layui源码详细分析系列之富文本编辑器模块
2017-08-02 19:41
323 查看
所谓的富文本编辑器就是内嵌在浏览器上、所见即所得的文本编辑器,它的形式如下:

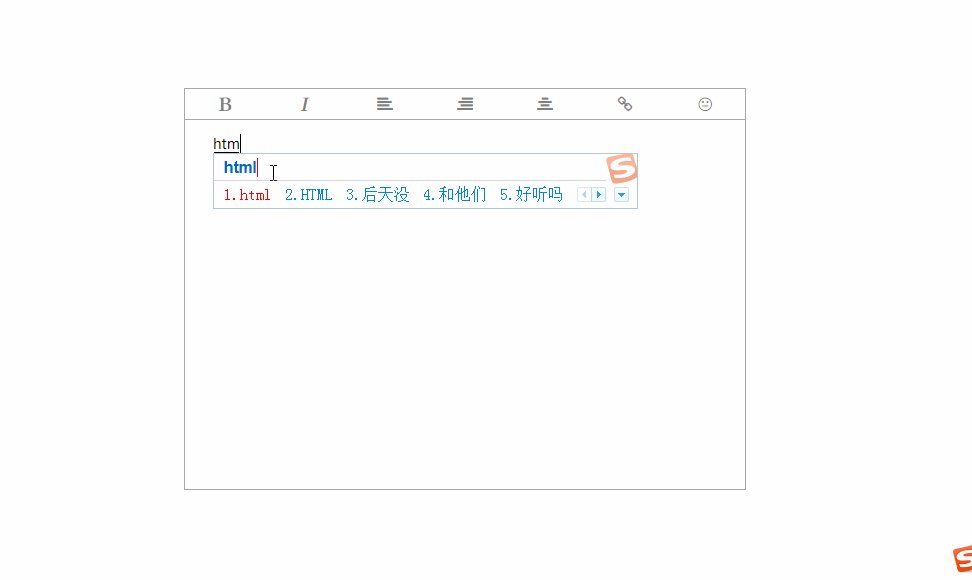
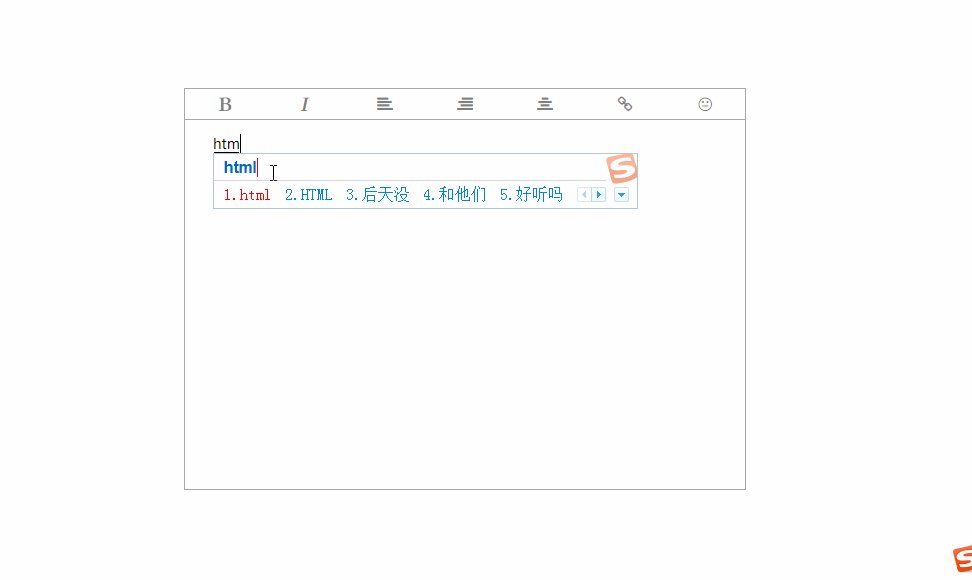
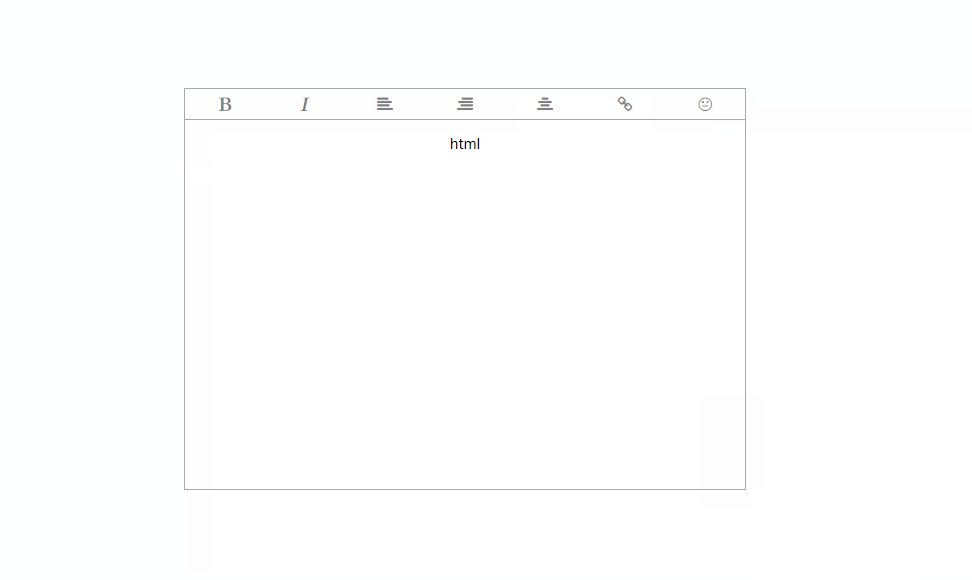
layui框架中内置了layedit模块,该模块就是富文本编辑器模块,在最近两天中我自己使用原生js实现了简易的富文本编辑器,具体效果如下:

首先说说这个demo的组织结构:

在这个demo中,整体是一个IIFE,使用window对象将其构造函数暴露出去,想要使用这个demo,需要创建一个容器设置id属性为ueditor,其实demo需要做的几个关键点如下
构建文本编辑器的主体html结构
