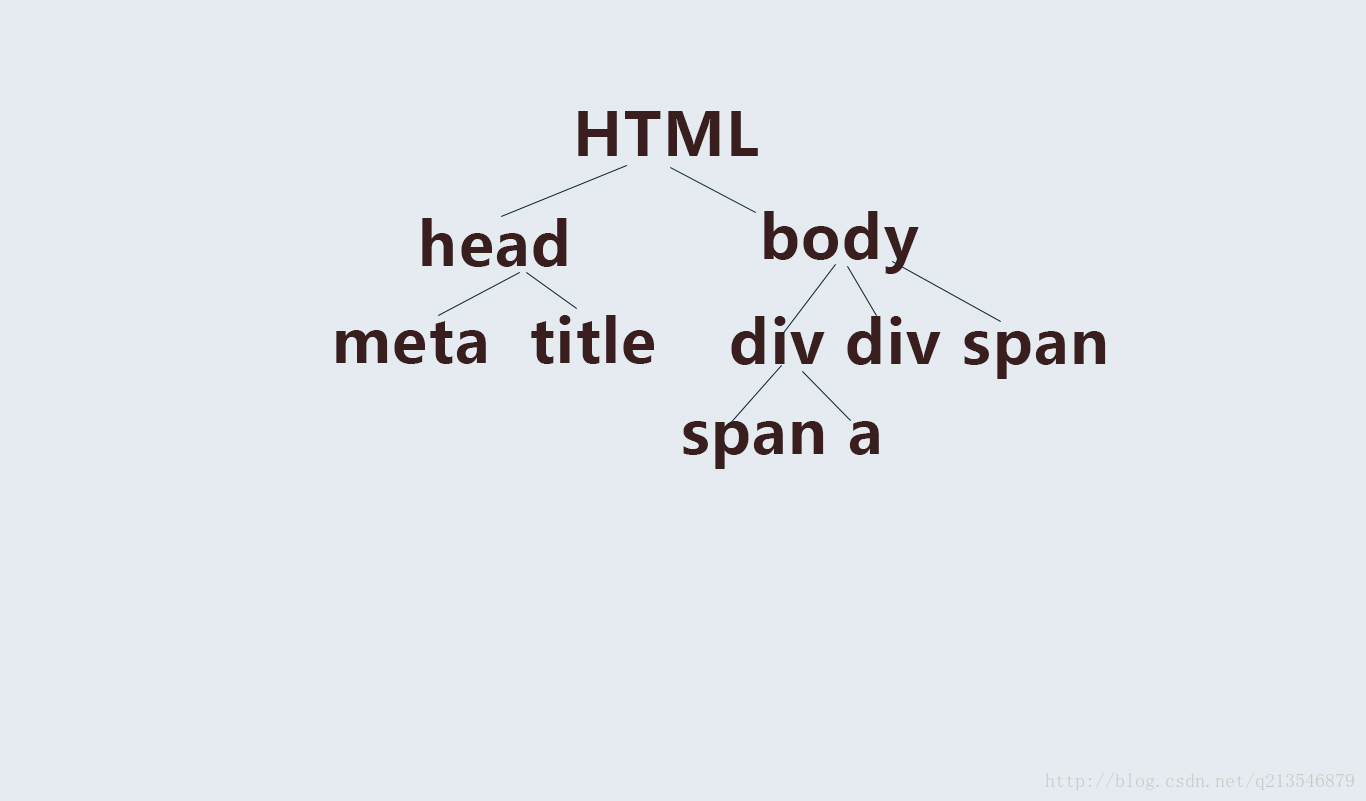
这样的一个包含关系我们称之为嵌套关系,或者形象一点可以叫做父子级关系。然后meta标签和title标签两个标签是并列的,所以这时候它们两个之间形成的一种关系叫做并列关系,也可以形象一点叫做兄弟级关系。描述这个关系可以用一个树状图来表示:

在这个图片里面就能很清楚的看到每两个标签之间的一个关系链了。
这时候再来看看meta标签:

那么utf-8的作用就体现于此了,当然,meta标签里面还可以放很多其他的属性,不过这不在我们今天的讨论范围
再往下是一个title标签,这个标签里面所包含的内容会显示在浏览器的标签页里,比如我在title里面输入“这是我输入的标题”,它就会出现在浏览器的下图位置

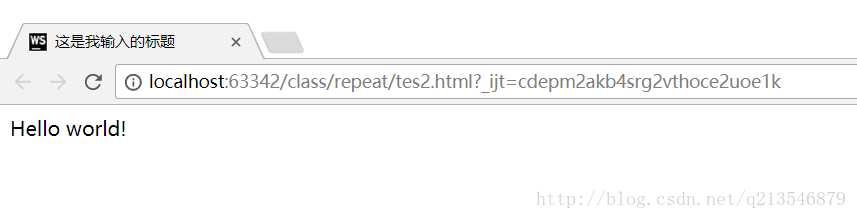
再接着往下看就只剩下一个body标签了,里面虽然没有任何的内容,但是我们要呈现在页面上的所有的内容都必须写在body里面,比如世界著名的“Hello world!”
把这句话写在body里面之后,我们就能在浏览器里看到它了

