相对定位与绝对定位
2017-08-12 22:05
162 查看
relative是相对定位,相对于本身的位置,元素的位置通过 "left", "top", "right" ,"bottom" 属性进行定位。left是离原坐标x轴的距离,top是离原坐标y轴的距离,它本身的位置还在。
absolute是绝对定位,相对于窗口左上角的位置,元素的位置通过 "left", "top", "right" 以,"bottom" 属性进行定位。left是离窗口左上角x轴的距离,top是离窗口左上角标y轴的距离,不占有空间。
如果你有两个包含关系的div,父div的样式是position:relative,子div的样式是position:absolute,那么子div的位置是相对于父的div的来进行定位的
下面通过几个例子来理解:
例子一:

例子二
<html>
<body>
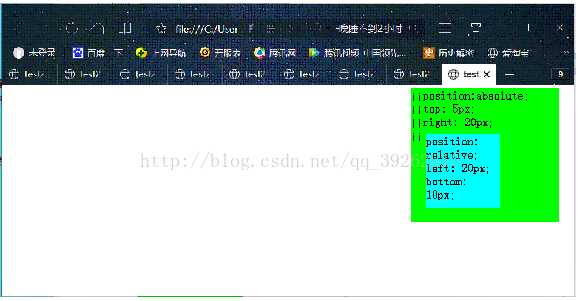
<div style="position:relative; top:5px; right:20px; width:200px; height:180px; background:#00FF00;">
position:relative;<br />
top: 5px;<br />
right: 20px;<br />
<div style="position:absolute; left:20px; bottom:10px; width:100px; height:100px; background:#00FFFF;">
position: absolute;<br />
left: 20px;<br />
bottom: 10px;<br />
</div>
</div> </body>
</html>

例子三:<html>
<body>
<div style="position:relative; top:5px; right:20px; width:200px; height:180px; background:#00FF00;">
position:relative;<br />
top: 5px;<br />
right: 20px;<br />
<div style="position:relative; left:20px; bottom:10px; width:100px; height:100px; background:#00FFFF;">
position: relative;<br />
left: 20px;<br />
bottom: 10px;<br />
</div>
</div> </body>
</html>

例子四:<html>
<body>
<div style="position:absolute; top:5px; right:20px; width:200px; height:180px; background:#00FF00;">
position:absolute;<br />
top: 5px;<br />
right: 20px;<br />
<div style="position:relative; left:20px; bottom:10px; width:100px; height:100px; background:#00FFFF;">
position: relative;<br />
left: 20px;<br />
bottom: 10px;<br />
</div>
</div> </body>
</html>

例子五:
<html>
<body>
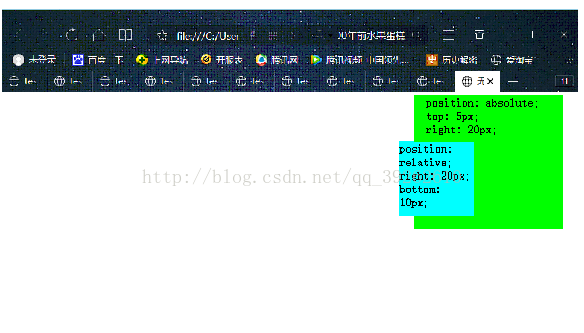
<div style="position:absolute; top:5px; right:20px; width:200px; height:180px; background:#00FF00;">
position:absolute;<br />
top: 5px;<br />
right: 20px;<br />
<div style="position:relative; right:20px; bottom:10px; width:100px; height:100px; background:#00FFFF;">
position: relative;<br />
right: 20px;<br />
bottom: 10px;<br />
</div>
</div> </body>
</html>

