layui源码详细分析系列之模块加载机制
2017-07-26 20:05
573 查看
这个系列的文章主要是分析layui源码,所以文章是针对于主要的功能或者单独的内置模块来书写的,本章主要分析layui框架自己的模块加载机制的实现。
上一篇文章是通过MarkDown来书写,感觉排版比之前的好多了,之后就采用MarkDown来编写了。今天天气热的公司空调都挂了,直接接入正题,真是热……
该框架的模块加载机制主要是使用define和use这两个方法来实现的,define方法适用于定义模块,use方法是用于使用模块,它们都定义在Lay构造函数的原型对象上,而window.layui = new Lay();,所以可以通过layui.define、layui.use来直接调用。
define以及use方法的定义如下:
在该官网上介绍了该框架的几种使用,常用有两种方式:
1、自定义模块,在自己定义的模块中使用相关的模块,如下面所示:
2、直接使用use方法
本章就使用第一种方式来讲解layui框架的模块加载机制,例子就使用上面1中的例子,具体分析步骤如下:
1、先分析index.js中define方法的逻辑处理
2、再分析use方法的逻辑处理
我详细分析了d
4000
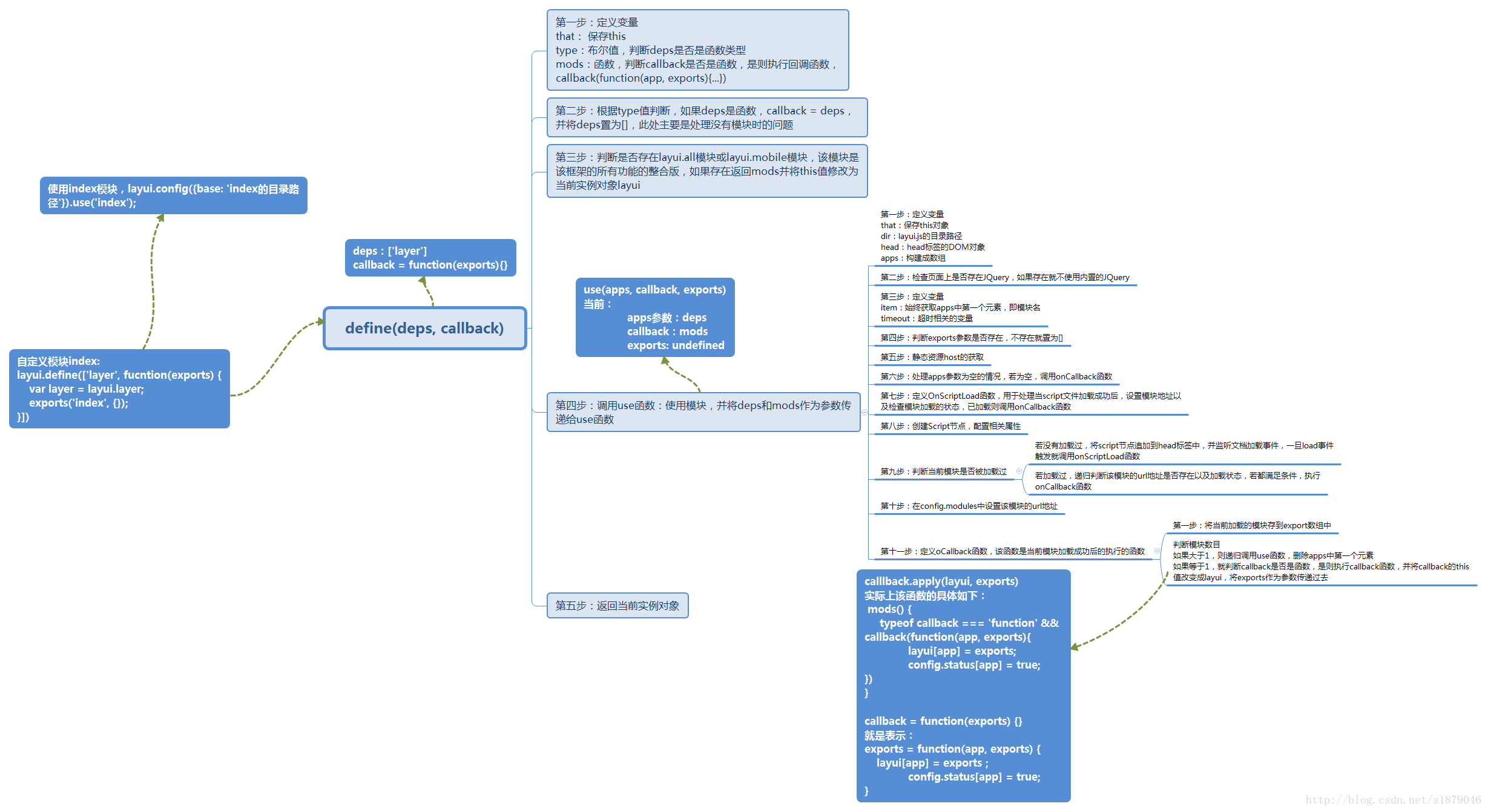
efine方法执行的每一步并绘制了逻辑图,具体如下:

具体的步骤如上图所示,实际上define还会调用use方法,虽然define方法是定义模块的实际上还调用了use方法。
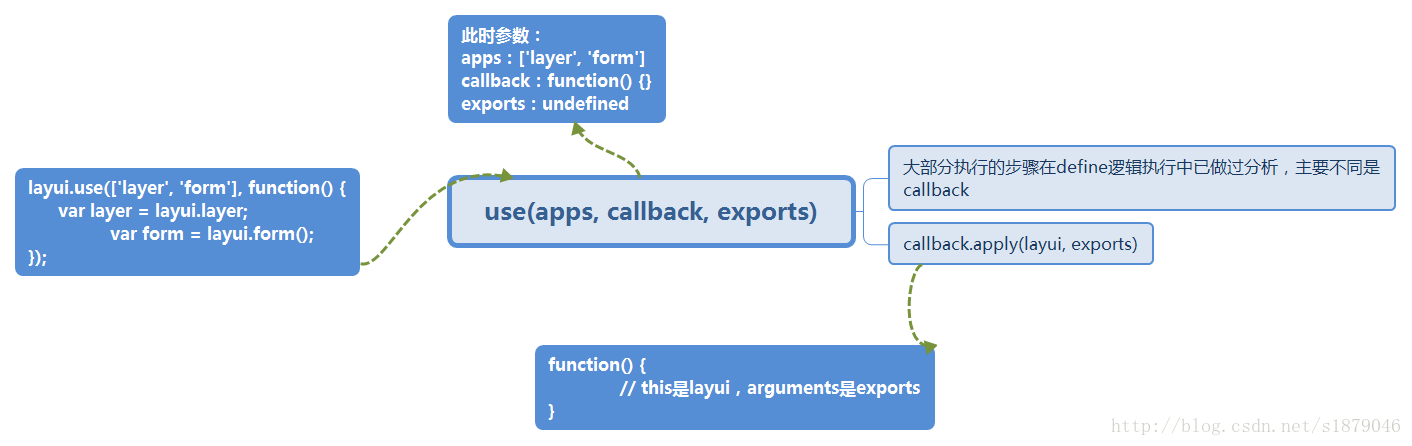
use方法的逻辑处理的每一步分析,实际上在define中就具体分析了,在单独使用use的过程中,大部分地处理是相同的,但还是有所区别,具体如下图所示:

因为相关的逻辑分析细节比较多,通过图的方式会更加直观,文字描述会比较繁琐。
具体的代码分析注释以及逻辑分析图我会上传到我的GitHub上,该框架的模块加载机制主要就是通过define以及use来实现,内部实际上维护了config.status来记录模块的加载状态,维护config.modules来存储模块的URL,内部通过script标签来加载模块。
通过今天的学习,对于简单模块加载机制有了一定的认知,对于面向对象以及相关代码的组织也有了一定的理解,不出意外,明天会分析element.js模块。
致远行的你我
上一篇文章是通过MarkDown来书写,感觉排版比之前的好多了,之后就采用MarkDown来编写了。今天天气热的公司空调都挂了,直接接入正题,真是热……
该框架的模块加载机制主要是使用define和use这两个方法来实现的,define方法适用于定义模块,use方法是用于使用模块,它们都定义在Lay构造函数的原型对象上,而window.layui = new Lay();,所以可以通过layui.define、layui.use来直接调用。
define以及use方法的定义如下:
Lay.fn.define = function(deps, callback) {
// 相关处理代码
};Lay.fn.use = function(apps, callback, exports) {
// 相关处理代码
};在该官网上介绍了该框架的几种使用,常用有两种方式:
1、自定义模块,在自己定义的模块中使用相关的模块,如下面所示:
index.js文件代码如下:
layui.define(['layer'], function(exports) {
