Bootstrap css学习笔记(二)——代码与表格
2017-08-13 00:00
141 查看
目录:
1.代码
2.表格
前言:前面学习笔记一中我们已经对bootstrap css的内容进行了总结并且对“排版”进行简单的学习和使用,接下来我们将学习bootstrap在代码、表格和表单上做的一些改变。
1.代码
1.1 总结

1.2 代码效果图:

1.3 实现代码如下:
1
<!DOCTYPE html>2
<html>3
<head lang="en">4
<meta charset="UTF-8">5
<title>bootstrap css之代码</title>6
<link rel="stylesheet" href="css/bootstrap.min.css"/>7
<script type="application/javascript" src="js/bootstrap.min.js"></script>8
</head>9
<body style="padding: 30px">10
<div class="panel panel-success">11
<div class="panel-heading">内联代码</div>12
<div class="panel-body">13
你看我这段代码漂亮吗?14
<code><div><h1></h1></div></code>15
</div>16
</div>17
18
<div class="panel panel-info">19
<div class="panel-heading">用户输入</div>20
<div class="panel-body">21
22
<p><kbd>ctrl+A</kbd>是全选</p>23
<p><kbd>ctrl+C</kbd>是复制</p>24
<p><kbd>ctrl+V</kbd>是粘贴</p>25
<p><kbd>ctrl+T</kbd>是我也不知道什么</p>26
</div>27
</div>28
29
<div class="panel panel-danger">30
<div class="panel-heading">代码块</div>31
<div class="panel-body">32
<pre>33
<p><kbd>ctrl+A</kbd>是全选</p>34
<p><kbd>ctrl+C</kbd>是复制</p>35
<p><kbd>ctrl+V</kbd>是粘贴</p>36
<p><kbd>ctrl+T</kbd>是我也不知道什么</p>37
</pre>38
</div>39
</div>40
41
<div class="panel panel-warning">42
<div class="panel-heading">变量</div>43
<div class="panel-body">44
<var>y</var> = <var>m</var><var>x</var> + <var>b</var>45
</div>46
</div>47
48
<div class="panel panel-primary">49
<div class="panel-heading">程序输出</div>50
<div class="panel-body">51
<samp>This code is program print out</samp>52
</div>53
</div>54
</body>55
</html>
2.表格
2.1 总结

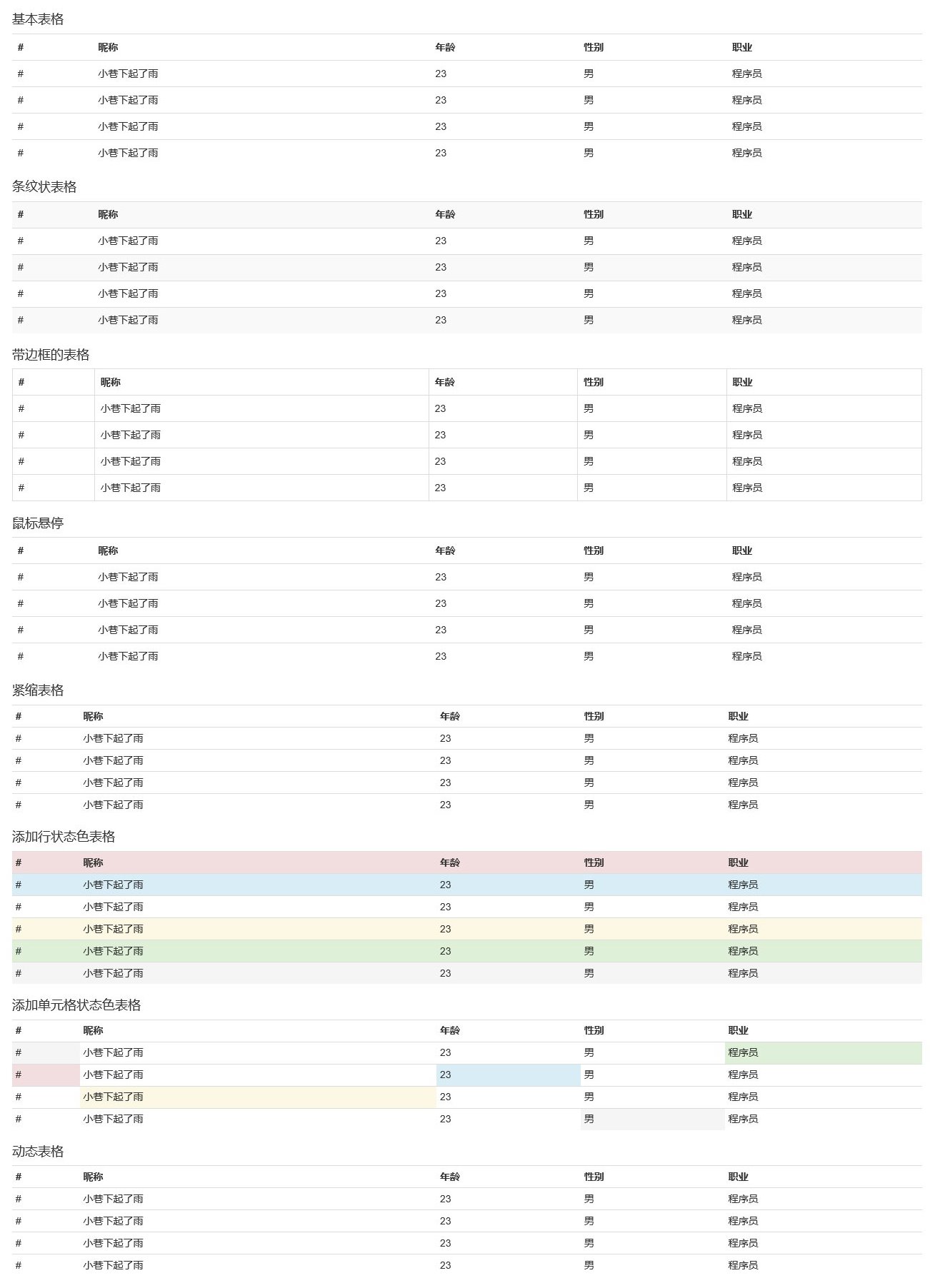
2.2 代码示例效果图

2.3 示例代码:
1
<!DOCTYPE html>
2
<html>
3
<head lang="en">
4
<meta charset="UTF-8">
5
<title>bootstrap css之表格</title>
6
<link rel="stylesheet" href="css/bootstrap.min.css">
7
<script type="application/javascript" src="js/bootstrap.min.js"></script>
8
</head>
9
<body style="padding: 20px 40px">
10
<div>
11
