Appium1.6 GUI界面介绍
2017-08-14 20:32
459 查看
Appium1.6安装详见随笔:http://www.cnblogs.com/meitian/p/7360017.html
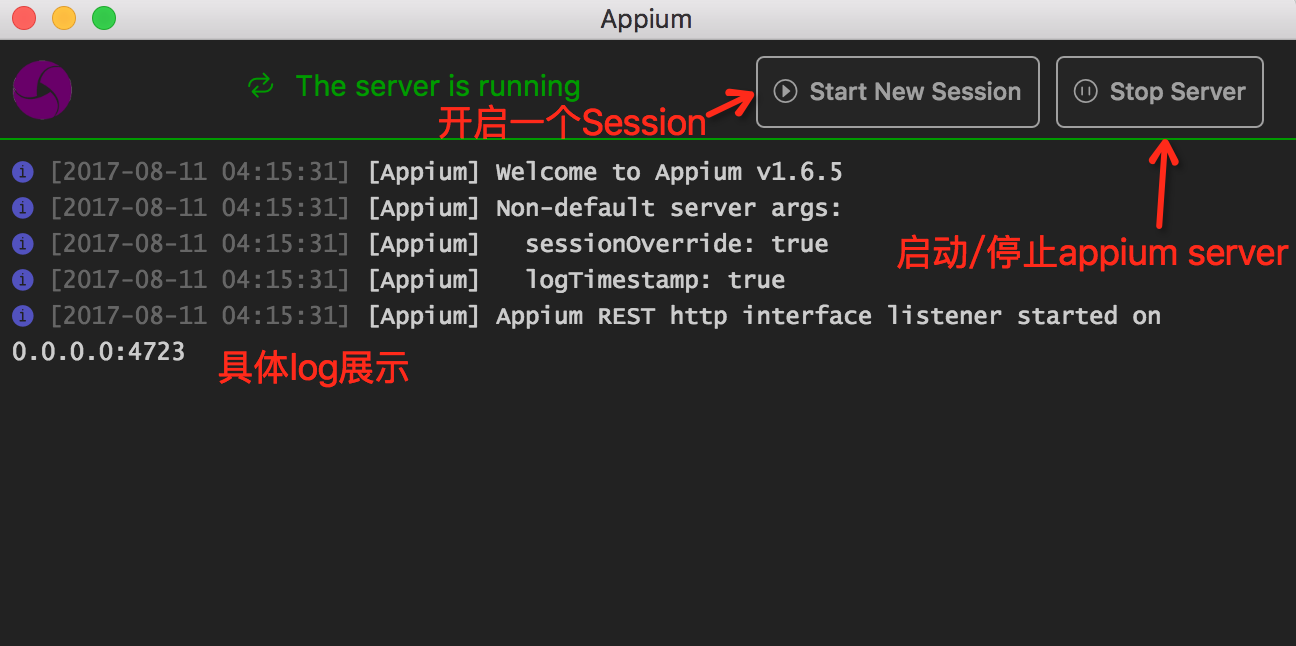
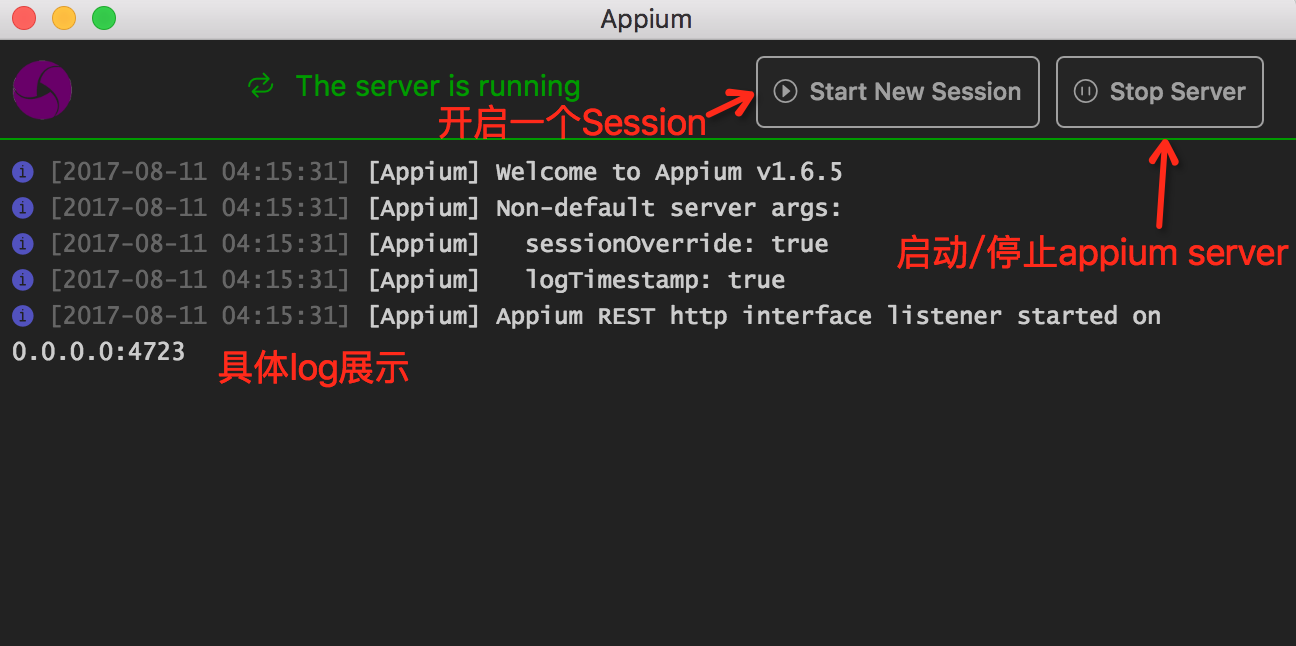
2.启动appium server后的展示页面
