Chrome 开发者工具的错误与调试
2017-07-28 09:43
106 查看
开发者工具的错误与调试
1.错误的概念与处理
计算机程序的错误有两种:语法错误和逻辑错误。
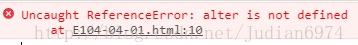
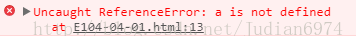
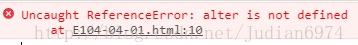
语法错误:比如alert拼写错误,写成了alter。
var
a =
3 + 4;
alert(a);
alter(a);
a++;
alert(a);
运行结果只显示了7,后面的结果没有显示,说明后面的代码没有执行。因为输出7后遇到了语法错误,程序终止执行。
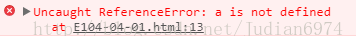
通过开发者工具可以看到的语法错误及其说明:

上例也进一步说明了解释型语言的特点:翻译一条执行一条,遇到错误提前终止执行。
var
b = a
+ 3;
alert(b);

语法错误的发现方法:
(1)开发者工具的console窗口,能显示错误及其说明
(2)try......catch捕获异常
逻辑错误:程序在语法上没有问题,但是实际执行结果和预期结果有出入。
/*报名参军的年龄条件:17-24周岁*/
var age
= Number(prompt("请问你的年龄是:"));
if(17
<= age <=24){
alert("你符合参军条件");
}else{
alert("sorry,你不符合参军条件");
}
当输入年龄96或3,都符合参军条件,结果显然是错误的,但执行过程是没有任何语法错误。
2.调试的原理、工具和方法
调试的基本原理:
程序的执行是自动的,而且速度非常快,无法了解中间的执行过程。但是几乎所有的开发者工具都提供了调试的功能,可以去控制程序的执行节奏,从而可以让开发者看清执行的过程。
怎么去控制执行节奏?
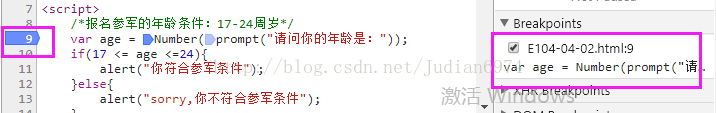
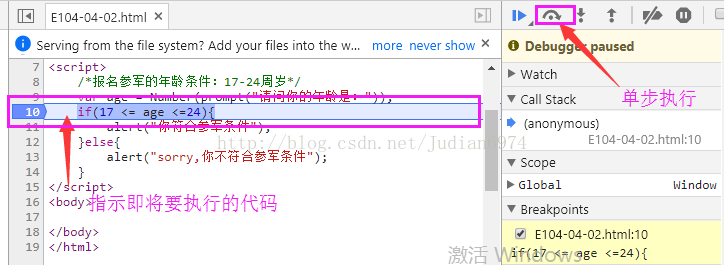
(1)设置断点
打开开发者工具;
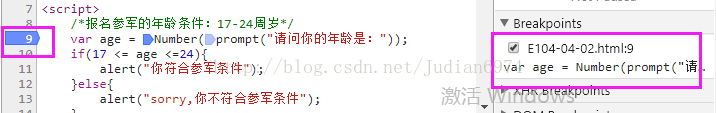
在sources页打开源代码
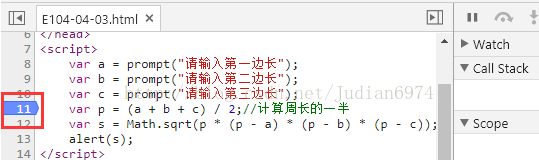
在代码左侧(行号边上)单机即可在该处设置断点

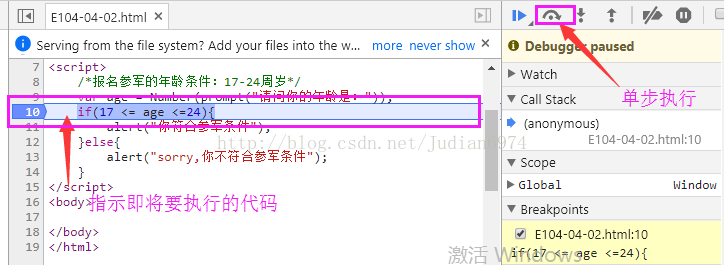
(2)单步执行(step) 快捷键F10
每执行一步都会停下来,然后再继续下一步