<h4>基本表格</h4>
12
<table class="table">
13
<tr>
14
<th>#</th>
15
<th>昵称</th>
16
<th>年龄</th>
17
<th>性别</th>
18
<th>职业</th>
19
</tr>
20
<tr>
21
<td>#</td>
22
<td>小巷下起了雨</td>
23
<td>23</td>
24
<td>男</td>
25
<td>程序员</td>
26
</tr>
27
<tr>
28
<td>#</td>
29
<td>小巷下起了雨</td>
30
<td>23</td>
31
<td>男</td>
32
<td>程序员</td>
33
</tr>
34
<tr>
35
<td>#</td>
36
<td>小巷下起了雨</td>
37
<td>23</td>
38
<td>男</td>
39
<td>程序员</td>
40
</tr>
41
<tr>
42
<td>#</td>
43
<td>小巷下起了雨</td>
44
<td>23</td>
45
<td>男</td>
46
<td>程序员</td>
47
</tr>
48
</table>
49
</div>
50
51
<div>
52
<h4>条纹状表格</h4>
53
<table class="table table-striped">
54
<tr>
55
<th>#</th>
56
<th>昵称</th>
57
<th>年龄</th>
58
<th>性别</th>
59
<th>职业</th>
60
</tr>
61
<tr>
62
<td>#</td>
63
<td>小巷下起了雨</td>
64
<td>23</td>
65
<td>男</td>
66
<td>程序员</td>
67
</tr>
68
<tr>
69
<td>#</td>
70
<td>小巷下起了雨</td>
71
<td>23</td>
72
<td>男</td>
73
<td>程序员</td>
74
</tr>
75
<tr>
76
<td>#</td>
77
<td>小巷下起了雨</td>
78
<td>23</td>
79
<td>男</td>
80
<td>程序员</td>
81
</tr>
82
<tr>
83
<td>#</td>
84
<td>小巷下起了雨</td>
85
<td>23</td>
86
<td>男</td>
87
<td>程序员</td>
88
</tr>
89
</table>
90
</div>
91
92
93
<div>
94
<h4>带边框的表格</h4>
95
<table class="table table-bordered">
96
<tr>
97
<th>#</th>
98
<th>昵称</th>
99
<th>年龄</th>
100
<th>性别</th>
101
<th>职业</th>
102
</tr>
103
<tr>
104
<td>#</td>
105
<td>小巷下起了雨</td>
106
<td>23</td>
107
<td>男</td>
108
<td>程序员</td>
109
</tr>
110
<tr>
111
<td>#</td>
112
<td>小巷下起了雨</td>
113
<td>23</td>
114
<td>男</td>
115
<td>程序员</td>
116
</tr>
117
<tr>
118
<td>#</td>
119
<td>小巷下起了雨</td>
120
<td>23</td>
121
<td>男</td>
122
<td>程序员</td>
123
</tr>
124
<tr>
125
<td>#</td>
126
<td>小巷下起了雨</td>
127
<td>23</td>
128
<td>男</td>
129
<td>程序员</td>
130
</tr>
131
</table>
132
</div>
133
134
<div>
135
<h4>鼠标悬停</h4>
136
<table class="table table-hover">
137
<tr>
138
<th>#</th>
139
<th>昵称</th>
140
<th>年龄</th>
141
<th>性别</th>
142
<th>职业</th>
143
</tr>
144
<tr>
145
<td>#</td>
146
