自定义Drawable 实现图片圆角、圆形、椭圆形
2017-09-08 14:30
591 查看
什么是Drawable ?
Android 把所有显示出来的图形都抽象为drawable ,意思就是可绘制的,包括,图片、色块、背景等。
简单的drawable都是静态的图形,当然也有其他的,比如StateListDrawable,可以根据不同的触摸来变换不同的图形。也是通常我们在drawable文件中创建的selector.xml
我们通过简单三个例子来了解一下自定义drawable
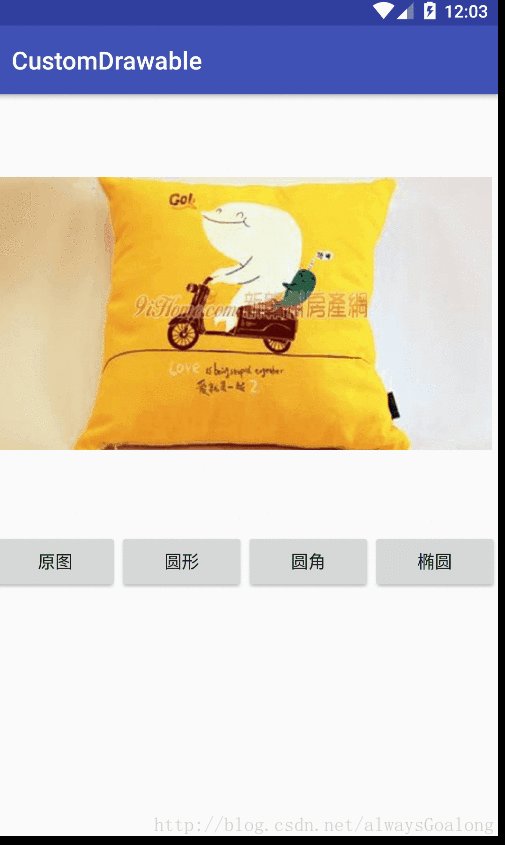
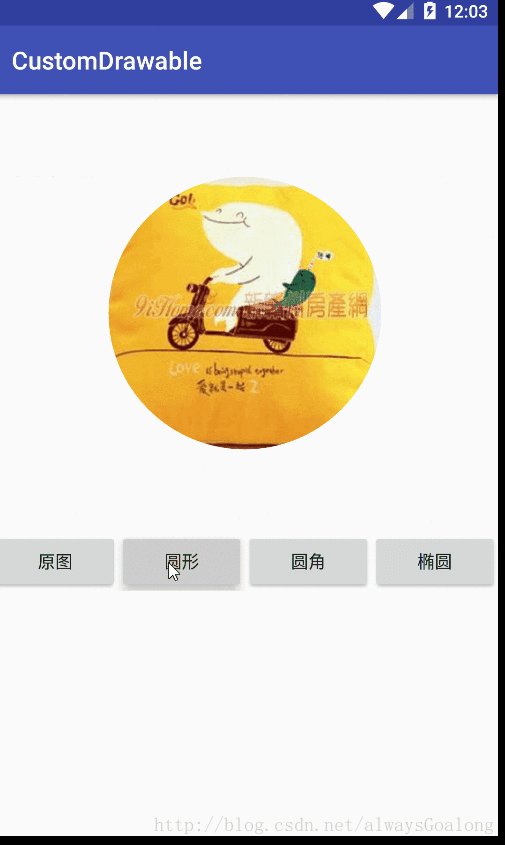
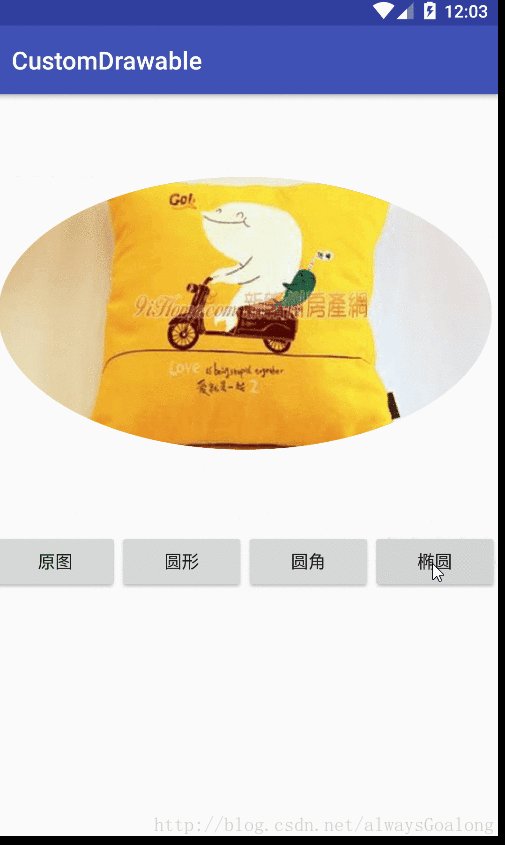
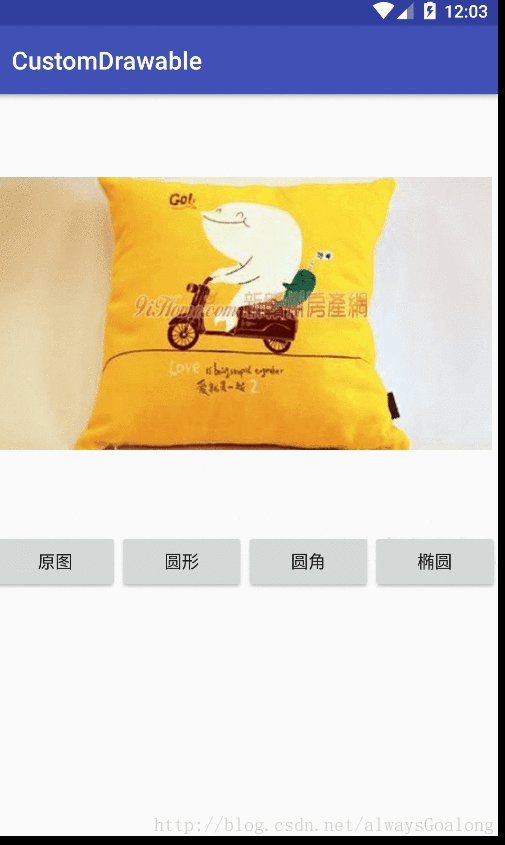
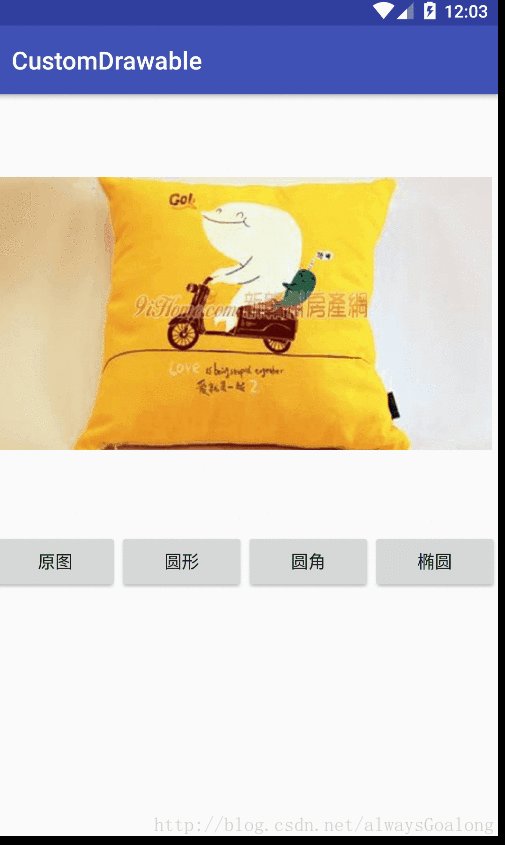
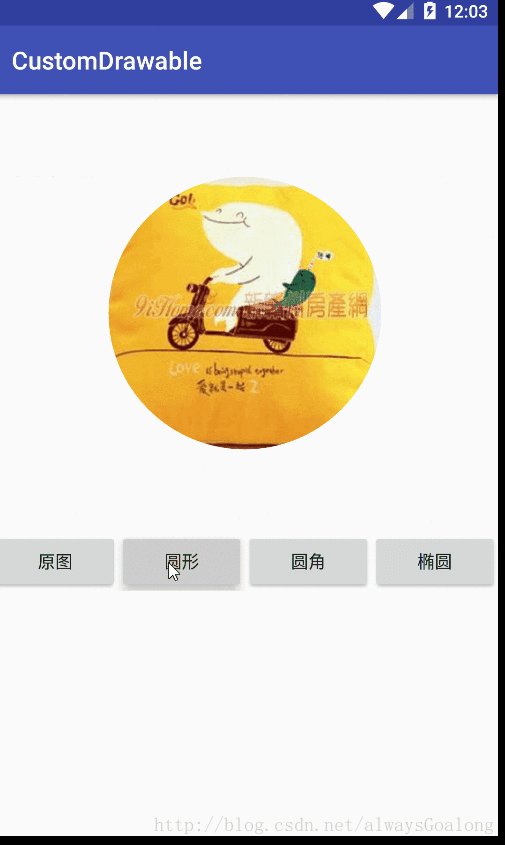
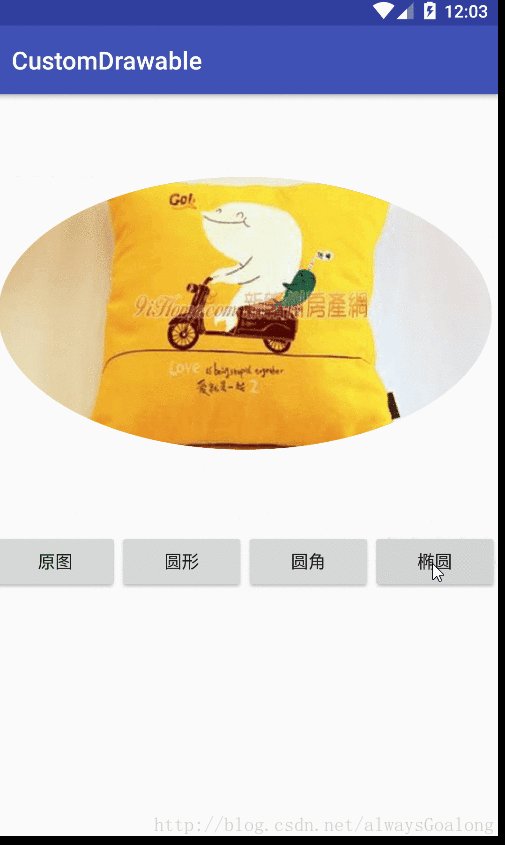
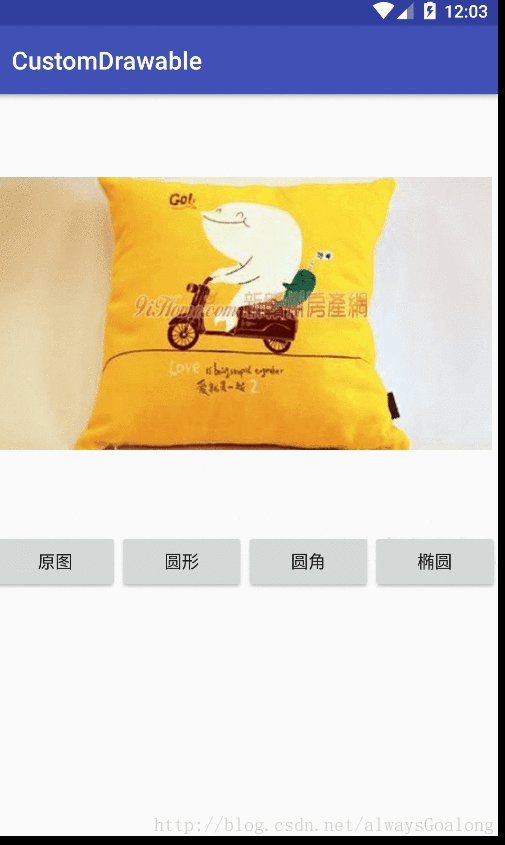
效果图

图片圆形的实现
图片圆角的实现
椭圆图片的实现
按钮点击调用
MainActivity界面xml
总结
简单实现了三种效果,帮助理解自定义Drawable。
Demo下载地址有需要的可以看下
Android 把所有显示出来的图形都抽象为drawable ,意思就是可绘制的,包括,图片、色块、背景等。
简单的drawable都是静态的图形,当然也有其他的,比如StateListDrawable,可以根据不同的触摸来变换不同的图形。也是通常我们在drawable文件中创建的selector.xml
我们通过简单三个例子来了解一下自定义drawable
效果图

图片圆形的实现
/**
* 圆形图片实现
*/
public class CircleDrawable extends BitmapDrawable {
private final Paint mPaint;
public CircleDrawable(Resources resources, Bitmap bitmap){
super(resources,bitmap);
BitmapShader shader=new BitmapShader(bitmap, Shader.TileMode.CLAMP, Shader.TileMode.CLAMP);
mPaint = new Paint();
mPaint.setAntiAlias(true);
mPaint.setShader(shader);
mPaint.setColor(Color.RED);
}
@Override
public void draw(Canvas canvas) {
int width = getBitmap().getWidth();
int height = getBitmap().getHeight();