控制节奏的目的是看清楚或者了解程序的执行过程,而不仅仅是结果。
怎么看结果?
(1)查看程序执行的步骤,也就是上图中的指示即将要执行的代码指示器,如果轨迹与预期不一致,说明上一步执行的代码出现了逻辑错误
(2)查看变量、表达式的值
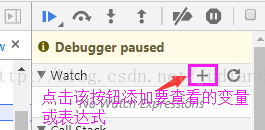
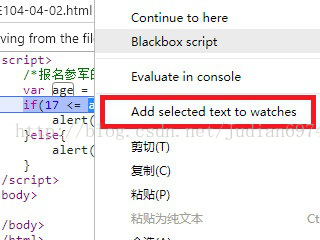
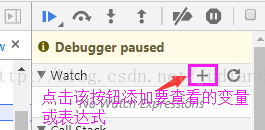
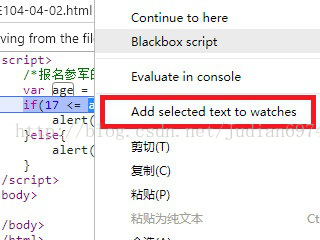
a.在watch窗口添加要查看的变量或表达式,比方输入age

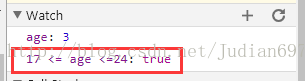
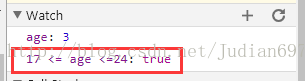
此时就可以看到变量的age的值


在watch窗口就可以看到添加的变量或者表达式的值。

因为计算机程序的每一步执行结果都是唯一的、可预期的;同时我们又可以通过上述手段控制程序的运行节奏并查看程序执行的状态(如轨迹、变量表达式的值),也就是说我们可以看到实际的执行结果。那么将实际结果和预期结果对比,如果出现不一致,说明刚刚执行的那一步出现了错误,即定位错误。
一旦定位错误,根据所学知识或经验,应该就很容易分析错误原因,从而找到解决方案。
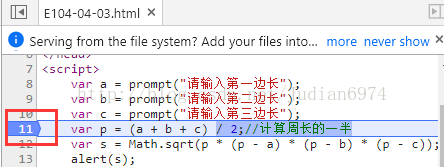
再来调试一个程序。

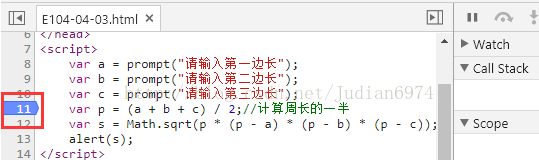
运行程序,程序将在预定断点位置停下来

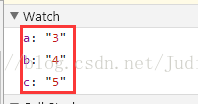
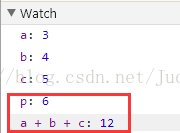
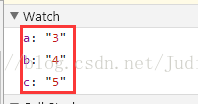
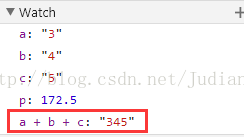
查看变量a,b,c的值

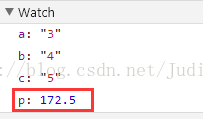
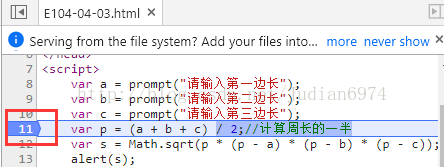
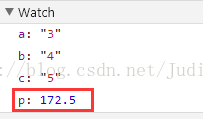
单步执行,查看p的值

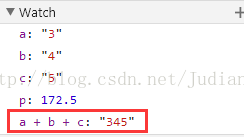
再查看a+b+c的值

a+b+c的值并不是我们预期的6,而是“345”.原来是做了字符串的拼接运算,而不是我们希望的加发,所以是类型问题。
解决方案就是将输入的数据(字符串)转换为数值
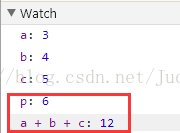
再重新调试程序,并查看结果

调试工具不仅仅是一个定位错误的工具,也是一个非常重要的学习工具。
因为它可以让我们直观的看到程序的运行轨迹以及运行状态,有助于我们对于一些抽象知识的理解。
1.错误的概念与处理
计算机程序的错误有两种:语法错误和逻辑错误。
语法错误:比如alert拼写错误,写成了alter。
var
a =
3 + 4;
alert(a);
alter(a);
a++;
alert(a);
运行结果只显示了7,后面的结果没有显示,说明后面的代码没有执行。因为输出7后遇到了语法错误,程序终止执行。
通过开发者工具可以看到的语法错误及其说明:

上例也进一步说明了解释型语言的特点:翻译一条执行一条,遇到错误提前终止执行。
var
b = a
+ 3;
alert(b);

语法错误的发现方法:
(1)开发者工具的console窗口,能显示错误及其说明
(2)try......catch捕获异常
逻辑错误:程序在语法上没有问题,但是实际执行结果和预期结果有出入。
/*报名参军的年龄条件:17-24周岁*/
var age
= Number(prompt("请问你的年龄是:"));
if(17
<= age <=24){
alert("你符合参军条件");
}else{
alert("sorry,你不符合参军条件");
}
当输入年龄96或3,都符合参军条件,结果显然是错误的,但执行过程是没有任何语法错误。
2.调试的原理、工具和方法
调试的基本原理:
程序的执行是自动的,而且速度非常快,无法了解中间的执行过程。但是几乎所有的开发者工具都提供了调试的功能,可以去控制程序的执行节奏,从而可以让开发者看清执行的过程。
怎么去控制执行节奏?
(1)设置断点
打开开发者工具;
在sources页打开源代码
在代码左侧(行号边上)单机即可在该处设置断点

(2)单步执行(step) 快捷键F10
每执行一步都会停下来,然后再继续下一步

控制节奏的目的是看清楚或者了解程序的执行过程,而不仅仅是结果。
怎么看结果?
(1)查看程序执行的步骤,也就是上图中的指示即将要执行的代码指示器,如果轨迹与预期不一致,说明上一步执行的代码出现了逻辑错误
(2)查看变量、表达式的值
a.在watch窗口添加要查看的变量或表达式,比方输入age

此时就可以看到变量的age的值


在watch窗口就可以看到添加的变量或者表达式的值。

因为计算机程序的每一步执行结果都是唯一的、可预期的;同时我们又可以通过上述手段控制程序的运行节奏并查看程序执行的状态(如轨迹、变量表达式的值),也就是说我们可以看到实际的执行结果。那么将实际结果和预期结果对比,如果出现不一致,说明刚刚执行的那一步出现了错误,即定位错误。
一旦定位错误,根据所学知识或经验,应该就很容易分析错误原因,从而找到解决方案。
再来调试一个程序。

运行程序,程序将在预定断点位置停下来

查看变量a,b,c的值

单步执行,查看p的值

再查看a+b+c的值

a+b+c的值并不是我们预期的6,而是“345”.原来是做了字符串的拼接运算,而不是我们希望的加发,所以是类型问题。
解决方案就是将输入的数据(字符串)转换为数值
再重新调试程序,并查看结果

调试工具不仅仅是一个定位错误的工具,也是一个非常重要的学习工具。
因为它可以让我们直观的看到程序的运行轨迹以及运行状态,有助于我们对于一些抽象知识的理解。
相关文章推荐
- 【译】在 Chrome 开发者工具中调试 node.js
- 使用Chrome谷歌浏览器开发者工具进行调试--2015-04-26
- chrome开发者工具调试&移动端调试
- web调试优化-chrome开发者工具不完全指南
- 开发者调试工具Chrome Workspace
- Chrome DevTools 开发者工具 技巧 调试
- 开发者调试工具Chrome Workspace
- 开发者调试工具Chrome Workspace
- 【JavaScript】使用Chrome进行调试(如何使用Chrome开发者工具)
- Chrome开发者工具调试
- [翻译&摘抄] 在 Chrome 开发者工具中调试 Node.js
- 在 Chrome 开发者工具中调试 node.js
- 开发者调试工具Chrome Workspace
- Chrome开发者调试工具
- 【转】天啦噜!原来Chrome自带的开发者工具还能这么用!(提升JS调试能力的10个技巧)
- 利用 Chrome 开发者工具远程调试 Android 中的原生 WebView
- Chrome开发者工具9个调试技巧详解
- 前端调试效率低?试试这10个“Chrome开发者工具”使用技巧
- web调试优化-chrome开发者工具不完全指南
- 利用 Chrome 开发者工具远程调试 Android 中的原生 WebView