3.Start New Session(Appium Inspector使用)
4.顶部菜单栏操作
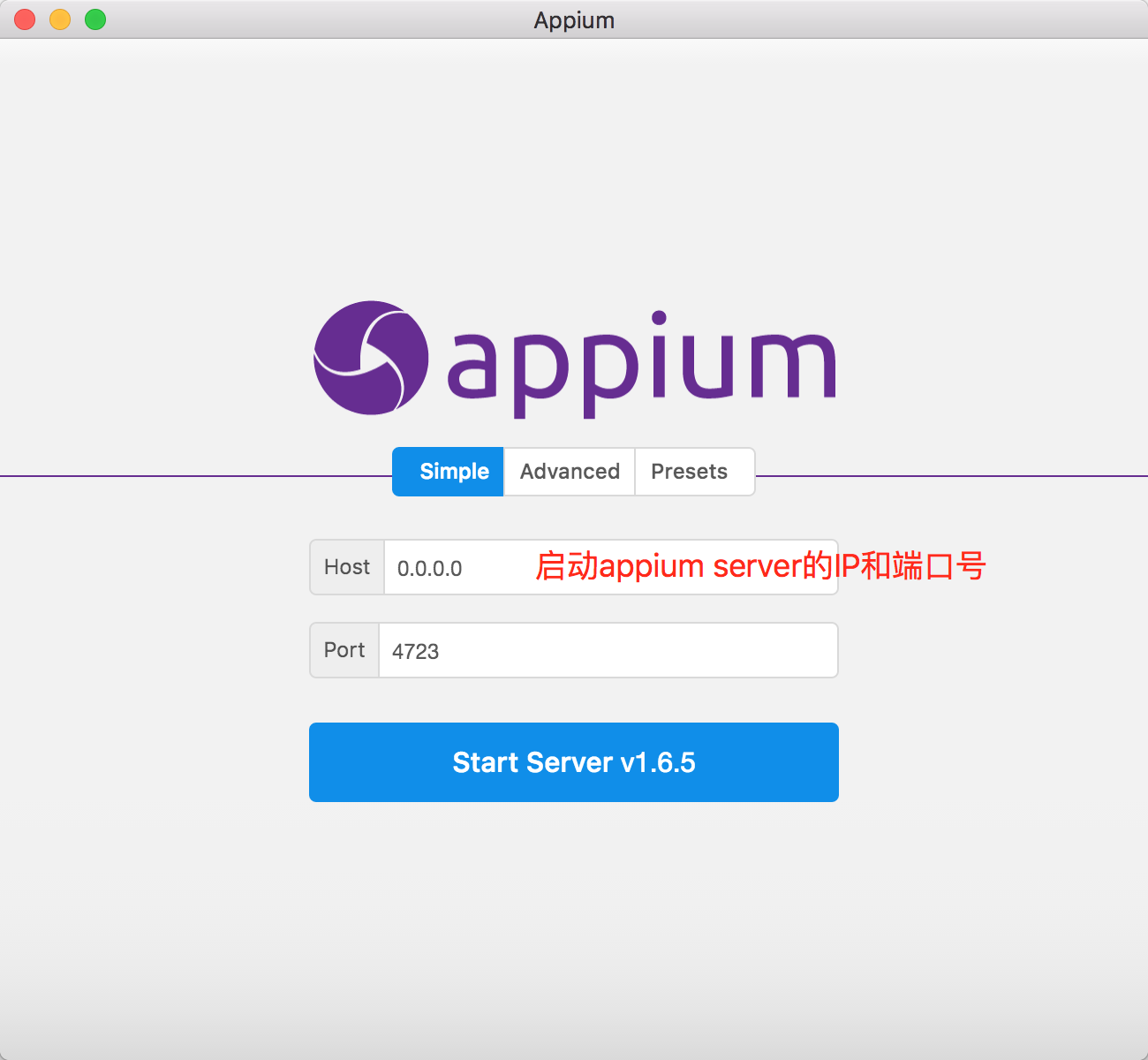
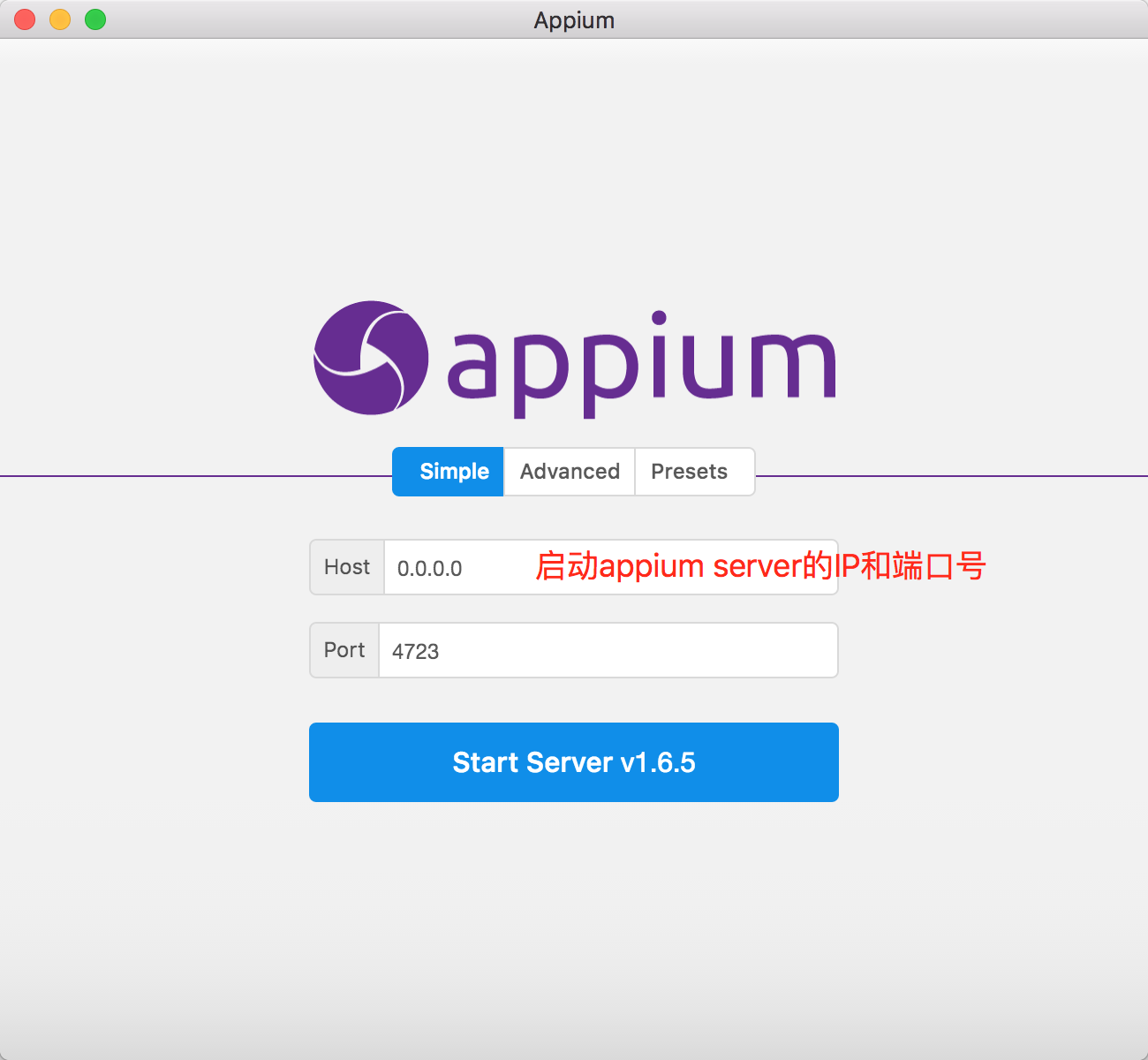
Simple:
只有两个参数:Host和Port,是启动appium server的IP和端口号
点击【Start Server v1.6.5】启动appium的server

