实例详解html的form表单和php的_POST数组,并用fiddler抓包来玩玩------走进Web、Server开发的世界
2017-08-05 19:09
871 查看
在前面的文章中, 我们已经转载了Windows上搭建Apache, PHP和MySQL的方法, 我亲自试了一下, 非常好用! 本文, 我们只会用到Apache和PHP, 一起来看看。
在本地写test.html文件:
我们双击test.html文件(实际上就是让浏览器打开test.html文件, 浏览器解析后, 就会得到下面的内容), 并在输入框内手动输入xxx和yyy, 如下:

然后, 点击“提交”(实际上就是让浏览器发出http请求, 去触发Apache/PHP服务端的index.php文件的执行, 并把内容返回给客户端浏览器), 结果为:

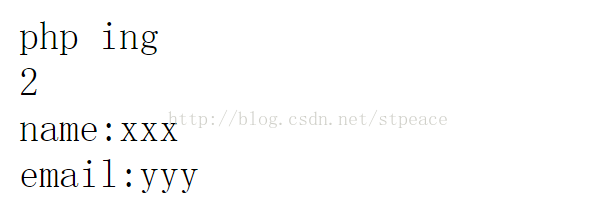
点击上述“确定”, 于是就有:

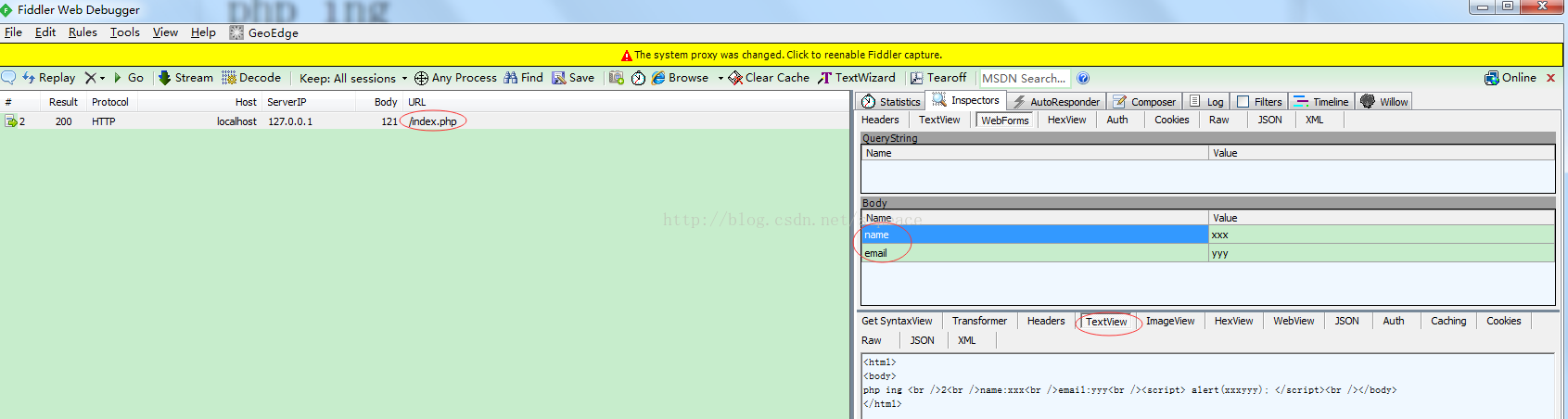
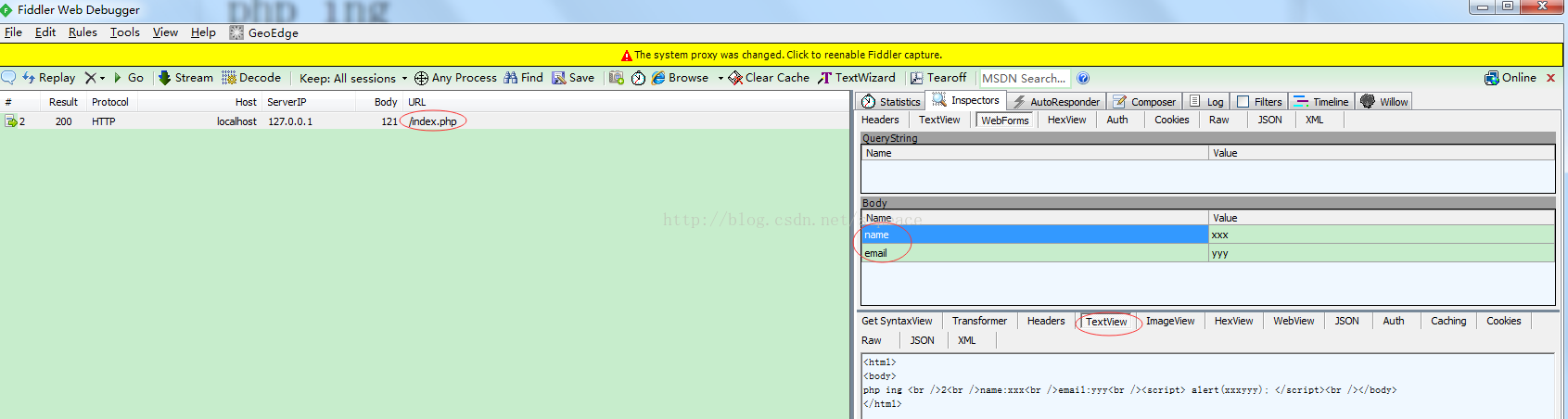
如果进行fiddler抓包, 则有:

点击“提交”时, 浏览器发出的http请求为:
其实, 一切已经一目了然了, 无需多说。 建议有兴趣的朋友, 都动手做做这些小实验, 抓包看看, 会有收获的。
最后啰嗦一句, 简单来说, test.html是前台开发, index.php是后台开发。
在本地写test.html文件:
<html> <body> <form action="http://localhost/index.php" method="post"> 名字: <input type="text" name="name"><br> 邮箱: <input type="text" name="email"><br> <input type="submit"> </form> </body> </html>然后在Apache关联的PHP目录下写php代码, index.php代码为:
<?php
echo "php ing <br />";
$size = count($_POST);
echo $size;
echo "<br />";
foreach($_POST as $key => $value)
{
echo $key . ":" . $value;
echo "<br />";
}
$p = $_POST['name'].$_POST['email'];
$s = "<script> alert('$p'); </script>";
echo $s;
echo "<br />";
?> 当然, 你也可以写成更完整的代码(本质都一样), 如下:<html>
<body>
<?php echo "php ing <br />"; $size = count($_POST); echo $size; echo "<br />"; foreach($_POST as $key => $value) { echo $key . ":" . $value; echo "<br />"; } $p = $_POST['name'].$_POST['email']; $s = "<script> alert('$p'); </script>"; echo $s; echo "<br />"; ?>
</body>
</html>
我们双击test.html文件(实际上就是让浏览器打开test.html文件, 浏览器解析后, 就会得到下面的内容), 并在输入框内手动输入xxx和yyy, 如下:

然后, 点击“提交”(实际上就是让浏览器发出http请求, 去触发Apache/PHP服务端的index.php文件的执行, 并把内容返回给客户端浏览器), 结果为:

点击上述“确定”, 于是就有:

如果进行fiddler抓包, 则有:

点击“提交”时, 浏览器发出的http请求为:
POST http://localhost/index.php HTTP/1.1 Host: localhost Connection: keep-alive Content-Length: 18 Cache-Control: max-age=0 Origin: null Upgrade-Insecure-Requests: 1 User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/53.0.2785.104 Safari/537.36 Core/1.53.3226.400 QQBrowser/9.6.11681.400 Content-Type: application/x-www-form-urlencoded Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8 Accept-Encoding: gzip, deflate Accept-Language: zh-CN,zh;q=0.8 name=xxx&email=yyy
其实, 一切已经一目了然了, 无需多说。 建议有兴趣的朋友, 都动手做做这些小实验, 抓包看看, 会有收获的。
最后啰嗦一句, 简单来说, test.html是前台开发, index.php是后台开发。
相关文章推荐
- JS 提交表单2-Query Ajax post(json数组,form表单经serialize()序列化,html拼接)
- form表单传递数组数据、php脚本接收的实例
- php $_POST获取html表单form数据教程
- 微信小程序 PHP后端form表单提交实例详解
- 微信小程序 PHP后端form表单提交实例详解
- php5与mysql5 web 开发技术详解 1 -php数组
- 实例:应用CSS实现表单form布局(博主:http://www.bm777.com/post/32.html)
- PHP网站开发实例教程之知识点归纳3(WEB表单与会话技术)
- 微信小程序 PHP后端form表单提交实例详解
- WEB开发中HTML页面表单(FORM)域输入合法性的客户端验证
- HTML表单Form中的get和post方法
- PHP的$_SERVER数组字段详解
- HTML:CGI实例--表单GET与POST示例
- PHP PEAR/HTML/QuickForm实现用户注册表单界面
- 用PHP 的超级变量$_POST获取HTML表单 (HTML Form) 数据
- php5与mysql5 web 开发技术详解-4 php控制结构和函数
- 用PHP 的超级变量$_POST获取HTML表单 (HTML Form) 数据
- Javascript实现HTML表单form多个HttpPost请求
- HTML表单Form中的get和post方法:
- PHP PEAR/HTML/QuickForm实现用户注册表单界面