int radius = Math.min(width/2, height/2);
int x = (width>radius+radius)?width/2:radius;
int y = (height>radius+radius)?height/2:radius;
canvas.drawCircle(x,y,radius,mPaint);
}
/**
* 这两个方法可以获取到drawable绘制的区域,不过ImageView的源码中调用的是下面的
* @param bounds
*/
@Override
public void setBounds(Rect bounds) {
super.setBounds(bounds);
}
/**
* 这两个方法可以获取到drawable绘制的区域 Imagview中会调用该方法,设置宽高
*/
@Override
public void setBounds(int left, int top, int right, int bottom) {
super.setBounds(left, top, right, bottom);
}
}图片圆角的实现
/**
* 圆角图片实现
*/
public class RoundDrawable extends BitmapDrawable {
private final Paint paint;
private float radisu;
private RectF rectF;
public RoundDrawable(Resources resources, Bitmap bitmap){
super(resources,bitmap);
BitmapShader shader=new BitmapShader(bitmap, Shader.TileMode.CLAMP, Shader.TileMode.CLAMP);
paint = new Paint();
paint.setAntiAlias(true);
paint.setShader(shader);
}
@Override
public void draw(Canvas canvas) {
canvas.drawRoundRect(rectF,radisu,radisu,paint);
}
public void setRadius(float radisu){
this.radisu = radisu;
}
@Override
public void setBounds(int left, int top, int right, int bottom) {
rectF = new RectF(left,top,right,bottom);
}
}椭圆图片的实现
/**
* 椭圆图片实现
*/
public class OvalDrawable extends BitmapDrawable {
private final Paint mPaint;
private RectF rectF;
public OvalDrawable(Resources res, Bitmap bitmap){
super(res,bitmap);