var layer = layui.layer;
exports('index', {});
})在html文件中使用index模块:
layui.config({
base: 'index所在目录路径'
}).use('index');2、直接使用use方法
layui.use(['layer'], function() {
var layer = layui.layer;
});本章就使用第一种方式来讲解layui框架的模块加载机制,例子就使用上面1中的例子,具体分析步骤如下:
1、先分析index.js中define方法的逻辑处理
2、再分析use方法的逻辑处理
我详细分析了d
4000
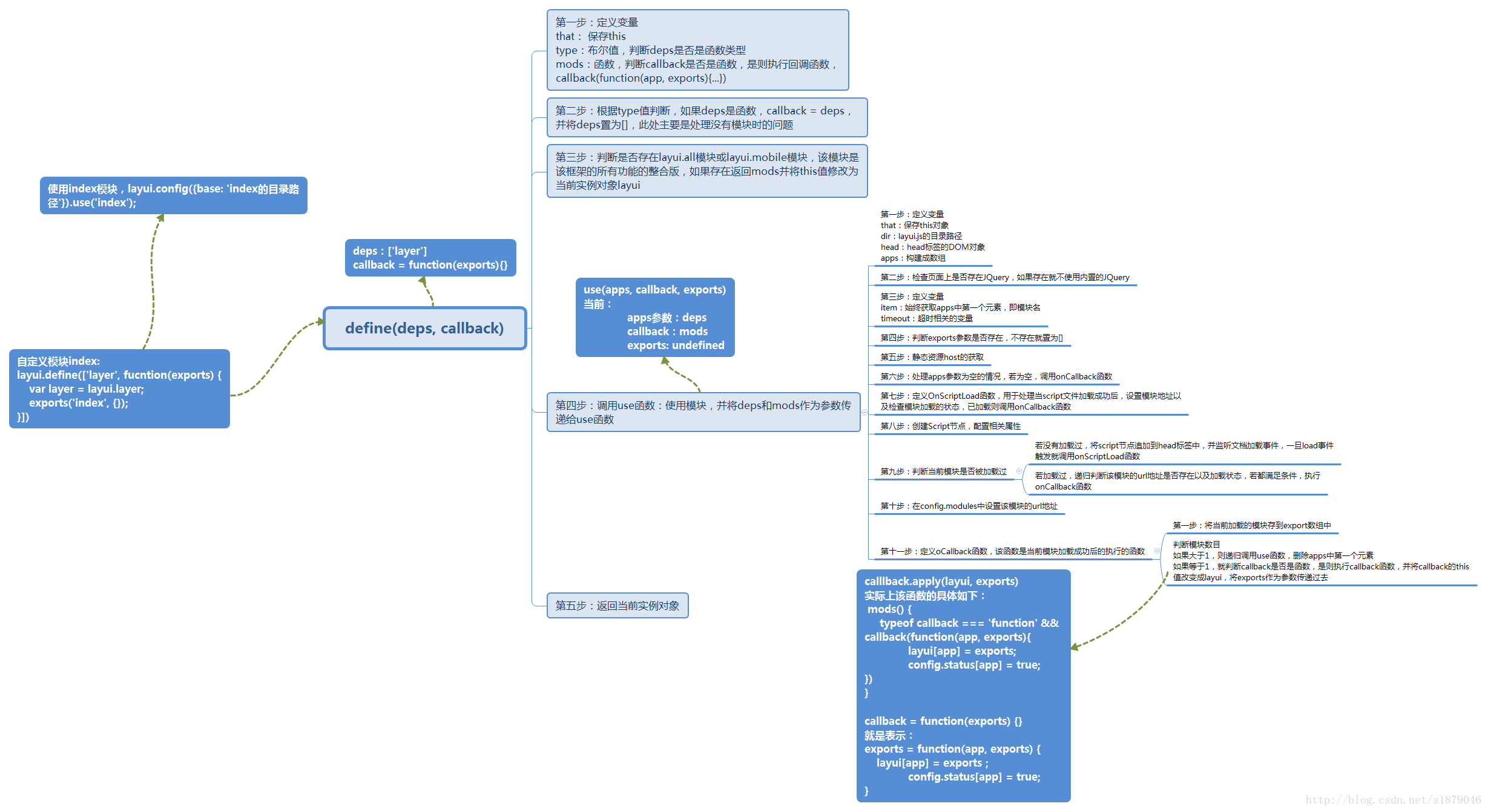
efine方法执行的每一步并绘制了逻辑图,具体如下:

具体的步骤如上图所示,实际上define还会调用use方法,虽然define方法是定义模块的实际上还调用了use方法。
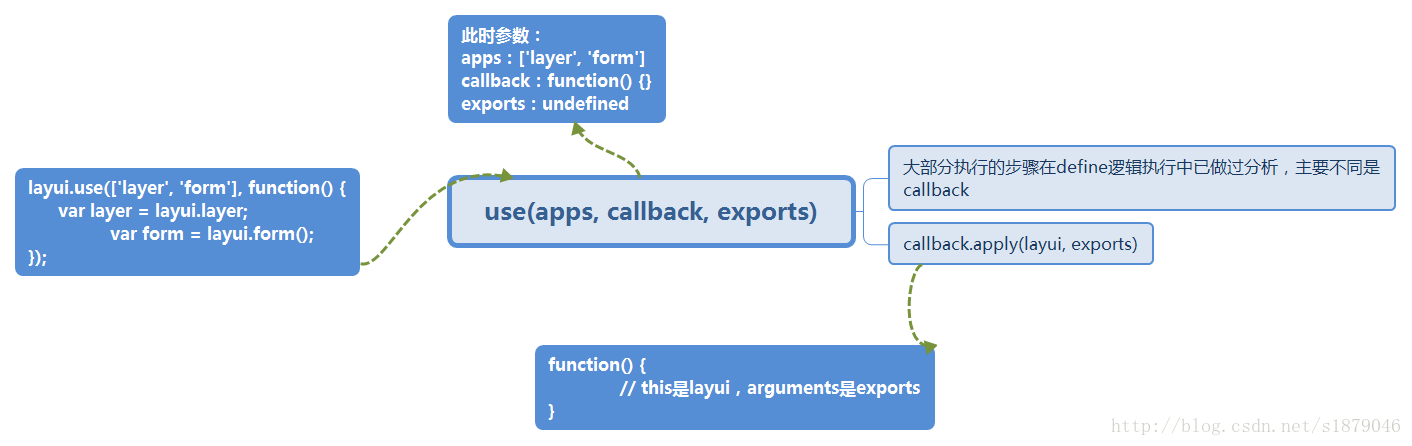
use方法的逻辑处理的每一步分析,实际上在define中就具体分析了,在单独使用use的过程中,大部分地处理是相同的,但还是有所区别,具体如下图所示:

因为相关的逻辑分析细节比较多,通过图的方式会更加直观,文字描述会比较繁琐。
具体的代码分析注释以及逻辑分析图我会上传到我的GitHub上,该框架的模块加载机制主要就是通过define以及use来实现,内部实际上维护了config.status来记录模块的加载状态,维护config.modules来存储模块的URL,内部通过script标签来加载模块。
通过今天的学习,对于简单模块加载机制有了一定的认知,对于面向对象以及相关代码的组织也有了一定的理解,不出意外,明天会分析element.js模块。