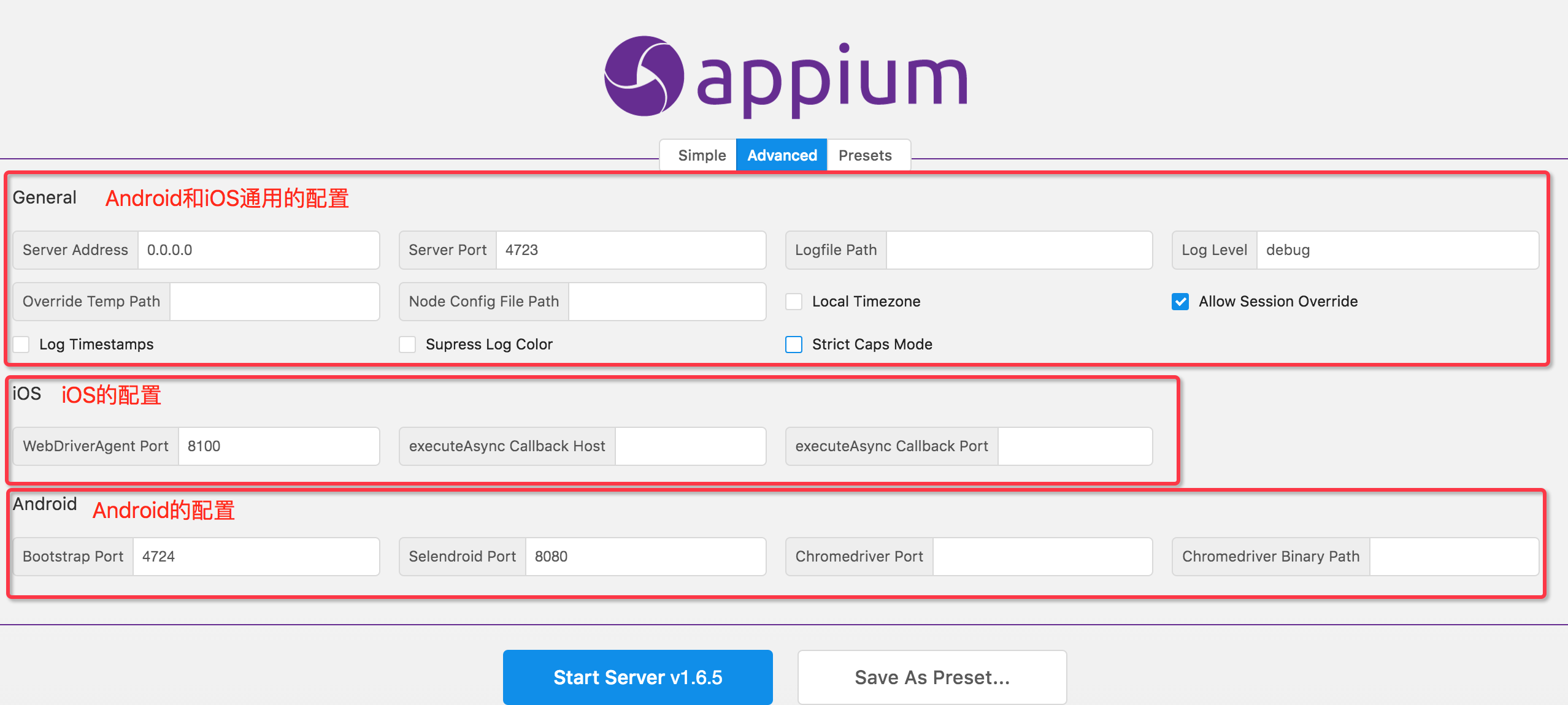
Advanced:
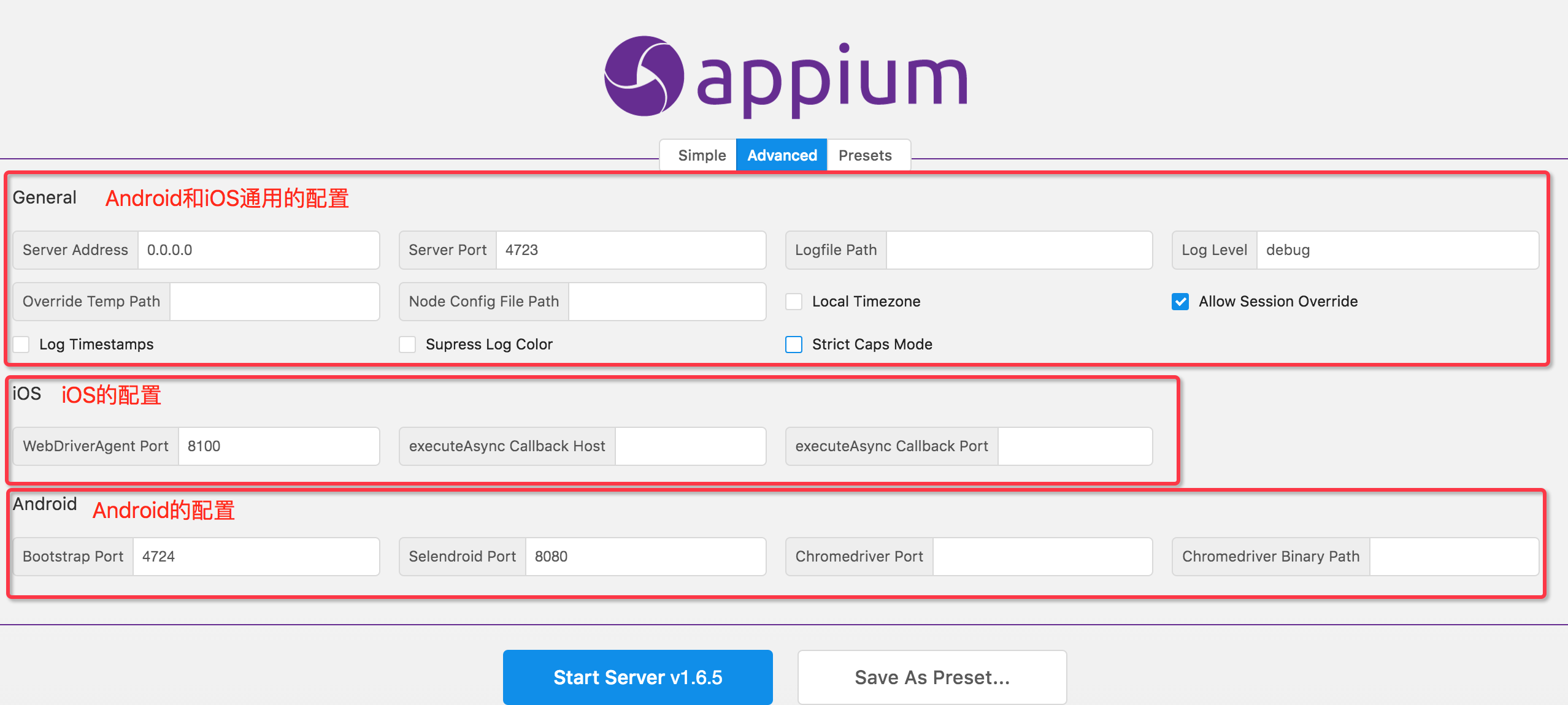
相对于Simple,多了更多详细的配置,界面主要分为三部分
General:Android和iOS通用的配置
iOS:iOS独有的配置,非必填
Android:Android独有的配置,非必填。Chromedriver Port只有测试Chrome浏览器的页面时才需要配置,否则不需要配置。

