【从0到1学Web前端】CSS伪类和伪元素
2017-08-13 10:34
232 查看
(转载)http://blog.csdn.net/yisuowushinian/article/details/46046909
CSS 伪类用于向某些选择器添加特殊的效果。
1
CSS 类也可与伪类搭配使用
1
如下面的一段代码:
2
1
2
在支持 CSS 的浏览器中,链接的不同状态都可以不同的方式显示,这些状态包括:活动状态,已被访问状态,未被访问状态,和鼠标悬停状态。
2
3
4
1
2
3
4
注意:
1.在 CSS 定义中,
2.在 CSS 定义中,
3.伪类名称对大小写不敏感。
定义:
first-child 伪类来选择元素的第一个子元素。
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
效果如下图:

第一个规则将作为某元素第一个子元素的所有 p 元素设置为粗体。第二个规则将作为某个元素(在 HTML 中,这肯定是 ol 或 ul 元素)第一个子元素的所有 li 元素变成大写。
必须声明
2
3
4
5
1
2
3
4
5
选择器匹配作为任何元素的第一个子元素的 p 元素
2
3
4
5
1
2
3
4
5
选择器匹配所有
2
3
4
5
1
2
3
4
5
选择器匹配所有作为元素的第一个子元素的
:lang 伪类使你有能力为不同的语言定义特殊的规则
2
3
4
5
6
7
8
9
10
11
12
1
2
3
4
5
6
7
8
9
10
11
12

CSS 伪元素用于将特殊的效果添加到某些选择器。
伪元素的语法:
1
CSS 类也可以与伪元素配合使用:
1
2
1
2

2
3
1
2
3
first-line 伪元素仅能被用于块级元素。
下面的属性可以被应用到 first-line 伪元素:
font 属性
color 属性
background 属性
word-spacing
letter-spacing
text-decoration
vertical-align
text-transform
line-height
clear
2
3
4
1
2
3
4
2
3
4
1
2
3
4
2
3
4
1
2
3
4
content 属性与 :before 及 :after 伪元素配合使用,来插入生成内容。
2
3
4
1
2
3
4

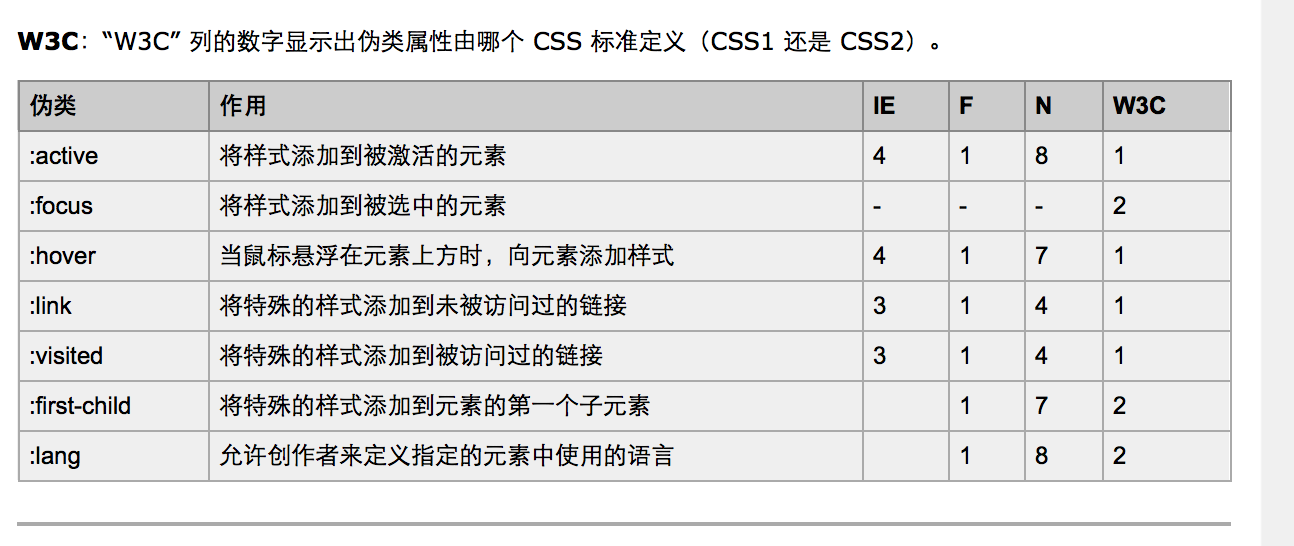
