真正的ps切图方法(前端必看)
2017-01-05 11:33
183 查看
看了很多ps切图方法,真的感觉都不是很满意,可能说不是很合适我们前端的用法,毕竟我们要获取的是某一个图层里面的小图片,不需要获取全部切图,好了,废话不多说,看方法。
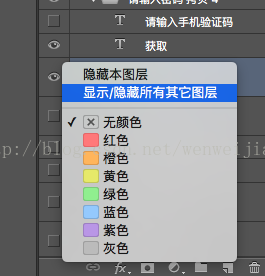
1.选中所在的图层,commond+点击,或者control+点击(具体看系统),可以多选的2.在右边的图层栏里的眼睛处鼠标右击,选中显示/隐藏其它图层,如图:

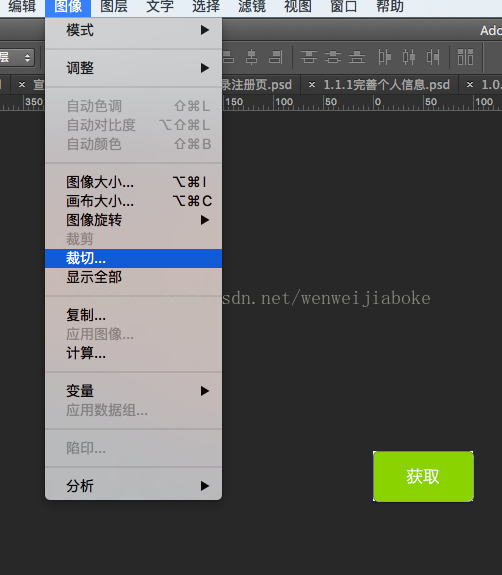
3.选中上面的导航栏的图像->裁切(意思就是裁切和切图)

4.我们此时就获得了获取这个图标,接着选中上面的导航栏的文件->存储为web所用格式,选存储即可。这里步骤的图片就不展示了,毕竟你们都是大神,一说就懂的了。
好了,到这里切图就完成了,希望对你们有些帮助!!!
相关文章推荐
- 新手必看:PS如何绘制虚线框 PS中快速绘制虚线框的5种方法介绍
- nginx做前端,后端web服务器无法获取真正客户机的ip,解决方法
- 真正将标注文字遮盖的方法
- 真正的程序设计方法是什么?
- 转:Html+Asp+Php+Jsp:4种语言禁止浏览器缓存页面的方法+真正防止html缓存的手技术
- 确定组织是否真正敏捷的五种方法
- 真正的PEAR虚拟主机下简易安装方法
- 确定组织是否真正敏捷的五种方法 - 非常喜欢的一篇文章
- 真正可行的canon ip1000清零软件使用方法.
- 一个简单实用的保护视力的方法(IT人士必看的方法)
- PS去除图片中文字的方法详细图文教程
- 如何用正确的方法来写出质量好的软件的75条体会[转] ps:good!
- 获得App.config真正路径的简便方法。
- jser必看的破解javascript各种加密的反向思维方法 原创
- jser必看的破解javascript各种加密的反向思维方法 转自脚本之家
- 真正的饮水方法
- 真正有效的饮水方法
- 真正将标注文字遮盖的方法
- 【ps】提高照片清晰度方法
- 一个自己写的真正判断文件格式,文件大小,而并不仅仅从扩展名来进行判断的上传方法,进一步加强防止软件或恶意的木马图片上传