<td>小巷下起了雨</td>
147
<td>23</td>
148
<td>男</td>
149
<td>程序员</td>
150
</tr>
151
<tr>
152
<td>#</td>
153
<td>小巷下起了雨</td>
154
<td>23</td>
155
<td>男</td>
156
<td>程序员</td>
157
</tr>
158
<tr>
159
<td>#</td>
160
<td>小巷下起了雨</td>
161
<td>23</td>
162
<td>男</td>
163
<td>程序员</td>
164
</tr>
165
<tr>
166
<td>#</td>
167
<td>小巷下起了雨</td>
168
<td>23</td>
169
<td>男</td>
170
<td>程序员</td>
171
</tr>
172
</table>
173
</div>
174
175
<div>
176
<h4>紧缩表格</h4>
177
<table class="table table-condensed">
178
<tr>
179
<th>#</th>
180
<th>昵称</th>
181
<th>年龄</th>
182
<th>性别</th>
183
<th>职业</th>
184
</tr>
185
<tr>
186
<td>#</td>
187
<td>小巷下起了雨</td>
188
<td>23</td>
189
<td>男</td>
190
<td>程序员</td>
191
</tr>
192
<tr>
193
<td>#</td>
194
<td>小巷下起了雨</td>
195
<td>23</td>
196
<td>男</td>
197
<td>程序员</td>
198
</tr>
199
<tr>
200
<td>#</td>
201
<td>小巷下起了雨</td>
202
<td>23</td>
203
<td>男</td>
204
<td>程序员</td>
205
</tr>
206
<tr>
207
<td>#</td>
208
<td>小巷下起了雨</td>
209
<td>23</td>
210
<td>男</td>
211
<td>程序员</td>
212
</tr>
213
</table>
214
</div>
215
216
<div>
217
<h4>添加行状态色表格</h4>
218
<table class="table table-condensed">
219
<tr class="danger">
220
<th>#</th>
221
<th>昵称</th>
222
<th>年龄</th>
223
<th>性别</th>
224
<th>职业</th>
225
</tr>
226
<tr class="info">
227
<td>#</td>
228
<td>小巷下起了雨</td>
229
<td>23</td>
230
<td>男</td>
231
<td>程序员</td>
232
</tr>
233
<tr class="primary">
234
<td>#</td>
235
<td>小巷下起了雨</td>
236
<td>23</td>
237
<td>男</td>
238
<td>程序员</td>
239
</tr>
240
<tr class="warning">
241
<td>#</td>
242
<td>小巷下起了雨</td>
243
<td>23</td>
244
<td>男</td>
245
<td>程序员</td>
246
</tr>
247
<tr class="success">
248
<td>#</td>
249
<td>小巷下起了雨</td>
250
<td>23</td>
251
<td>男</td>
252
<td>程序员</td>
253
</tr>
254
<tr class="active">
255
<td>#</td>
256
<td>小巷下起了雨</td>
257
<td>23</td>
258
<td>男</td>
259
<td>程序员</td>
260
</tr>
261
</table>
262
</div>
263
264
<div>
265
<h4>添加单元格状态色表格</h4>
266
<table class="table table-condensed">
267
