详解JavaScript中数组的reduce方法
2017-08-11 14:01
627 查看
介绍
我们先来看看这个方法的官方概述:
你一定也和我一样看的有点迷糊,其实
我们来举个例子大家就很明白了。
假设我有一串数组,数组里放的全是数字,我要算出这些数字的总和是多少。正常情况下我们会循环,然后一个个加,有了reduce就不用那么麻烦了,只用一行代码。
?
这个方法是如何工作的呢?
1、上一次的值;
2、当前值;
3、当前值的索引;
4、数组;
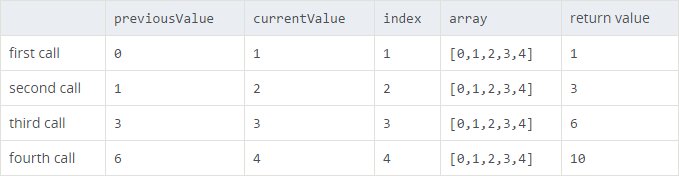
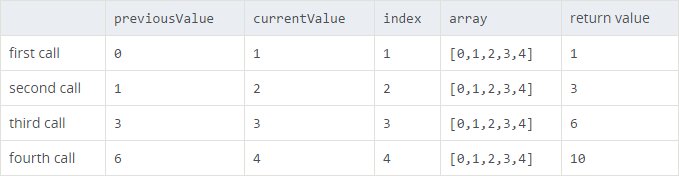
我们还是以上面那个数组为例,把这几个参数打印出来看看:
?
得到的结果是:

分析一下这个结果,这个回调函数共调用了4次,因为第一次没有
?

第一次调用的
?
我们先来看看这个方法的官方概述:
reduce()方法接收一个函数作为累加器(accumulator),数组中的每个值(从左到右)开始缩减,最终为一个值。
你一定也和我一样看的有点迷糊,其实
reduce接收的就是一个回调函数,去调用数组里的每一项,直到数组结束。
我们来举个例子大家就很明白了。
假设我有一串数组,数组里放的全是数字,我要算出这些数字的总和是多少。正常情况下我们会循环,然后一个个加,有了reduce就不用那么麻烦了,只用一行代码。
?
reduce接受一个函数,函数有四个参数,分别是:
1、上一次的值;
2、当前值;
3、当前值的索引;
4、数组;
我们还是以上面那个数组为例,把这几个参数打印出来看看:
?

分析一下这个结果,这个回调函数共调用了4次,因为第一次没有
previousValue,所以直接从数组的第二项开始,一只调用到数组结束。
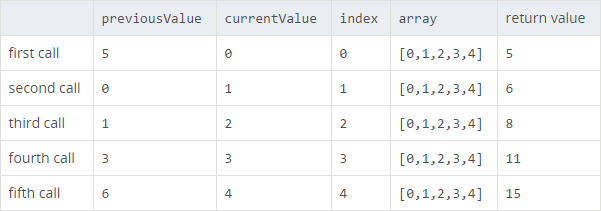
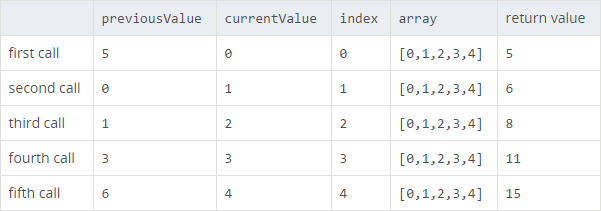
reduce还有第二个参数,我们可以把这个参数作为第一次调用
callback时的第一个参数,上面这个例子因为没有第二个参数,所以直接从数组的第二项开始,如果我们给了第二个参数为5,那么结果就是这样的:
?

第一次调用的
previousValue的值就用传入的第二个参数代替,函数被调用了5次,也就是数组的
length。
reduce可以帮助我们轻松的完成很多事,除了累加,还有扁平化一个二维数组:
?
相关文章推荐
- JavaScript数组的reduce方法详解
- 详解JavaScript中数组的reduce方法
- 在JavaScript的ES5版本中Array数组的reduce方法详解
- es6--javascript数组降维,从es5分析到es6,(详解reduce方法)欢迎补充
- 详解JavaScript中数组的reduce方法
- JS进阶篇--JS数组reduce()方法详解及高级技巧
- 详解JavaScript数组和字符串中去除重复值的方法
- 深入javascript数组方法详解
- javascript---数组array方法reduce()
- 解析JavaScript数组方法reduce
- 5个现在就该使用的数组Array方法: indexOf/filter/forEach/map/reduce详解
- javaScript数组迭代方法详解
- JavaScript数组slice方法详解
- JavaScript中reduce()方法的使用详解
- JavaScript中自带的 reduce()方法使用示例详解
- 详解JS数组Reduce()方法详解及高级技巧
- JavaScript语法基础:数组的常用方法详解
- 详解JavaScript中数组和字符串的lastIndexOf()方法使用
- JS进阶篇--JS数组reduce()方法详解及高级技巧
