10个网页设计趋势前瞻
2017-09-07 00:00
330 查看
每年年底,都是检讨现在流行的设计和新的设计趋势,去总结今年的东西,去思考将最新流行的内容 从功能的趋势配色方案,直到2017的新思路和视觉概念。一些设计潮流已经开始被使用,这是迈向新一年开始的设计灵感。让我们来仔细看看有哪些。 01.使用色阶


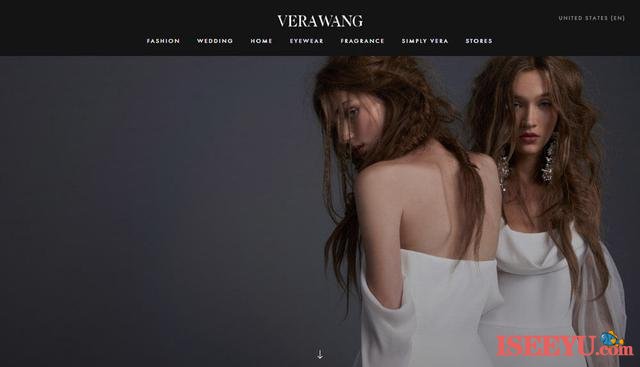
在最后渐变中,整个设计有微妙的变化。苹果的iOS图标是一个很好的例子。现在,渐变是趋势。 最常见的用途是叠加在照片图像顶部的双色渐变的技术,只是看起来美妙。你可以改变它的外表,平庸的照片也变的有趣。 02.有声电影视频


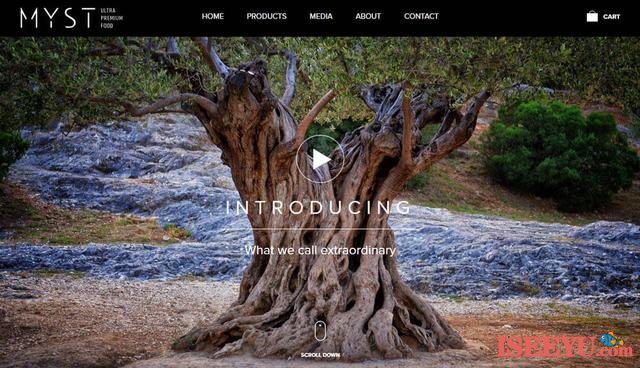
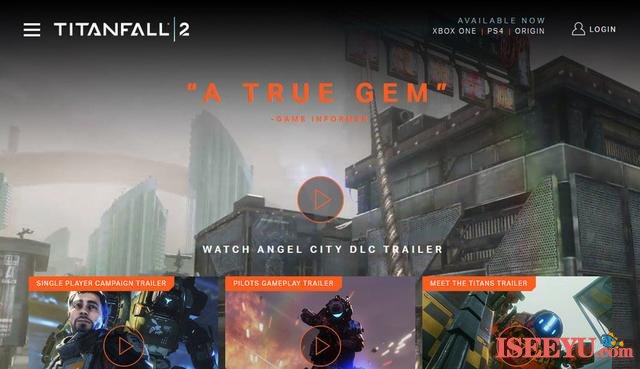
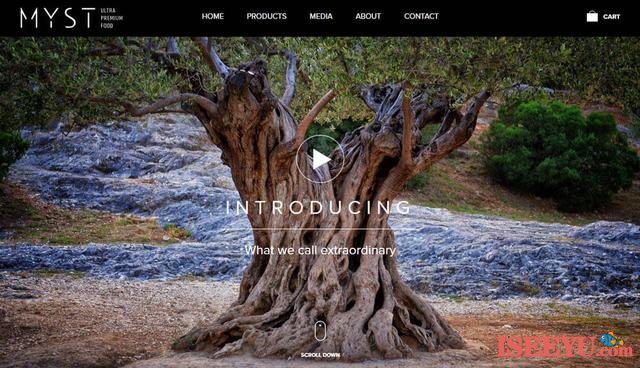
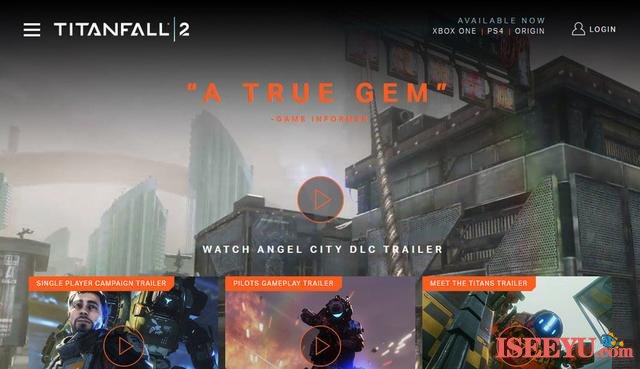
人们越来越习惯于在他们的设备上观看视频 - 从短片的YouTube到电影。网站可以模仿这种电影般的体验,以及一个完整的视频与首页上的声音显示。(所以你不需要启用自动播放的话。) 包括一个选项来关闭和打开声音,因为不是所有的用户都会喜欢。用户将需要声音作为体验的一部分。 03.虚拟现实(VR)