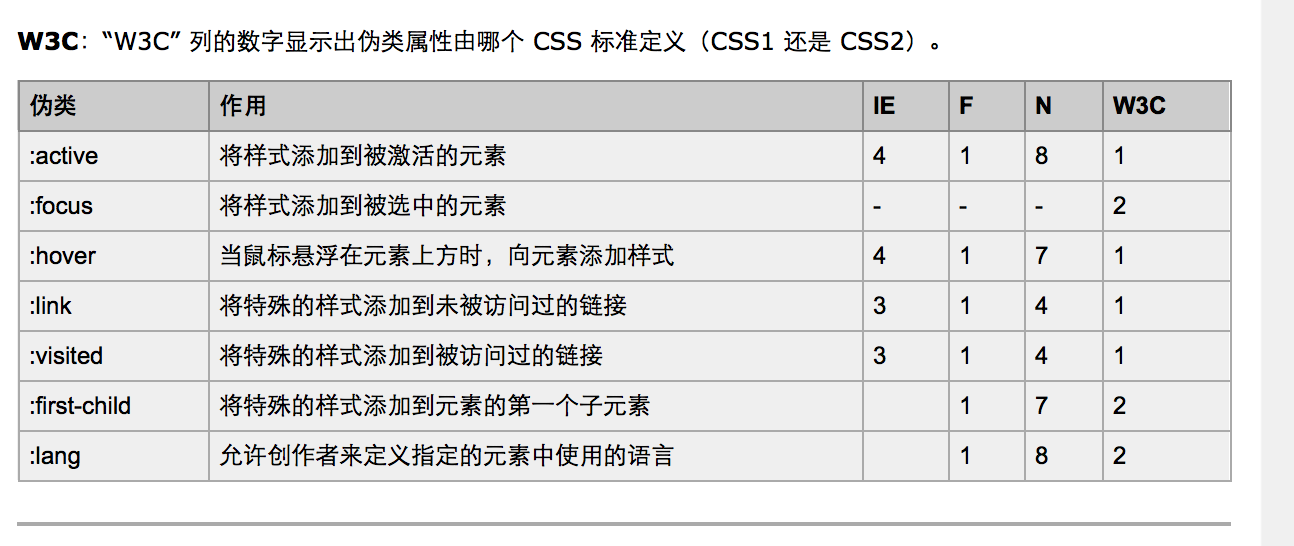
1.CSS中的伪类
CSS 伪类用于向某些选择器添加特殊的效果。
语法:
selector : pseudo-class {property: value}11
CSS 类也可与伪类搭配使用
selector.class : pseudo-class {property: value}11
如下面的一段代码:
a.red : visited {color: #FF0000}
<a class="red" href="css_syntax.asp">CSS Syntax</a>12
1
2
1.1锚伪类
在支持 CSS 的浏览器中,链接的不同状态都可以不同的方式显示,这些状态包括:活动状态,已被访问状态,未被访问状态,和鼠标悬停状态。a:link {color: #FF0000} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
a:active {color: #0000FF} /* 选定的链接 */12
3
4
1
2
3
4
注意:
1.在 CSS 定义中,
a:hover必须被置于
a:link和
a:visited之后,才是有效的。
2.在 CSS 定义中,
a:active必须被置于
a:hover之后,才是有效的。
3.伪类名称对大小写不敏感。
1.2 CSS2 - :first-child 伪类
定义:first-child 伪类来选择元素的第一个子元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
p:first-child {font-weight: bold;}
li:first-child {text-transform:uppercase;}
</style>
</head>
<body>
<div>
<p>These are the necessary steps:</p>
<ul>
<li>Intert Key</li>
<li>
Turn key <strong>clockwise</strong>
</li>
<li>Push accelerator</li>
</ul>
<p>
Do <em>not</em>
push the brake at the same time as the accelerator.
