校招提前批之今日头条一面
2017-08-20 18:38
295 查看
今天上午面了头条校招提前批,感觉考的比较基础,也有一些知识点没有答出来,现凭着记忆总结一些知识点。
CSS
1、inline间隙问题
可以参考以下几篇文章:
http://www.w3cplus.com/css/fighting-the-space-between-inline-block-elements
http://www.zhangxinxu.com/wordpress/2012/04/inline-block-space-remove-%E5%8E%BB%E9%99%A4%E9%97%B4%E8%B7%9D/
2、margin合并问题
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
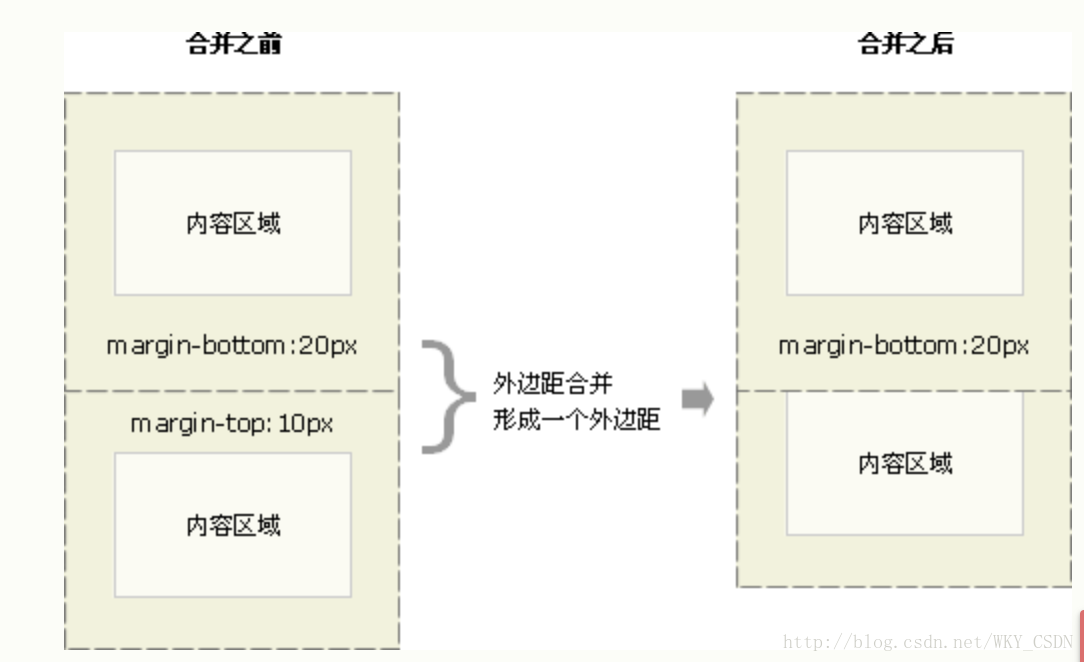
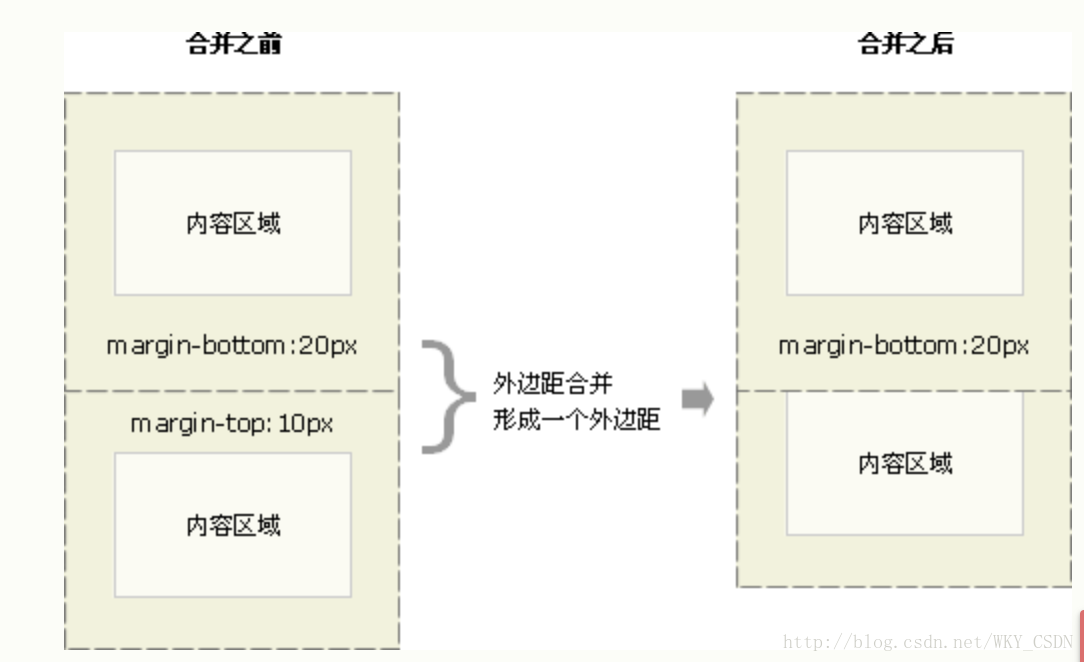
当一个元素出现在另一个元素上面时,第一个元素的下外边距与第二个元素的上外边距会发生合并。请看下图:

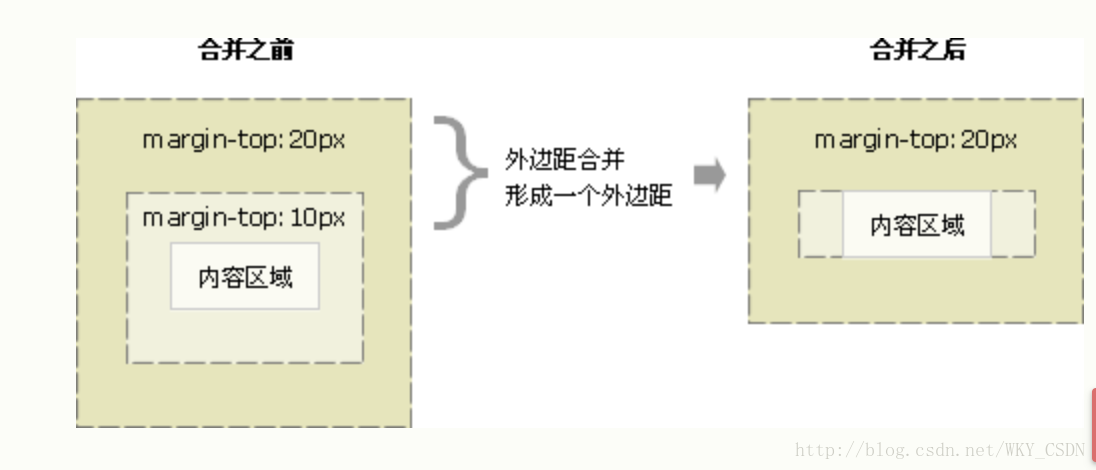
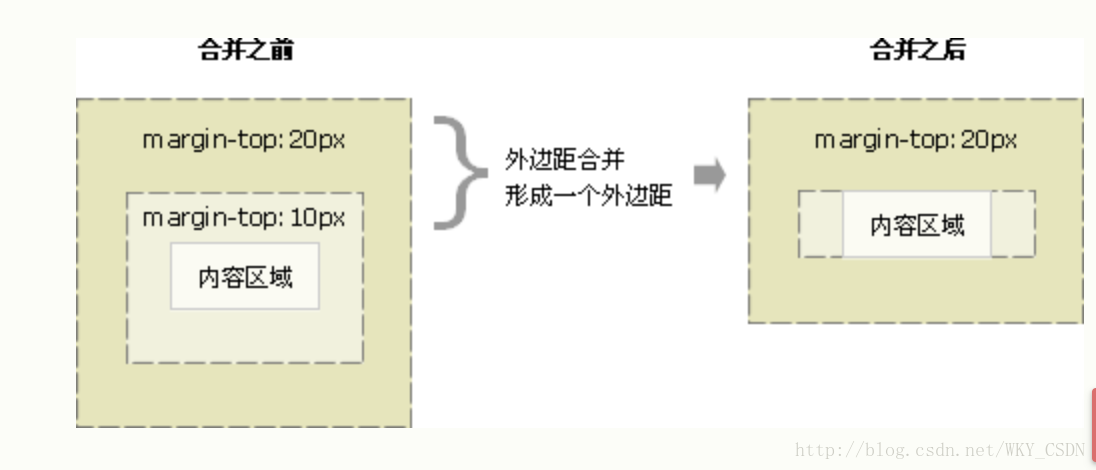
当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的上和/或下外边距也会发生合并。请看下图:

尽管看上去有些奇怪,但是外边距甚至可以与自身发生合并。
假设有一个空元素,它有外边距,但是没有边框或填充。在这种情况下,上外边距与下外边距就碰到了一起,它们会发生合并:

这就是一系列的段落元素占用空间非常小的原因,因为它们的所有外边距都合并到一起,形成了一个小的外边距。
