css中flex:1弹性布局例子
2017-08-13 10:09
555 查看
(转载)http://blog.csdn.net/disadministrator/article/details/54614188
[html] view
plain copy
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#main {
width: 220px;
height: 300px;
border: 1px solid black;
display: -webkit-flex; /* Safari */
-webkit-align-items: center; /* Safari 7.0+ */
display: flex;
align-items: center;
}
#main div {
-webkit-flex: 1; /* Safari 6.1+ */
flex: 1;
}
</style>
</head>
<body>
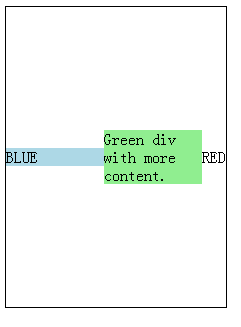
<div id="main">
<div style="background-color:lightblue;">BLUE</div>
<div style="background-color:lightgreen;">Green div with more content.</div>
RED
</div>
</body>
</html>

注意事项:
1.flex必须在弹性模块中有效,即display:flex
2.如上例RED没有参与flex分配,所以蓝色和绿色平均分配除RED后的剩余空间
[html] view
plain copy
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#main {
width: 220px;
height: 300px;
border: 1px solid black;
display: -webkit-flex; /* Safari */
-webkit-align-items: center; /* Safari 7.0+ */
display: flex;
align-items: center;
}
#main div {
-webkit-flex: 1; /* Safari 6.1+ */
flex: 1;
}
</style>
</head>
<body>
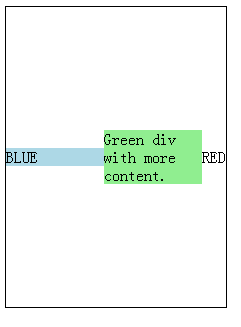
<div id="main">
<div style="background-color:lightblue;">BLUE</div>
<div style="background-color:lightgreen;">Green div with more content.</div>
RED
</div>
</body>
</html>

注意事项:
1.flex必须在弹性模块中有效,即display:flex
2.如上例RED没有参与flex分配,所以蓝色和绿色平均分配除RED后的剩余空间
相关文章推荐
- css中flex:1弹性布局例子
- 几个CSS3的flex弹性盒模型布局的简单例子演示
- 解决css中flex布局的元素有padding情况下各弹性元素width出现的问题
- 基于flex弹性布局实现“头尾固定,中间滚动”的页面(纯CSS实现)
- CSS弹性盒模型flex在布局中的应用
- css弹性布局 --flex布局。
- CSS学习笔记 —— flex 弹性盒子布局
- 前端入门5-CSS弹性布局flex
- CSS学习之Flex弹性布局语法介绍
- css 之 flex 弹性布局浅浅的理解
- 使用css中的flex布局弹性手风琴效果
- 基于flex弹性布局实现“头尾固定,中间滚动”的页面(纯CSS实现)
- 从零开始学_JavaScript_系列(17)——CSS<4>(定位、遮罩、float、弹性布局flex)
- FlexboxLayout——Android弹性布局
- FlexboxLayout-----Android弹性布局
- css复习及flex布局
- flexbox——css伸缩布局
- Flex弹性布局手记
- 浅谈CSS属性之布局--flex布局<弹性盒模型>
- 小程序–flex布局常用css 设置
