[翻译&摘抄] 在 Chrome 开发者工具中调试 Node.js
2018-01-11 17:33
651 查看
原文链接 : Debugging Node.js in Chrome DevTools
安装方法超简单啦,命令行运行
即可完成安装,再运行:
将启动一个带有 Node.js 特性支持的 Chrome 开发者工具实例。

其他的命令行命令包括:
你可以设置一个断点,然后重新加载调试器(Cmd/Ctrl + R),或者你也可以通过 –break 标记来设置一个初始断点。
提示: 在 Experiments 界面,如果你敲击 Shift 键 6 次,你会接触到一些甚至更多的实验性(不稳定)的功能。
devtool
命令行工具 DevTool 可以让你在 Chrome 的开发者工具中运行 Node.js 程序。安装方法超简单啦,命令行运行
npm install -g devtool
即可完成安装,再运行:
devtool
将启动一个带有 Node.js 特性支持的 Chrome 开发者工具实例。

其他的命令行命令包括:
# run a Node script devtool app.js # pipe in content to process.stdin devtool < audio.mp3 # pipe in JavaScript to eval it browserify index.js | devtool
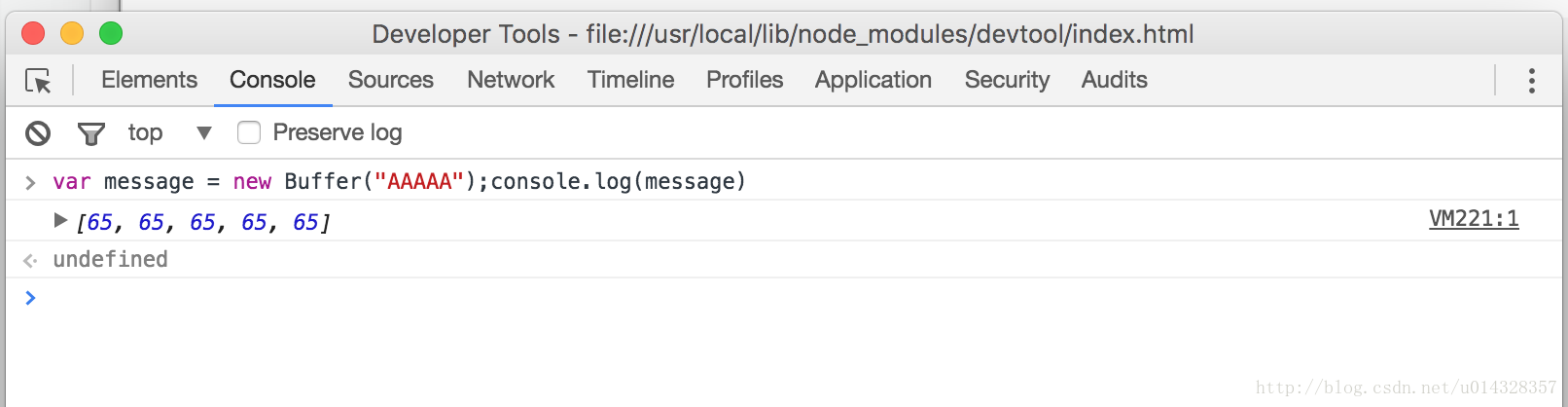
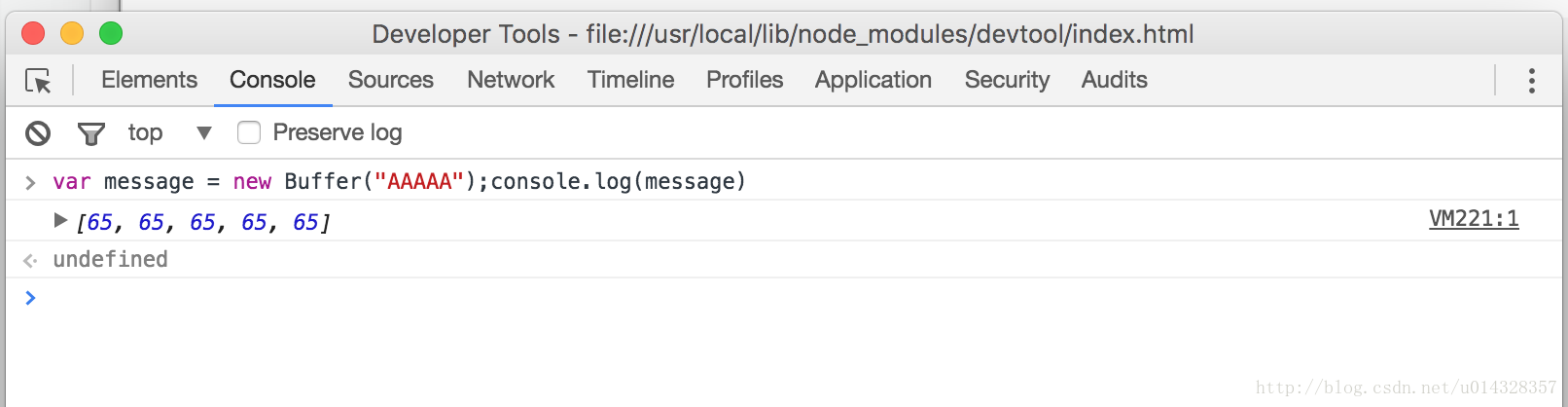
调试
因为我们能够通过 Chrome 开发者工具访问 Sources 标签,所以也可以用它来调试 Node 应用程序。你可以设置一个断点,然后重新加载调试器(Cmd/Ctrl + R),或者你也可以通过 –break 标记来设置一个初始断点。
Other Tricks
Chrome 会不断的向他们的开发者工具中推送新功能和实验,例如 Promise Inspector。你可以通过点击右上角的三个点,然后选择 Settings -> Experiments 来开启他们。提示: 在 Experiments 界面,如果你敲击 Shift 键 6 次,你会接触到一些甚至更多的实验性(不稳定)的功能。
相关文章推荐
- 在 Chrome 开发者工具中调试 node.js
- 【译】在 Chrome 开发者工具中调试 node.js
- chrome开发者工具调试&移动端调试
- 【转】天啦噜!原来Chrome自带的开发者工具还能这么用!(提升JS调试能力的10个技巧)
- node.js系列:(调试工具)node-inspector调试Node.js应用
- chrome浏览器开发者工具的使用以及调试js
- node.js 调试工具
- 使用 Chrome 开发者工具进行 JavaScript 问题定位与调试
- 使用 Chrome 开发者工具进行 JavaScript 问题定位与调试
- Chrome,FireFox开发者工具无法找到js?
- chrome调试工具F12方式javascript(js调试)jqueryui拖拽
- 前端调试效率低?试试这10个“Chrome开发者工具”使用技巧
- 开发者调试工具Chrome Workspace
- Node.js在Chrome进行调试
- 开发者调试工具Chrome Workspace
- Chrome的JS调试工具
- IE下JS调试工具IE WebDevelo…
- chrome开发者工具中source中不显示js的问题
- Node.js内置的工具和第三方模块来进行单步调试
- Node.js企业开发: 三调试&测试