absolute是绝对定位,相对于窗口左上角的位置,元素的位置通过 "left", "top", "right" 以,"bottom" 属性进行定位。left是离窗口左上角x轴的距离,top是离窗口左上角标y轴的距离,不占有空间。
如果你有两个包含关系的div,父div的样式是position:relative,子div的样式是position:absolute,那么子div的位置是相对于父的div的来进行定位的
下面通过几个例子来理解:
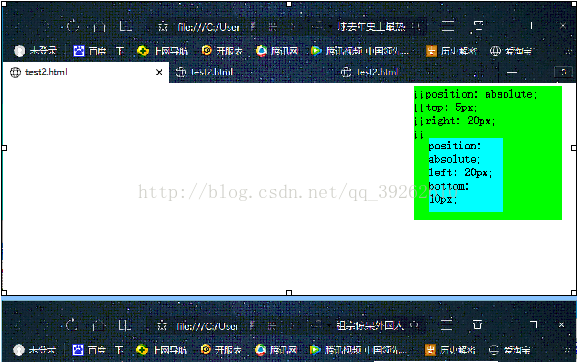
例子一:
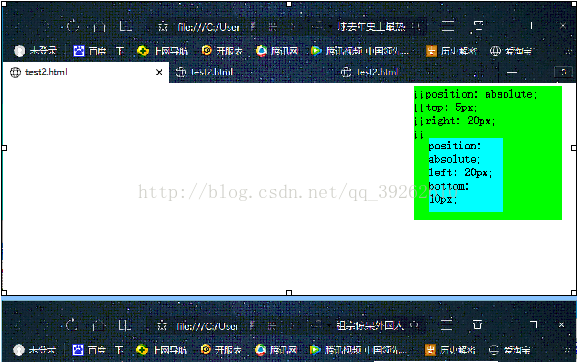
<html> <body> <div style="position:absolute; top:5px; right:20px; width:200px; height:180px; background:#00FF00;"> position: absolute;<br /> top: 5px;<br /> right: 20px;<br /> <div style="position:absolute; left:20px; bottom:10px; width:100px; height:100px; background:#00FFFF;"> position: absolute;<br /> left: 20px;<br /> bottom: 10px;<br /> </div> </div> </body> </html>

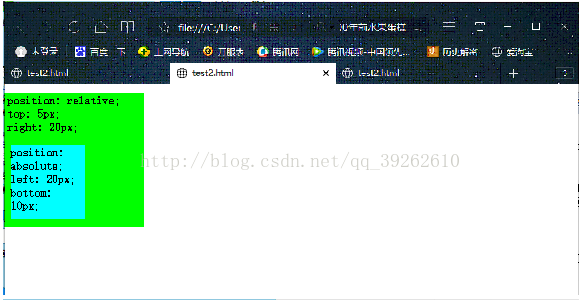
例子二
<html>
<body>
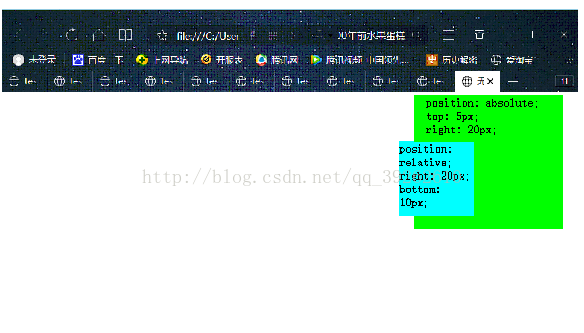
<div style="position:relative; top:5px; right:20px; width:200px; height:180px; background:#00FF00;">
position:relative;<br />
top: 5px;<br />
right: 20px;<br />
<div style="position:absolute; left:20px; bottom:10px; width:100px; height:100px; background:#00FFFF;">
position: absolute;<br />
left: 20px;<br />
bottom: 10px;<br />
</div>
</div> </body>
</html>

