CSS选择器的组合选择器之后代选择器和子元素选择器
2017-08-07 00:00
316 查看
实例代码:
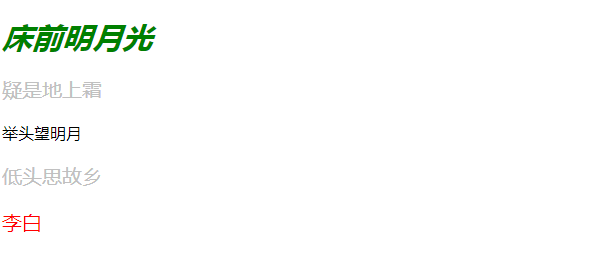
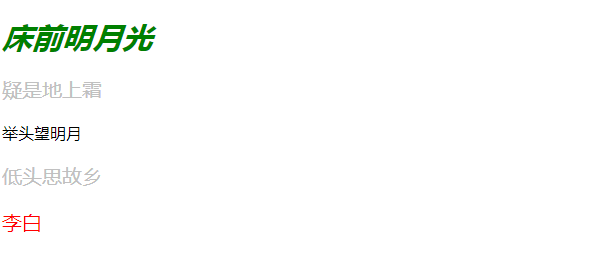
浏览器刷新后的效果如下:

结论:
子元素选择器的表现形式:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div h1{
/*div下的h1标签的样式*/
color:green;
font-size:30px;
font-style:italic;
}
div p{
/*div下的p标签的样式*/
color:silver;
font-size:20px;
font_style:italic;
}
div p.te1{
/*div下的p标签中的te1的样式*/
color:red;
}
</style>
</head>
<body>
<div>
<h1>床前明月光</h1>
<p>疑是地上霜</p>
<span>
举头望明月
<p>低头思故乡</p>
<span>
<p class="te1">李白</p>
</span>
</span>
</div>
</body>
</html>浏览器刷新后的效果如下:

结论:
标签选择器优先级 < 类选择器的优先级
子元素选择器的表现形式:
div > span 表示div元素的子元素 div span 表示div元素的后代元素
相关文章推荐
- CSS选择器的组合选择器之后代选择器和子元素选择器
- 子元素选择器、属性选择器、表单选择器
- css学习3——子元素选择器,交集选择器,并集选择器,兄弟选择器,序选择器
- CSS选择器大全[关系选择器/属性选择器/伪类选择器/伪对象选择器..]
- css学习3——子元素选择器,交集选择器,并集选择器,兄弟选择器,序选择器
- CSS选择器之【组合选择器】
- CSS:CSS选择器之【组合选择器】
- 第二课:css选择器&选择器优先级及css3新增选择器(系统解析)
- 关联选择器和组合选择器,伪元素选择器
- CSS选择器:属性选择器+后代选择器+子元素选择器+相邻兄弟选择器+伪类+伪元素
- 【选择器小结】正则表达式、XPath选择器、CSS选择器小结和使用场景
- javascript城市选择器,jQuery.citypicker之后又一个清爽简洁的城市选择器插件,js城市选择器,js中国城市选择,城市选择js插件
- 史上最全的BeautifulSoup解析(基本选择器,标准选择器,css选择器)
- 基本CSS选择器,复合选择器,后代选择器
- Android Selector选择器点击按下之后没有出现预想的效果
- Css3之高级-1 Css复杂选择器(兄弟选择器 、属性选择器、伪类选择器、伪元素选择器)
- 组合和继承的选择
- iOS 判断选择的起止日期间隔不能超过3个月,不能选择今日及之后的日期,起始日期不能超过截止日期
- jquery基本选择器:id选择器、class选择器、标签选择器、通配符选择器
- <学习CSS>第二天笔记-选择器(标签选择器、类选择器、css命名规范、谷歌案例、多类名选择器、id选择器、通配符选择器、伪类选择器)
