ionic2 项目中使用echarts图表,Jquery
2017-07-05 15:33
489 查看
开发中可能由于项目功能的需要需要嵌入一些图标页面,那么最流行的就是百度开放的echarts ,图标种类很多,非常好用。那么如何在ionic项目中进行使用呢?
首先需要对echarts的使用要有所了解,可以参考echarts的开发文档。接下来就是把echart集成到 ionic2项目中。
1. 导入文件。把下载的echarts.min.js 文件放在src\assets\js 目录下。 说明:echart使用并不需要jquery,这个是后边会有说明。

2.script 引用。在项目的index.html中引入js文件。(切记不是www下的文件)
的下面即可。

3.在page页面引用和使用。 具体代码如下 已有注释。
.html文件如下:

大家要习惯ionic 中的这种代码组织结构,一个html 一个sass 一个ts 文件,ts文件是TypeScript文件 在打包过程中会被转化为js文件 ,sass文件也就是css文件,对此陌生的大家可以多查查资料。了解下ES6 语法,以及TypeScript 用法。这要才能写出规范优雅的代码。便于阅读与维护。
另外补充一点,大家对jQuery 很熟悉,如何把项目中继承Jquery库呢,大家已经看到了,上面的使用流程, 其实一样的,不过在ts 文件中需要先定义才能使用的,代码已经备注说明,有兴趣的伙伴不妨一试!另外 一种方式大家可以参考 使用三方库 进行导入和使用!
不妥之处还请指出说明,共同学习共同进步!
首先需要对echarts的使用要有所了解,可以参考echarts的开发文档。接下来就是把echart集成到 ionic2项目中。
1. 导入文件。把下载的echarts.min.js 文件放在src\assets\js 目录下。 说明:echart使用并不需要jquery,这个是后边会有说明。

2.script 引用。在项目的index.html中引入js文件。(切记不是www下的文件)
<script src="assets/js/echarts.min.js"></script>放在
<script src="cordova.js"></script>
的下面即可。