</p>
</div>
</body>
</html>12
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
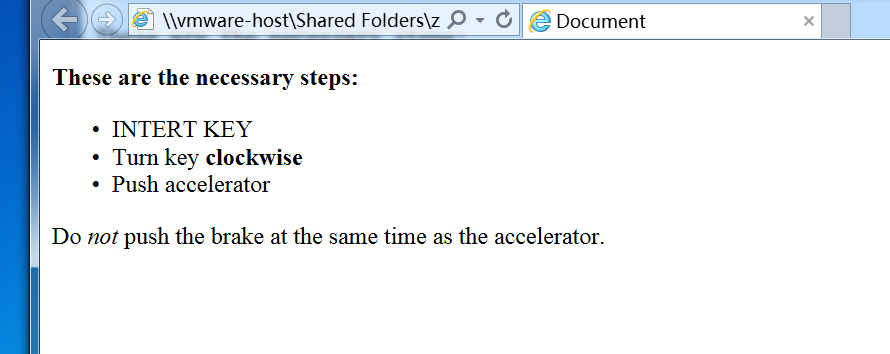
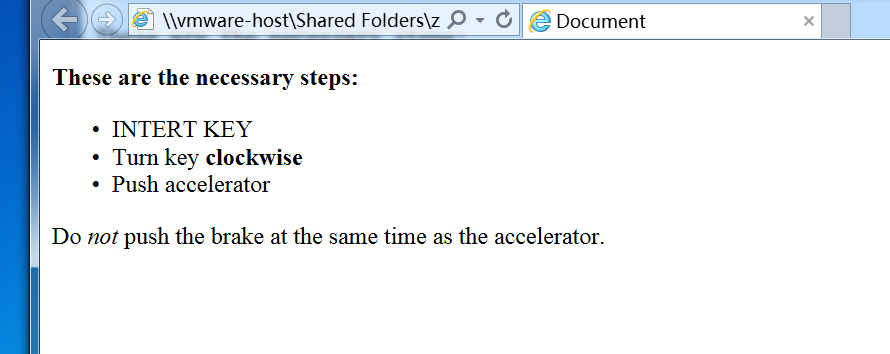
效果如下图:

第一个规则将作为某元素第一个子元素的所有 p 元素设置为粗体。第二个规则将作为某个元素(在 HTML 中,这肯定是 ol 或 ul 元素)第一个子元素的所有 li 元素变成大写。
必须声明
<!DOCTYPE>,这样 :first-child 才能在 IE 中生效。
<style type="text/css">
p:first-child {
color: red;
}
</style>12
3
4
5
1
2
3
4
5
选择器匹配作为任何元素的第一个子元素的 p 元素
<style type="text/css">
p > i:first-child {
font-weight:bold;
}
</style>12
3
4
5
1
2
3
4
5
选择器匹配所有
<p>元素中的第一个
<i>元素
<style type="text/css">
p:first-child i {
color:blue;
}
</style>12
3
4
5
1
2
3
4
5
选择器匹配所有作为元素的第一个子元素的
<p>元素中的所有
<i>元素
