webpack构建React应用一:创建项目
2017-07-11 17:26
811 查看
前言
我们学习react、angular、vue等前端框架的时候,都需要用到webpack、grunt、gulp等构建工具来构建整个项目,至于为什么用webpack,因为>>笔者只接触过webpack。笔者在学习react的时候,webpack构建这块卡在那里让我研究了挺久的,各种百度、查资料。为了避免今后犯下同样的错误,记录下构建项目的>每个步骤,算是个学习笔记吧。仅供初学者参考!
webpack简介
Webpack是一款用户打包前端模块的工具,它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。主要>>是用来打包在浏览器端使用的javascript的。同时也能转换、捆绑、打包其他的静态资源,包括css、image、font >file、template等。关于webpack的优势、特点什么的,这里就不介绍了,想了解的自行百度!创建项目
首先要安装node.js,node.js自带了软件包管理器npm。笔者的系统是win7。由于使用npm安装,速度会慢的令人发指,一般会设置NPM淘宝代理镜像。怎么设置呢?
有三种方法(建议使用第一种,将配置写死,下次用的时候配置还在):
1.安装目录->node_modules->npm,在这个文件夹下面找到npmrc文件,打开编辑把这段registry = http://registry.npm.taobao.org>加进去就可以了
2.通过config命令
npm config set registry https://registry.npm.taobao.org[/code]npm info underscore(如果上面配置正确这个命令会有字符串response)
3.命令行指定npm --registry https://registry.npm.taobao.org info underscore
新建文件夹blogmd blog
打开文件夹cd blog
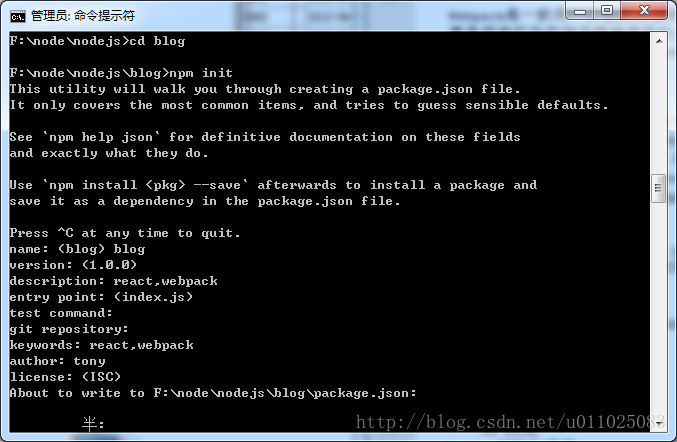
npm初始化项目npm init
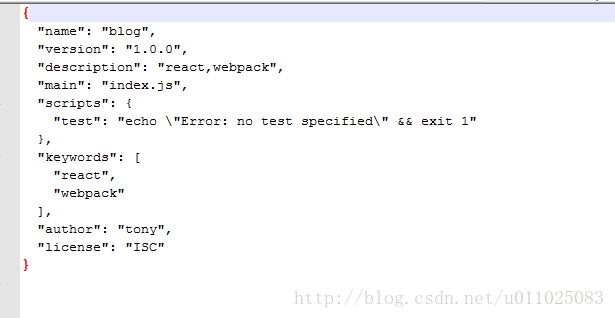
输入对应内容回车,也可不输入一路回车,我们在项目中打开这个文件,可以看见我们对这个项目的配置文件信息,如下图中所示,这样一来我们就可以根据这个文件来进行各种npm的包管理
下章,就开始安装 Webpack,以及最基本的使用!
相关文章推荐
- webpack前端构建工具学习总结(一)之webpack安装、创建项目
- webpack构建React应用四:使用webpack Loaders 模块加载器(二)
- 从零构建一个react+webpack+typescript的应用
- 基于webpack+react+antd 项目构建
- 从头创建一个基于 React, webpack, babel 的模板项目
- webpack构建react项目的配置文件
- 从零开始-使用React+Webpack+Nodejs+Express快速构建项目
- 基于ES6,使用React、Webpack、Babel构建模块化JavaScript应用
- webpack构建react项目和处理组件的依赖
- 5分钟内使用React、Webpack与ES6构建应用
- WebPack在React项目架构中的应用实践
- webpack构建react应用三:使用webpack Loaders 模块加载器(一)
- webpack构建React应用五:使用webpack Loaders 模块加载器(三)
- 前端自动化构建入门6-使用webpack改造我们的react应用
- 一步一步使用webpack创建react项目
- 使用Electron构建React+Webpack桌面应用的方法
- 使用Webpack构建React应用
- [react001] 使用webpack自动构建react 项目
- 从头创建一个基于react,webpack,babel的项目
- React项目构建(利用webpack打包)