那么,到此为止,我们的第一个html页面就已经完成了。是不是很简单?
接下来我们就来看看html到底长什么样子。
随便打开一个编辑器,然后在文件那里点击新建html文件,看到的代码大多如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> </body> </html>
那么在这一堆的代码里面,我们就能够很明显的感受到html这个语言的一个特点:标记。页面上哪哪都是标记,从这串代码的第一行到最后一行,全部都是标记。
第一行:
<!doctype html>这个是文档声明,我们可以把里面的单词全都拆开
第一个,感叹号,这没什么可说的,后面,DOCTYPE 这个单词可以拆分成为DOC 和TYPE这两个部分。DOC就是document的缩写,文档的意思。这也和html最初的一个作用是相关的
最开始,万维网是作为学术交流而出现的,是欧洲核子研究组织的一帮科学家为了方便看文档、传论文而创造的,这就是为什么Web网页都基于Document。
后面,这个TYPE,其实就是type 类型的意思,整个连起来那就是文档类型,后面跟上了一个html 所以这整个标签就指定了这个文档的类型是html
再往下,在代码的第二行有一个html标签:
<html lang="en">
里面的这个lang叫做属性,这个属性可写可不写,这里就指定了语言,en代表的就是英文的意思。那么这里就可以写成这样:
<html>,这样看,是不是和最后一行有点像?
在代码的最下面还有一个html标签:
</html>,但是这个标签和前面的有一点点不一样,前面多了一个斜杠,其实它们是一个整体:
<html></html>,这个整体在html语言里面叫做标签对,一个代表开头,一个代表结尾。既然有标签对,那么就有单身狗——单标签,我们后面会说。
写在标签里面的用一个空格和标签名隔开的代码都叫做属性。比如在html标签里面就有一个lang属性,然后在第四行meta标签里面也有一个charset属性,至于这个属性有什么用,我们一会再说
再看第三行,这里有一个head标签:
<head>这时候我们在想,再往后面找找是不是应该会找到head标签的结尾呢?果不其然,在第六行我们就找到了head标签的结尾:
</head>。那么也就代表了head也是一个标签对。在html语言里,我们一般使用的绝大多数的标签都是标签对,所以大家在写标签的时候一定不要忘了加上结尾!
这时候可以看到在head标签开头和结尾中间夹杂着两个标签,分别是第四行的:
<meta charset="UTF-8">和第五行的:
<title>Document</title>。
这样的一个包含关系我们称之为嵌套关系,或者形象一点可以叫做父子级关系。然后meta标签和title标签两个标签是并列的,所以这时候它们两个之间形成的一种关系叫做并列关系,也可以形象一点叫做兄弟级关系。描述这个关系可以用一个树状图来表示:

在这个图片里面就能很清楚的看到每两个标签之间的一个关系链了。
这时候再来看看meta标签:
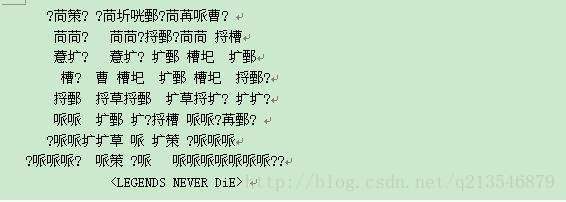
<meta charset="UTF-8">在这里,可以看到页面里只有一个meta标签,这也就代表了meta就是一个单标签,它里面有一个属性:charset,字符集的意思,那么字符,也就是我们的文字,然后字符集,也就相当于一个语言包,比如把里面的UTF-8替换成gbk代表的就是中文字符集。在这里使用的这个UTF-8代表的是世界通用字符集,里面包含了全世界基本上所有的语言文字,那么这时候我在页面里面随便输入什么文字,浏览器都能精确的渲染出来,而不会出现把中文渲染成乱码的情况。下图估计很多同学都不陌生:

那么utf-8的作用就体现于此了,当然,meta标签里面还可以放很多其他的属性,不过这不在我们今天的讨论范围
再往下是一个title标签,这个标签里面所包含的内容会显示在浏览器的标签页里,比如我在title里面输入“这是我输入的标题”,它就会出现在浏览器的下图位置

再接着往下看就只剩下一个body标签了,里面虽然没有任何的内容,但是我们要呈现在页面上的所有的内容都必须写在body里面,比如世界著名的“Hello world!”
把这句话写在body里面之后,我们就能在浏览器里看到它了

那么,到此为止,我们的第一个html页面就已经完成了。是不是很简单?
相关文章推荐
- HTML前端网页制作web页面入门
- 前端入门 —— HTML 基础知识一勺烩
- 【麦子学院】02.web前端开发之HTML+CSS基础入门
- 前端开发入门:html和css基础知识回顾
- 前端开发入门:html和css基础知识回顾2
- 跟着小黑学Java-1-前端-HTML基础-创建第一个HTML文件
- web前端入门知识笔记——html基础(传智播客)
- 前端零基础入门(三):HTML,CSS,Javascript三者之间的关系
- 【从入门到放弃】WEB前端之HTML+CSS基础01
- web前端入门知识笔记——html基础(传智播客)
- web前端入门知识笔记——html基础(传智播客)
- 【从入门到放弃】WEB前端之HTML+CSS基础02
- 网页编程基础第二章知识点总结——HTML&CSS快速入门
- 【慕课网】php工程师学习计划之我的学习笔记——01 入门必学web基础 htmlcss基础课程 篇
- Android程序员学WEB前端(4)-HTML(4)-注册页面-Sublime
- HTML语言入门基础及提高
- web前端开发基础:什么是 HTML?
- 网站前端_EasyUI.基础入门.0007.使用EasyUI Tabs组件的最佳姿势?
- 网站前端_EasyUI.基础入门.0005.使用EasyUI Accordion组件的最佳姿势?
- 前端html基础
