select框触发事件过程
2017-07-31 00:10
211 查看
我们书写了mousedown,mouseup,click,input,change,focus,blur,keydowm,keydown事件绑定到了select上面,模拟客户选择相关事件的触发流程:
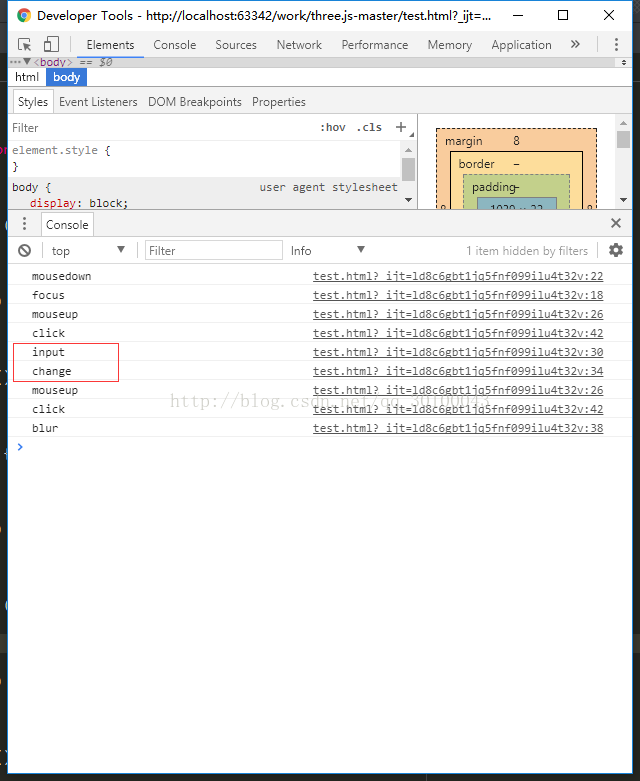
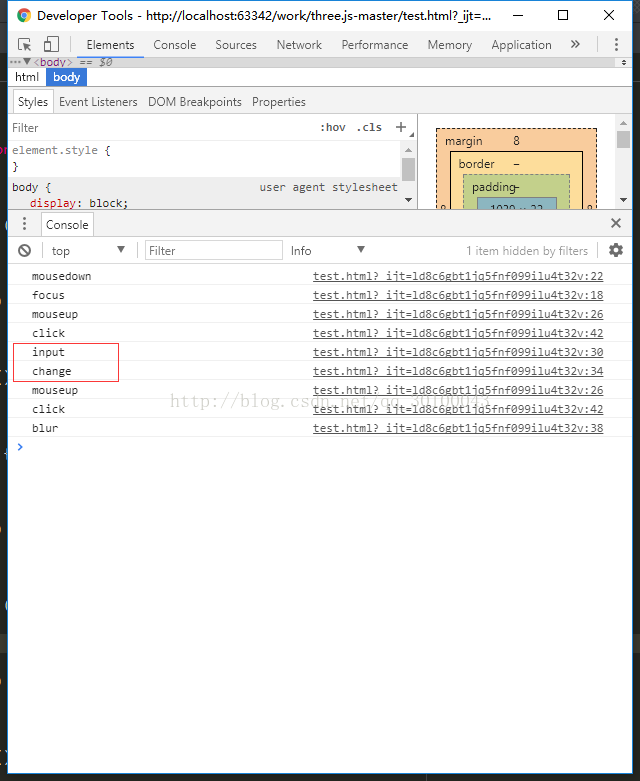
最后发现,触发的过程基本上一样,如果没有选择或者选择的是当前显示的option的话,不会触发change事件,只有在选择不同的option时候才会触发change事件。下面是选择了不同的option后触发事件的截图:

我们可以发现,做出改变了可以触发input事件和change事件,而如果没有改变或者下拉出现了直接点击 别的地方,则不会促发这两个事件:

