HtmlWebpackPlugin以inine方式引入JS/CSS文件
2017-12-12 15:30
821 查看
当我们使用HtmlWebpackPlugin生成html的时候,一般结构如下所示:
那么问题就来了,JS文件以src方式引入到html中会存在一个问题,那就是会增加一些http请求来获取文件。该如何以inline形式引入进页面呢?这个时候会大大提高我们这个脚本的运行速度和加载速度。
可以参考官方给的示例文档html-webpack-plugin进行配置。


<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>my webpack</title> <script type="text/javascript" src="js/main-d641c2a06a30d2887fb8.js"></script> </head> <body> </body> </html>
那么问题就来了,JS文件以src方式引入到html中会存在一个问题,那就是会增加一些http请求来获取文件。该如何以inline形式引入进页面呢?这个时候会大大提高我们这个脚本的运行速度和加载速度。
可以参考官方给的示例文档html-webpack-plugin进行配置。
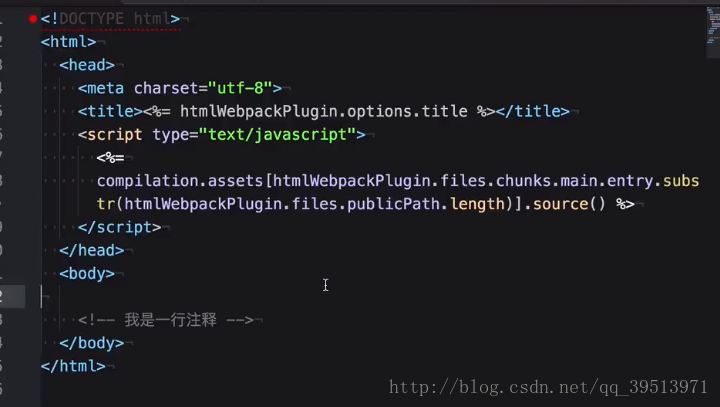
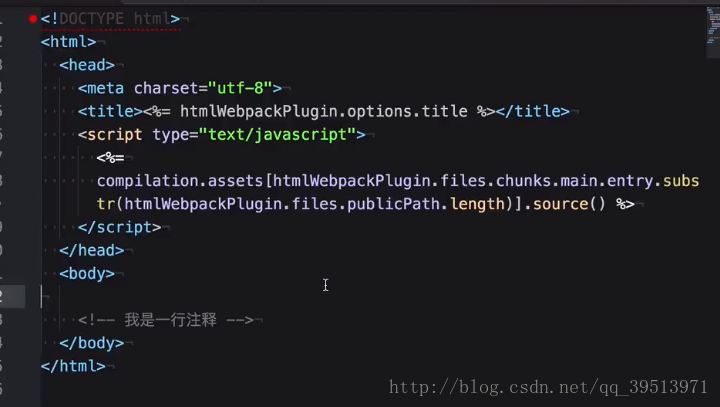
1. 首先,我们需要把<script>标签放入html页面的头部,对JS内容进行读取

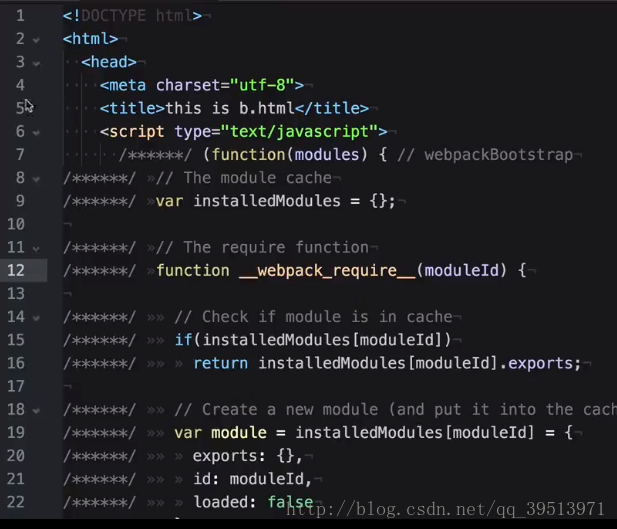
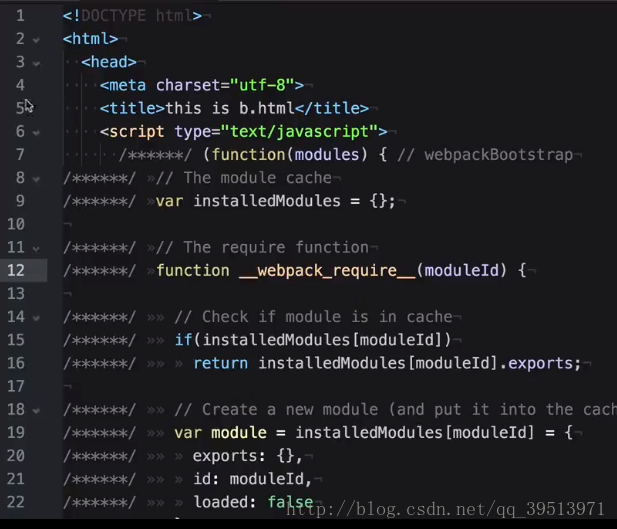
2. 命令行运行一下webpack,打开生成的html页面

代码已经在html页面生成。
相关文章推荐
- xcode,在webView中引入本地html,image,js,css文件的方法
- 傻瓜式学习webpack(五)——css的抽离和html的自动引入js/css
- iOS之在webView中引入本地html,image,js,css文件的方法
- html引入css文件和js文件方式
- xcode,在webView中引入本地html,image,js,css文件的方法
- xcode,在webView中引入本地html,image,js,css文件的方法
- iOS之在webView中引入本地html,image,js,css文件的方法
- html引入css文件和js文件方式
- xcode,在webView中引入本地html,image,js,css文件的方法(ios自学笔记)
- iOS之在webView中引入本地html,image,js,css文件的方法
- html引入css文件和js文件方式
- iOS之在webView中引入本地html,image,js,css文件的方法
- webpack配置:css文件打包、JS压缩打包和HTML文件发布
- 关于iOS项目中引入Html5文件(html/js/css)的路径问题
- web应用性能优化--采用gzip静态压缩+动态压缩方式压缩js、css文件
- Android Webview加载外部html时选择加载本地的js,css等资源文件
- webpack和webpack-simple中如何引入css文件
- jsp.html中的引入js.css文件的问题,以及文件路径详解。
