你不知道的css之标签选择器效果
2017-09-05 13:57
411 查看
今天自己在学习的时候无意间发现CSS的世界是神奇的。
总有一些实用的CSS技巧,来解决我们在实际项目开发中遇到的的问题。

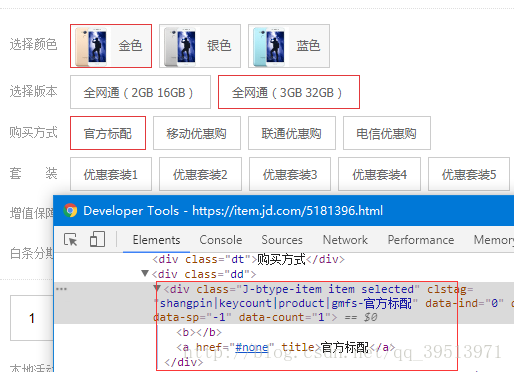
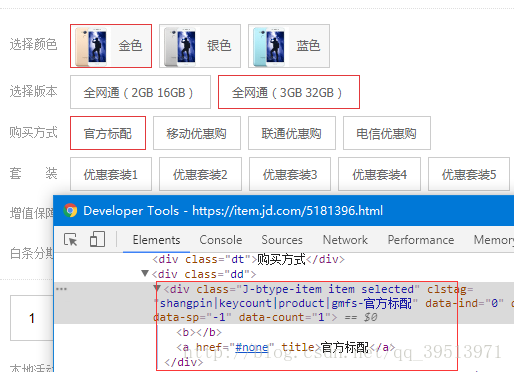
实现类某东标签选择器效果
查看demo
总有一些实用的CSS技巧,来解决我们在实际项目开发中遇到的的问题。
不知什么原因,在很多项目中,实现诸如单选,复选等(类似)功能(包括如图标签选择器)时,为了美化其样式,往往使用JS去实现,实际上,利用label标签和css的兄弟选择器完全可以实现类似效果。其兼容性也并不差,至少兼容IE8及其以上浏览器了。

实现类某东标签选择器效果
> html:
<div class="container goods-info"> <div class="row goods-tags"> <div class="col-md-2 tag-label">选择版本</div> <div class="col-md-10"> <div class="tags-select"> <label class="tag-select"> <input type="radio" name="version" value="1"> <span class="name">全网通(2GB 16GB)</span> </label> <label class="tag-select"> <input type="radio" name="version" value="2"> <span class="name">全网通(3GB 32GB)</span> </label> <label class="tag-select"> <input type="radio" name="version" value="3" disabled> <span class="name">联通版(2GB 16GB)</span> </label> </div> </div> </div> <div class="row goods-tags"> <div class="col-md-2 tag-label">购买方式</div> <div class="col-md-10"> <div class="tags-select"> <label class="tag-select"> <input type="radio" name="bye-type" value="1"> <span class="name">官方标配</span> </label> <label class="tag-select"> <input type="radio" name="bye-type" value="2"> <span class="name">移动优惠购</span> </label> <label class="tag-select"> <input type="radio" name="bye-type" value="3" disabled> <span class="name">联通优惠购</span> </label> <label class="tag-select"> <input type="radio" name="bye-type" value="4"> <span class="name">电信优惠购</span> </label> </div> </div> </div> </div>
> css:
.goods-info {
margin-top: 50px;
margin-bottom: 50px;
}
.goods-info .tag-label {
padding-top: 7px;
}
.goods-info .goods-tags {
margin-top: 2rem;
}
.tags-select {
font-size: 0;
}
.tags-select > .tag-select {
display: inline-block;
font-size: 14px;
margin: 5px;
position: relative;
font-weight: normal;
}
.tags-select > .tag-select .name {
display: block;
line-height: 20px;
padding: 8px 10px;
border: 1px solid #ccc;
cursor: pointer;
}
.tags-select > .tag-select input[type="radio"] {
position: absolute;
opacity: 0;
z-index: -1;
}
.tags-select > .tag-select input[type="radio"]:checked + .name {
border-color: #e3393c;
}
.tags-select > .tag-select input[type="radio"]:disabled + .name {
background: #eee;
color: #999;
cursor: not-allowed;
}查看demo
相关文章推荐
- text-decoration <del> <s> 实现横线从文字中间穿过的CSS效果属性和html标签
- css用标签选择器在本页写样式
- JS+DIV+CSS实现的经典标签切换效果代码
- 利用css和js实现页面的标签效果。(标签个数可以动态变化)
- css配合JavaScript实现tab标签切换效果
- Css实现tab标签效果(二)----------内容为动态的div
- Css实现tab标签效果(一)----------内容为静态的div
- 用CSS来定义<p>标签,要求实现以下效果:字体颜色再IE6下为黑色,IE7下为红色,IE8下为绿色,其他浏览器下为黄色。
- table标签+css代码实现选项卡效果(用)
- CSS制作标签卡Tab效果
- jQuery事件 mouseover方法与mouseout方法实现鼠标移进显示移出消失的效果 (css控制span标签)
- 对图片的css配置的效果与直接在标签中配置属性效果的不同
- CSS标签选择器
- CSS之标签选择器、ID选择器、类选择器
- 从0开始学react netive:1.HTML块级元素_行内元素_CSS盒子模式_标签选择器
- CSS基础知识一(CSS的应用方式、CSS选择器、选择器的声明、文字CSS效果、)
- css+jquery实现标签浮动效果《前端随笔》
- css控制水平衡线hr标签样式去掉阴影效果
- 一个很美观的标签云效果,纯DIV+CSS布局
- CSS控制表格显示效果,可能有你还不知道的方法哦