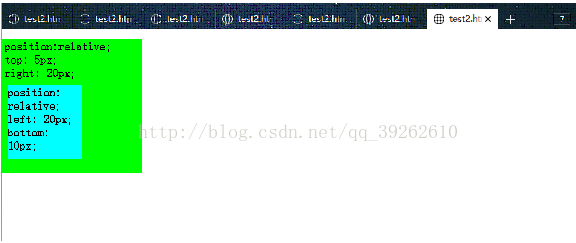
例子三:<html>
<body>
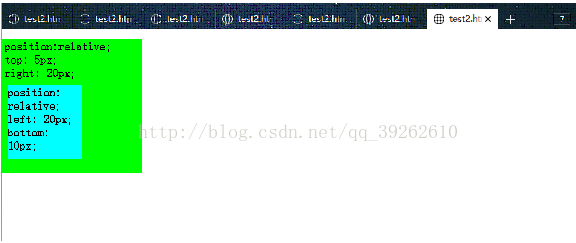
<div style="position:relative; top:5px; right:20px; width:200px; height:180px; background:#00FF00;">
position:relative;<br />
top: 5px;<br />
right: 20px;<br />
<div style="position:relative; left:20px; bottom:10px; width:100px; height:100px; background:#00FFFF;">
position: relative;<br />
left: 20px;<br />
bottom: 10px;<br />
</div>
</div> </body>
</html>

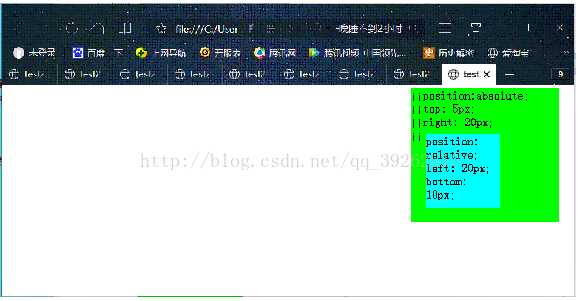
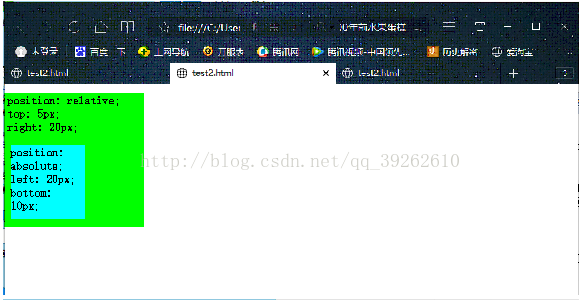
例子四:<html>
<body>
<div style="position:absolute; top:5px; right:20px; width:200px; height:180px; background:#00FF00;">
position:absolute;<br />
top: 5px;<br />
right: 20px;<br />
<div style="position:relative; left:20px; bottom:10px; width:100px; height:100px; background:#00FFFF;">
position: relative;<br />
left: 20px;<br />
bottom: 10px;<br />
</div>
</div> </body>
</html>

例子五:
<html>
<body>
<div style="position:absolute; top:5px; right:20px; width:200px; height:180px; background:#00FF00;">
position:absolute;<br />
top: 5px;<br />
right: 20px;<br />
<div style="position:relative; right:20px; bottom:10px; width:100px; height:100px; background:#00FFFF;">
position: relative;<br />
right: 20px;<br />
bottom: 10px;<br />
</div>
</div> </body>
</html>

相关文章推荐
- 相对定位与绝对定位
- CSS 相对|绝对(relative/absolute)定位系列(一)
- CSS 相对/绝对(relative/absolute)定位系列(四)
- 相对、绝对、固定定位,以及其层级关系和脱离文档流的影响
- CSS中关于定位的问题, 相对,绝对定位
- 相对定位,绝对定位的怪异问题(转)
- CSS-如何让绝对定位的容器与父块保持相对位置
- 相对,绝对定位
- CSS 相对/绝对(relative/absolute)定位系列(三)
- DIV绝对定位和相对定位
- CSS+DIV:父DIV相对定位+子DIV绝对定位
- div的position的相对绝对定位
- CSS中关于定位的问题, 相对,绝对定位
- CSS 相对/绝对(relative/absolute)定位系列(四)
- h5的相对定位、绝对定位、固定定位以及案例练习
- div 的相对定位和绝对定位
- 绝对定位和相对定位
- CSS 相对/绝对(relative/absolute)定位系列(二)
- css 中相对定位和绝对定位
- CSS相对|绝对(relative/absolute)定位