3.在page页面引用和使用。 具体代码如下 已有注释。
.html文件如下:
<ion-header> <ion-navbar> <ion-title> Echarts Test </ion-title> </ion-navbar> </ion-header> <ion-content padding> <!--用于展示图标 #也就是id的含义class为其css样式--> <div #container1 class="div-charts"></div> </ion-content>.sass文件如下
page-contact {
.div-charts{
width:100%;
height:100%;
}
}.ts文件如下:import { Component ,ViewChild,ElementRef } from '@angular/core';
import { NavController } from 'ionic-angular';
declare var echarts;//js echarts全局对象
// declare var $; //jquery 声明
@Component({
selector: 'page-contact',
templateUrl: 'contact.html'
})
export class ContactPage {
@ViewChild('container1') container:ElementRef;//与html中div #container1对应
chart :any;
constructor(public navCtrl: NavController) {
}
ionViewDidLoad() {
let ctx = this.container.nativeElement;
this.chart = echarts.init(ctx);
this.chart.setOption(
{
backgroundColor: '#2c343c',
title: {
text: 'Customized Pie',
left: 'center',
top: 20,
textStyle: {
color: '#ccc'
}
},
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
visualMap: {
show: false,
min: 80,
max: 600,
inRange: {
colorLightness: [0, 1]
}
},
series : [
{
name:'访问来源',
type:'pie',
radius : '55%',
center: ['50%', '50%'],
data:[
{value:335, name:'直接访问'},
{value:310, name:'邮件营销'},
{value:274, name:'联盟广告'},
{value:235, name:'视频广告'},
{value:400, name:'搜索引擎'}
].sort(function (a, b) { return a.value - b.value}),
roseType: 'angle',
label: {
normal: {
textStyle: {
color: 'rgba(255, 255, 255, 0.3)'
}
}
},
labelLine: {
normal: {
lineStyle: {
color: 'rgba(255, 255, 255, 0.3)'
},
smooth: 0.2,
length: 10,
length2: 20
}
},
itemStyle: {
normal: {
color: '#c23531',
shadowBlur: 200,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
}
);
// $('#p').html("hwphvaovj"); jquery 使用
}
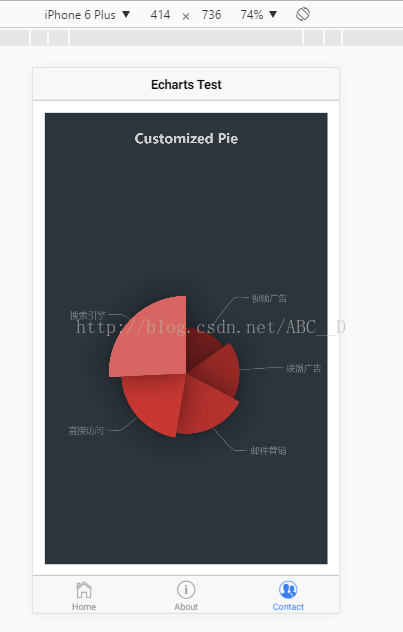
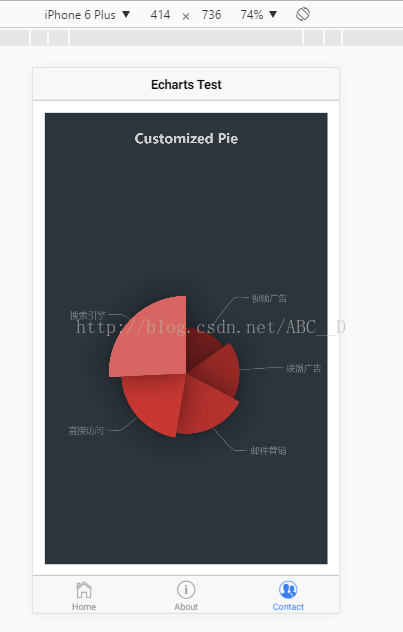
} 在命令行中运行 ionic serve 浏览器中最终呈现效果如下:
大家要习惯ionic 中的这种代码组织结构,一个html 一个sass 一个ts 文件,ts文件是TypeScript文件 在打包过程中会被转化为js文件 ,sass文件也就是css文件,对此陌生的大家可以多查查资料。了解下ES6 语法,以及TypeScript 用法。这要才能写出规范优雅的代码。便于阅读与维护。
另外补充一点,大家对jQuery 很熟悉,如何把项目中继承Jquery库呢,大家已经看到了,上面的使用流程, 其实一样的,不过在ts 文件中需要先定义才能使用的,代码已经备注说明,有兴趣的伙伴不妨一试!另外 一种方式大家可以参考 使用三方库 进行导入和使用!
不妥之处还请指出说明,共同学习共同进步!
相关文章推荐
- ionic项目之使用jquery
- 项目同时使用Prototypet和jQuery冲突解决方法
- 使用jQuery为数据视图添加图表显示
- 很多人想要的Jquery 加载Loading效果,可以加到自己的项目中,结合Ajax使用
- Jquery图表控件Highcharts使用
- jquery图表插件highcharts的安装使用
- 使用Antlr和JfreeChart实现项目源代码行数计算图表
- 网站项目开发最有用的50款 jQuery 插件集锦——《图表和排版篇》
- flot - jQuery 图表插件(jquery.flot)使用
- 使用JQuery结合HIghcharts实现从后台获取JSON实时刷新图表
- 继上一个三级联动的补充--使用jQuery编写各种浏览器兼容简易项目
- JQuery Highcharts图表控件使用说明
- 使用jQuery图表插件Sparklines来开发一个实用的网站PV(page view)实时监控应用
- StatSVN插件使用方法总结-项目代码分析工具 工作量图表生成工具
- 使用JQuery结合HIghcharts实现从后台获取JSON实时刷新图表
- 为了jQuery方便使用,项目用上utf-8
- StatSVN插件使用方法总结-项目代码分析工具 工作量图表生成工具
- JQuery Highcharts图表控件使用说明
- JQuery在项目中的简单使用