BitmapShader shader=new BitmapShader(bitmap, Shader.TileMode.CLAMP, Shader.TileMode.CLAMP);
mPaint = new Paint();
mPaint.setAntiAlias(true);
mPaint.setDither(true);
mPaint.setShader(shader);
}
@Override
public void draw(Canvas canvas) {
canvas.drawOval(rectF,mPaint);
}
@Override
public void setBounds(int left, int top, int right, int bottom) {
super.setBounds(left, top, right, bottom);
rectF = new RectF(left,top,right,bottom);
}
}按钮点击调用
public void onClick(View v) {
switch (v.getId()) {
case R.id.original: // 原图
imageView.setImageResource(R.drawable.demo);
break;
case R.id.circle: // 圆形
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.demo);
CircleDrawable drawable = new CircleDrawable(getResources(), bitmap);
imageView.setImageDrawable(drawable);
break;
case R.id.round: // 圆角
Bitmap roundBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.demo);
RoundDrawable roundDrawable = new RoundDrawable(getResources(), roundBitmap);
roundDrawable.setRadius(30);
imageView.setImageDrawable(roundDrawable);
break;
case R.id.oval: // 椭圆
Bitmap ovalBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.demo);
OvalDrawable ovalDrawable = new OvalDrawable(getResources(), ovalBitmap);
imageView.setImageDrawable(ovalDrawable);
break;
}
