CSS3常用选择器和属性
2017-08-04 14:05
495 查看
CSS3常用选择器
CSS3常用高级选择器
| 选择器 | 实例 | 描述 |
|---|---|---|
| first-of-type | p:first-of-type | 选择属性其父元素的首个元素的每个元素 |
| last-of-type | p:last-of-type | 选择属性其父元素的最后元素的每个元素 |
| last-child | p:last-child | 选择属性其父元素的最后一个子元素的每个元素 |
| nth-child(n) | p:nth-child(n) | 选择属性其父元素的第n个子元素的每个元素 |
| before | p:before | 在每个元素的内容之前插入内容 |
| after | p:after | 在每个元素的内容之后插入内容 |
<head> //其他东西省略了
<style>
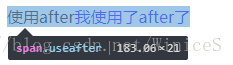
.useafter::after{
content:"我使用了after了";
color: blue;
}
</style>
</head>
<body>
<div>
<span class="useafter">使用after</span>
</div>
</body>
这里需要注意的是,after加的内容是加在元素内容区域。
其他有许多选择器,jQuery中也有要用到,详见W3CSCHOOL手册。
CSS3常用属性
浏览器对CSS3的支持
div{
transform:rotate(30deg); //旋转30度
-ms-transform:rotate(30deg); //IE9
-moz-transform:rotate(30deg); //Firefox
-webkit-transform:rotate(30deg); //Chorme和Safari
-o-transform:rotate(30deg); //Opera
}边框
| 属性 | 描述 |
|---|---|
| border-radius | 用于创建圆角 |
| border-image | 使用图片创建边框 |
| box-shadow | 用于向方框添加阴影 |
//css代码
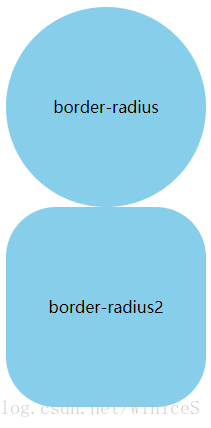
.border-radius {width: 200px;height: 200px;line-height: 200px;
background-color: skyblue;border-radius: 50%;
text-align: center;}
.second {border-radius: 50px;}
//html代码
<div class="border-radius">border-radius</div>
<div class="border-radius second">border-radius2</div>
border-image
| 属性值 | 描述 |
|---|---|
| border-image-source | 用在边框的图片的路径。 |
| border-image-slice | 图片边框向内偏移。 |
| border-image-width | 图片边框的宽度。 |
| border-image-outset | 边框图像区域超出边框的量。 |
| border-image-repeat | 图像边框是否应平铺(repeated)、铺满(rounded)或拉伸(stretched)。 |
border-image:url(border.png) 30 30 round;
阴影 box-shadow属性
| 属性值 | 描述 |
|---|---|
| h-shadow | 必需,水平阴影位置,允许负值 |
| v-shadow | 必需,垂直阴影位置,允许负值 |
| blur | 可选,模糊距离 |
| spread | 可选,阴影的尺寸 |
| color | 可选,阴影的颜色 |
| inset | 可选,将外部阴影(outset)改为内部阴影 |
box-shadow:h-shadow v-shadow blur spread color inset
//css代码
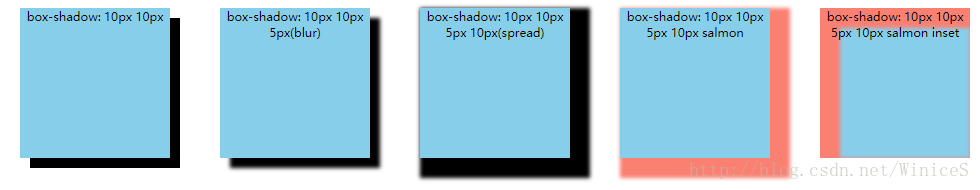
.border-radius {margin-left:50px;float: left;width: 150px;height: 150px;
background-color: skyblue;text-align: center;
box-shadow: 10px 10px; font-size: 12px;}
.second{box-shadow: 10px 10px 5px; }
.third{box-shadow: 10px 10px 5px 10px;}
.forth{box-shadow: 10px 10px 5px 10px salmon;}
.fifth{box-shadow: 10px 10px 5px 10px salmon inset;}
//html代码
<div class="border-radius">box-shadow: 10px 10px</div>
<div class="border-radius second">box-shadow: 10px 10px 5px(blur)</div>
