vue.js框架实现表单排序和分页效果
2017-08-09 14:15
1231 查看
本文实例为大家分享了vue.js实现表单排序和分页的具体代码,供大家参考,具体内容如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="../lib/vue.min.js" type="text/javascript"></script>
<title>表格组件</title>
</head>
<body>
<div id="app">
<mydiv v-bind:info="info" v-bind:header="header" v-bind:num="num" v-bind:page="page"></mydiv>
</div>
<script type="text/x-template" id="mysc">
<div>
<table>
<tr>
<th v-for='x in header' v-on:click="bit(x)">{{x.key}}</th>
</tr>
<tr v-for="y in fenye">
<th v-for="x in header">{{y[x.name]}}</th>
</tr>
</table>
<button v-on:click="lastPage">上一页</button>
<button v-on:click="nextPage">下一页</button>
</div>
</script>
<script type="text/javascript">
Vue.component('mydiv',{
template:'#mysc',
props:{
/*属性不能用驼峰命名法*/
info:Array,
header:Array,
num:Number,
page:Number,
boolen:Boolean,
tiaojian:String
},
data: function() {
return {}
},
computed:{
fenye:function(){
/*排序*/
var list=this.info;
var paixu=this.tiaojian;
for(var i = 1;i<list.length;i++){
for(var j=0;j<list.length-i;j++){
if(this.boolen){
if(list[j][paixu]>list[j+1][paixu]){
var k=list[j+1];
list[j+1]=list[j];
list[j]=k;
}
}else{
if(list[j][paixu] < list[j + 1][paixu]) {
var k;
k = list[j];
list[j] = list[j + 1];
list[j + 1] = k;
}
}
}
}
/*分页*/
var list2 = [];
var start= this.num*(this.page-1);
var end=start+this.num;
if(end<list.length){
for(var i =start;i<end;i++){
list2.push(list[i])
}
}else{
for(var i =start;i<list.length;i++){
list2.push(list[i])
}
}
return list2;
}
},
methods:{
bit:function(x){
this.boolen=!this.boolen;
this.tiaojian=x.name;
},
lastPage:function(){
console.log(this.num)
if(this.page > 1) {
this.page = this.page - 1;
}
},
nextPage: function() {
var pageNum = this.info.length / this.num;
if(this.page < pageNum) {
this.page = this.page + 1;
}
}
}
})
var phone=new Vue({
el:'#app',
data:{
boolen:true,
num:5,
page:1,
info:[],
header:[{
key: '名称',
name:'name'
}, {
key: '价格',
name:'price'
}, {
key: '数量',
name:'num'
}]
}
})
for(var i = 0;i<22;i++){
phone.info.push({
name:'手机'+i,
num:i,
price:100*i
})
console.log(111)
}
</script>
</body>
</html>
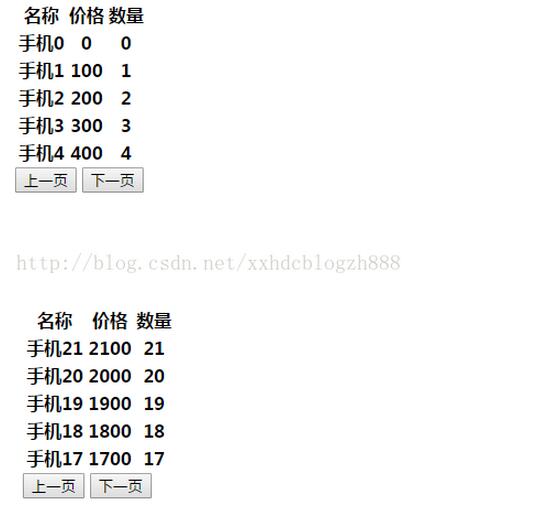
效果图:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
- Vue.js bootstrap前端实现分页和排序
- Vue.js实现多条件筛选、搜索、排序及分页的表格功能
- vuejs通过filterBy、orderBy实现搜索筛选、降序排序数据
- Vue 固定头 固定列 点击表头可排序的表格组件
- 基于Vue.js的表格分页组件
- vue分页组件table-pagebar使用实例解析
- Vue form 表单提交+ajax异步请求+分页效果
- VUEJS实战之利用laypage插件实现分页(3)
- vue.js表格分页示例
- 基于Vue如何封装分页组件
- Vue.js实现一个自定义分页组件vue-paginaiton
- 使用vue.js制作分页组件
- vue.js 表格分页ajax 异步加载数据
- vuejs2.0实现一个简单的分页示例
相关文章推荐
- vue.js框架之表单排序&分页
- Vue.js实践:实现多条件筛选、搜索、排序及分页的表格功能
- JS实现table表格数据排序功能(可支持动态数据+分页效果)
- Vue.js实现多条件筛选、搜索、排序及分页的表格功能
- js框架jquery实现分页效果代码下载
- Vue.js 结合bootstrap 前端实现分页效果
- vue.js 组件实现简单分页效果
- JS实现table表格数据排序(可支持动态数据+分页效果)
- Vue.js实现多条件筛选、搜索、排序及分页的表格功能
- Vue.js实现多条件筛选、搜索、排序及分页的表格功能
- 当前页居中分页效果的JS实现
- Vue.js实现表格数据增、删、改、查效果
- Laravel 中使用 Vue.js 实现基于 Ajax 的表单提交错误验证操作
- js实现分页效果
- 原生JS实现分页效果1.0
- JS实现表单中checkbox对勾选中增加边框显示效果
- 通过js 处理form表单整理成数组,结合php 完成排序功能的实现
- 使用Vue.js实现表格的排序和搜索功能
- 基于vue.js实现图片轮播效果
- 基于jquery.page.js实现分页效果