绑定工具栏的每个工具的事件绑定
如何获取选择的文本
如何给选择的文本应用样式
如何插入图片
对于1和2这两个问题就是动态创建节点并追加到指定元素下,并使用addEventListener(就不考虑IE了)来绑定事件。
下面就来说说我对于下面3个关键点的处理:
获取文本,先来说说获取文本的动作,鼠标按下、拖动、松开、点击具体工具的过程,所以我对于内容区绑定mouseout事件。
当选择文本后离开目标点时触发事件处理程序,使用window.getSelection()方法来获取被选择区域对象获取其文本,该方法存在兼容问题,感兴趣的同学可以具体看看。
如何给选择的文本应用样式:
我的做法是添加标签添加指定class类来实现,对于对齐的样式,需要改变包含文本的元素为块状元素,应用text-align样式
如何插入图片:
实际上还是添加img标签,获取点击的表情的src属性值,添加到内容区
实现过程中的问题:
刚开始打算使用textarea来作为内容区的,但是有一个问题就是插入的html标签不被识别,只能是文本,所以就使用div+contentEditable来实现
该demo的问题:
体验性不好,整体操作给人感觉不自然不流畅
样式没有好好设计,弹出效果生硬,没有应用动画效果
文本选择的时候,感觉不自然
应用样式重复问题,没有做处理优化
富文本编辑器demo的实现差强人意吧,以后会将其作为独立项目重新编写。
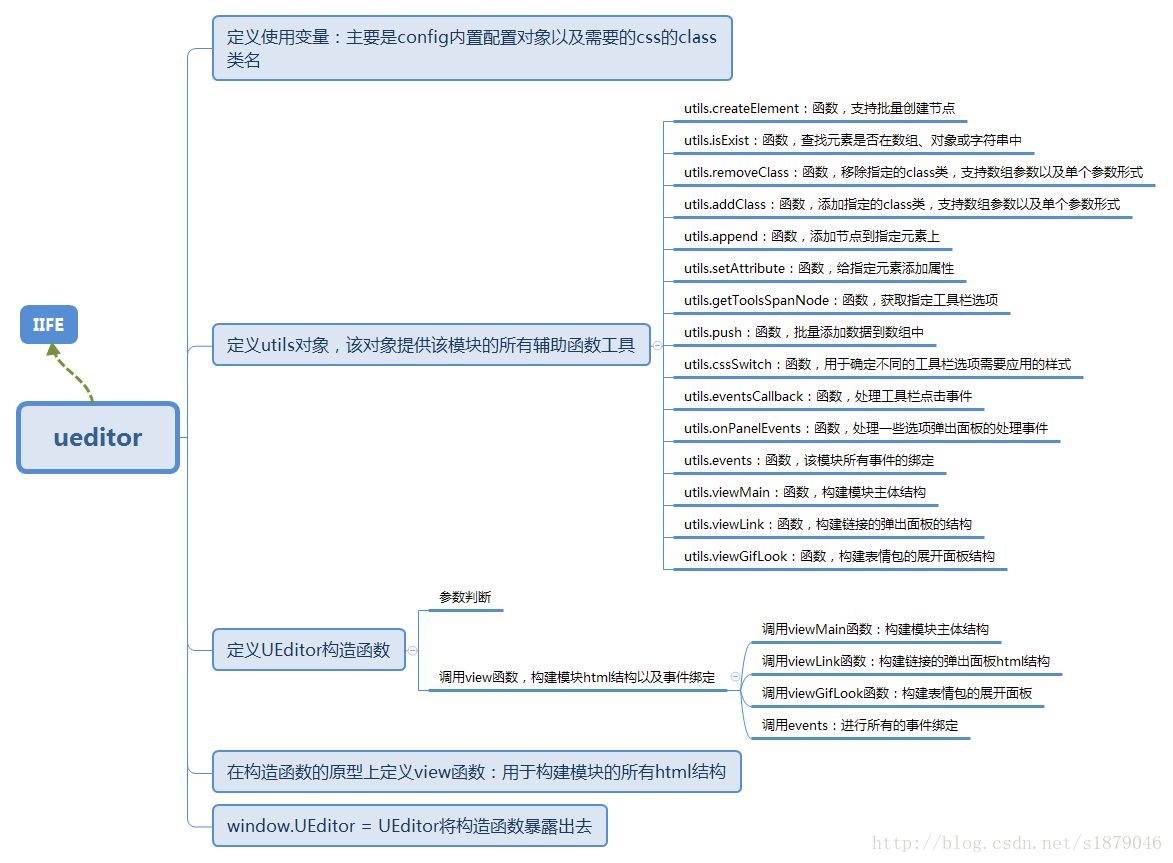
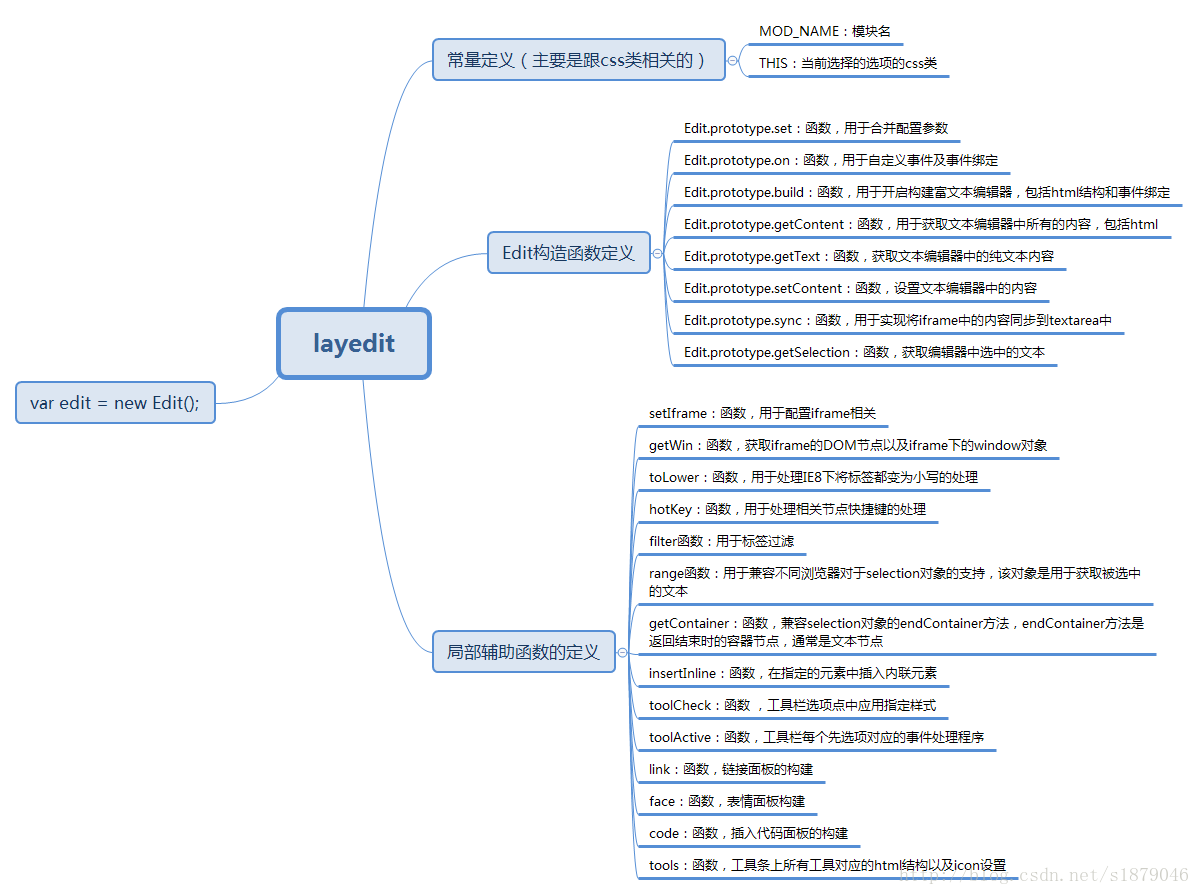
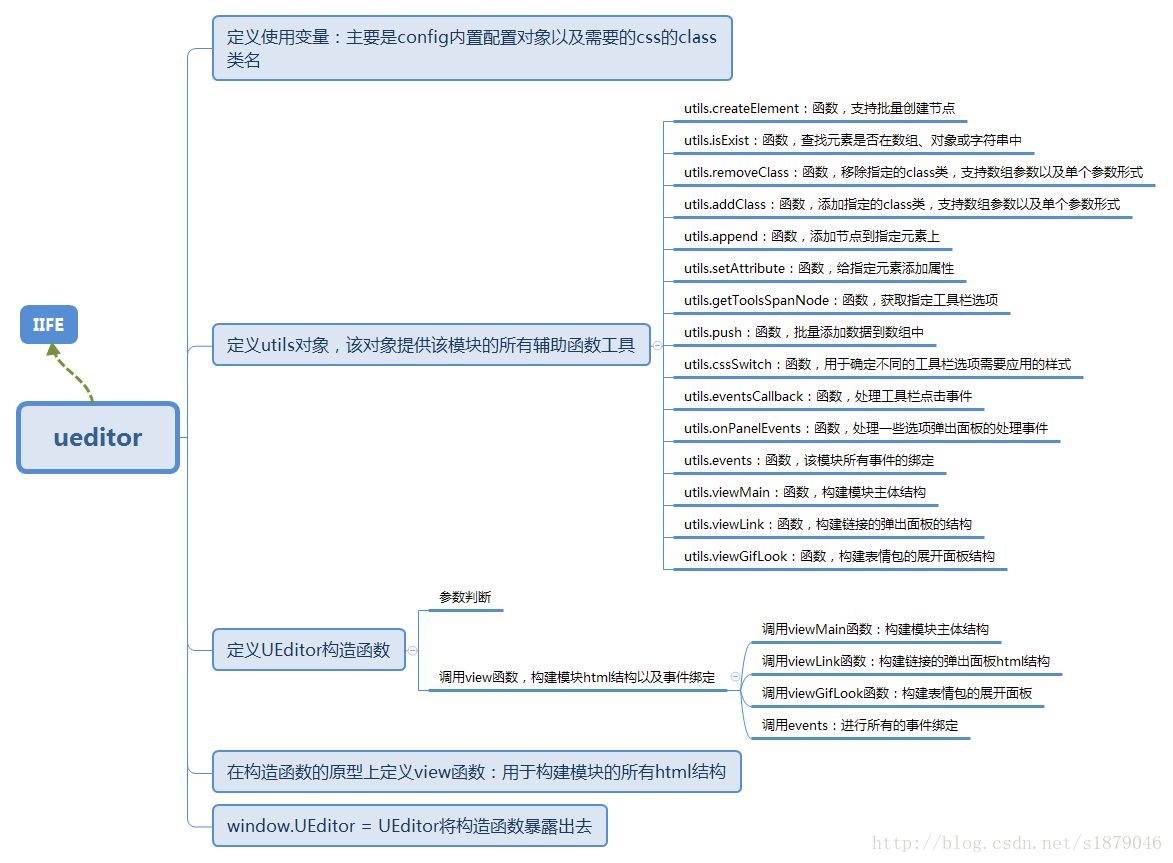
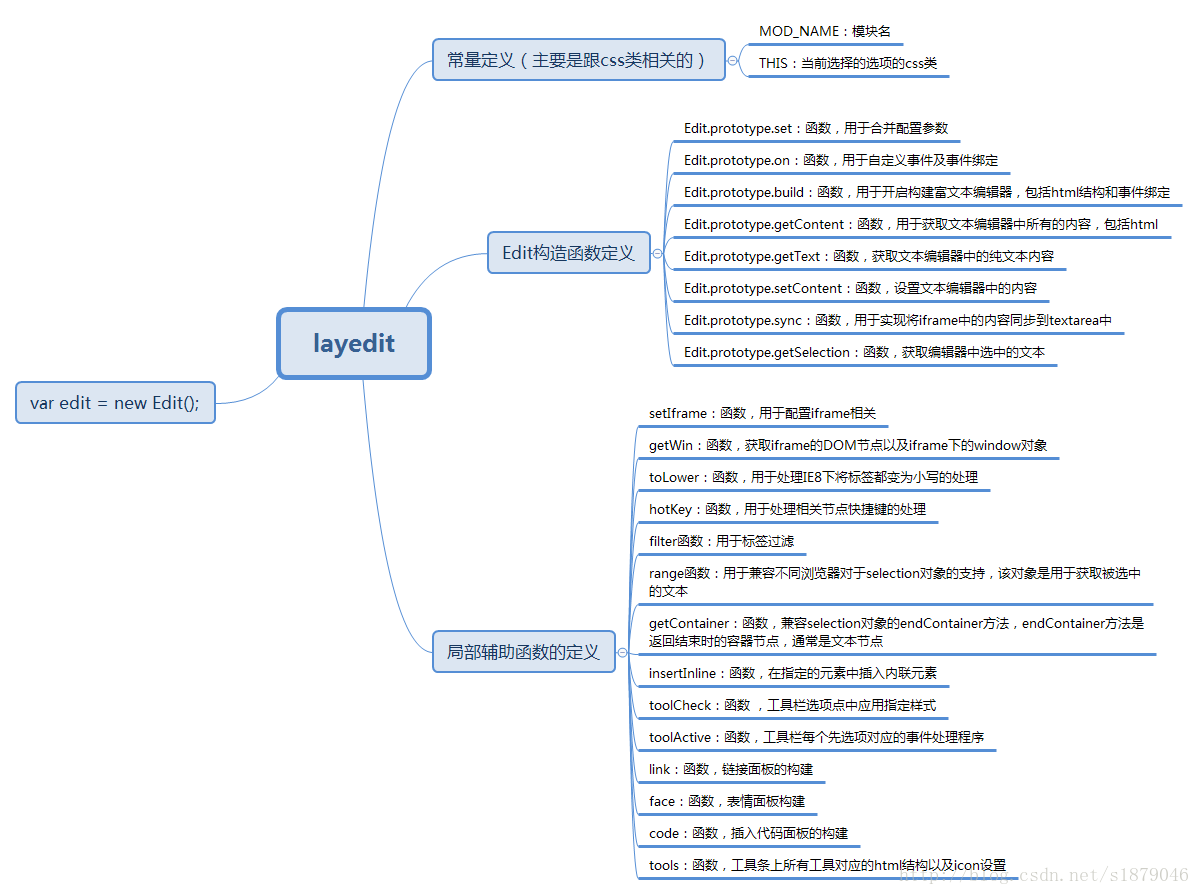
下面就分析下layui框架中富文本编辑器模块,该内置模块的组织结构图如下所示:

