Web前端 PS切图
2017-08-03 12:40
381 查看
网页切图常用的工具有ps、fireworks,这儿使用ps对网页进行切图,我们通过切图得到所需的图片(.png、.jpg文件),用于给网页提供需要的素材。
ps切图常用的快捷键:
初始化PSD文件:F12
手抓PSD文件:H
放大:ctrl+加号
缩小:ctrl+减号
打开标尺:ctrl+R
切片工具快捷键:C
自由浏览图片:按住空格后,鼠标拖动
自由缩放图片:按住alt+滚轮
工作区类型的切换:Tab
新建一个透明背景的画布:ctrl+N
ps使用小技巧:
1、快速查找某个图片所在图层时,先选中移动工具(V),然后鼠标点击图片,就会看到图片所在图层。
2、撤销以前的操作,点开历史记录,删除要撤销的操作。
3、可以先用切片工具选择图片,然后ctrl+c和ctrl+v将图片复制到新建的图层。
4、双击图层上的T,按ctrl + c和ctrl + v复制PSD上的文字。
切图前的准备:
1、另存网页PSD文件。
2、整合PS图片,整理图层。
切片的具体操作:
1、分割切片
2、切片类型:用户切片(蓝色),非用户切片(灰色)。
切片要点:
1、根据颜色范围来切。
2、切片大小:把网页的切片切的越小越好,网页打开的速度更快。
3、切片区域完整性:保证完整的一部分在一个切片内,例如某区域的标题文字,以后修改时方便。
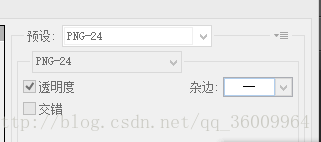
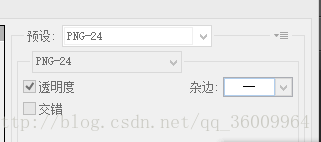
4、导出类型:GIF:颜色单一,过渡少,有动画的部分,比如灰色的阴影、背景,缺点最多;JPG:颜色过渡比较多,颜色丰富的,且无透明要求时,适用范围广泛,品质选择60-80;PNG-8:颜色色彩不太丰富,无论有无透明要求,保存时需要重新设置无仿色和无杂边;PNG-24:图片有半透明要求时。
5、保留源文件:即使页面做好了也要保留带切片层的源文件,说不上哪一天要修改某一部分。
6、切片命名规则,不要有特殊的字符,最好不要有中文,一般图片的名称都是英文。
需要切片的内容:
1、修饰性的(一般用在background属性):图标、logo、有特殊效果的按钮、文字、非纯色的背景,一般保存为PNG-8,PNG-24。
2、内容性的(一般用在img标签):banner、广告图片、文章中的配图,一般保存为JPG。
实际操作:
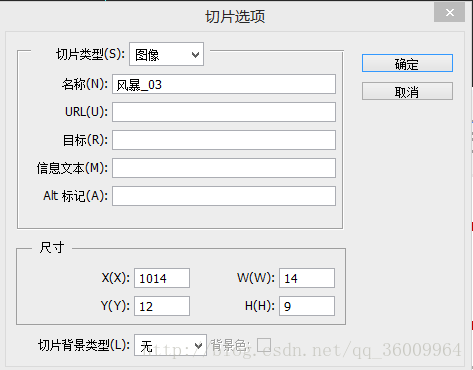
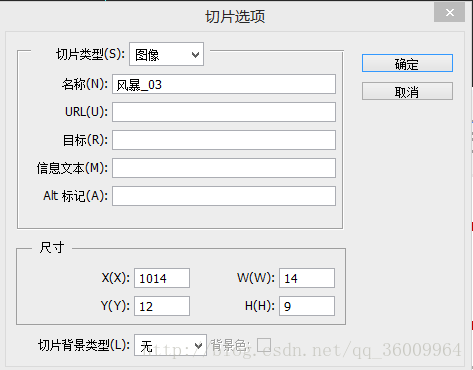
1、选择切片工具,对需要的素材进行切取,图片微小的修改可以右击编辑切片选项,设置具体的宽高。

2、对于一些带有背景的图片或者带有颜色的图标,可以用移动工具将图标拖到新画布进行切取,也可以点击图层上的眼睛图标将背景隐藏后再切片。

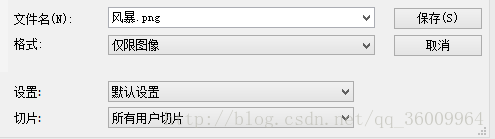
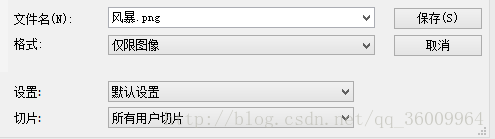
3、切片切好后,点击文件,选择存储为web所用格式,用抓手工具对图片进行移动,切片选择工具对每个切片进行详细的设置。