1.3 CSS2 - :lang 伪类
:lang 伪类使你有能力为不同的语言定义特殊的规则<style type="text/css">
q:lang(no) {
quotes: "~" "~"
}
</style>
<body>
<p>
文字
<q lang="no">段落中的引用的文字</q>
文字
</p>
</body>12
3
4
5
6
7
8
9
10
11
12
1
2
3
4
5
6
7
8
9
10
11
12

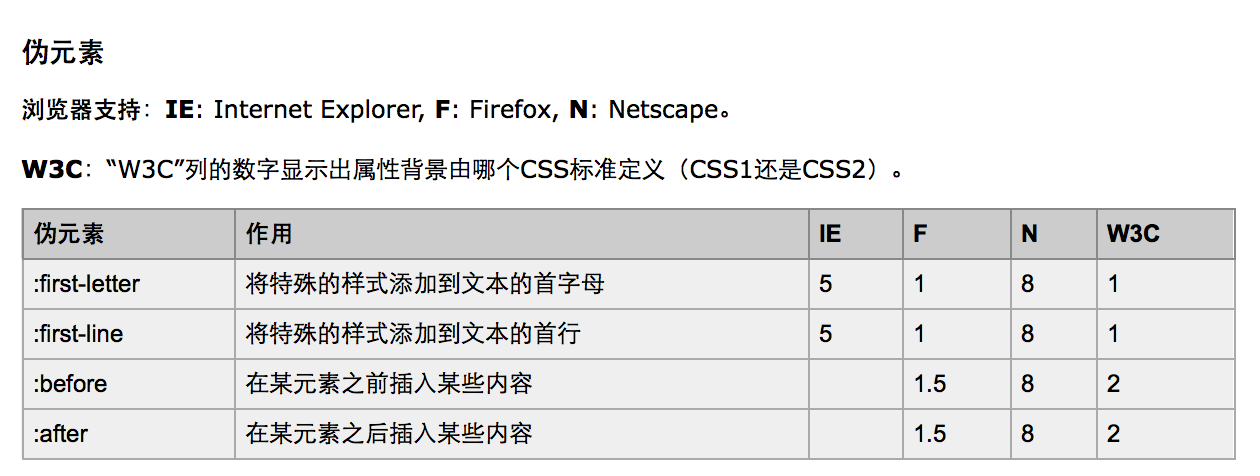
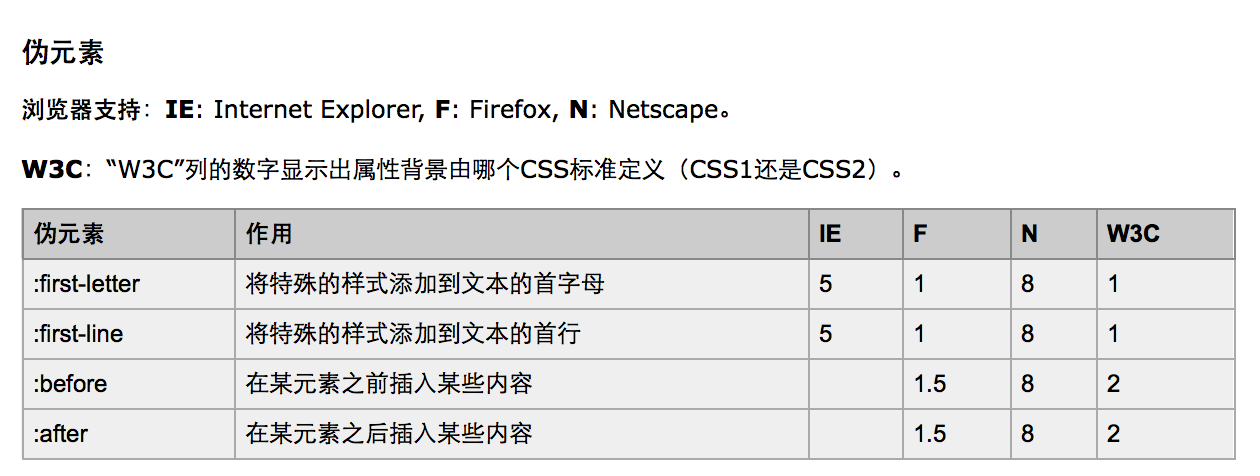
2.CSS中的伪元素
CSS 伪元素用于将特殊的效果添加到某些选择器。
语法:
伪元素的语法:选择器 : 伪元素 { 属性: 值 }11
CSS 类也可以与伪元素配合使用:
选择器 . 类: 伪元素 { 属性: 值 }11
p.article:first-letter {color: #FF0000}
<p class="article">文章中的一个段落。</p>12
1
2

:first-line的使用方法:
p {font-size: 12pt}
p:first-line {color: #0000FF; font-variant: small-caps}12
3
1
2
3
first-line 伪元素仅能被用于块级元素。
下面的属性可以被应用到 first-line 伪元素:
font 属性
color 属性
background 属性
word-spacing
letter-spacing
text-decoration
vertical-align
text-transform
line-height
clear
2.1多重伪元素
p {font-size: 12pt;}
p:first-letter {color: #FF0000; font-size: 24pt;}
p:first-line {color: #0000FF;}
<p>The first words of an article</p>12
3
4
1
2
3
4
2.2 CSS2 - :before 伪元素
before(>=IE8) 伪元素可用于在某个元素之前插入某些内容。
h1:before
{
content: url(beep.wav)
}12
3
4
1
2
3
4
2.3 CSS2 - :after 伪元素
after(>=IE8) 伪类可用于在某个元素之后插入某些内容。
h1:after
{
content: url(beep.wav)
}12
3
4
1
2
3
4
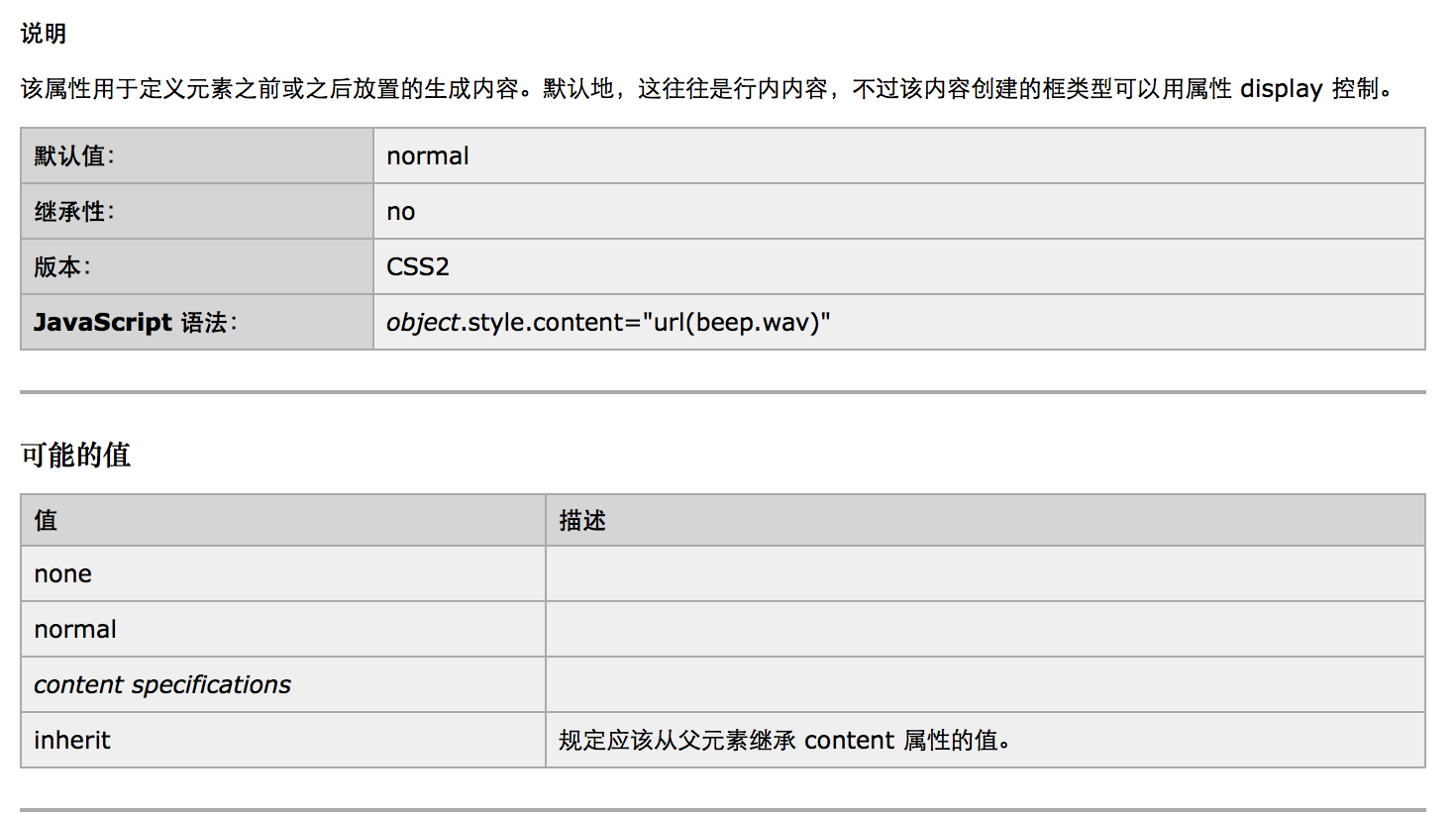
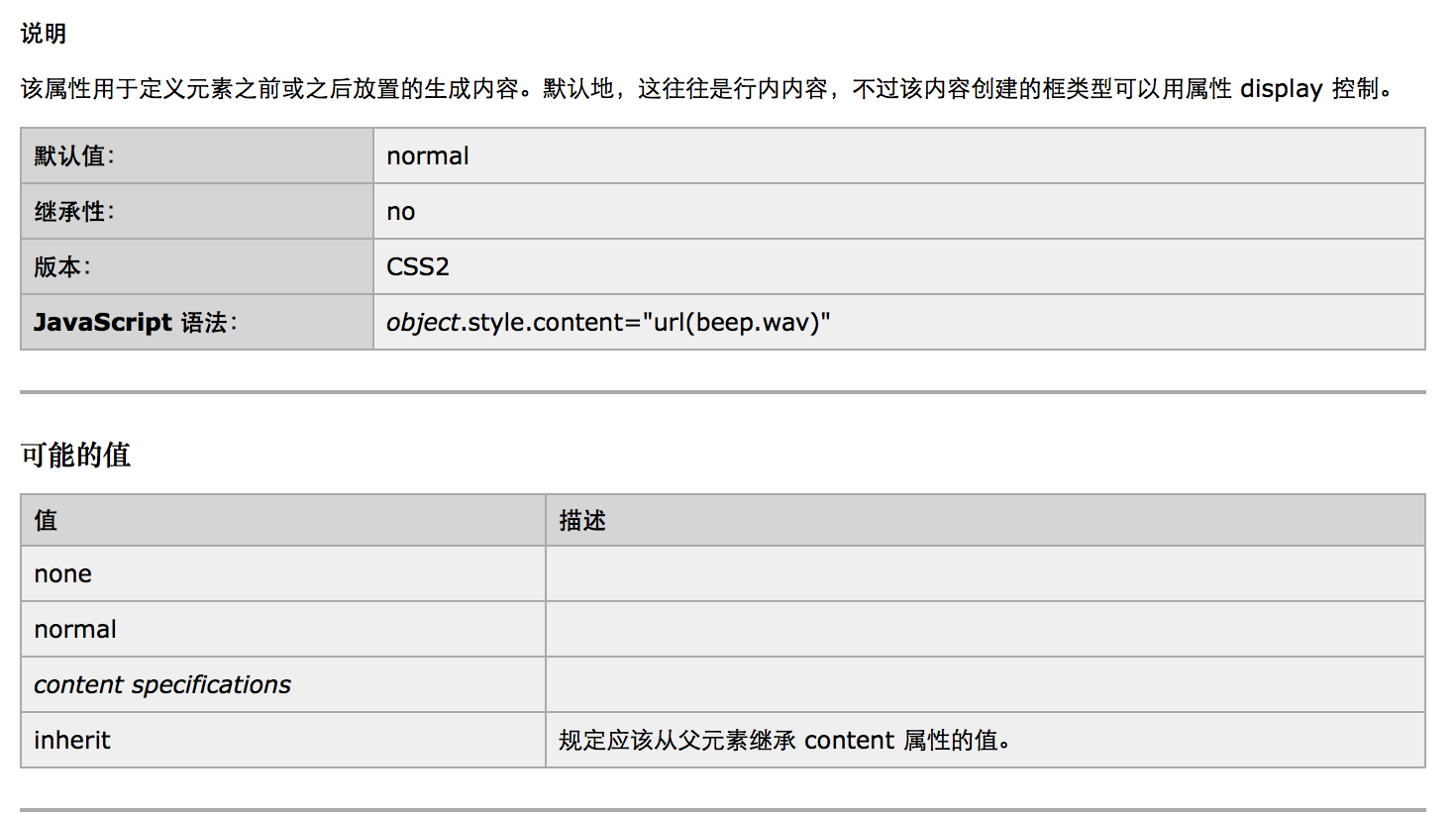
content 属性与 :before 及 :after 伪元素配合使用,来插入生成内容。
a:after
{