从上图中可见,作者将创建文本编辑器的方法作为api暴露了出来,在使用过程中需要手动调用来实现文本编辑器的创建工作。
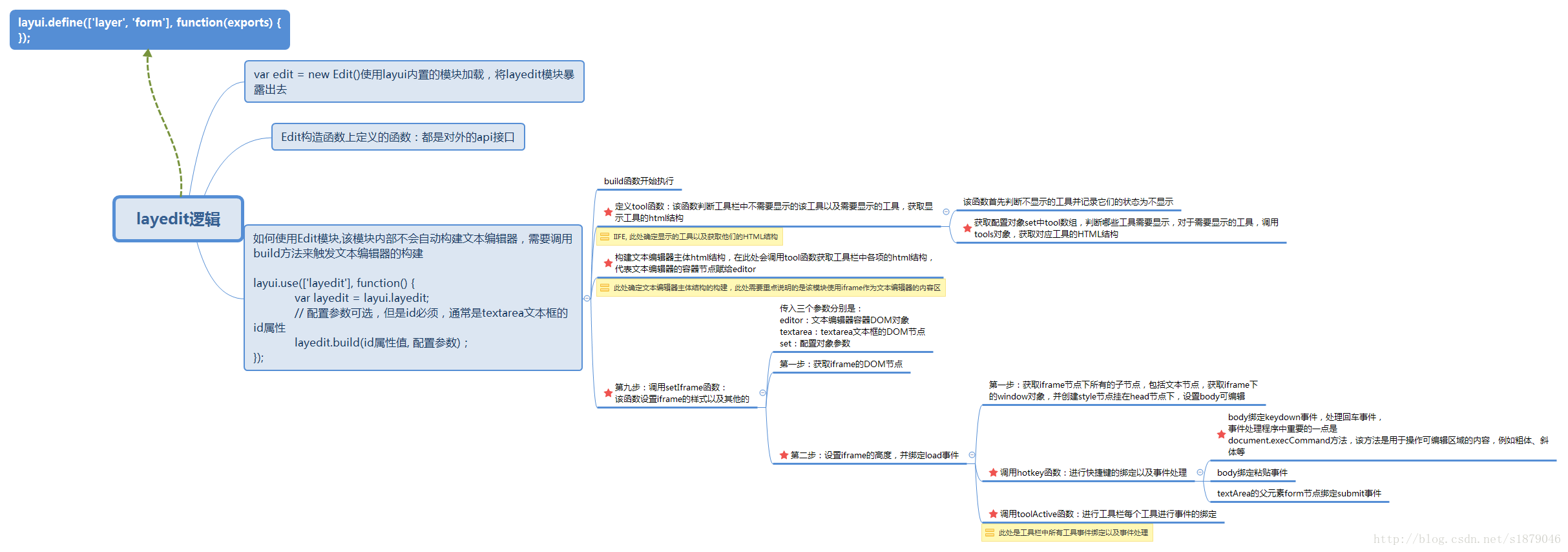
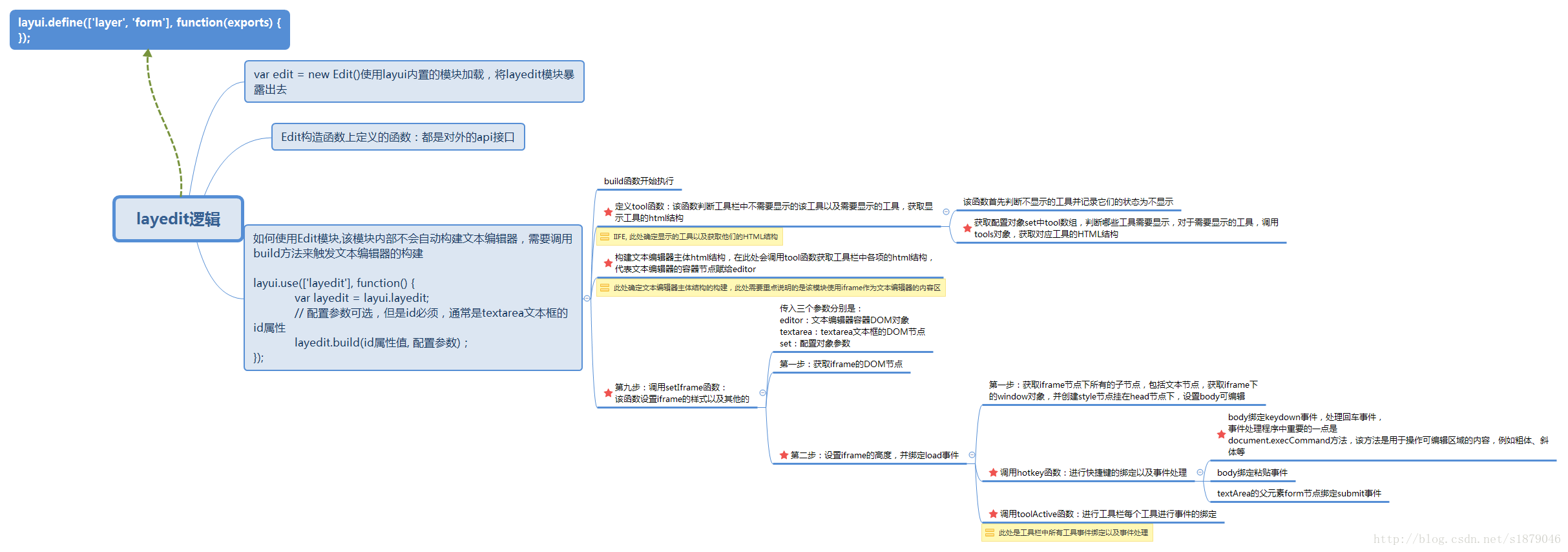
关于该内置模块具体的运行逻辑如下图所示:

在分析了该内置模块的源码过程中,作者实现文本样式的应用是通过document.execCommand():方法来实现的,该方法的功能就是用于操作可编辑区域的文本,可以对于改变文本大小字体等,实际上该方法也是添加标签来实现,但是对于重复性标签做了处理。当然该内置模块还提供了其他的功能,我会对其源码做详细的注释,具体可以查看我的GitHub,最近项目开始启动,实践与分析源码的时间会少许多,但是会一直实践并坚持分析该框架的内置模块。
致远行的你我

layui框架中内置了layedit模块,该模块就是富文本编辑器模块,在最近两天中我自己使用原生js实现了简易的富文本编辑器,具体效果如下:

首先说说这个demo的组织结构:

在这个demo中,整体是一个IIFE,使用window对象将其构造函数暴露出去,想要使用这个demo,需要创建一个容器设置id属性为ueditor,其实demo需要做的几个关键点如下
构建文本编辑器的主体html结构
绑定工具栏的每个工具的事件绑定
如何获取选择的文本
如何给选择的文本应用样式
如何插入图片
对于1和2这两个问题就是动态创建节点并追加到指定元素下,并使用addEventListener(就不考虑IE了)来绑定事件。
下面就来说说我对于下面3个关键点的处理:
获取文本,先来说说获取文本的动作,鼠标按下、拖动、松开、点击具体工具的过程,所以我对于内容区绑定mouseout事件。
当选择文本后离开目标点时触发事件处理程序,使用window.getSelection()方法来获取被选择区域对象获取其文本,该方法存在兼容问题,感兴趣的同学可以具体看看。
如何给选择的文本应用样式:
我的做法是添加标签添加指定class类来实现,对于对齐的样式,需要改变包含文本的元素为块状元素,应用text-align样式
如何插入图片:
实际上还是添加img标签,获取点击的表情的src属性值,添加到内容区
实现过程中的问题:
刚开始打算使用textarea来作为内容区的,但是有一个问题就是插入的html标签不被识别,只能是文本,所以就使用div+contentEditable来实现
该demo的问题:
体验性不好,整体操作给人感觉不自然不流畅
样式没有好好设计,弹出效果生硬,没有应用动画效果
文本选择的时候,感觉不自然
应用样式重复问题,没有做处理优化
富文本编辑器demo的实现差强人意吧,以后会将其作为独立项目重新编写。
下面就分析下layui框架中富文本编辑器模块,该内置模块的组织结构图如下所示:

从上图中可见,作者将创建文本编辑器的方法作为api暴露了出来,在使用过程中需要手动调用来实现文本编辑器的创建工作。