致远行的你我
相关文章推荐
- layui源码详细分析系列之流加载模块
- layui源码详细分析系列之富文本编辑器模块
- layui源码详细分析系列之文件上传模块
- 看书 Python 源码分析笔记 (十一) 模块加载机制
- Android Apk资源加载机制源码分析以及资源动态加载实现系列文章
- layui源码详细分析系列之模板引擎
- dubbo源码分析系列——dubbo-register-api模块源码分析
- Android 4.0 Launcher2源码分析——Launcher内容加载详细过程
- dubbo源码分析系列——dubbo-rpc-api模块源码分析
- Android源码分析-资源加载机制
- Backbone.js源码分析系列之Model模块
- MySQL系列:innodb源码分析之线程并发同步机制
- Android源码梳理(一):setContentView(...)与LayoutInflater的加载机制分析
- Android源码分析-资源加载机制
- apache kafka系列之源码分析走读-kafka内部模块分析
- (九)Tomcat源码解析 - WebApp类加载机制原理分析
- Directfb【01】 基础模块和基本运行机制介绍 -- 源码结构分析图
- Android应用setContentView与LayoutInflater加载解析机制源码分析
- Android应用setContentView与LayoutInflater加载解析机制源码分析(超级棒!)
- Android应用setContentView与LayoutInflater加载解析机制源码分析(转载)