附上代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<select name="" id="input">
<option value="1">1</option>
<option value="">2</option>
<option value="">3</option>
<option value="">4</option>
<option value="">5</option>
</select>
</body>
<script>
document.getElementById("input").addEventListener("focus",function () {
console.log("focus");
});
document.getElementById("input").addEventListener("mousedown",function () {
console.log("mousedown");
});
document.getElementById("input").addEventListener("mouseup",function () {
console.log("mouseup");
});
document.getElementById("input").addEventListener("input",function () {
console.log("input");
});
document.getElementById("input").addEventListener("change",function () {
console.log("change");
});
document.getElementById("input").addEventListener("blur",function () {
console.log("blur");
});
document.getElementById("input").addEventListener("click",function () {
console.log("click");
});
document.getElementById("input").addEventListener("keydown",function () {
console.log("keydown");
});
document.getElementById("input").addEventListener("keyup",function () {
console.log("keyup");
});
document.getElementById("input").addEventListener("select",function () {
console.log("select");
});
</script>
</html>
最后发现,触发的过程基本上一样,如果没有选择或者选择的是当前显示的option的话,不会触发change事件,只有在选择不同的option时候才会触发change事件。下面是选择了不同的option后触发事件的截图:

我们可以发现,做出改变了可以触发input事件和change事件,而如果没有改变或者下拉出现了直接点击 别的地方,则不会促发这两个事件:

附上代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<select name="" id="input">
<option value="1">1</option>
<option value="">2</option>
<option value="">3</option>
<option value="">4</option>
<option value="">5</option>
</select>
</body>
<script>
document.getElementById("input").addEventListener("focus",function () {
console.log("focus");
});
document.getElementById("input").addEventListener("mousedown",function () {
console.log("mousedown");
});
document.getElementById("input").addEventListener("mouseup",function () {
console.log("mouseup");
});
document.getElementById("input").addEventListener("input",function () {
console.log("input");
});
document.getElementById("input").addEventListener("change",function () {
console.log("change");
});
document.getElementById("input").addEventListener("blur",function () {
console.log("blur");
});
document.getElementById("input").addEventListener("click",function () {
console.log("click");
});
document.getElementById("input").addEventListener("keydown",function () {
console.log("keydown");
});
document.getElementById("input").addEventListener("keyup",function () {
console.log("keyup");
});
document.getElementById("input").addEventListener("select",function () {
console.log("select");
});
</script>
</html>
相关文章推荐
- javascript 中select框触发事件过程的分析
- select框内容改变时触发事件的实现
- Android事件传递机制(更加深入的了解事件的触发过程)
- Android事件传递机制(更加深入的了解事件的触发过程)
- Android开发艺术探索<View的点击事件触发过程>
- Android事件传递机制(更加深入的了解事件的触发过程)
- 理解C#中的事件:模拟C#中按钮事件的触发过程
- jquery 执行Ajax的过程中触发的事件
- Android事件传递机制(更加深入的了解事件的触发过程)
- [javascript] 看知乎学习js事件触发过程
- 带你根据源码了解View的事件触发流程,主要讲解为什么子View返回true,ViewGroup就无法接收到事件的过程
- 如何在客户端写脚本触发一个服务器端事件处理过程.在线等.
- 通过c# 实现自定义属性改变触发自定义事件 ,理解自定义事件及其触发过程
- 表单提交的相关注意事项,submit-onclick-事件触发执行过程
- windows moblie wtl 从CStdDialogImpl继承的窗口,domodal出来,任务栏中的叉,点了叉不知道触发了什么事件。临时解决办法,隐藏它
- epoll触发事件的分析
- 便捷替换背景色与其他属性onmousemove="javascript:this.bgColor='#FCFDEE';",当DOM事件触发时this代表触发事件的DOM对象,所以可以使用对应DOM对象的属性和方法。
- Js事件触发列表与解说
- 拦截器触发具体过程
- a标签伪协议触发事件和onclick触发事件的this指针问题
