css 伪元素(before,after,first-letter,first-line)
2017-08-01 16:46
465 查看
语法>> 标签样式/类样式:伪元素{ 属性:值 }(css3有::after的写法为了将伪类和伪元素区分开来)
注意:"first-letter" 伪元素只能用于块级元素
例如:
html:
<div>
这里是第一行<br/>
这里是第二行<br/>
这里是第三行<br/>
这里是第四行<br/>
</div>css:
/*"first-line" 伪元素用于向文本的首行设置特殊样式。*/
div:first-line {
color: #ff0000;
font-variant: small-caps
}
div:after
{
content:"在元素最后加入新内容";//content:url(logo.gif)也可以插入一张图片
color: rgb(58, 117, 215)
}
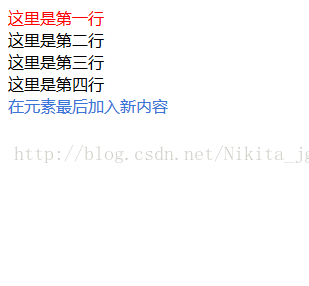
效果:

| 属性 | 描述 | CSS |
|---|---|---|
| :first-letter | 向文本的第一个字母添加特殊样式。 | 1 |
| :first-line | 向文本的首行添加特殊样式。 | 1 |
| :before | 在元素之前添加内容。 | 2 |
| :after | 在元素之后添加内容。 | 2 |
例如:
html:
<div>
这里是第一行<br/>
这里是第二行<br/>
这里是第三行<br/>
这里是第四行<br/>
</div>css:
/*"first-line" 伪元素用于向文本的首行设置特殊样式。*/
div:first-line {
color: #ff0000;
font-variant: small-caps
}
div:after
{
content:"在元素最后加入新内容";//content:url(logo.gif)也可以插入一张图片
color: rgb(58, 117, 215)
}
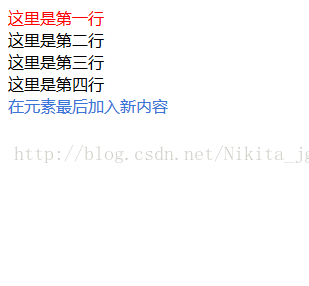
效果:

相关文章推荐
- CSS高级-伪元素first-letter,first-line,before和after
- HTML5基础加强css样式篇(伪元素first-letter,first-line,selection和css计数函数counter,counters)(十六)
- CSS ::before 和 ::after 伪元素用法
- css中伪元素before或after中content的特殊用法attr
- 你所不知的 CSS ::before 和 ::after 伪元素用法
- 你所不知的 CSS ::before 和 ::after 伪元素用法
- css 伪元素 :hover :active :before :after :visited :link :focus ...
- CSS基础 当p first-letter与first-line冲突时
- 你所不知的 CSS ::before 和 ::after 伪元素用法
- 你所不知的 CSS ::before 和 ::after 伪元素用法
- CSS伪类元素 :after :before
- CSS中伪元素 :before 和 :after 的使用
- css ::before ::after 伪元素的一些用法
- 【:before与:after】css的伪类与伪元素
- CSS 属性 :before && :after的用法,伪类和伪元素的区别
- css中伪元素before或after中content的特殊用法attr
- 你所不知的 CSS ::before 和 ::after 伪元素用法
- 你所不知的 CSS ::before 和 ::after 伪元素用法
- 你所不知的 CSS ::before 和 ::after 伪元素用法
- css结合伪元素before,after制作网页返回顶部的图标