关于该内置模块具体的运行逻辑如下图所示:

在分析了该内置模块的源码过程中,作者实现文本样式的应用是通过document.execCommand():方法来实现的,该方法的功能就是用于操作可编辑区域的文本,可以对于改变文本大小字体等,实际上该方法也是添加标签来实现,但是对于重复性标签做了处理。当然该内置模块还提供了其他的功能,我会对其源码做详细的注释,具体可以查看我的GitHub,最近项目开始启动,实践与分析源码的时间会少许多,但是会一直实践并坚持分析该框架的内置模块。
致远行的你我
相关文章推荐
- layui源码详细分析系列之流加载模块
- layui源码详细分析系列之模块加载机制
- layui源码详细分析系列之文件上传模块
- layui源码详细分析系列之模板引擎
- layui框架详细分析系列之熟悉框架以及提供的页面元素
- dubbo源码分析系列——dubbo-cluster模块源码分析
- dubbo源码分析系列——dubbo-register-api模块源码分析
- apache kafka系列之源码分析走读-kafka内部模块分析
- layui源码详细分析之树形菜单
- apache kafka系列之源码分析走读-kafka内部模块分析
- Backbone.js源码分析系列之Collection模块
- Backbone.js源码分析系列之Model模块
- dubbo源码分析系列——dubbo-rpc-api模块源码分析
- jQuery源码分析系列:事件模块概述
- layui框架详细分析系列之框架主体组织结构
- 【Android7.1.2源码解析系列】android init目录下的Android.mk编译文件分析
- 车道检测源码分析系列
- SaltStack源码分析之使用logrotate模块
- jQuery1.6.1源码分析系列
- NHibernate源码分析系列之开篇