Save As Preset…:保存当前Advanced的配置到Presets内,起个名字,可以作为配置下次直接启动

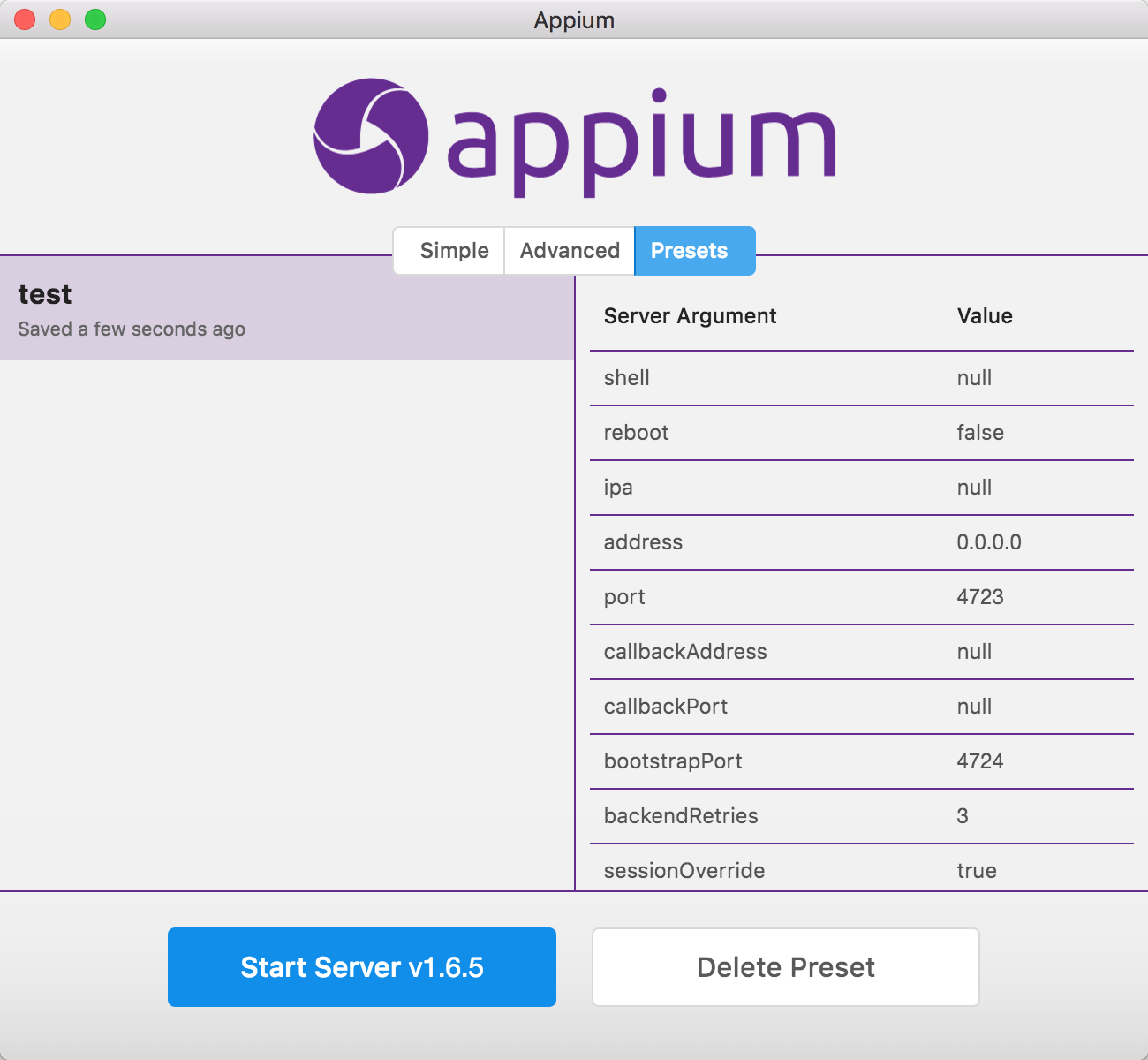
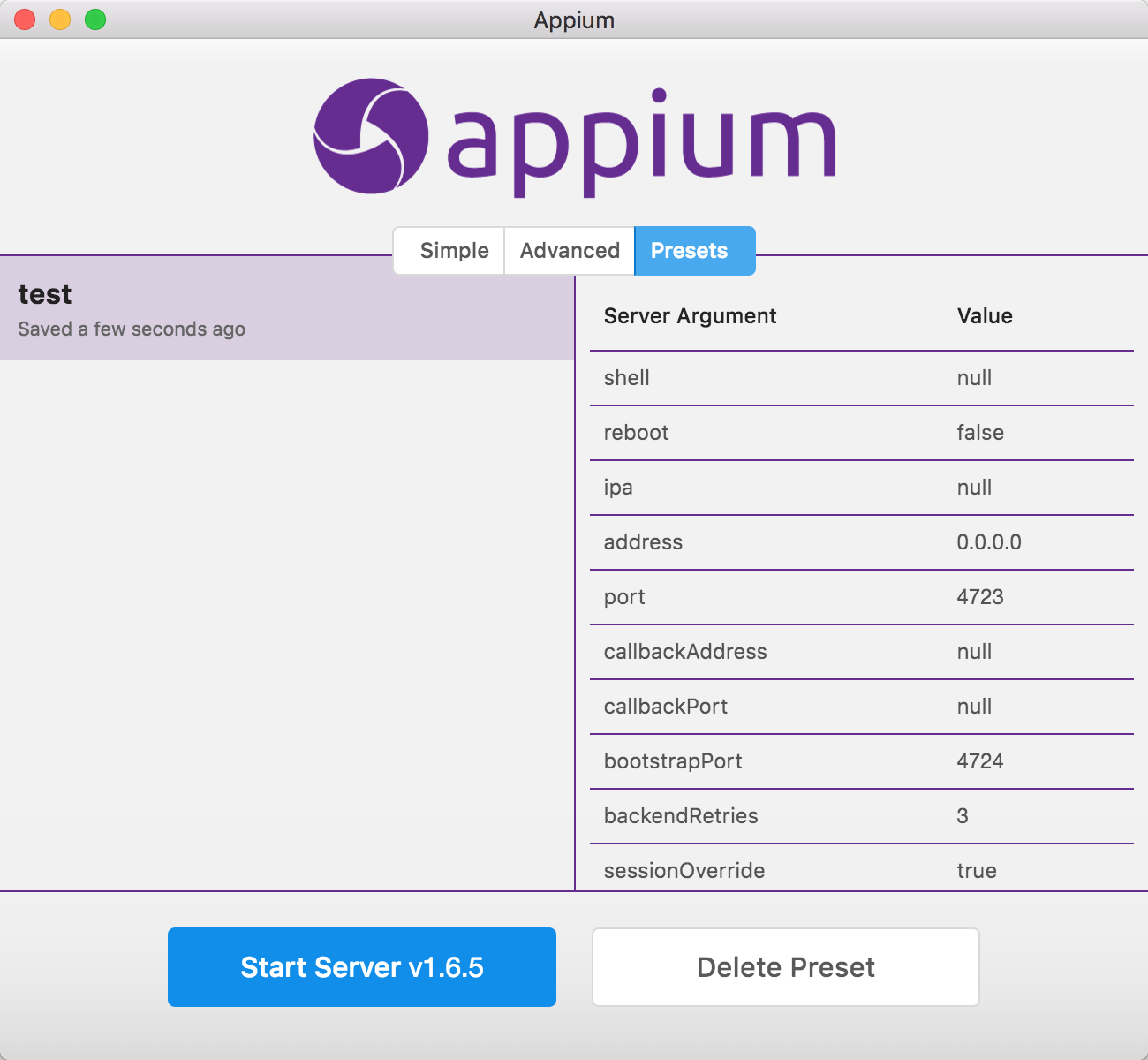
Presets:
在Advanced中保存的配置,点击列表可以展开配置的具体信息。然后可以选择下面的按钮启动appium server或删除这个配置

2.可以通过右上角按钮开启一个Session来进行Appium Inspector。
3.点击Stop Server后,右上角变为【Close Logs】按钮,点击就回到了Appium启动页面