<tr>
268
<th>#</th>
269
<th>昵称</th>
270
<th>年龄</th>
271
<th>性别</th>
272
<th>职业</th>
273
</tr>
274
<tr>
275
<td class="active">#</td>
276
<td>小巷下起了雨</td>
277
<td>23</td>
278
<td>男</td>
279
<td class="success">程序员</td>
280
</tr>
281
<tr>
282
<td class="danger">#</td>
283
<td>小巷下起了雨</td>
284
<td class="info">23</td>
285
<td>男</td>
286
<td>程序员</td>
287
</tr>
288
<tr>
289
<td>#</td>
290
<td class="warning">小巷下起了雨</td>
291
<td>23</td>
292
<td>男</td>
293
<td>程序员</td>
294
</tr>
295
<tr>
296
<td>#</td>
297
<td>小巷下起了雨</td>
298
<td>23</td>
299
<td class="active">男</td>
300
<td>程序员</td>
301
</tr>
302
</table>
303
</div>
304
305
<div>
306
<h4>动态表格</h4>
307
<div class="table-responsive">
308
<table class="table table-condensed">
309
<tr>
310
<th>#</th>
311
<th>昵称</th>
312
<th>年龄</th>
313
<th>性别</th>
314
<th>职业</th>
315
</tr>
316
<tr>
317
<td>#</td>
318
<td>小巷下起了雨</td>
319
<td>23</td>
320
<td>男</td>
321
<td>程序员</td>
322
</tr>
323
<tr>
324
<td>#</td>
325
<td>小巷下起了雨</td>
326
<td>23</td>
327
<td>男</td>
328
<td>程序员</td>
329
</tr>
330
<tr>
331
<td>#</td>
332
<td>小巷下起了雨</td>
333
<td>23</td>
334
<td>男</td>
335
<td>程序员</td>
336
</tr>
337
<tr>
338
<td>#</td>
339
<td>小巷下起了雨</td>
340
<td>23</td>
341
<td>男</td>
342
<td>程序员</td>
343
</tr>
344
</table>
345
</div>
346
</div>
347
</body>
348
</html>
前面表格的学习,大多数都比较简单,唯一不明白的就是动态表格了,什么是动态表格呢?我们来看下面这张图

我们把浏览器压缩的很窄的时候,动态表格会有横向的滚动条,以此来显示数据,二上面的表格却没有这个功能,这是动态表格的特点。
相关文章推荐
- jquery实现表格奇数偶数行不同样式(有图为证及实现代码)
- VB代码匹配两个工作薄的表格信息,并修改
- asp.net中用代码动态创建表格的完整代码
- react将表格动态生成视频列表【代码】【案例】
- php页面表格,加一导入按钮,点击可以将表格导出为Excel 文件的代码
- SSH框架下,使用FormData对象提交表格的内容(前端+后台代码)
- jq代码学习14--表格变色
- Java JFrame 表格内容是否允许修改,加入下列代码
- web表格代码(5)
- 改代码为隔n个循环,适用与各种需要隔n个循环的表格或者列表等
- JS代码格式化修改表格的数值的格式
- 对表格处理的JS代码
- 普通table表格样式及代码大全(全) 转
- 表格java代码的相关知识积累
- css创意ul+li实现的细线表格实现代码
- C#读取Word表格中数据的完整代码
- 50行Python代码输出各种网络协议报文结构的纯文本表格图
- php输出表格的实现代码(修正版)
- 表格特效代码全集中
- 解决表格没有内容不显示边框的代码