4、存储时选择所有用户切片。

5、切片后的结果保存在images文件夹下面。

另一种切图的小技巧
1、选择移动工具,勾选自动选择图层。
2、矩形选框工具截图,右击图片所在图层,选择转换为智能选择对象。
3、ctrl + c复制切片,ctrl + n新建图层,ctrl + v将切片复制到图层上。
ps切图常用的快捷键:
初始化PSD文件:F12
手抓PSD文件:H
放大:ctrl+加号
缩小:ctrl+减号
打开标尺:ctrl+R
切片工具快捷键:C
自由浏览图片:按住空格后,鼠标拖动
自由缩放图片:按住alt+滚轮
工作区类型的切换:Tab
新建一个透明背景的画布:ctrl+N
ps使用小技巧:
1、快速查找某个图片所在图层时,先选中移动工具(V),然后鼠标点击图片,就会看到图片所在图层。
2、撤销以前的操作,点开历史记录,删除要撤销的操作。
3、可以先用切片工具选择图片,然后ctrl+c和ctrl+v将图片复制到新建的图层。
4、双击图层上的T,按ctrl + c和ctrl + v复制PSD上的文字。
切图前的准备:
1、另存网页PSD文件。
2、整合PS图片,整理图层。
切片的具体操作:
1、分割切片
2、切片类型:用户切片(蓝色),非用户切片(灰色)。
切片要点:
1、根据颜色范围来切。
2、切片大小:把网页的切片切的越小越好,网页打开的速度更快。
3、切片区域完整性:保证完整的一部分在一个切片内,例如某区域的标题文字,以后修改时方便。
4、导出类型:GIF:颜色单一,过渡少,有动画的部分,比如灰色的阴影、背景,缺点最多;JPG:颜色过渡比较多,颜色丰富的,且无透明要求时,适用范围广泛,品质选择60-80;PNG-8:颜色色彩不太丰富,无论有无透明要求,保存时需要重新设置无仿色和无杂边;PNG-24:图片有半透明要求时。
5、保留源文件:即使页面做好了也要保留带切片层的源文件,说不上哪一天要修改某一部分。
6、切片命名规则,不要有特殊的字符,最好不要有中文,一般图片的名称都是英文。
需要切片的内容:
1、修饰性的(一般用在background属性):图标、logo、有特殊效果的按钮、文字、非纯色的背景,一般保存为PNG-8,PNG-24。
2、内容性的(一般用在img标签):banner、广告图片、文章中的配图,一般保存为JPG。
实际操作:
1、选择切片工具,对需要的素材进行切取,图片微小的修改可以右击编辑切片选项,设置具体的宽高。

2、对于一些带有背景的图片或者带有颜色的图标,可以用移动工具将图标拖到新画布进行切取,也可以点击图层上的眼睛图标将背景隐藏后再切片。

3、切片切好后,点击文件,选择存储为web所用格式,用抓手工具对图片进行移动,切片选择工具对每个切片进行详细的设置。

4、存储时选择所有用户切片。

5、切片后的结果保存在images文件夹下面。

另一种切图的小技巧
1、选择移动工具,勾选自动选择图层。
2、矩形选框工具截图,右击图片所在图层,选择转换为智能选择对象。
3、ctrl + c复制切片,ctrl + n新建图层,ctrl + v将切片复制到图层上。
相关文章推荐
- web前端-ps技能
- web前端--ps
- WEB前端第一课之ps
- 【Web前端】PS 简单切图
- WEB前端之学会用PS很重要
- [Web前端]Javascript-框架开发-前言(1)
- 被玩坏了的web前端:前端冷知识
- 想做web前端project师应该学习些什么?
- 转WEB前端开发经验总结(1)
- web应用优化策略-前端
- JavaWeb前端开发知识总结(CSS)
- 真正的ps切图方法(前端必看)
- 对Web前端的优缺点做的精辟分析(节选自javalobby)
- 系统架构:Web应用架构的新趋势---前端和后端分离的一点想法
- web前端之Ajax遍历json后对每一条数据进行相应的修改和删除
- web前端
- 编写高质量代码——Web前端开发修炼之道(一)
- 前端模块化开发篇之grunt&webpack篇
- 第一阶段:web前端开发基础环境配置1
- Web前端性能优化