(具体内容可以见:
http://www.automationtestinghub.com/appium-desktop-inspector/
http://www.automationtestinghub.com/appium-desktop-inspector-inspect-mobile-elements/)
Inspect的界面如下:
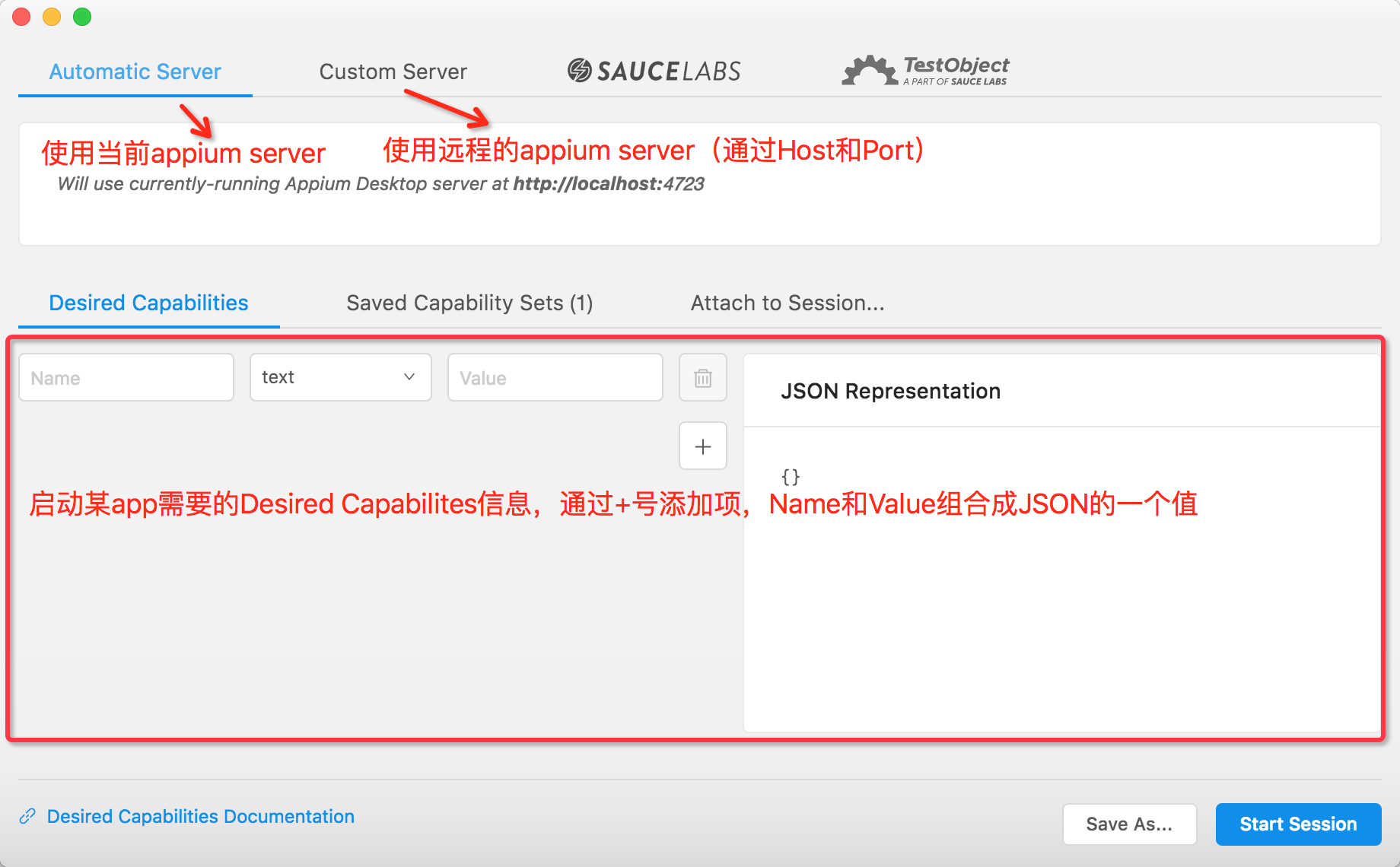
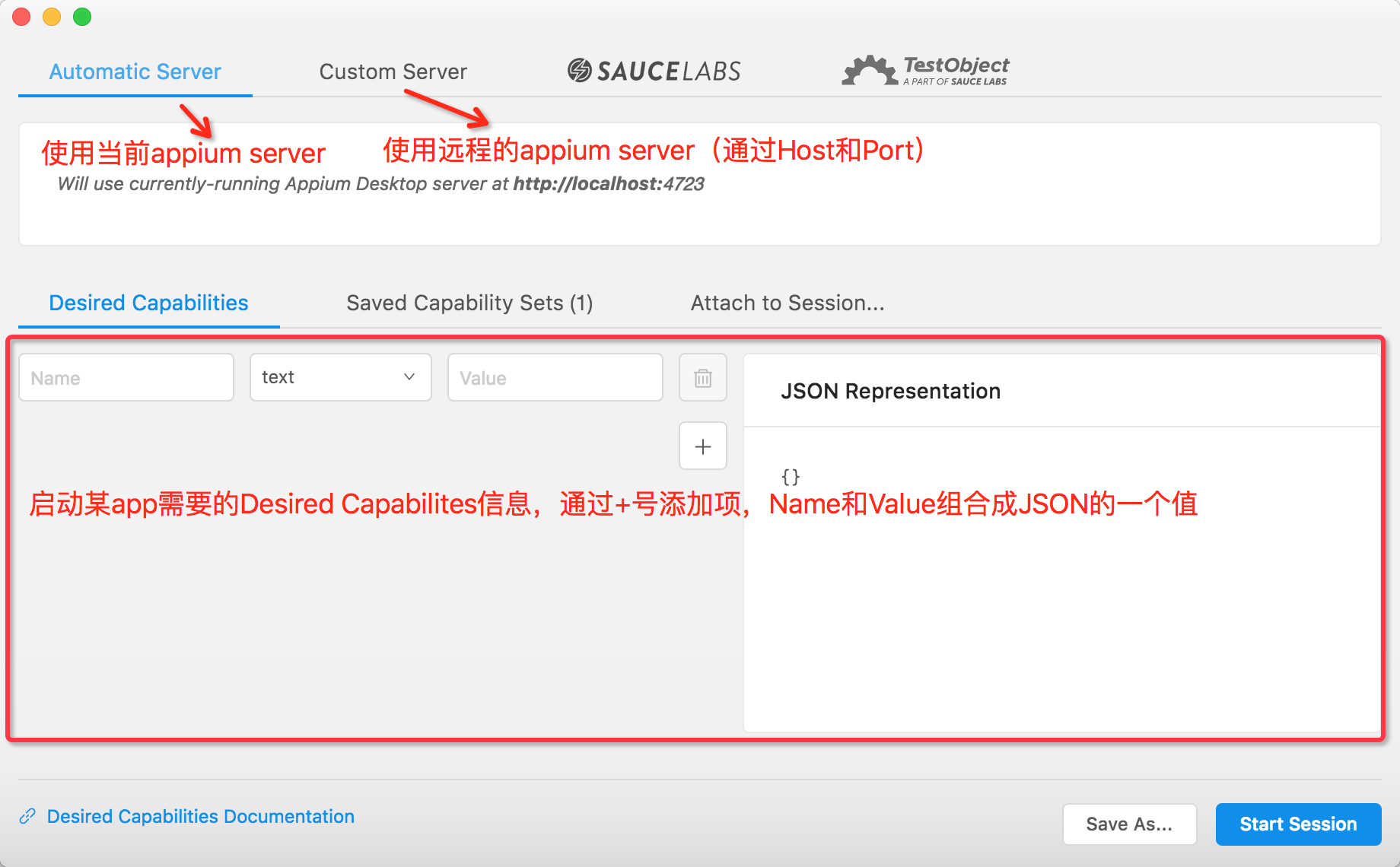
分为4个tab,Automatic Server、Custom Server、SAUCELABS、TestObject。四个tab切换时只有上面的连接server的方式有区别,下面的Desired Capabilities是一样的