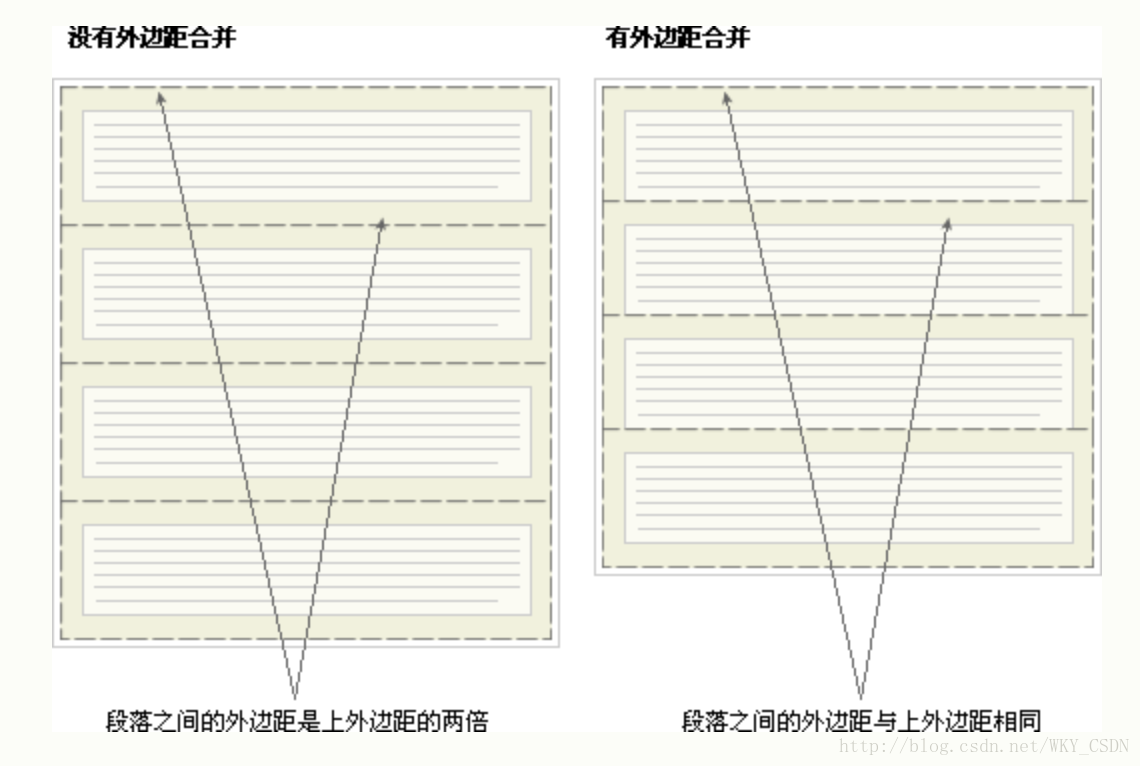
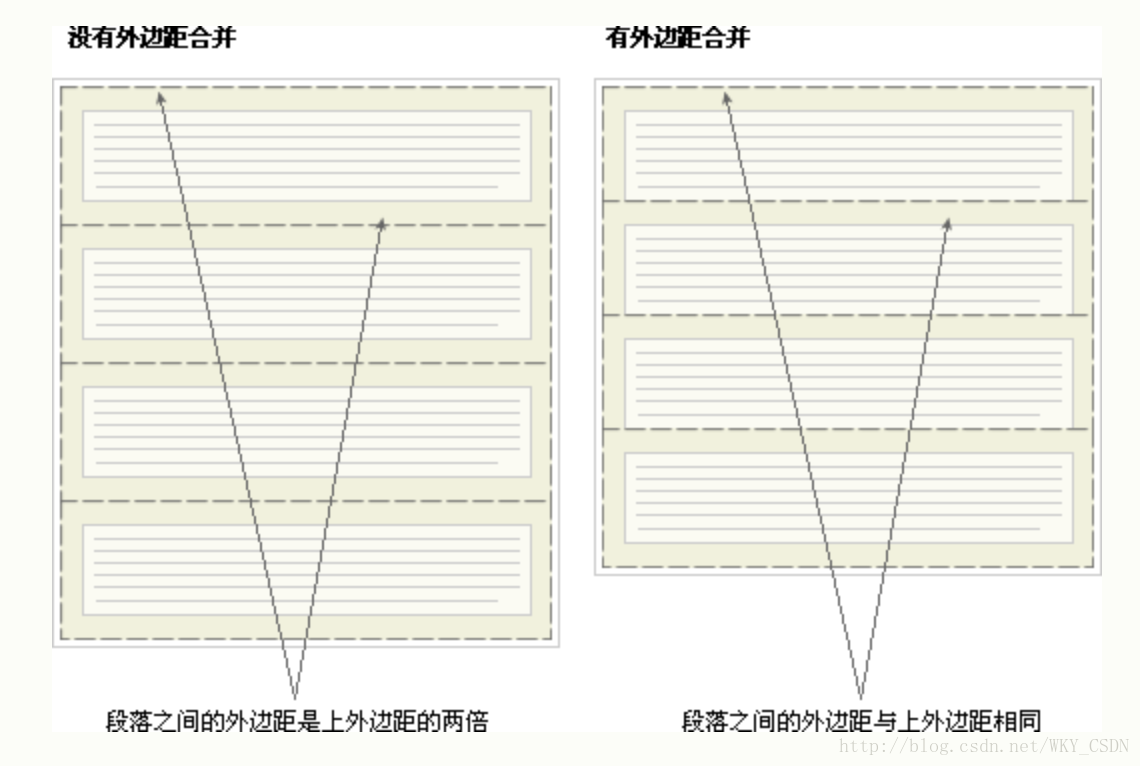
外边距合并初看上去可能有点奇怪,但是实际上,它是有意义的。以由几个段落组成的典型文本页面为例。第一个段落上面的空间等于段落的上外边距。如果没有外边距合并,后续所有段落之间的外边距都将是相邻上外边距和下外边距的和。这意味着段落之间的空间是页面顶部的两倍。如果发生外边距合并,段落之间的上外边距和下外边距就合并在一起,这样各处的距离就一致了。

注释:只有普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并。
3、实现一个正方形(要求长宽是body的一半)
面试官说主要是为了考察margin, padding 的百分比数值是相对 父元素宽度 的宽度计算的。
4、rem
rem(font size of the root element)是指相对于根元素的字体大小的单位。简单的说它就是一个相对单位。看到rem大家一定会想起em单位,em(font size of the element)是指相对于父元素的字体大小的单位。它们之间其实很相似,只不过一个计算的规则是依赖根元素一个是依赖父元素计算。
这里我特别强调web app,web page就不能使用rem吗,其实也当然可以,不过出于兼容性的考虑在web app下使用更加能突显这个单位的价值和能力。
5、伪类
伪类一开始单单只是用来表示一些元素的动态状态,典型的就是链接的各个状态(LVHA)。随后CSS2标准扩展了其概念范围,使其成为了所有逻辑上存在但在文档树中却无须标识的“幽灵”分类。
伪元素则代表了某个元素的子元素,这个子元素虽然在逻辑上存在,但却并不实际存在于文档树中。
