详解JavaScript中数组的reduce方法
2016-12-02 09:48
981 查看
介绍
我们先来看看这个方法的官方概述:
reduce()方法接收一个函数作为累加器(accumulator),数组中的每个值(从左到右)开始缩减,最终为一个值。
你一定也和我一样看的有点迷糊,其实
reduce接收的就是一个回调函数,去调用数组里的每一项,直到数组结束。
我们来举个例子大家就很明白了。
假设我有一串数组,数组里放的全是数字,我要算出这些数字的总和是多少。正常情况下我们会循环,然后一个个加,有了reduce就不用那么麻烦了,只用一行代码。
var total = [0,1,2,3,4].reduce((a, b)=>a + b); //10
这个方法是如何工作的呢?
reduce接受一个函数,函数有四个参数,分别是:
1、上一次的值;
2、当前值;
3、当前值的索引;
4、数组;
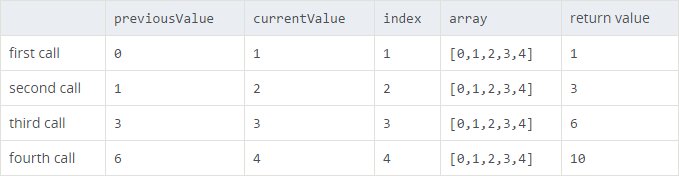
我们还是以上面那个数组为例,把这几个参数打印出来看看:
[0, 1, 2, 3, 4].reduce(function(previousValue, currentValue, index, array){
return previousValue + currentValue;
});
得到的结果是:

分析一下这个结果,这个回调函数共调用了4次,因为第一次没有
previousValue,所以直接从数组的第二项开始,一只调用到数组结束。
reduce还有第二个参数,我们可以把这个参数作为第一次调用
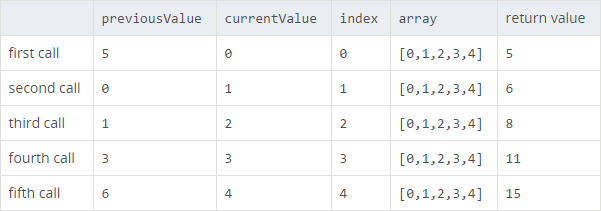
callback时的第一个参数,上面这个例子因为没有第二个参数,所以直接从数组的第二项开始,如果我们给了第二个参数为5,那么结果就是这样的:
[0, 1, 2, 3, 4].reduce(function(previousValue, currentValue, index, array){
return previousValue + currentValue;
},5);

第一次调用的
previousValue的值就用传入的第二个参数代替,函数被调用了5次,也就是数组的
length。
reduce可以帮助我们轻松的完成很多事,除了累加,还有扁平化一个二维数组:
var flattened = [[0, 1], [2, 3], [4, 5]].reduce(function(a, b) {
return a.concat(b);
}, []);
// flattened == [0, 1, 2, 3, 4, 5]
总结
我暂时能想到的常用的就这两个,不过肯定还有很多地方能用到啦。以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流。
您可能感兴趣的文章:
- 详解JS数组Reduce()方法详解及高级技巧
- JavaScript之map reduce_动力节点Java学院整理
- 无循环 JavaScript(map、reduce、filter和find)
- Javascript面试经典套路reduce函数查重
- 详解JS: reduce方法实现 webpack多文件入口
- 解析JavaScript数组方法reduce
- JavaScript reduce和reduceRight详解
- Javascript中内建函数reduce的应用详解
- JavaScript中自带的 reduce()方法使用示例详解
- JavaScript中reduce()方法的使用详解
- JavaScript mapreduce工作原理简析
- js数组方法reduce经典用法代码分享
相关文章推荐
- es6--javascript数组降维,从es5分析到es6,(详解reduce方法)欢迎补充
- 在JavaScript的ES5版本中Array数组的reduce方法详解
- 详解JavaScript中数组的reduce方法
- 详解JavaScript中数组的reduce方法
- JavaScript数组的reduce方法详解
- JavaScript中reduce()方法的使用详解
- javascript中数组的迭代方法对比:forEach()、map()、reduce()、some()、every()、filter()图解
- JavaScript中reduce()方法的使用详解
- JavaScript 数组详解以及常用方法
- JavaScript Array数组方法详解
- JavaScript数组的高级用法-reduce和reduceRight详解
- Javascript 数组去重的方法(四种)详解及实例代码
- 详解JavaScript数组和字符串中去除重复值的方法
- 详解JavaScript中数组和字符串的lastIndexOf()方法使用
- 深入javascript数组方法详解
- 一张图看懂JavaScript中数组的迭代方法:forEach、map、filter、reduce、every、some
- 详解JavaScript数组和字符串中去除重复值的方法
- javaScript数组迭代方法详解