其中2017年的设计元素,虚拟现实可能是有可能成为最大话题的趋势。增加了在市场上出售设备的数量,如果价格合理的价格范围内,VR会急剧增大。喜欢的游戏的用户可能会获得最大的VR的需求,但它绝对可以进入营销和其他应用程序。 我们需要准备好为它设计。但是,此外,您需要准备创建不需要耳机的虚拟现实体验。这包括具有360度视频的网站设计和其他具有三维效果的高度交互式体验。 任何需要互动的下一个级别将有VR的感觉和完美的趋势。 04.越来越多视差效果


视差滚动,也是2016,如何使用移动这款鼠标为主,设计师已经成为多想想大趋势之一。这是使用了更令人印象深刻的趋势美丽的视差效果,将在2017年继续使用。 05.超简单的主页


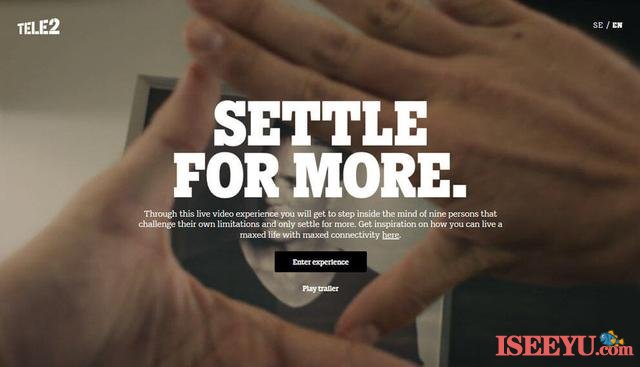
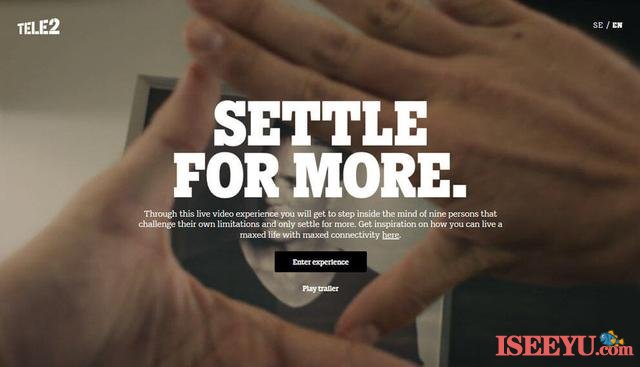
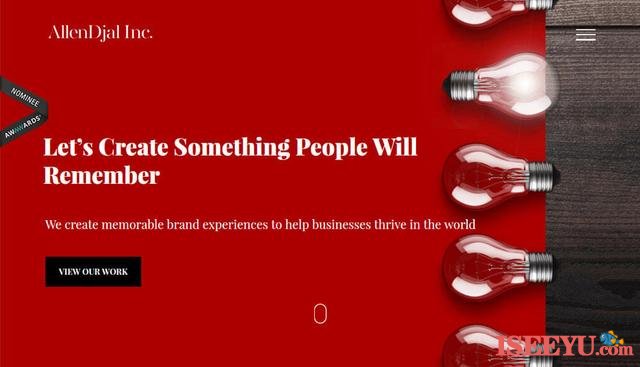
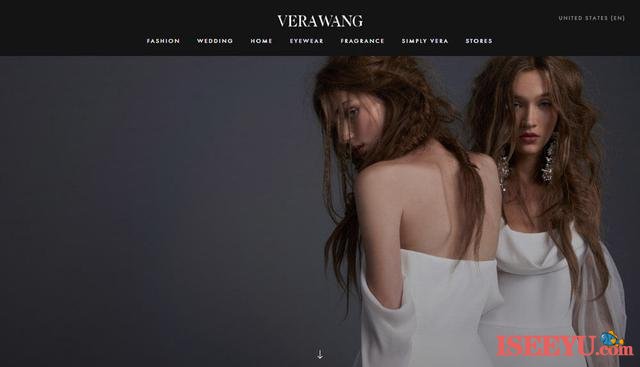
现在更多的设计师选择在第一个屏幕上只显示一两个字的设计。 即使没有显示不必担心搜索引擎优化,在很多情况下很多,当你向下滚动方向的信息。此外,最清楚地看到用户的使用习惯是如何改变整个网页设计。由于在移动网站增加了,无论设备终端,用户现在将通过网站滚动。就可以通过滚动看内容。 这一趋势的角度,使用户可以方便地进行滚动操作,尽量提供更多的简单的设计。 06.一种新的导航菜单