JS
1、图片预加载
2、event Loop
3、箭头函数
4、自己实现一个promise、sleep
5、用call或者apply实现bind
6、==与===
7、用setTimeout实现setInterval
HTTP
max-age
CSS
1、inline间隙问题
可以参考以下几篇文章:
http://www.w3cplus.com/css/fighting-the-space-between-inline-block-elements
http://www.zhangxinxu.com/wordpress/2012/04/inline-block-space-remove-%E5%8E%BB%E9%99%A4%E9%97%B4%E8%B7%9D/
2、margin合并问题
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
当一个元素出现在另一个元素上面时,第一个元素的下外边距与第二个元素的上外边距会发生合并。请看下图:

当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的上和/或下外边距也会发生合并。请看下图:

尽管看上去有些奇怪,但是外边距甚至可以与自身发生合并。
假设有一个空元素,它有外边距,但是没有边框或填充。在这种情况下,上外边距与下外边距就碰到了一起,它们会发生合并:

这就是一系列的段落元素占用空间非常小的原因,因为它们的所有外边距都合并到一起,形成了一个小的外边距。
外边距合并初看上去可能有点奇怪,但是实际上,它是有意义的。以由几个段落组成的典型文本页面为例。第一个段落上面的空间等于段落的上外边距。如果没有外边距合并,后续所有段落之间的外边距都将是相邻上外边距和下外边距的和。这意味着段落之间的空间是页面顶部的两倍。如果发生外边距合并,段落之间的上外边距和下外边距就合并在一起,这样各处的距离就一致了。