Automatic Server:使用本机的appium server的配置
Custom Server:使用远程appium server,通过Host和Port找到远程appium server(启动server时定义的Host和Port)
Desired Capabilities
启动一个app需要的信息,查看更多关于Desired Capabilities的信息:http://www.automationtestinghub.com/first-appium-test-script/
Android的Desired Capabilities例子:
iOS的Desired Capabilities例子:
通过左侧的+号添加JSON项,Name和Value对应JSON中的数据。与appium server设置一样,配置也可以保存。
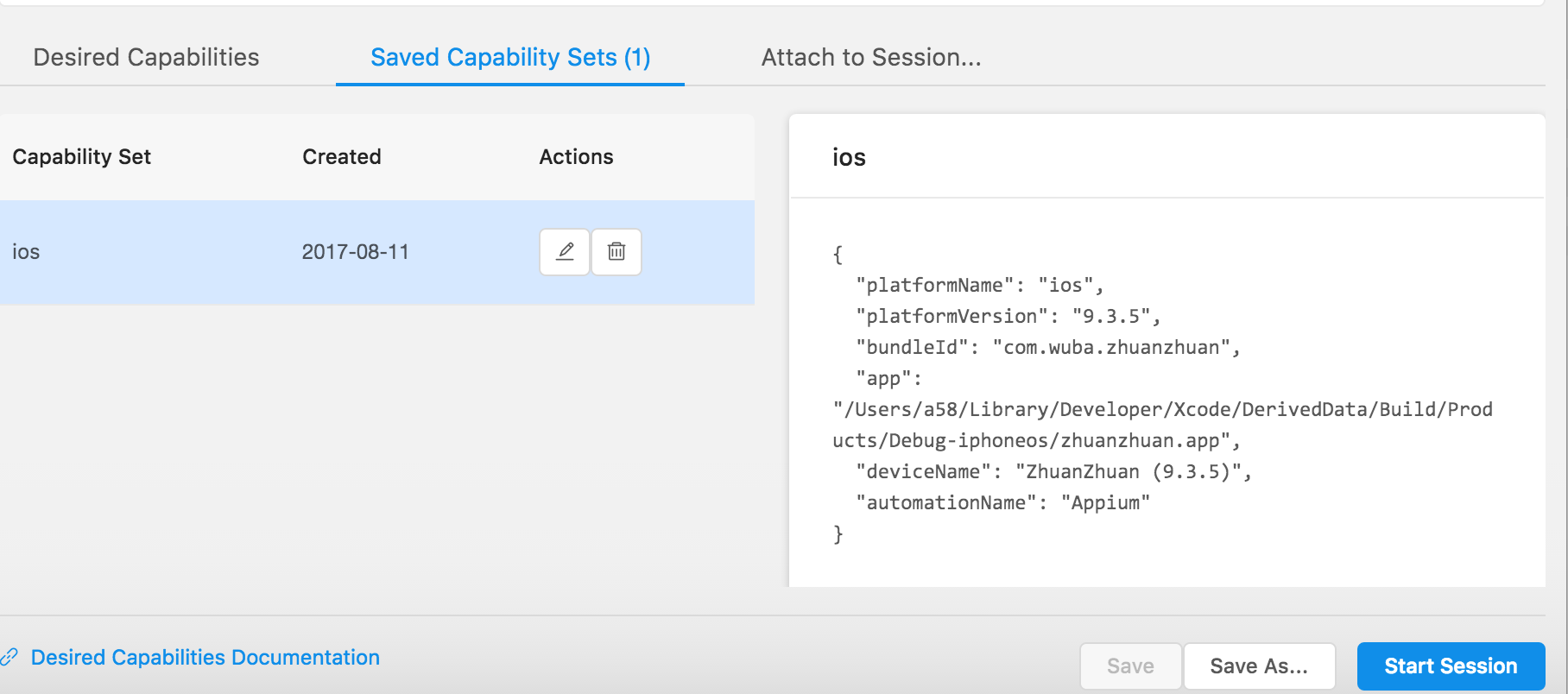
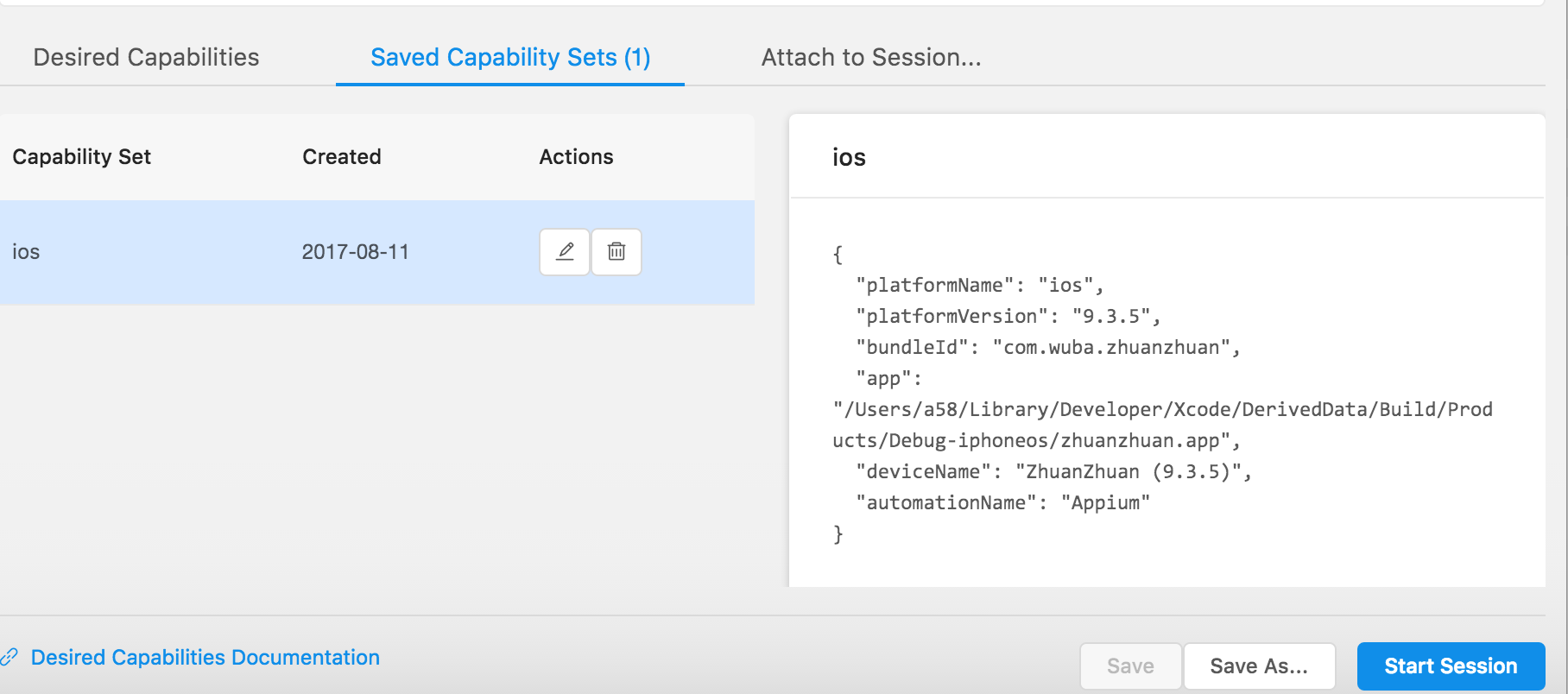
点击Save As...保存数据到【Saved Capability Sets】tab下,点击可查看每项的具体内容,可以编辑和删除