<div class="border-radius third">box-shadow: 10px 10px 5px 10px(spread)</div>
<div class="border-radius forth">box-shadow: 10px 10px 5px 10px salmon</div>
<div class="border-radius fifth">box-shadow: 10px 10px 5px 10px salmon inset</div>
文本效果
| 属性 | 描述 |
|---|---|
| text-shadow | 文本阴影效果 |
| word-wrap | 允许长单词换行到下一行 |
text-shadow:h-shadow v-shadow blur color
背景
| 属性 | 描述 |
|---|---|
| background-size | 规定背景图片的大小 |
| background-origin | 规定背景图片的定位区域 |
| background-clip | 规定背景的绘制区域 |
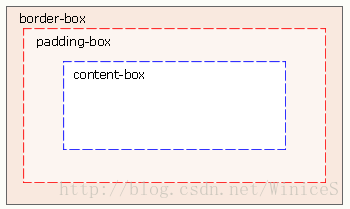
| 值 | background-origin值说明 | background-clip值说明 |
|---|---|---|
| padding-box | 背景图像相对于内边距框来定位 | 背景被裁剪到内边距框 |
| border-box | 背景图像相对于边框盒定位 | 背景被裁剪到边框盒 |
| content-box | 背景图像相对于内容框来定位 | 背景被裁剪到内容框 |

background-size
| 属性值 | 描述 |
|---|---|
| cover | 此时会保持图像的纵横比并将图像缩放成将完全覆盖背景定位区域的最小大小(全部填充) |
| contain | 此时会保持图像的纵横比并将图像缩放成将适合背景定位区域的最大大小(可能不会全部填充) |
CSS透明度
background:rgba(0,0,0,.5); opacity:0.8; 0-1 filter:alpha(opacity=80); //针对IE8以及更早版本 background-color:transparent;
2D变形
transform:对元素进行移动、缩放、倾斜、翻转浏览器支持
IE10、Firefox和opera支持2D
chrome和Safari需要前缀-webkit-
IE9需要前缀-ms-
| 属性值 | 描述 |
|---|---|
| translate() | 元素从当前位置移动至给定的位置(x坐标 y坐标) |
| rotate() | 元素顺时针旋转给定的角度,负值表示逆时针旋转 |
| scale() | 元素的尺寸会增加或减少,根据给定的宽度和高度 |
| skew() | 元素翻转给定的角度,根据给定的水平线和垂直线 |
| matrix() | 把所有的2D方法组合在一起 |
| 属性值 | 描述 |
|---|---|
| translate(x,y) | 2D转换,沿X轴和Y轴移动元素 |
| translateX(n) | 2D转换,沿X轴移动元素 |
| translateY(n) | 2D转换,沿 Y轴移动元素 |
| 属性值 | 描述 |
|---|---|
| rotate(n deg) | 度数 |
| 属性值 | 描述 |
|---|---|
| scale(x,y) | 2D缩放转换,改变元素的宽度和高度 |
| scaleX(n) | 2D缩放转换,改变元素的宽度 |
| scaleY(n) | 2D缩放转换,改变元素的高度 负的会反转 |
| 属性值 | 描述 |
|---|---|
| skew(x-angle,y-angle) | 2D倾斜转换,沿X轴和Y轴 |
| skewX(x-angle) | 2D倾斜转换,沿X轴 |
| skewY(y-angle) | 2D倾斜转换,沿Y轴 |
.needcenter{width: 200px;height: 200px;line-height: 200px;
position: absolute;left:50%;top:50%;transform: translate(-50%,-50%);
background-color: skyblue;text-align: center;}
3D转换
| 属性 | 描述 |
|---|---|
| transform | 2D或3D转换 |
| transform-origin | 允许改变转换元素的位置 |
| transform-style | 嵌套元素在3D空间如何显示 |
| perspective | 规定3D元素的透视效果 |
| perspective-origin | 规定3D元素的底部位置 |
| backface-visibility | 元素在不面对屏幕时是否可见 |
transform-origin:x-axis y-axis z-axis;
| 属性值 | 描述 |
|---|---|
| x-axis | x轴的值:left、center、right、length、% |
| y-axis | y轴的值:left、center、right、length、% |
| z-axis | z轴的值:length |
在2D的情况是更改元素的中心点
perspective
仅chrome和safari支持,加前缀webkit
| 属性值 | 描述 |