注释:只有普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并。
3、实现一个正方形(要求长宽是body的一半)
面试官说主要是为了考察margin, padding 的百分比数值是相对 父元素宽度 的宽度计算的。
4、rem
rem(font size of the root element)是指相对于根元素的字体大小的单位。简单的说它就是一个相对单位。看到rem大家一定会想起em单位,em(font size of the element)是指相对于父元素的字体大小的单位。它们之间其实很相似,只不过一个计算的规则是依赖根元素一个是依赖父元素计算。
这里我特别强调web app,web page就不能使用rem吗,其实也当然可以,不过出于兼容性的考虑在web app下使用更加能突显这个单位的价值和能力。
5、伪类
伪类一开始单单只是用来表示一些元素的动态状态,典型的就是链接的各个状态(LVHA)。随后CSS2标准扩展了其概念范围,使其成为了所有逻辑上存在但在文档树中却无须标识的“幽灵”分类。
伪元素则代表了某个元素的子元素,这个子元素虽然在逻辑上存在,但却并不实际存在于文档树中。
JS
1、图片预加载
2、event Loop
3、箭头函数
4、自己实现一个promise、sleep
5、用call或者apply实现bind
Function.prototype.bind = function(context) {
var self = this; // 保存原函数
return function() { // 返回一个新函数