保证手机连接到appium server所在机器,手机没有锁屏,然后配置好了Desired Capabilities,就可以启动Strart Session来查看页面元素了
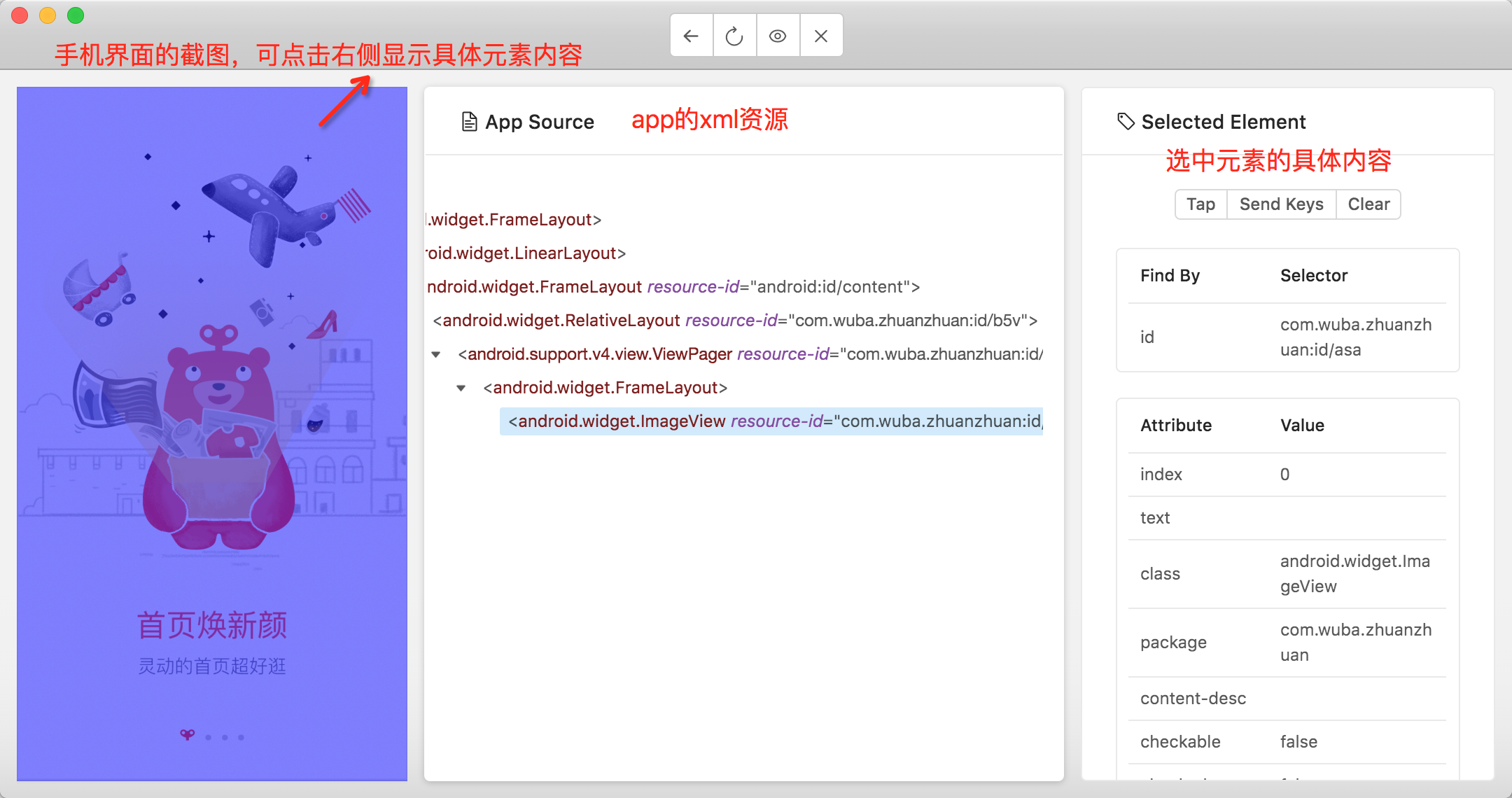
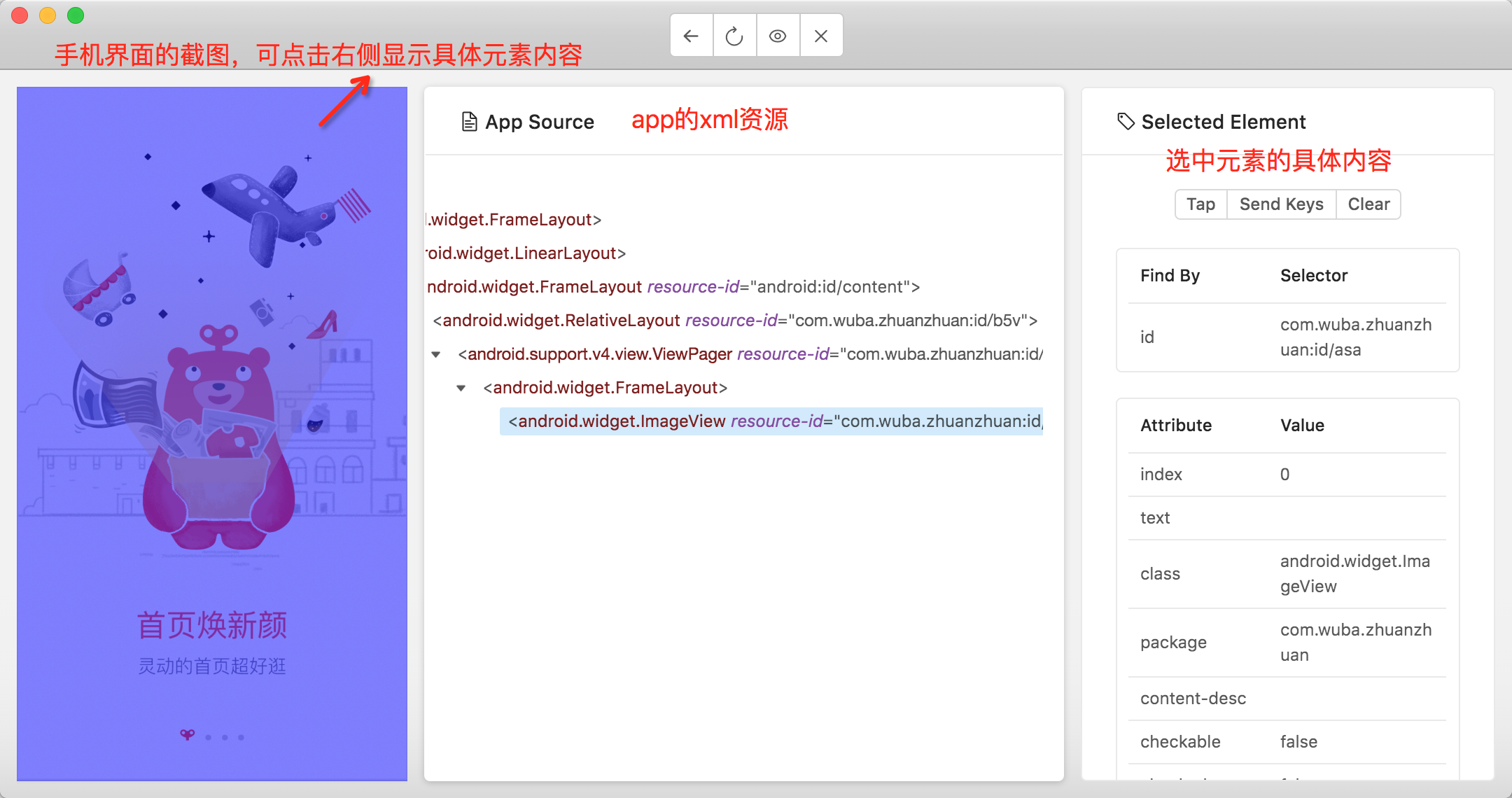
启动后的界面如下,分为四部分
顶部四个按钮:第一个模拟程序的返回,第二个为刷新显示当前手机界面,第三个为录制(录制也只能记住右侧Selected Element上的Tap等点击操作,然后生成脚本,可以选择脚本语言),第四个为关闭Inspector界面
底部左侧:手机界面预览页面,可点击界面,底部右侧展示对应元素的内容
底部中间:App的XML资源文件内容
底部右侧:Selected Element,展示选中的元素的详细信息,可以通过Tap、Send Keys、Clear操作手机,并且录制情况下生成脚本