|---|---|
| number | 元素距离视图的距离,单位:px |
| none | 默认值,与0相同,不设置透视 |
一定要在父级加上这个属性
IE不支持,其他浏览器需要加前缀
| 属性值 | 描述 |
|---|---|
| flat | 子元素将不保留其3D效果 |
| preserve-3d | 子元素将保留其3D效果 |
transform-style:preserve-3d;和
perspective:1000px;才有3D效果,不然没有。transform-style可以理解为模式是否为3D模式,而perspective可以理解为AE中的摄像机。
3D位移、旋转、缩放
| 属性 | 属性值 | 描述 |
|---|---|---|
| 3D位移 | translate3d(x,y,z) | 3D转换 |
| 3D位移 | translateX(x) | 2D和3D转换,X轴的值 |
| 3D位移 | translateY(y) | 2D和3D转换,Y轴的值 |
| 3D位移 | translateZ(z) | 3D转换,Z轴的值 |
| 3D旋转 | rotate3d(x,y,z(x,y,z值为0-1之间),a(角度)) | 3D旋转 |
| 3D旋转 | rotateX(x) | 3D旋转,X轴的值 |
| 3D旋转 | rotateY(y) | 3D旋转,Y轴的值 |
| 3D旋转 | rotateZ(z) | 3D旋转,Z轴的值 |
| 3D缩放 | scale3d(x,y,z) | 3D缩放 |
| 3D缩放 | scaleX(x) | 3D缩放,X轴的值 |
| 3D缩放 | scaleY(y) | 3D缩放,Y轴的值 |
| 3D缩放 | scaleZ(z) | 3D缩放,Z轴的值(需要其他的变形属性一起使用) |
过渡动画属性
transition:property duration timing-function delay;
| 属性值 | 描述 |
|---|---|
| property | 规定应用过渡的CSS属性名称,值:none |
| duration | 定义过渡效果花费的时间(秒或者毫秒),默认0没有动画 |
| delay | 规定过渡效果何时开始,以秒或者毫秒计,默认0没有动画 |
| timing-function | 规定过渡效果的时间曲线,默认ease |
| 属性值 | 描述 |
|---|---|
| linear | 规定以相同速度开始至结束的过渡效果 |
| ease | 规定慢速开始,然后变快,然后慢速结束的过渡效果 |
| ease-in | 规定慢速开始的过渡效果 |
| ease-out | 规定慢速结束的过渡效果 |
| ease-in-out | 规定慢速开始和结束的过渡效果 |
动画
创建动画的步骤@keyframes: 创建动画(关键帧)
animation: 在对应元素上使用动画
创建了动画后别忘记使用动画。
@keyframes使用规则
@keyframes animationname(动画名称){
keyframes-selector(动画时长的百分比,值0-100%,from(与0%相同),to(与100%相同)){
css-style;(css样式)
}
}动画属性
| 属性 | 描述 |
|---|---|
| animation-name | @keyframes动画规定的名称,值:none:规定无动画效果;keyframename:@keyframes的名称 |
| animation-duration | 规定完成动画所花费的时间,秒或毫秒计,默认值为0,意味着没有动画效果 |
| animation-timing-function | 规定过渡效果的时间曲线,值linear、ease、ease-in、ease-out、ease-in-out |
| animation-delay | 规定过渡效果何时开始,以秒或者毫秒计,默认0没有动画 |
| animation-interation-count | 规定动画的播放次数,值:n:定义动画播放次数的数值;infinite:定义动画应该无限次播放 |
| animation-direction | 定义是否应该轮流反方向播放动画,值:normal:默认值,动画应该正常播放;alternate:动画应该轮流反方向播放 |
浏览器兼容在@后面加,比如@-ms-keyframes
本博客仅用于记录web前端学习情况
相关文章推荐
- CSS3 选择器——属性选择器
- CSS属性、伪类选择器,CSS3选择器
- CSS3详解:transform常用属性
- CSS3选择器/使用content属性来插入项目编号
- HTML-CSS样式表-★★★常用属性★★★及基本概念、分类、选择器
- css3常用伪类选择器
- CSS3选择器:属性、:root、:not、:empty、:target、first-child、last-child....
- css3-属性、伪类、nth-child选择器
- CSS3常用属性
- CSS3常用30种选择器总结
- CSS3 选择器——属性选择器
- CSS3 选择器——属性选择器
- css3常用属性animation-play-state的使用技巧
- CSS3 选择器——属性选择器
- CSS3 常用属性总结
- CSS3常用选择器(三)
- css3常用属性
- css3常用的用户界面属性
- css3的一些常用属性
- CSS3 选择器——属性选择器