return self.apply(context, arguments); // 执行新函数时,将传入的上下文context作为新函数的this
}
}6、==与===
7、用setTimeout实现setInterval
function interval(func, wait){
var interv = function(w){
return function(){
setTimeout(interv, w);
func.call(null);
}
}(wait);
setTimeout(interv, wait);
}
interval(function(){
console.log(2);
},1000);HTTP
max-age
相关文章推荐
- 2017今日头条校招前端面试题(一面)
- 今日头条2017校招(出题数目)
- 今日头条2017校招编程题
- 今日头条一面问题随记
- 今日头条校招题目——贪心+排序思想
- 今日头条校招2017.7.21编程3,PM、idea、程序员
- 牛客网--今日头条2018校招算法方向(第一批)编程题1、编程题2
- 今日头条——校招在线编程题《字典序》
- 题解-今日头条2018校招后端方向(第二批)
- 今日头条2017校招笔试题
- 今日头条2018校招后端方向(第二批)
- 今日头条后台止步一面
- 今日头条校招笔试
- 【2017今日头条】头条校招(JAVA)
- 今日头条(Java后台研发)-一面挂
- 今日头条2018校招笔试题之字符串的问题
- 记一次措手不及的面试--今日头条(一面、二面、三面)
- 题解-今日头条2018校招后端方向(第四批)
- 今日头条2017秋季校招在线编程题解法参考
- String Shifting- 今日头条校招2016-09-28在线编程题