content: " (" attr(href) ")";
}12
3
4
1
2
3
4

相关文章推荐
- 【从0到1学Web前端】CSS伪类和伪元素
- 【从0到1学Web前端】CSS伪类和伪元素 分类: HTML+CSS 2015-06-02 22:29 1065人阅读 评论(0) 收藏
- WEB前端 -- CSS伪类、伪元素选择器
- web前端-CSS 伪类 -022
- Android程序员学WEB前端(7)-CSS(2)-伪类字体文本背景边框-Sublime
- web前端开发笔记:CSS伪类总结
- 【从0到1学Web前端】CSS伪类和伪元素
- 【从0到1学Web前端】CSS伪类和伪元素
- CSS javascript web前端的研究
- JS + HTML + JQUERY + CSS WEB前端技术积累
- web前端开发分享-css,js工具篇
- <web前端>当背景图片为渐变色图片时,为避免浏览器大小问题,可以选择使用<CSS>实现渐变色,教程如下
- WEB前端-CSS-静态购物页面V1
- web前端-CSS 列表样式(ul)-008
- web前端-CSS 属性选择器 -030
- Brackets 是一个免费、开源且跨平台的 HTML/CSS/JavaScript 前端 WEB 集成开发环境 (IDE工具)
- 3. web前端开发分享-css,js提高篇
- CSS伪类和伪元素
- web前端之css_day1
- web前端开发分享-css,js提高篇