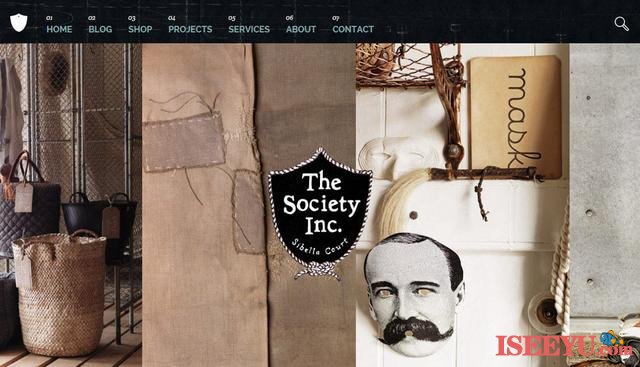
导航菜单不需要固定到设计的顶部。或隐藏导航菜单本身,从显示在弹出,最多那些已被放置在网页的侧面或底部的风格,你会去成为移动菜单的趋势。(凡在导航菜单很容易理解,如果它们被放置的状态下)。 07.材质设计


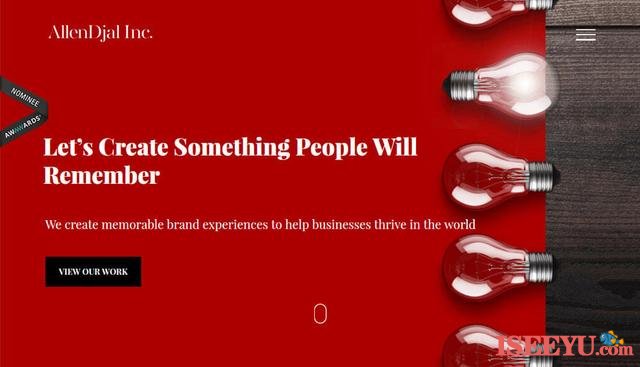
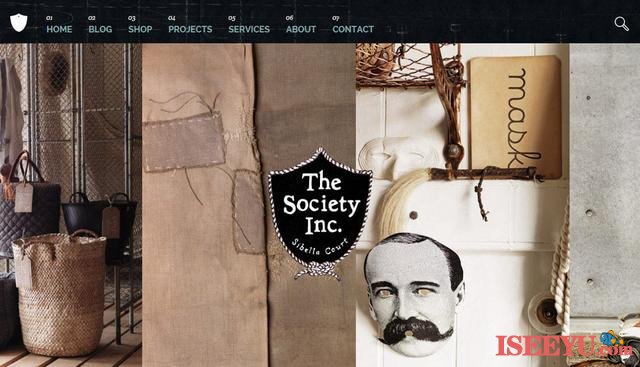
它从材料设计开始,开发更多的触觉和物体的分层。这个界面趋势也扩展到视觉效果。 设计师更加扎根于现实。这包括图像,而不是插图,和大量的元素,感觉像用户可以触及和触摸他们。图像也更自然,特点是由自然界中发现的材料制成的元素,并制作成可用的对象。 08.中性色调


设计的享受原则,也会影响调色板。近两年来,但经常看到在网页设计一个生动多彩的配色方案,它会继续自然的色彩,让其更加自然。 09.网页设计已经受到佩戴式终端


随着移动优先的概念已经影响到了所有网站的运作,可穿戴式优先方法将最具体地影响应用程序的影响最大。(你应该要移动的应用程序在手机或手表上。) 此效果,它看起来和移动应用部分的复杂性也将改变的可能性。排版和要被显示时,它可能是更简约风格出现。许多你的是购买的佩戴式终端,因为它想要的接口,这是在其它终端装置使用时,这样的设计方法将去被很快实现。 10.自定义排版


由于越来越多的网络字体和兼容性,更多的设计师正在采取更具有新颖性和有趣的字体的排版。 然而,创意字体的用途是让我们记住是否可读的可能。或字体的组合,甚至当你与图像的图像一起使用,将是你想传达给用户的信息可能能够一目了然。