}MainActivity界面xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.lg.customdrawable.MainActivity"> <ImageView android:id="@+id/image_view" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="5dp" android:layout_marginRight="5dp" android:src="@drawable/demo" /> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <Button android:id="@+id/original" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="原图" /> <Button android:id="@+id/circle" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="圆形" /> <Button android:id="@+id/round" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="圆角" /> <Button android:id="@+id/oval" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="椭圆" /> </LinearLayout> </LinearLayout>
总结
简单实现了三种效果,帮助理解自定义Drawable。
Demo下载地址有需要的可以看下
相关文章推荐
- 自定义圆角的ImageView 还可以实现图片的圆形、椭圆形展示。
- Android 自定义Drawable 实现圆角圆形图片
- Android 自定义Drawable 实现圆角矩形和圆形图片
- 自定义Drawable 实现圆形图片 和带圆角的图片
- 自定义Drawable实现圆角图片和圆形图片
- 自定义Drawable实现图片的圆角效果
- [AndroidUI]自定义view(四):实现圆形圆角图片
- Android自定义ImageView实现图片圆形 ,椭圆和矩形圆角显示
- 自定义view实现图片圆形与圆角
- 自定义drawable实现圆角图片
- 自定义View(1)--圆形图片、圆角图片的实现
- Android Drawable 自定义(圆角图片和圆形图片)
- 安卓学习笔记---自定义ImageView实现图片圆形 ,椭圆和矩形圆角显示(矩形圆角加边框)
- 自定义ImageView实现圆角图片和圆形图片
- Android自定义Drawable实现圆形和圆角
- Android 使用自定义Drawable 设置圆角矩形或者圆形图片
- Android自定义ImageView实现图片缩放滑动,双击放大缩小,多点触控旋转,圆角矩形,圆形和仿刮刮卡效果
- 自定义Drawable Demo(圆角/圆形图片,Material动画)
- Android自定义view实现圆形、圆角和椭圆图片(BitmapShader图形渲染)
- Android 自定义View修炼-Android实现圆形、圆角和椭圆自定义图片View(使用BitmapShader图形渲染方法)