使用Appium Inspector和UIAutomatorViewer的区别:(参考文档http://www.automationtestinghub.com/appium-desktop-inspector-inspect-mobile-elements/)
1.Appium Inspector会根据app值重新安装app然后启动app查看元素;而UIAutomatorViewer是先手动在手机上启动app,然后去查看元素
2.UIAutomatorViewer更换页面后需要手动点击refresh刷新,而Appium Inspector可以通过tab等界面按钮操作直接切换页面
3.Appium Inspector可以展示xpath,但是是绝对路径
其他的就是写放大缩小窗口,Help文档也是在线文档

下面具体介绍一下GUI界面
1.appium server配置页面2.启动appium server后的展示页面
3.Start New Session(Appium Inspector使用)
4.顶部菜单栏操作
appium server配置页面
打开appium后展示的界面,有3个tab,Simple、Advanced、Presets。默认选中SimpleSimple:
只有两个参数:Host和Port,是启动appium server的IP和端口号
点击【Start Server v1.6.5】启动appium的server

Advanced:
相对于Simple,多了更多详细的配置,界面主要分为三部分
General:Android和iOS通用的配置
iOS:iOS独有的配置,非必填
Android:Android独有的配置,非必填。Chromedriver Port只有测试Chrome浏览器的页面时才需要配置,否则不需要配置。

Save As Preset…:保存当前Advanced的配置到Presets内,起个名字,可以作为配置下次直接启动

Presets:
在Advanced中保存的配置,点击列表可以展开配置的具体信息。然后可以选择下面的按钮启动appium server或删除这个配置

启动appium server后的展示页面
1.该页面主要展示server端的log2.可以通过右上角按钮开启一个Session来进行Appium Inspector。
3.点击Stop Server后,右上角变为【Close Logs】按钮,点击就回到了Appium启动页面

Start New Session(Appium Inspector使用)
开启一个Appium Inspector,Inspector用来查看app上的页面元素的(iOS只有mac上安装的可以使用)(具体内容可以见:
http://www.automationtestinghub.com/appium-desktop-inspector/
http://www.automationtestinghub.com/appium-desktop-inspector-inspect-mobile-elements/)
Inspect的界面如下:
分为4个tab,Automatic Server、Custom Server、SAUCELABS、TestObject。四个tab切换时只有上面的连接server的方式有区别,下面的Desired Capabilities是一样的

Automatic Server:使用本机的appium server的配置
Custom Server:使用远程appium server,通过Host和Port找到远程appium server(启动server时定义的Host和Port)
Desired Capabilities
启动一个app需要的信息,查看更多关于Desired Capabilities的信息:http://www.automationtestinghub.com/first-appium-test-script/
Android的Desired Capabilities例子:
{
"platformName": "Android",
"platformVersion": "4.4.4",
"deviceName": "1d543708",
"appPackage": "com.wuba.zhuanzhuan",
"appActivity": ".presentation.view.activity.LaunchActivity",
"automationName": "Appium"
}iOS的Desired Capabilities例子:
{
"platformName": "ios",
"platformVersion": "9.3",
"bundleId": "com.wuba.zhuanzhuan",
"app": "~/Library/Developer/Xcode/DerivedData/Build/Products/Debug-iphoneos/zhuanzhuan.app",
"deviceName": "ZhuanZhuan",
"automationName": "XCUITest",
"udid": "你的udid",
"xcodeOrgId": "签名的Team",
"xcodeSigningId": "签名的证书名"
}通过左侧的+号添加JSON项,Name和Value对应JSON中的数据。与appium server设置一样,配置也可以保存。
点击Save As...保存数据到【Saved Capability Sets】tab下,点击可查看每项的具体内容,可以编辑和删除

保证手机连接到appium server所在机器,手机没有锁屏,然后配置好了Desired Capabilities,就可以启动Strart Session来查看页面元素了
启动后的界面如下,分为四部分
顶部四个按钮:第一个模拟程序的返回,第二个为刷新显示当前手机界面,第三个为录制(录制也只能记住右侧Selected Element上的Tap等点击操作,然后生成脚本,可以选择脚本语言),第四个为关闭Inspector界面
底部左侧:手机界面预览页面,可点击界面,底部右侧展示对应元素的内容
底部中间:App的XML资源文件内容
底部右侧:Selected Element,展示选中的元素的详细信息,可以通过Tap、Send Keys、Clear操作手机,并且录制情况下生成脚本

使用Appium Inspector和UIAutomatorViewer的区别:(参考文档http://www.automationtestinghub.com/appium-desktop-inspector-inspect-mobile-elements/)
1.Appium Inspector会根据app值重新安装app然后启动app查看元素;而UIAutomatorViewer是先手动在手机上启动app,然后去查看元素
2.UIAutomatorViewer更换页面后需要手动点击refresh刷新,而Appium Inspector可以通过tab等界面按钮操作直接切换页面
3.Appium Inspector可以展示xpath,但是是绝对路径
顶部菜单栏操作
菜单栏用处不多,就在Appium下面有一个New Session Window…,和启动appium server后点击【Start New Session】效果是一样的其他的就是写放大缩小窗口,Help文档也是在线文档

相关文章推荐
- Hyper-v Server安装与配置-新加GUI界面配置工具介绍
- Hyper-v Server安装与配置-新加GUI界面配置工具介绍
- Hyper-v Server安装与配置-新加GUI界面配置工具介绍
- Hyper-v Server安装与配置-新加GUI界面配置工具介绍
- Windows Media Player界面的实现(SYGUI界面库应用介绍)
- 终端界面GUI开源项目charva -- 介绍
- 微型嵌入式GUI(图形界面系统,Linux,DOS,uC/OS)-相关下载!
- NAntGUI 刚刚写了一个生成 NAnt .build 编译文件的小工具。刚刚写完了总体部分,先给大家看看界面(一)
- MATLAB自学第一篇-MATLAB界面介绍和几个常见常量说明
- [置顶] intellij idea开发android从入门到精通(九)————IntelliJ IDEA 界面介绍
- 远程显示(操作) 服务器 GUI 程序(图形化界面) (基于 X11 Forwarding + Centos + MobaXterm)
- [初学Python]学习如何编写GUI界面(初级)
- Unity3D界面插件EZGUI和NGUI的比较
- Centos7 GUI图形界面
- 使用Perl/Tk模块建立可视化图形GUI界面1
- Intellij IDEA 创建GUI界面
- 第十一周作业:GUI简单界面--浏览器
- 部署应用:通过GUI的web界面部署应用
- 黑马程序员java学习笔记——GUI图形化界面
- 一个灵活的介绍界面 EAIntroView