在最后渐变中,整个设计有微妙的变化。苹果的iOS图标是一个很好的例子。现在,渐变是趋势。 最常见的用途是叠加在照片图像顶部的双色渐变的技术,只是看起来美妙。你可以改变它的外表,平庸的照片也变的有趣。 02.有声电影视频


人们越来越习惯于在他们的设备上观看视频 - 从短片的YouTube到电影。网站可以模仿这种电影般的体验,以及一个完整的视频与首页上的声音显示。(所以你不需要启用自动播放的话。) 包括一个选项来关闭和打开声音,因为不是所有的用户都会喜欢。用户将需要声音作为体验的一部分。 03.虚拟现实(VR)


其中2017年的设计元素,虚拟现实可能是有可能成为最大话题的趋势。增加了在市场上出售设备的数量,如果价格合理的价格范围内,VR会急剧增大。喜欢的游戏的用户可能会获得最大的VR的需求,但它绝对可以进入营销和其他应用程序。 我们需要准备好为它设计。但是,此外,您需要准备创建不需要耳机的虚拟现实体验。这包括具有360度视频的网站设计和其他具有三维效果的高度交互式体验。 任何需要互动的下一个级别将有VR的感觉和完美的趋势。 04.越来越多视差效果


视差滚动,也是2016,如何使用移动这款鼠标为主,设计师已经成为多想想大趋势之一。这是使用了更令人印象深刻的趋势美丽的视差效果,将在2017年继续使用。 05.超简单的主页


现在更多的设计师选择在第一个屏幕上只显示一两个字的设计。 即使没有显示不必担心搜索引擎优化,在很多情况下很多,当你向下滚动方向的信息。此外,最清楚地看到用户的使用习惯是如何改变整个网页设计。由于在移动网站增加了,无论设备终端,用户现在将通过网站滚动。就可以通过滚动看内容。 这一趋势的角度,使用户可以方便地进行滚动操作,尽量提供更多的简单的设计。 06.一种新的导航菜单


导航菜单不需要固定到设计的顶部。或隐藏导航菜单本身,从显示在弹出,最多那些已被放置在网页的侧面或底部的风格,你会去成为移动菜单的趋势。(凡在导航菜单很容易理解,如果它们被放置的状态下)。 07.材质设计


它从材料设计开始,开发更多的触觉和物体的分层。这个界面趋势也扩展到视觉效果。 设计师更加扎根于现实。这包括图像,而不是插图,和大量的元素,感觉像用户可以触及和触摸他们。图像也更自然,特点是由自然界中发现的材料制成的元素,并制作成可用的对象。 08.中性色调


设计的享受原则,也会影响调色板。近两年来,但经常看到在网页设计一个生动多彩的配色方案,它会继续自然的色彩,让其更加自然。 09.网页设计已经受到佩戴式终端


随着移动优先的概念已经影响到了所有网站的运作,可穿戴式优先方法将最具体地影响应用程序的影响最大。(你应该要移动的应用程序在手机或手表上。) 此效果,它看起来和移动应用部分的复杂性也将改变的可能性。排版和要被显示时,它可能是更简约风格出现。许多你的是购买的佩戴式终端,因为它想要的接口,这是在其它终端装置使用时,这样的设计方法将去被很快实现。 10.自定义排版


由于越来越多的网络字体和兼容性,更多的设计师正在采取更具有新颖性和有趣的字体的排版。 然而,创意字体的用途是让我们记住是否可读的可能。或字体的组合,甚至当你与图像的图像一起使用,将是你想传达给用户的信息可能能够一目了然。
相关文章推荐
- 2009年网页设计趋势前瞻
- 国外酷站欣赏:10个使用图像的网页设计作品
- 如何做网页设计的10个小窍门
- 流行趋势:25个最佳的扁平化网页设计案例
- 针对京东网站改版,浅谈网页设计趋势
- 浅谈当下网页设计趋势
- 10个用于设计网页线框图的优秀工具
- 你知道吗?主导2015年的网页设计趋势
- 20个2013年最值得关注的网页设计趋势
- 2014网页WEB前端设计趋势预测
- 《前沿视点》――2013年最值得关注的网页设计流行趋势
- 网页设计中背景的创意风格与设计趋势
- 2010网页设计趋势(上)--转
- 2013年网页设计趋势预测
- 2013网页设计趋势
- 经典网页设计:10个响应式设计的国外购物网站
- 20个2013年最值得关注的网页设计趋势
- 2013年10大网页设计趋势
- 【品牌维生素】浅谈当下网页设计趋势
- 跟还是不跟?2014年网页设计趋势
